
Andrés Bedoya
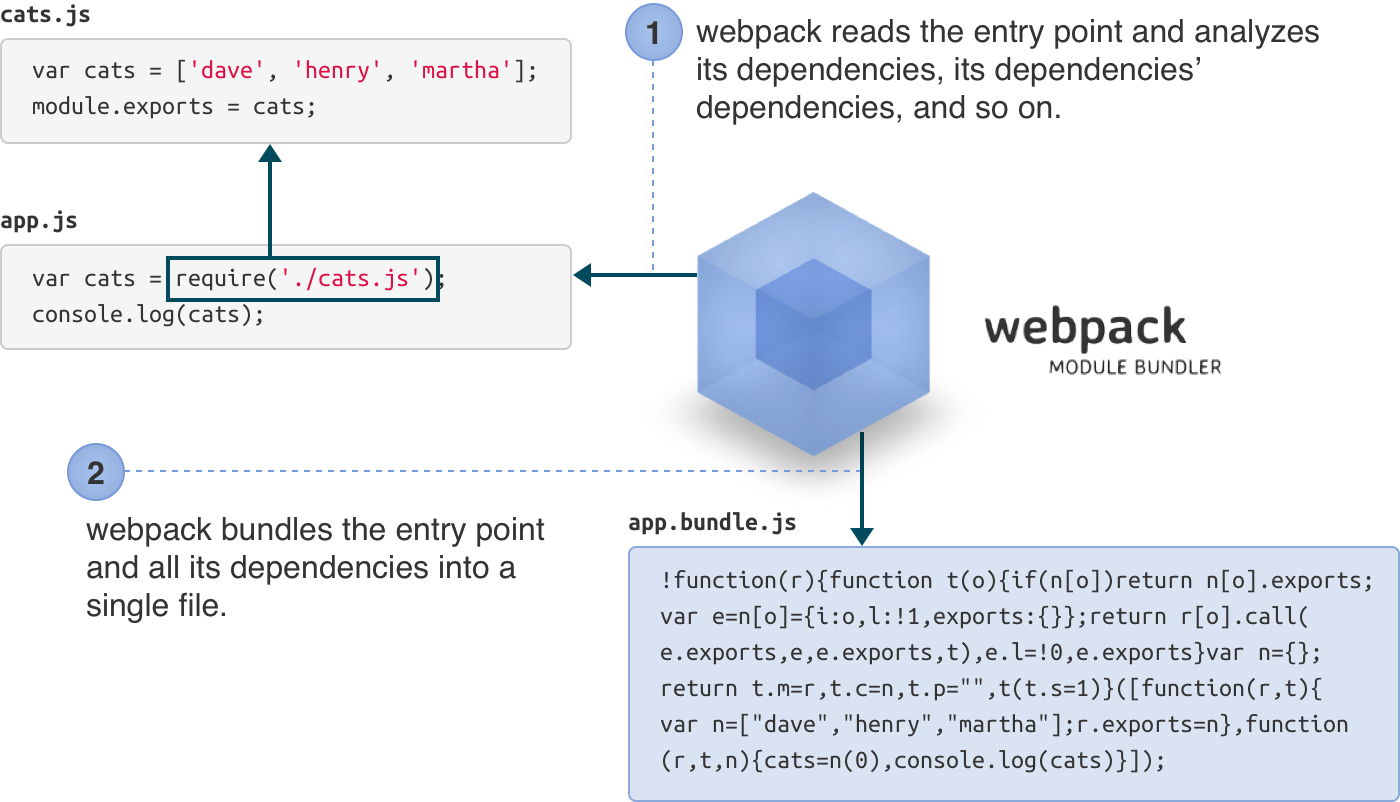
Module bundling refers to bundling JavaScript modules (e.g. ES2015 Modules, CommonJS, AMD, UMD) into a single file (or bundles) for use in production environments.

It's a tool for compiling your node flavour CommonJS modules into the browser.
Browserify lets you use require() in the browser, just like you would in node.
- Simplifies preprocessing with its transform system
- Helps with asynchronous code loading
- Enables you to use packages from NPM
It also supports transforms for ES2015 transpilation.
Is a module bundler that works with modern front-end workflows (Babel, CommonJS modules, React, etc.)
Its philosophies are "everything is a module" and "load only what you need when you need it".
Webpack supports both loaders and plugins.
Loaders work at a file level before/during bundle generation (e.g babel-loader for ES6->ES5).
Plugins work at a bundle/chunk level at the end of bundle generation (e.g uglifyJSPlugin for minification).
Code Splitting
Lets you basically split your code base into chunks. You can then go and load them on demands.
e.g.
If your single-page app has many routes, the user only has to fetch code for just that route. If they go to another route, common code doesn't have to be refetched.
Hot Module Replacement
Hot Module Replacement replaces old modules with new ones without needing to reload the browser. It's an optional feature in Webpack and should only be used during development.
3:20
The big benefit of HMR is state isn't lost. If you had to go through lots of actions to get to a state, a full page refresh isn't needed so you won't lose those state changes.

Webpack basic
module.exports = {
entry: '',
output: ''
};version 0.1
Webpack basic
module.exports = {
entry: './src/main.js',
output: {
path: './dist/',
filename: 'bundle.js'
}
};version 1.0
Webpack basic
module.exports = {
entry: './src/main.js',
output: {
path: './dist/',
filename: 'bundle.js'
},
module: {
loaders: [
{
test: /\.js$/,
loader: 'babel',
exclude: /node_modules/
},
{
test: /\.scss$/,
loaders: ['style', 'css?sourceMap', 'sass'],
exclude: /node_modules/
}
]
}
};version 2.0
Webpack basic
- Basic example showing modules.
- Loaders explanation (Add CSS and Babel loaders).
- Plugins explanation (Add some plugins).
- Basic example with webpack-dev-server.
- React with webpack-dev-server.
Rollup statically analyses your code, and your dependencies, and includes the bare minimum in your bundle.
Read more
