@media:
media-queries
de CSS3
¿Qué son las
media-queries de CSS3?
Son consultas que se hacen desde CSS al navegador, para que éste detecte el tamaño u orientación del dispositivo (también llamado "medio") en el que se está visualizando un sitio o aplicación web.
Ventajas de utilizar @media-queries de CSS3
3. Permiten escribir, en un sólo archivo CSS, todo el código necesario para aplicarlo en las distintas versiones, pero sólo cargará la versión que coincida con la "media-query" especificada.
4. Altamente versátil, flexible y fácil de implementar.
5. Soportada por todos los navegadores modernos: Chrome, Mozilla, Safari, Internet Explorer, Maxthon, Opera, Konqueror.
Sintaxis Inicial - @media-queries
<link rel="stylesheet" media="(max-width: 699px)" href="example-1.css"> <link rel="stylesheet" media="(min-width: 340px)" href="example-2.css">Sintaxis Inicial - @media-queries
@media (max-width: 1023px) {
header #logo {
float: none;
width: 100%;
}
}Propiedades Claves
max-width min-width max-height
Operadores Lógicos
@media (max-width: 480px) and (orientation: portrait) { ... }
@media (min-width: 700px), handheld and (orientation: landscape) { ... }only
@media only screen and handheld { ... }
not
@media not tv and print { ... }
@media not tv and print { ... }* Ejemplo 04: La anterior media-query aplicará el CSS a todos los medios posibles, exceptuando a TV´s e impresoras.
Funciones Multimedia
A las funciones multimedia, siempre debemos asignarles un valor, ya que sino, retornarán false como valor del query.
max-width
@media screen and (max-width:100%) { ... }@media handheld and (max-width:700px) { ... }@media tv and (max-width:120em) { ... }
Determina el ancho máximo de una caja CSS, bien sea en px, em o %.
min-width
@media only handheld and (min-width:1024px) { ... } @media tv and (min-width:80em) { ... }
@media only handheld and (min-width:1024px) { ... }@media tv and (min-width:80em) { ... }
Determina el ancho mínimo de una caja CSS, bien sea en px, em o %.
max-height
Altura máxima de una caja CSS, bien sea en px, em o %.
min-height
Altura máxima de una caja CSS, bien sea en px, em o %.
device-aspect-ratio
Describe la proporción de aspecto del dispositivo de salida. Por ejemplo, en la siguiente media-query, se aplicaría un CSS solamente para pantallas de escritorio cuya proporción de aspecto sea 16/9 (widescreen).
@media screen and (device-aspect-ratio: 16/9) { ... }
device-height / device-width
Describe la anchura y la altura del dispositivo de salida. Es posible utilizar valores min- y max- para ambas funciones.
<link rel="stylesheet" media="screen and (max-device-width: 980px)">
orientation
Determina una de las dos posibles orientaciones del dispositivo de salida (vertical u horizontal).
@media all and (orientation: portrait) { ... }@media all and (orientation: landscape) { ... }
resolution
Define la resolución (densidad de pixeles) del dispositivo de salida, expresada en dpi (puntos por pulgada).
@media print and (min-resolution: 300dpi) { ... }
scan
Función específica para televisores con conexión a internet, que describe el proceso de exploración de la imagen, por ejemplo, de exploración progresiva.
@media tv and (scan: progressive) { ... }
@media tv and (scan: progressive) { ... }
Sugerencias para trabajar Responsive Web Design con @media-queries
- Antes de iniciar, decidir si trabajar bajo el enfoque "Mobile First", o bajo el enfoque "Desktop First".
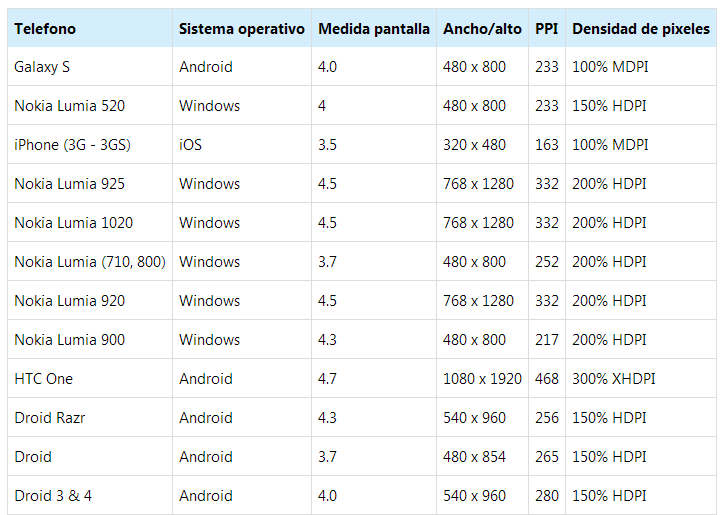
Medidas de Pantalla y Resolución de Dispositivos Móviles más populares