Unidades
vw y vh de CSS3

Unidades Viewport: vw y vh
Son unidades de medida relativa de CSS3, que sirven para determinar el tamaño de una caja o de un texto.
Operan de forma relativa al tamaño del viewport o "puerto de salida" (pantalla del dispositivo).
Ideales para Responsive Web Design.
Unidades Viewport: vw y vh
vw
Determina la anchura de una caja o de un texto, de forma relativa a la anchura de la pantalla del dispositivo.
1% = 1vw
75% = 75vw
100% = 100vw
vh
Determina la altura de una caja o de un texto, de forma relativa a la altura de la pantalla del dispositivo.
1% = 1vh
75% = 75vh
100% = 100vh
- 100% compatibles con media-queries.
- 100% compatibles con otras unidades.
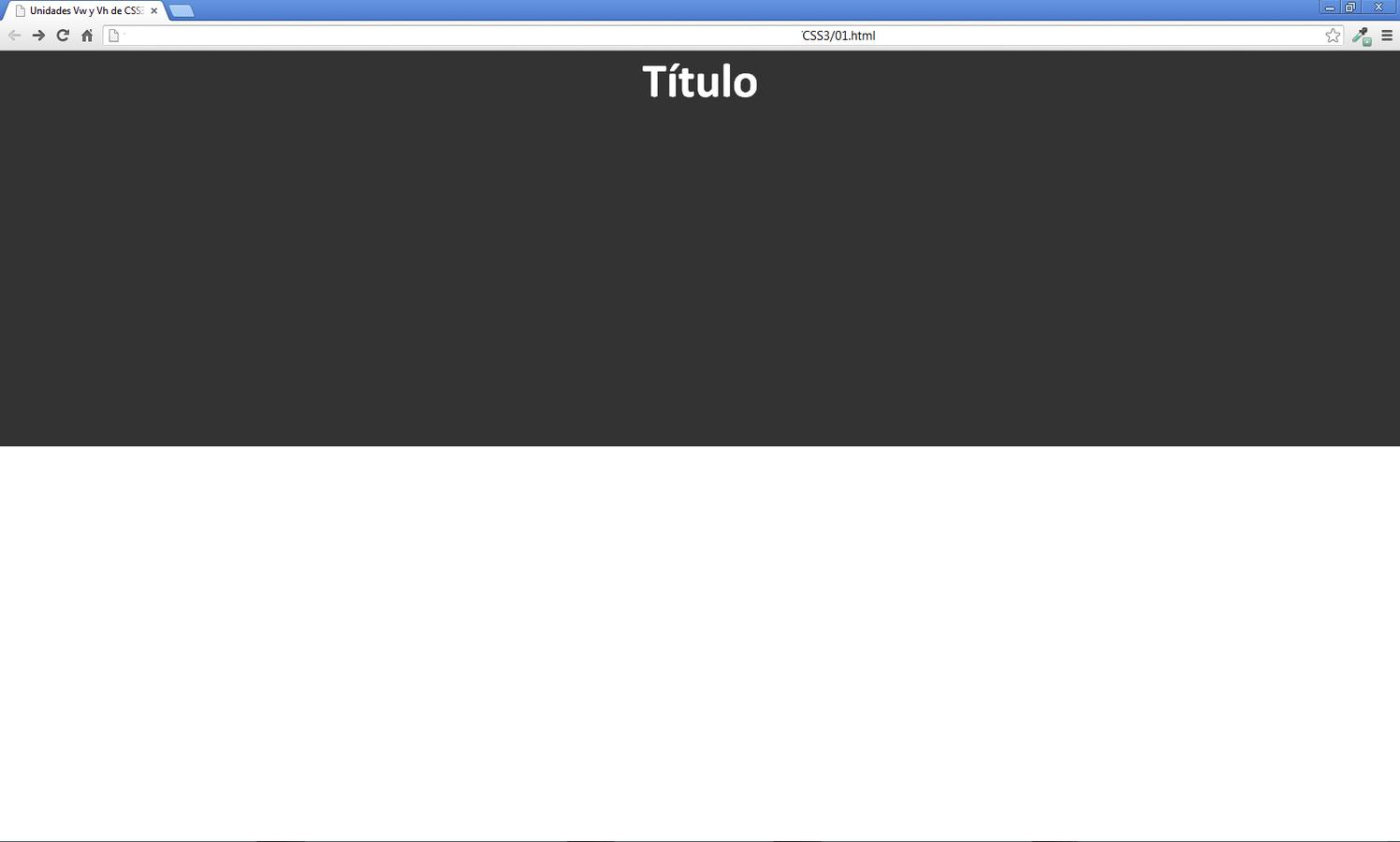
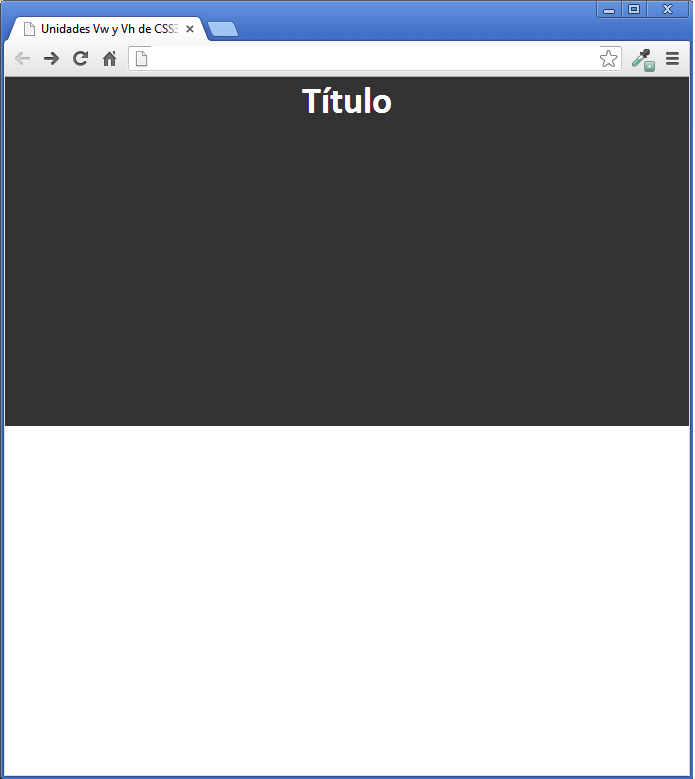
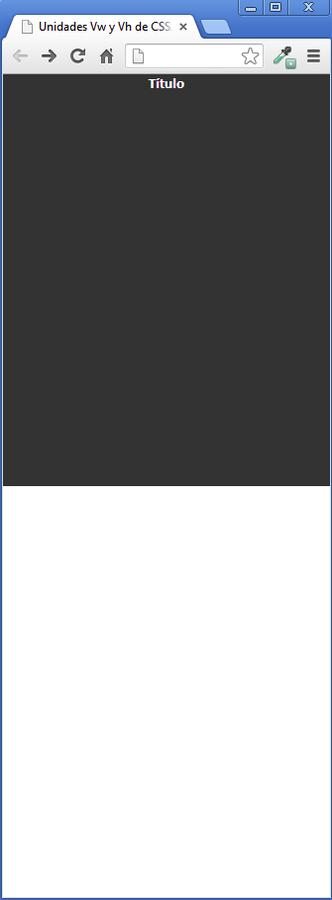
Ejemplo 01: vw y vh
Html
<!doctype html>
<html class="no-js">
<head>
<meta charset="utf-8">
<title>Unidades Vw y Vh de CSS3</title>
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/01.css">
<script src="js/modernizr.custom.47970.js"></script>
<script src="js/prefixfree.min.js"></script>
</head>
<body>
<header>
<h1>Título</h1>
</header>
</body>
</html>
Css3
header {
width:100vw;
height:50vh;
margin:0 auto;
background:#333;
}
header h1 {
font-family:Calibri, sans-serif;
font-size:4.48vw;
text-align:center;
color:#fff;
padding:0;
margin:0;
}
El resultado, aún sin media-queries, es que la caja
<header></header>
y el texto
<h1></h1>
se muestran
100% adaptativos al tamaño de pantalla.

ALBERTO MARIO ANGULO FLÓREZ