
WHERE TO BEGIN?
THURSDAY 8.24.17
THURSDAY 8.24.17
presented by Anna Mendoza at STACK COMMERCE
hello
Starting from Scratch Series
This is being started out of the constant need to reference a checklist
when starting a software project!
Starting a software build is often a taxing experience,
with many moving parts.
That’s why I’m sharing this tonight:
How do you begin?
Currently my team and I are building an e-commerce
site for a surf-paddle company called Quickblade.
We’re building it out to launch in December.
I’d love to see the community step in,
and share a project right from scratch
for this series.
contents
PLANNING THE PROJECT
PRODUCT OWNER
PRODUCT OWNER
MARKET & ETHNOGRAPHIC RESEARCH
BDD & USER JOURNEYS
BDD & USER JOURNEYS
UX & UI: WIREFRAMES & PROTOTYPES
NEXT STEPS
1. PLANNING THE PROJECT
Often times, I’m asked to include myself in the UX build-out
because of my heavy design background, from a codebase
without a spec.
Which of course is counter-intuitive, because software
development is a process that starts with a plan.
fixing the mess
1. PLANNING THE PROJECT
For these kind of situations I end up doing a code review
or audit, and reverse engineer the whole thing.
The codebase gets improved through
“feature branch code reviews”, straightened out with
developers on a whiteboard, or at the very least
documentation of core UX Flows.
fixing the mess
1. PLANNING THE PROJECT
I’m often using
Testing Rails for audits
It's got a ton of patterns I can reference and compare.
Recently started trying
SourceTree, when I have to
deliver a visual audit. Everybody seems to like this.
Here's a decent checkllist from
Thoughtbot, for feature
testing.
testing.
a few resources
1. PLANNING THE PROJECT
This is better and my focus for
Quickblade.
In these instances, we start with market research and
requirements gathering, explore stakeholder's
behaviors and this ultimately builds the product
offering the software intends to deliver.
starting from scratch
1. PLANNING THE PROJECT
If it’s a ‘blue-ocean’ strategy
( brand new idea with
no competition )
then it proceeds with measured risk.
If it’s an innovation, like QuickBlade,
( old idea presented in a new way )
then it’s a question of market adoption from old ways.
all of this has to be decided by someone
1. PLANNING THE PROJECT
The best way to begin is to first identify roles.
2. PRODUCT OWNER
Some of you might already know this,
while others might not think you
have the luxury for this kind of thing.
If you’re talking to the client,
you’re in effect
the Product Owner.
Who is the product advocate? The ‘Product Owner’
2. PRODUCT OWNER
The easiest go-to person is often the client,
but the client is often the most non-technical.
What you’ll often get are broad requests with little
notion to how valuable or costly something might
be to develop.
That’s fine, its a place to start.
You might think its the client
2. PRODUCT OWNER
The role of Product Owner is the advocate for the end-user and the client. They end up deciding what features and functionality are essential to the first build, what should be killed or shelved for later.
They ‘manage scope’ & combate ‘feature creep’
2. PRODUCT OWNER
As Product Owner I organized the following for QB:
- Researched the Size of Market
- Researched the Ethnographic Profiles & Built Personas
- Defined Current Initiatives
- Defined All User Journeys
- Built Out All UX & UI: Wireframes and Mockups
- Created Initial Design Systems
- Developed the Data Model
- Identified the Stack
- Next will be BDD Development
2. PRODUCT OWNER
Document the Total Scope:
For the client everything was tracked on 37 Signals:
Basecamp.
For development we probably will use
Trello. I'm still a fan of the Kanban technique. For the research gathering, I love
Workflowy +
Google Docs.
For presentation, its
InDesign & the Adobe Suite. And for most of the Inital data-modelling we're using
Sketch.
all are online
2. PRODUCT OWNER
how we do it
Development & Iteration:
Kanban
The classic Kanban is characterized with cards on large visible board, placed in columns displayed vertically and horizontally. A Project can be updated and it's Cards can reflect all changes, as they flow through a development cycle.
HOW
KANBAN WORKS
2. PRODUCT OWNER
how we do it
Forecasting & Analytics
Everyone's bandwidth can be observed, helping support the availability of a team member's work protocol. This allows for collaboration between leadership, a key need that helps transact progress effectively.
AGENTS OF CHANGE
2. PRODUCT OWNER
how we do it
Initiatives? An Overview:
Each initiative is defined and organized by the following set of properties, which inform it's goals from a top-level perspective.
WE LISTEN
& DOCUMENT
2. PRODUCT OWNER
how we do it
The Properties of an Initiative include:
- Title
- Description
- Goals
- Checklist
- Category
- Associated Initiatives
- Status - Implemented by Swimming Lanes
- Proposed Start Date
- Due Dates
- Priority
- Assessment
- Archive / History
- List of Tasks
- Membership
- Email Alerts & Rss Feeds
2. PRODUCT OWNER
how we do it
Tasks? An Overview:
Each task will be organized with a similar set of properties from the same Kanban board. A creative brief will be furnished noting each task's objectives, whom it will be tasked to, deadlines, etc. The properties of each task are often the same as initiatives, yet are more specific to heighten focus.
MORE LISTENING
& DOCUMENTING : )
2. PRODUCT OWNER
how we do it
The Properties of a Task include:
- Title
- Description
- Status - Implemented by Swimming Lanes
- Proposed Start Date
- Creative Brief - this will be furnished for review.
- Owner of a Task
3. MARKET & ETHNOGRAPHIC RESEARCH
We started by observing the size of marketplace.
Sources used include: Reuters, The Outdoor Foundation,
Nielsen and a ton of Journals, TrekSoft Travel
and 30+ Personas.
let's check it out
3. MARKET & ETHNOGRAPHIC RESEARCH
This obviously became important because now the content strategy is going to change.
Distribution model is getting updated, its affecting international trade. Mobile is going to be bigger and the User Stories are going to include women.
the market trippled in 3 Yrs.
3. MARKET & ETHNOGRAPHIC RESEARCH
We interviewed easily 30+ people. From Beginners… to Mid-range… to Experts.
Asked what is everybody doing, using and why. And how they’re engaging the market.
created a
Pinterest Board
3. MARKET & ETHNOGRAPHIC RESEARCH
Typical Stakeholder interviews included:
- Name & Gender
- Passion Levels
- Price Willing to Pay
- Belief & Motivators
- Content & Inhibitors
- Receptors
- What they’re looking for and how they find it
3. MARKET & ETHNOGRAPHIC RESEARCH
All of this began to shape in the technical requirements and User Stories.
4. UX / UI & USER JOURNEYS
For Quickblade, they were traveling alot and were unavailable.
BIGGEST PROBLEM: Stakeholders are confused on the current site because of too many Product Lines.
SOLUTION: We needed to present all levels of product without alienating anybody. Help Users self-identify fast. Re-work the inventory, and redo their entire schema properly.
let's check it out
Where are the re-usable concepts?

4. UX / UI & USER JOURNEYS
Here I’m just identifying everything, classifying
it and building out every element & function.
Now the global Nav allows everyone to explore the line through different Personas and Practices.
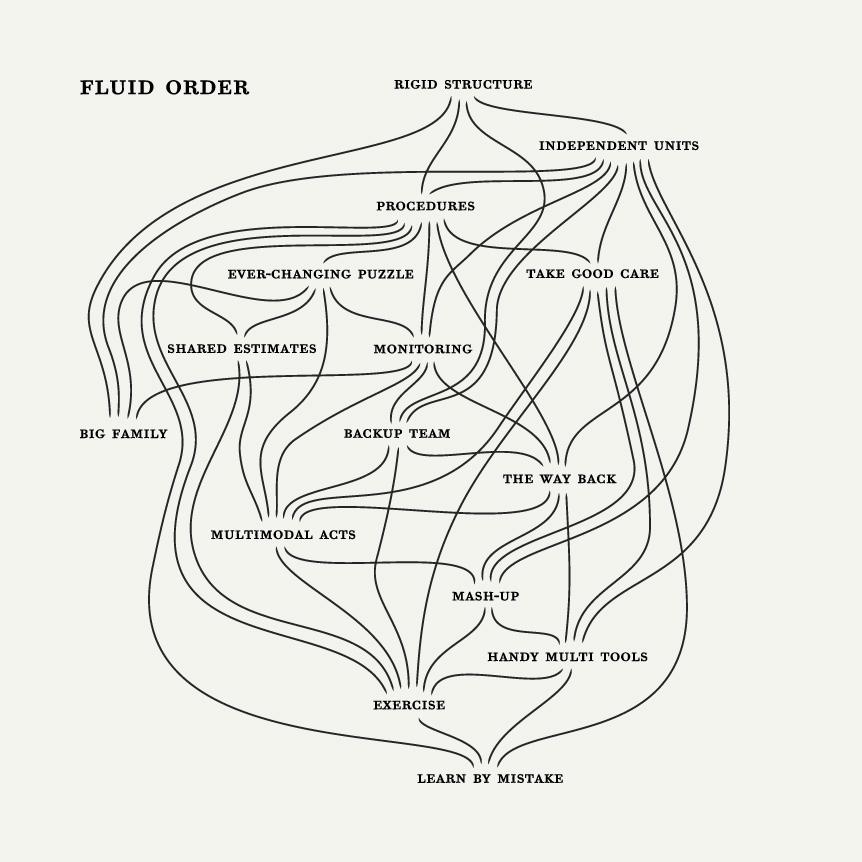
check home out
We're organizing complexity into
simple reusable design patterns

4. UX / UI & USER JOURNEYS
I’m using Cucumber / Gherkin to create these
'Stories'; which already sets us up for BDD.
And that detailed scenarios for acceptance tests to come.
RSPEC MOST LIKELY
4. UX / UI & USER JOURNEYS
It’s up to you to decide how much time you will spend
in product planning and research
gathering.
But consider some of the benefits:
- It helps you discover the functionality you need to implement
- It helps you describe and discuss features with your business partners
- It serves as a “to-do list” to help you track progress
- It it creates the basis for acceptance testing or integration testing

reduce
5. BDD & PROTOTYPES
For now, we’re still in the acceptance phase on
this job,
but we’re probably going to jump into the
prototypes in the next few weeks.
I'm going to wrap it up here with
a little prediction: We're probably
going to be using Materialize with
React and installing the whole thing
with
YARN.
check it out >