Schema.org
Contents:
- What is Schema.org
- Why use Schema.org
- How to use Schema.org
- Types & Properties
- Rich Snippets
What is
Schema.org
Schema.org
Schema.org is a way to standardize, maintain and promote structured data on the internet.
It was founded by Google, Microsoft, Yahoo and Yandex.
Schema.org can be used with many different encodings, including Microdata, JSON-LD and RDFa.

Why use
Schema.org
Why?
Schema.org helps search engines to better understand your data (content) with addition of structured data markup.
Markup can become a display feature for a snippet.
If all necessary information is displayed in snippet; price, picture, rating, etc., user will know what exactly they're looking for on a search result landing page.


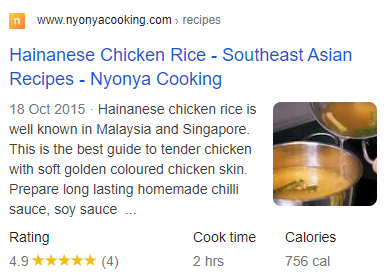
What is more interesting results when you search for 'Chicken Rice Recipe'?
How to use
Schema.org
Markup Your Content
- itemscope & itemtype
- itemprop
- Embedded items
The basics:
Google: "My name is Google.
I know everything."

Markup Your Content
Format: Microdata
Without Schema.org Markup
<div>
<span>The Avengers</span>
<span>Director: Russo Brothers</span>
<span>Science fiction</span>
<a href="../movies/the-avengers-trailer.html">Trailer</a>
</div>
1a. itemscope
Add itemscope
Add itemscope to the HTML tag that encloses information about the item.
By adding it, the HTML contained in the <div>...</div> block is about a particular item.
Search engines will not have much information to index our content unless we provide it enough.
<div itemscope>
<span>The Avengers</span>
<span>Director: Russo Brothers</span>
<span>Science fiction</span>
<a href="../movies/the-avengers-trailer.html">Trailer</a>
</div>
Google: "What is this about? A movie? A book? A toy?"

Markup Your Content
1b. itemtype
Add itemtype
Add itemtype to specify the type of item immediately after the itemscope.
This specifies that the item contained in the div is a Movie, as defined in the schema.org type hierarchy.
Item types are provided as URLs, in this case http://schema.org/Movie.
<div itemscope itemtype="http://schema.org/Movie">
<span>The Avengers</span>
<span>Director: Russo Brothers</span>
<span>Science fiction</span>
<a href="../movies/the-avengers-trailer.html">Trailer</a>
</div>
Google: "Now you're talking. The title is 'Science fiction' right?"

Markup Your Content
2. itemprop
Add itemprop
Additional information about itemtype is necessary for search engine.
Add properties for the item by adding itemprop to the element enclosing the item. E.g. Add itemprop="name" to the movie title element.
Now search engines can now finally understand it is about a science fiction movie The Avengers, directed by Russo Brothers.
<div itemscope itemtype="http://schema.org/Movie">
<span itemprop="name">The Avengers</span>
<span>Director: <span itemprop="director">Russo Brothers</span>
<span itemprop="genre">Science fiction</span>
<a href="../movies/the-avengers-trailer.html" itemprop="trailer">Trailer</a>
</div>
Google: "Too much information..!"

"Now that you know the basics,
you can do the rest."
Google: "Is Russo Brothers a washing machine...?"

Markup Your Content
3. Embedded items
Add embedded items
Sometimes the value of an item property can itself be another item with its own set of properties.
For example, we can specify that the director of the movie is an item of type Person and the Person has the properties name.
To specify that the value of a property is another item, insert a new itemscope immediately after the corresponding itemprop.
<div itemscope itemtype="http://schema.org/Movie">
<span itemprop="name">The Avengers</span>
<div itemprop="director" itemscope itemtype="http://schema.org/Person">Director: <span itemprop="name">Russo Brothers</span>
</div>
<span itemprop="genre">Science fiction</span>
<a href="../movies/the-avengers-trailer.html" itemprop="trailer">Trailer</a>
</div>
Google: "Now I know everything. Without you, I'm Baidu"

What is
Types & Properties
Types & Properties
Schema.org describes a variety of item types (itemtype), each of which has its own set of properties (itemprop) that can be used to describe the item.
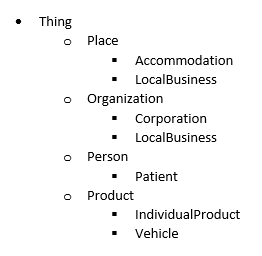
Thing
Place
Organization
LocalBusiness, Residence, Accommodation etc.
LocalBusiness, Corporation, NGO, Project etc.
*LocalBusiness may inherit properties from both Place & Organization
'Thing' is the most generic type of item.
Type can have many specific types, and a specific type can have many different parent types.
A specific type can inherit all properties from its parent type(s).
Example:
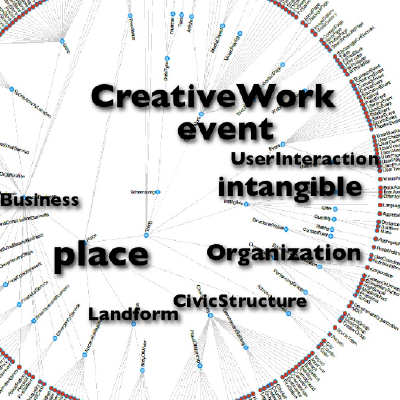
Type Hierarchy
Schema.org type hierarchy is a collection of types (or "classes"), each of which has one or more parent types.
A type may have more than one super-type or parent (E.g. LocalBusiness) and may inherit properties from its parent.
Example:
Full hierarchy can be found here, https://schema.org/docs/full.html

Advance Schema.org
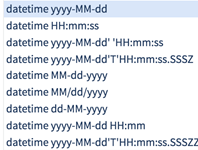
1. Date, Time, Duration
- How to read the format, E.g. 05/06/2020 means 5 June 2020 or 6 May 2020?
- Use the time tag along with the datetime attribute, The value of the datetime attribute is the date specified using YYYY-MM-DD format. <time datetime="2020-06-05">05/06/2020</time>

2. Enumeration & Canonical Reference
- How to give possible value for properties, E.g. <span itemprop="availability">Available today!</span>
- Use link and href to unambiguously specify the availability as one of the permitted values, <link itemprop="availability" href="http://schema.org/InStock"/>Available today!

Advance Schema.org
3. Missing or Implicit Information
- How to markup information conveyed in an image represents a rating 4 out of 5, E.g. <img src="four-stars.jpg" />Based on 25 user ratings
- Use meta tag with content, <div itemprop="reviews" itemscope itemtype="http://schema.org/AggregateRating"><img src="four-stars.jpg" /><meta itemprop="ratingValue" content="4" /><meta itemprop="bestRating" content="5" />Based on <span itemprop="ratingCount">25</span> user ratings </div>

Advance Schema.org
Extending Schema.org
Most sites and organizations will not have a reason to extend schema.org.
However, schema.org offers the ability to specify additional properties or sub-types to existing types.
For example, in 2020, Schema.org extend new vocabulary for Covid Hospital Data for US CDC.
1 new type: Thing > Intangible > StructuredValue > CDCPMDRecord
14 new properties: cvdCollectionDate, cvdNumBeds, cvdNumTotBeds, cvdNumBedsOcc, cvdNumICUBeds, cvdNumICUBedsOcc, cvdNumVent, cvdNumVentUse, cvdNumC19HospPats, cvdNumC19MechVentPats, cvdNumC19HOPats, cvdNumC19OverflowPats, cvdNumC19OFMechVentPats, cvdNumC19Died.
Rich
Snippets
Why you should use Schema.org
Rich Snippets
Rich Snippets a.k.a. Rich Results are normal Google search results with additional data displayed.
This extra data is usually pulled from Structured Data found in a page’s HTML.
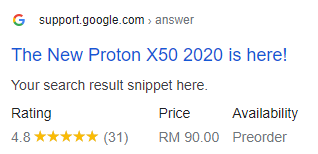
Product
Display information about a product, including price, availability, and review ratings.
<html>
<head>
<title>The New Proton X50 2020 is here!</title>
</head>
<body>
<div>
<div itemtype="http://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Proton X50" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Buy 1 Free 1. We give you more free gifts too; Petrol for 1 year, Umbrella and Key Chain." />
<div itemprop="offers" itemtype="http://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/protonx50" />
<meta itemprop="availability" content="https://schema.org/PreOrder" />
<meta itemprop="priceCurrency" content="MYR" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="price" content="90.00" />
<meta itemprop="priceValidUntil" content="2020-12-31" />
</div>
<div itemprop="aggregateRating" itemtype="http://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="31" />
<meta itemprop="ratingValue" content="4.8" />
</div>
<div itemprop="review" itemtype="http://schema.org/Review" itemscope>
<div itemprop="author" itemtype="http://schema.org/Person" itemscope>
<meta itemprop="name" content="Ali Abu" />
</div>
<div itemprop="reviewRating" itemtype="http://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4.8" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="http://schema.org/Brand" itemscope>
<meta itemprop="name" content="Proton" />
</div>
</div>
</div>
</body>
</html>
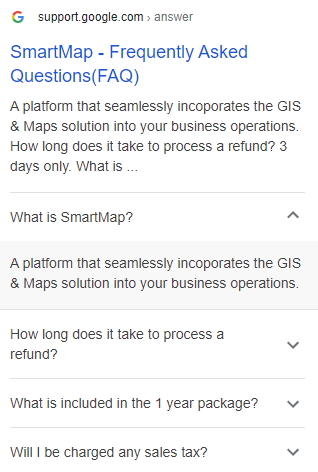
F.A.Q
A Frequently Asked Question (FAQ) page contains a list of questions and answers pertaining to a particular topic.
<html itemscope itemtype="https://schema.org/FAQPage">
<head>
<title>SmartMap - Frequently Asked Questions(FAQ)</title>
</head>
<body>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h3 itemprop="name">What is SmartMap?</h3>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">
A platform that seamlessly incoporates the GIS & Maps solution into your business operations.
</div>
</div>
</div>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h3 itemprop="name">How long does it take to process a refund?</h3>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">
3 days only.
</div>
</div>
</div>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h3 itemprop="name">What is included in the 1 year package?</h3>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">
Quick & easy access to interactive map and readily available data to perform geo-spatial analysis.
</div>
</div>
</div>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h3 itemprop="name">Will I be charged any sales tax?</h3>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">
No more GST. We promise.
</div>
</div>
</div>
</body>
</html>
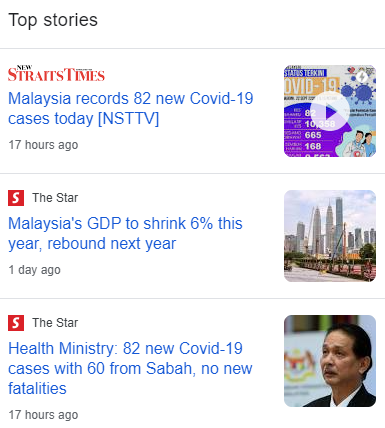
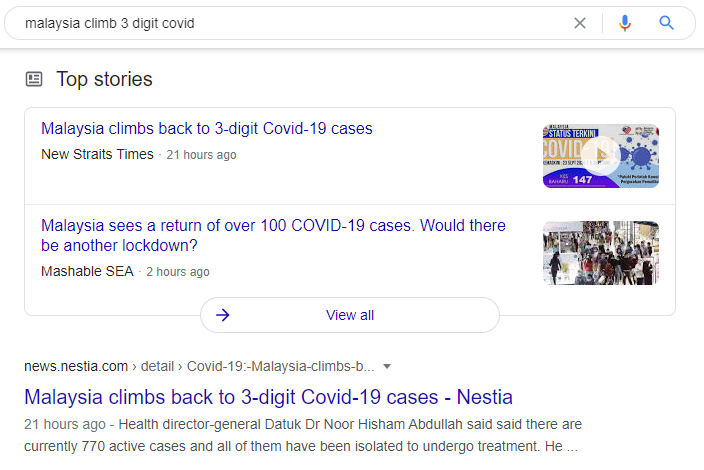
Articles / News
A news, sports, or blog article displayed with Top stories carousel and rich result features, such as headline text and larger-than-thumbnail images.

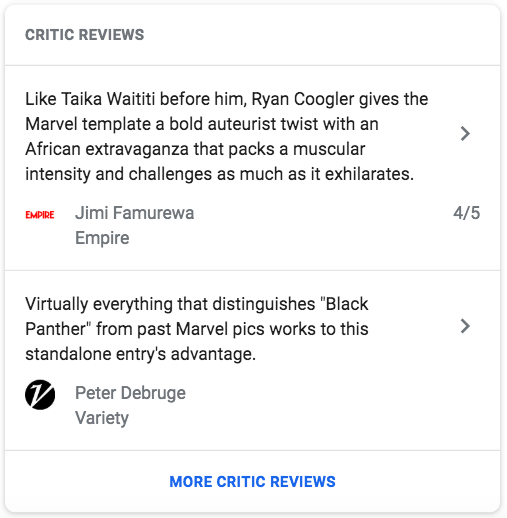
Critic review
A snippet from a longer review article that a single editor has created, curated, or compiled for a publisher. Critic reviews can be about Book, Movie, and Local business.

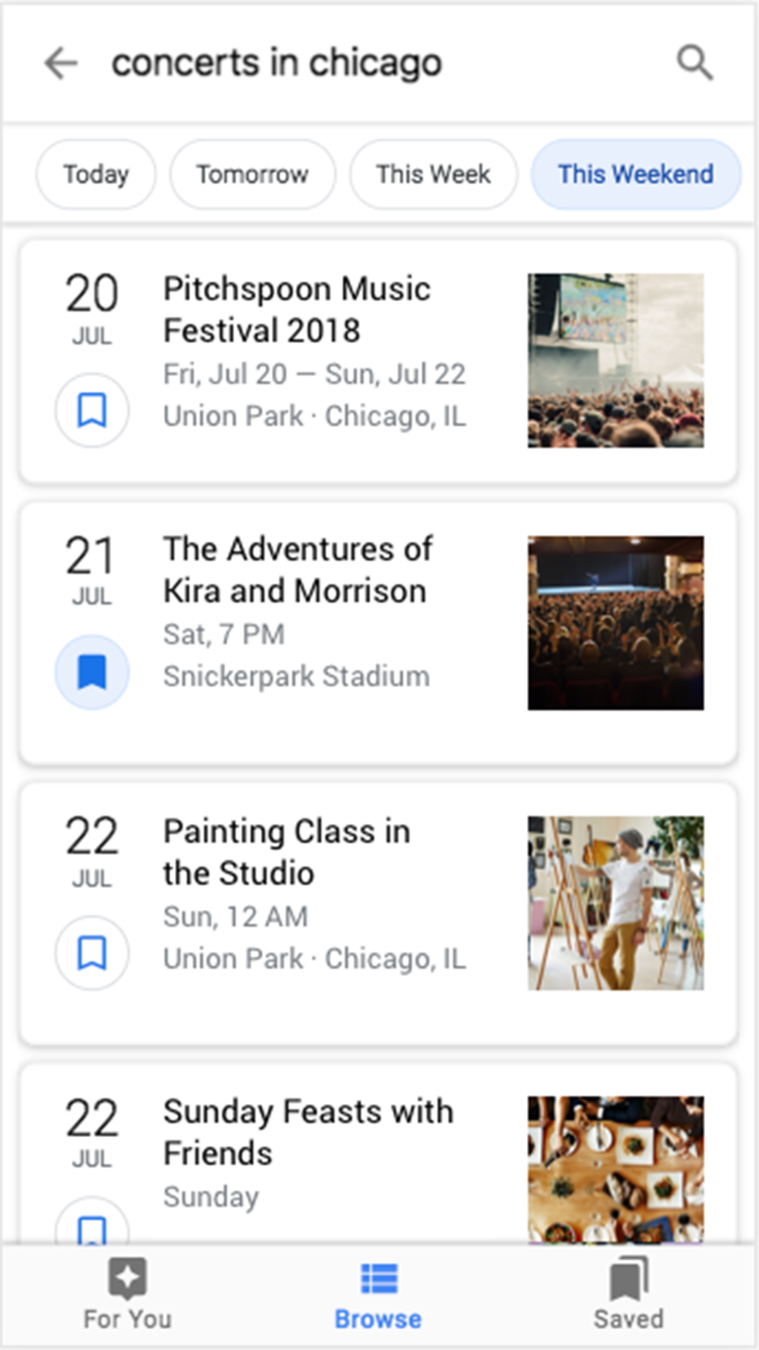
Event
An interactive rich result that shows a list of organized events, such as concerts or art festivals, that people may attend at a particular time and place.

And more...

??
>> Same News, Different Results <<
Why does NST gets into Google Top Stories, but not Nestia?
Case Study
| NST | Nestia |
|---|---|
| Https://www.nst.com.my/news/nation/2020/09/626685/malaysia-climbs-back-3-digit-covid-19-cases | Https://news.nestia.com/detail/Covid-19:-Malaysia-climbs-back-to-3-digit-Covid-19-cases/5044726 |
Rich Test Results
Case Study (con't)
In a Nutshell
Schema.org is a tool you can use to tell search engines detailed information about the content on your website.
Search engines can use this information to produce informative and rich results.
Netizens love these rich snippets!

Thank You
1) Google Structured Data
https://developers.google.com/search/docs/guides/intro-structured-data
2) Schema.org Documentations
https://schema.org/docs/documents.html
3) Rich Result Test
https://search.google.com/test/rich-results
4) Schema.org GitHub Repo
References: