Last mile to reliable Test automation
Browser Instrumentation with Dev Tools

Chrome DevTool Protocol
- Chrome DevTools Protocol allows for tools to the instrument, inspect, debug and profile.
- It exposes API to access the Dev tool feature.
Accessibility
Animation
Audits
Browser
Console
Database
Debugger
Emulation
Inspector
Fetch
Network
Performance
Log
Runtime
DevTools as Protocol client


Debugger
client
CDP
ws:/debugger
Browser Instance
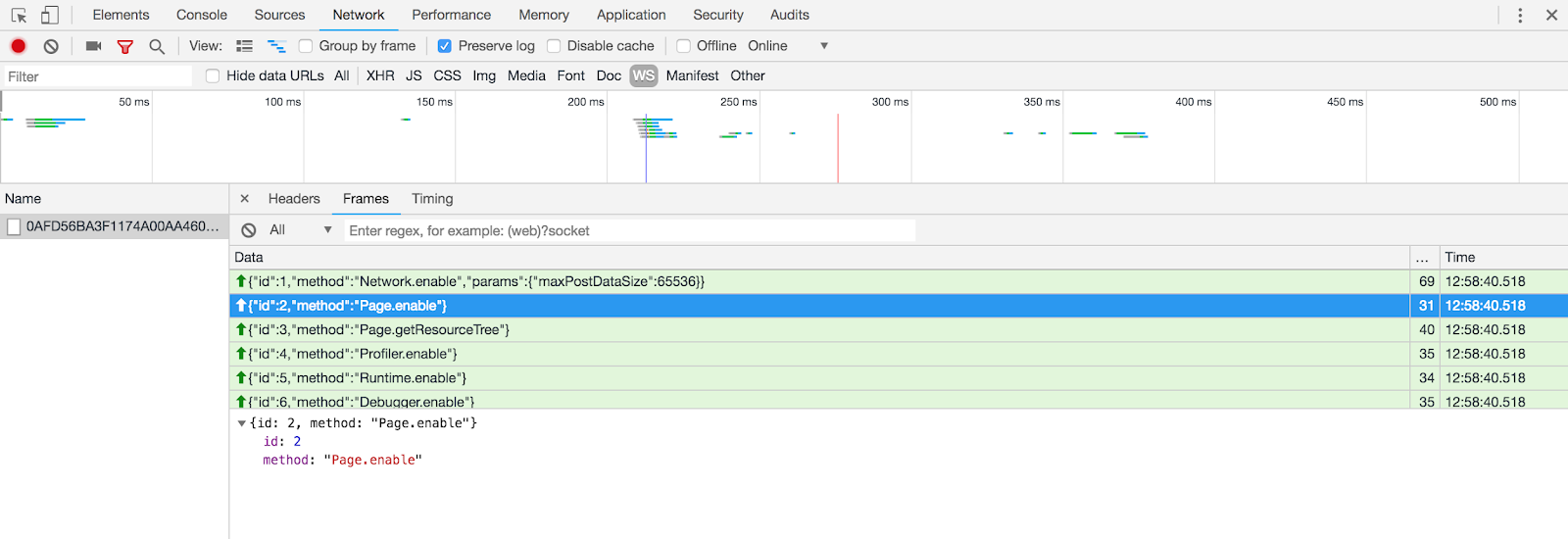
Sniffing Chrome DevTool Protocol
alias google-chrome="/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome"
google-chrome --remote-debugging-port=9222 https://thoughtworks-bangalore.github.io/vodQA/
Selenium Architecture
Driver


CDP
W3C
Chrome Driver



CDP
W3C
client/test
Architecture
proxy
Taiko


Demo
Remote Debug




Built-in
Adapter
Adapter
Adapter
CDP Protocol AKA Remote Debug
Tool
DevTool
Editor
RemoteDebug is an initiative to bring a common remote debugging protocol to today's browsers. Vision is to enable a new generation of DevTools and editors that are able to communicate independently of their vendor.
By Kenneth Auchenberg