Conversations with
JSON
in JavaScript!
Rachel Boyce rboyce@fas.harvard.edu
Beautiful Data II
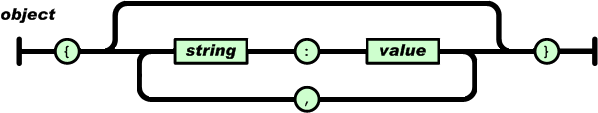
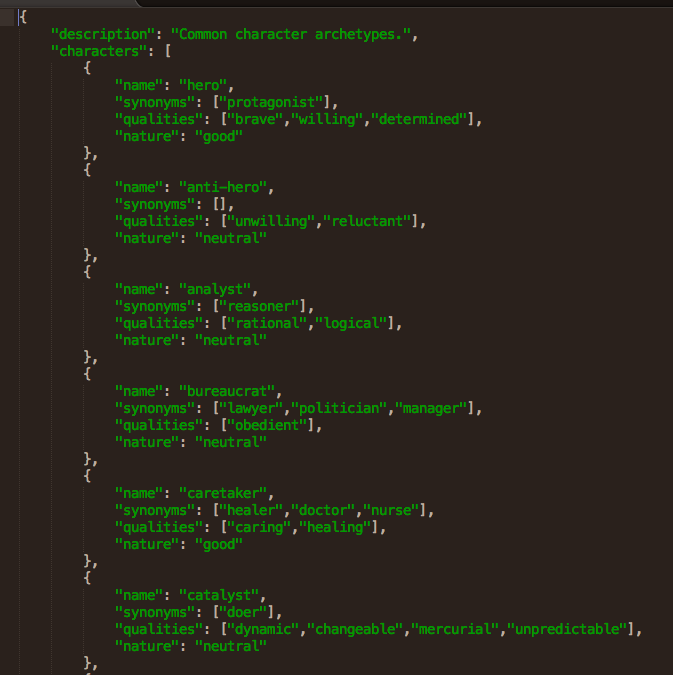
Meet JSON


key:
value
{object}
[array]
Workflow
text editor -----> web server ----> web browser
Other options:
- Browser developer tools
- Command line (Node.js)
it's interactive!
Sublime -----> python SimpleHTTPServer ----> Chrome
Workflow
Tasks:
-
Read it in
-
Take a look at the structure
-
Parse out the info you need
-
Generate output
-
text file
-
DOM (HTML) elements
-
JavaScript Functions
$.getJSON();
jQuery library:
standard JSON library:
JSON.parse(inputJSON, callback function); JSON.stringify(outputJSON, callback function);
What Do
Iterate on data elements
Algorithmically select elements
Insert new elements
Export for further analysis
...and more!
Does anybody really know what time it is?
Resources
- A treatise on JSON: http://stackoverflow.com/questions/383692/what-is-json-and-why-would-i-use-it
- JSON to CSV tool: https://json-csv.com/
- More about datetime: http://javascript.info/tutorial/datetime-functions