Oh, CRUD!
Forging Your On Path Through Rails

What's all this crud?
Create
Read
Update
Delete
CRUD-y HTML
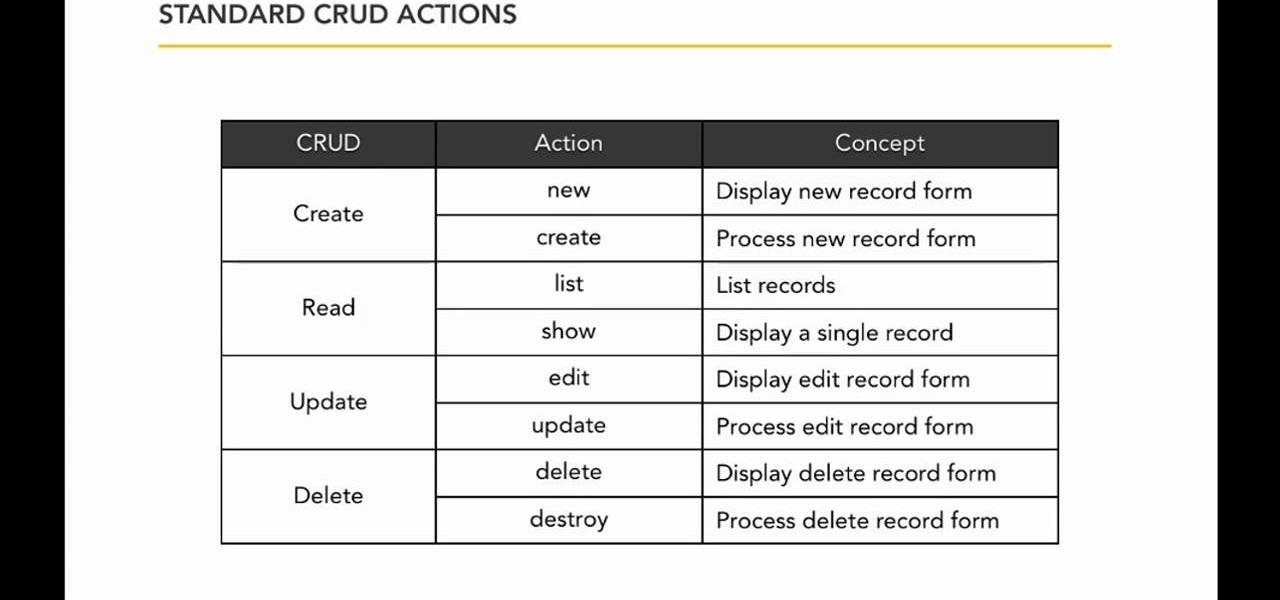
CRUD
Create
Read
Update
Delete
HTML Verbs
post
get
patch/put
delete
=>
=>
=>
=>
Rails CRUD

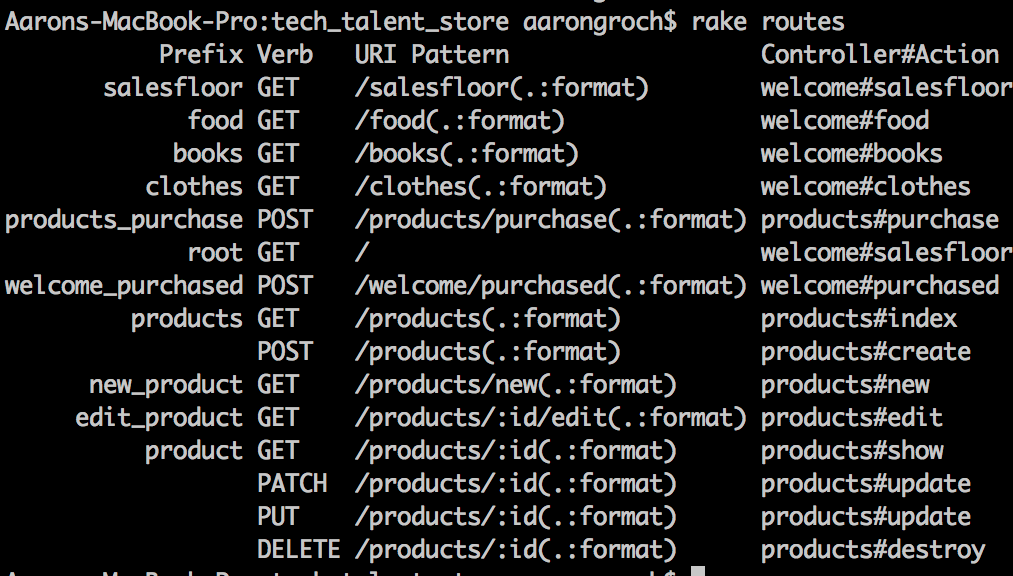
Show me your crud

Run 'rake routes' in your Terminal to see a nifty chart of HTML Verbs and Rails Actions
Creating Our Own CRUD
Rails.application.routes.draw do
# we've worked with get:
get 'welcome/about'
get 'give_us_a_call' => 'welcome#contact'
# we've set the root:
root 'welcome#index
# and we've seen the bundled routes Scaffolding provides:
resources :products
# now let's work, without the scaffold's help, with post:
post 'welcome/save' => 'welcome#save'
end$ rails g controller Contact index<h1>Contact Me</h1>
<div>
<%= form_tag("/contact/save") do %>
<% end %>
</div>
Creating Our Own CRUD
Let's create a new controller...
And let's start to build a form in that view...
Giving Form to our form
Let's build the form out a bit:
<h1>Contact Me</h1>
<div>
<%= form_tag("/contact/save") do %>
First Name: <%= text_field_tag :first_name %><br />
Last Name: <%= text_field_tag :last_name %><br />
Email: <%= text_field_tag :email %>
<% end %>
</div>Hmm...something's missing...
Submit!
...the form. Please.
<h1>Contact Me</h1>
<div>
<%= form_tag("/contact/save") do %>
First Name: <%= text_field_tag :first_name %><br />
Last Name: <%= text_field_tag :last_name %><br />
Email: <%= text_field_tag :email %><br />
<br />
<%= submit_tag "Submit" %>
<% end %>
</div>
all in the routing
Rails.application.routes.draw do
get 'contact/index'
get 'contact/save'
post 'contact/save' => 'contact#save'
endaction time!
class ContactController < ApplicationController
def index
end
def save
#save all the params as instance variables!
@first_name = params[:first_name]
@last_name = params[:last_name]
@email = params[:email]
end
endDisplay the results
<h1>Submission Accepted!</h1>
<div>
<p>Your First Name: <%= @first_name %></p>
<p>Your Last Name: <%= @last_name %></p>
<p>Your Email: <%= @email %></p>
</div>
Creating a Form: A Review Checklist
- Create a Controller w/ 2 Views (index, display)
- Modify 'display' route:
get 'welcome/display'
post 'welcome/display' => 'welcome#display'
- Create the Form in the 'index' page
- Form points to 'display' page
- In the Controller: @variables = params[:variables]