Title Text

How Next.js Scales
to Millions of Pages with ISR
Arisa Fukuzaki
Incremental Static Regeneration




Arisa Fukuzaki

Developer Relations Engineer @Storyblok
GirlCode Ambassador
On twitter as @arisa_dev




@Storyblok
@arisa_dev
Case study interview
Telmo Dias from Education First





@Storyblok
@arisa_dev
Challenge
Many editors
Work on multiple markets




@Storyblok
@arisa_dev
Challenge
Many editors
Work on multiple markets




@Storyblok
@arisa_dev
Server Side Rendering
Performance
Caching




@Storyblok
@arisa_dev
Server Side Rendering
Performance
Caching





@Storyblok
@arisa_dev
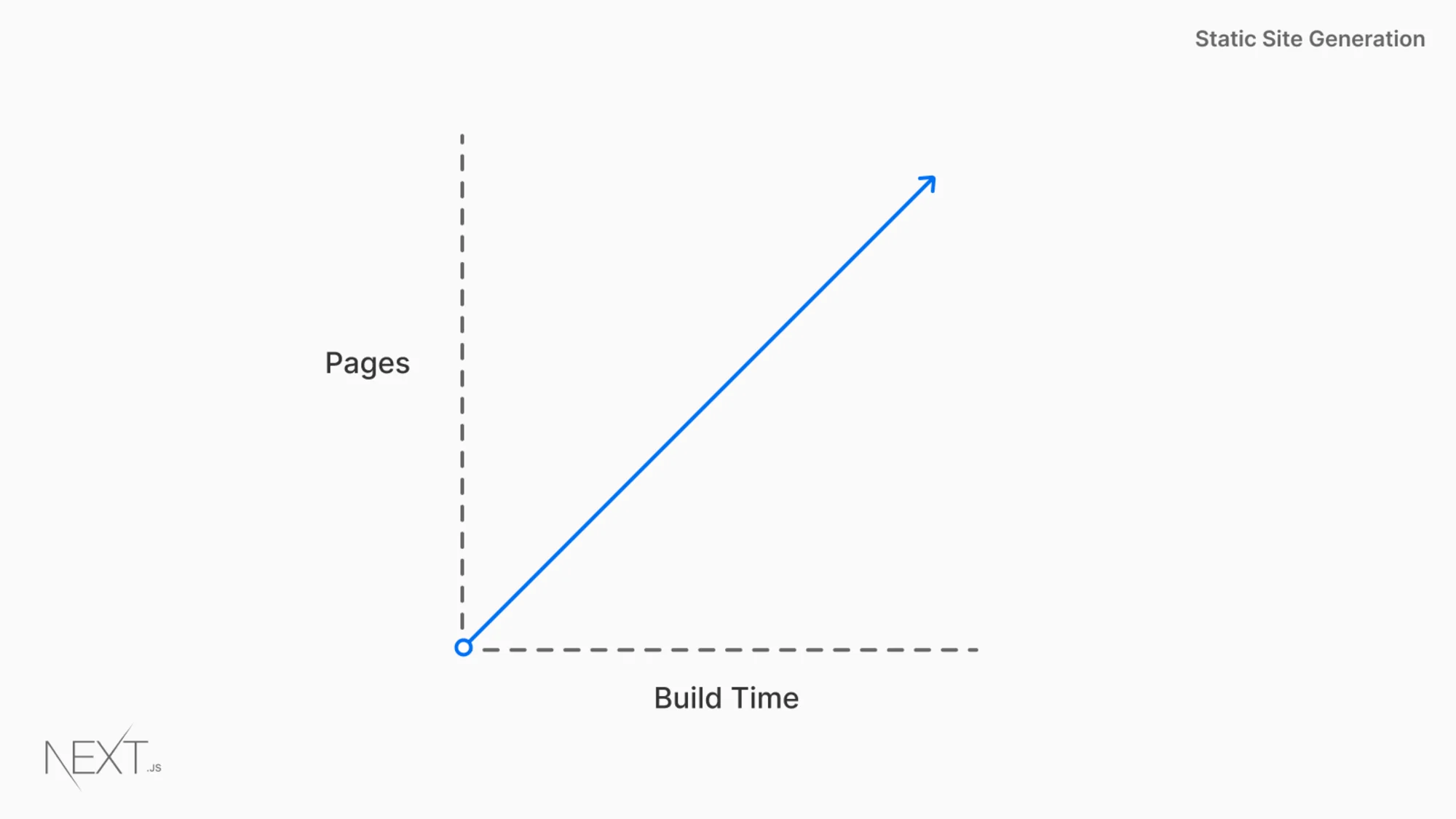
Static Site Generation
Build time
Build time




@Storyblok
@arisa_dev

Solution
Incremental
Static
Regeneration




@Storyblok
@arisa_dev

Solution
Incremental
Static
Regeneration



@Storyblok
@arisa_dev

Demo
https://github.com/storyblok/storyblok-nextjs-multilanguage-isr-ssg-ssr




@Storyblok
@arisa_dev
Advantages for enterprises
Seamless integration with Next.js
Real-time Visual Editor
Managment of multilanguage projects

Onboarding




@Storyblok
@arisa_dev
Advantages for enterprises
Seamless integration with Next.js
Real-time Visual Editor
Managment of multilanguage projects

Onboarding




@Storyblok
@arisa_dev
Advantages for enterprises
Seamless integration with Next.js
Real-time Visual Editor
Managment of multilanguage projects

Onboarding




@Storyblok
@arisa_dev
Advantages for enterprises
Seamless integration with Next.js
Real-time Visual Editor
Managment of multilanguage projects

Onboarding



@Storyblok
@arisa_dev

Don't waste any time
storyblok.com/tc/nextjs





@arisa_dev

@Storyblok
Storyblok.com
Thank you team



@arisa_dev

@Storyblok

Get team plan for FREE
storyblok.com/a/nextjs-2021-perk
