
Superheroic JavaScript MVW Framework
"Angularjs is what HTML would have been, had it been designed for building web-apps"
AngularJS?
!= library
= Framework
"Better Browser"
S.P.A.
Single Page Applications

Filosofie
- Dynamische websites/webapplicaties
- DOM manipulatie != Application Logic
- Extend HTML
- Declaratieve templates met databinding
- Modulair
- Testbaar
- Plain Javascript
Miško Hevery
- (Intel)
- Adobe
- Sun
Passie: Betere software door testen

Frustratie

Meet: AngularJS
- Open Source hobby project
- Angular 0.9 - Dragon-Breath (Oktober 2010)
- Weddenschap: 2 weken herbouwen
- 3 weken
- 17.000 regels javascript -> 1000 regels
-
Google DoubleClick
-
2 jaar / 2 engineers
-
Angular 1.0 (juni 2012)



Angular 1.2


> 10 teamleden
- 5 full time ontwikkelaars
- Documentatie
- Sprekers
- 364 contributors


Stabiel
Minder vaak updates dan bijvoorbeeld JQuery
Stabiele release en unstable release
Unstable != Unstable
nieuwe features die nog gewijzigd kunnen worden.
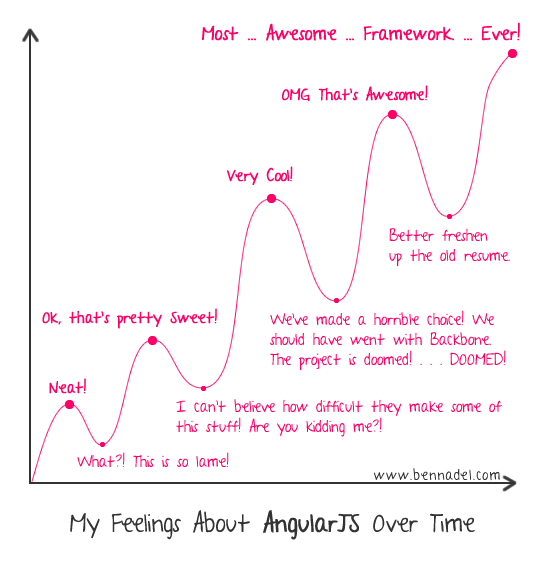
Buzz ?
"When you develop in Angular, you are developing in a better browser!"
"Angular is what the web browser would have been, had it been designed for applications"
"Pretty sure that HTML6 is going under the codename @angularjs!"
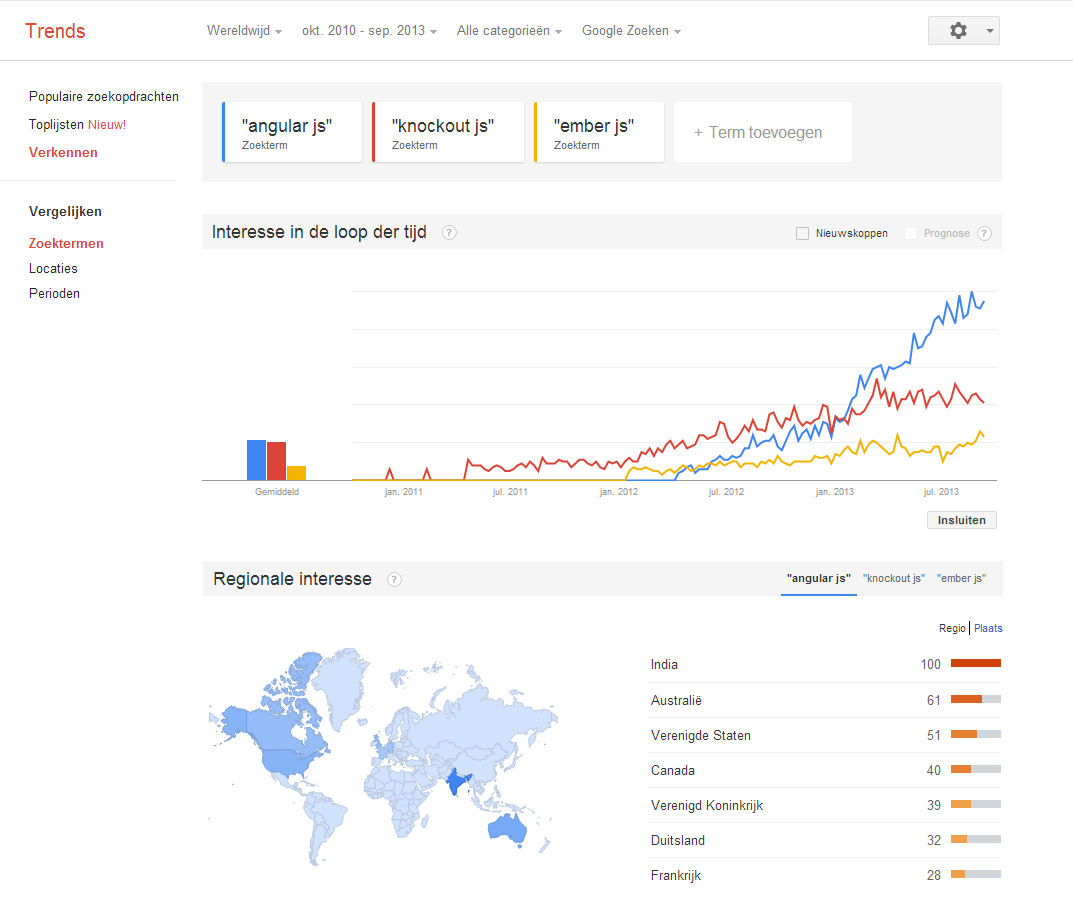
Alternatieven
-
JQuery
-
KnockoutJS
-
EmberJS
-
(Backbone)

Intern
- GRIB: Product Manager
- Display
- demo.gino.nl
- Mijn kind in Beeld
- Bereslim
Extern
- Google Feedback
- Google DoubleClick
- PS3: Youtube browser
- Devoxx
- Plunker!
Forget everything you know
About JQuery
Seriously !!!
Forget JQuery
JQuery zonden
- Don't Design Your Page, then Change it with DOM Manipulations
- Don't Augment JQuery with AngularJS
- Always Think in Terms of Architecture
-
The View is the "Official Record"
- Databinding
- Distinct Model Layer
- Seperation of concerns
- Dependency Injection
- Test Driven development
Imperative VS Declarative
Hoe VS Wat
JQuery VS AngularJS
<input id="toggleShowHide" type="checkbox">
<div id=”specialParagraph”>
This content will disappear and reappear if you click the checkbox above
</div>
<script>$(function() {
function toggle() {var isChecked = $('#toggleShowHide').is(':checked');
var specialParagraph = $('#specialParagraph');if (isChecked) { specialParagraph.show(); }else { specialParagraph.hide(); }}$('#toggleShowHide').change(function() {toggle();});toggle();
});
</script>
AngularJS
<input ng-model="showSpecial" type="checkbox"><div ng-show=”showSpecial”> This content will disappear and reappear if you click the checkbox above </div>
Don't include JQuery
DOM manipulatie
Wil je per se een JQuery plugin oid gebruiker.
Doe dit dan binnen een Directive
MAAR:
"Conceptually, Directives are NOT packaged JQuery"
9/10 x bereik je hetzelfde resultaat met minder code wanneer je het gewoon in AngularJS schrijft.
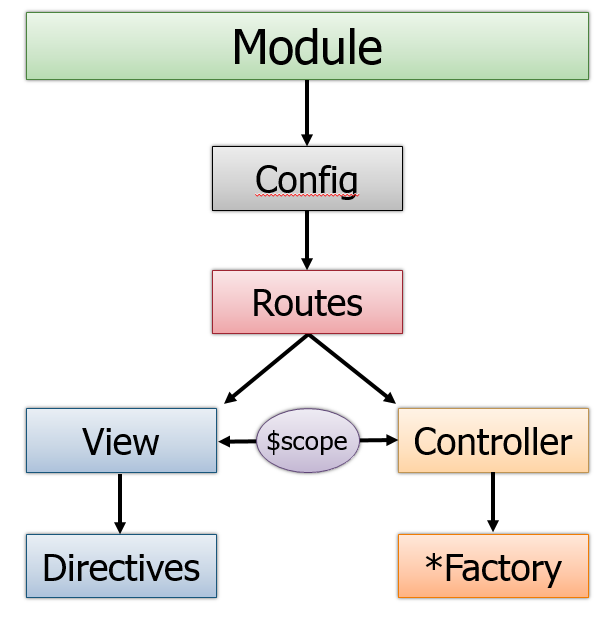
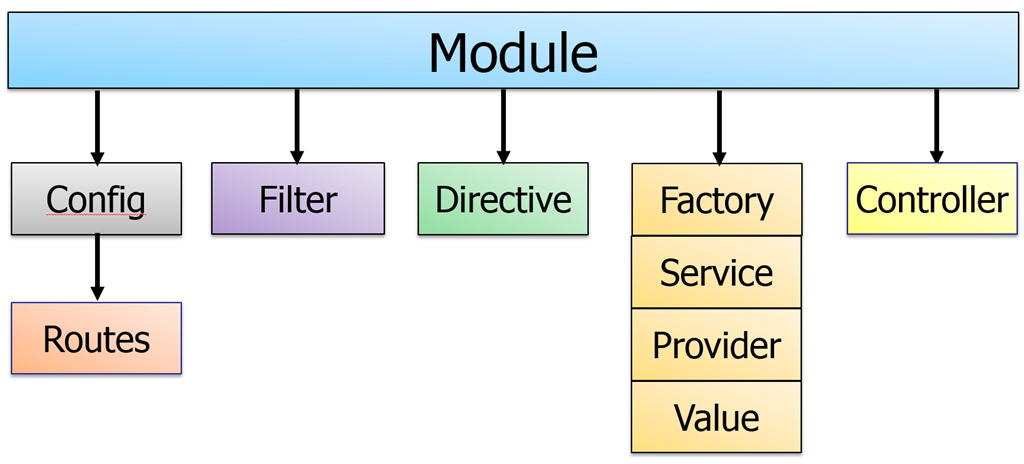
Applicatiestructuur

Module
Vaak eerst één module per app.
angular.module('ggdodApp', []);Module per feature
- Gebruikers beheer
- Dossier
- Planning
- Zorgpaden
- Product beheer
Angular Modules
angular.module('ggdodApp', ['ngAnimate', 'ngRoute', 'ngResource']); 
Config
app.js
angular.module('ggdodApp', []);index.html
<!DOCTYPE HTML> <html ng-app="ggdodApp"> <head><title>Gino Draait Door op Dinsdag </title></head><body><h1> Dit Gino Draait Door op Dinsdag</h1><script src="scripts/vendor/angular/angular.min.js"><script src="scripts/app.js"></script></body></html>
View
HTML
Templates
!! Declaratief !!
$scope
$scope.person = {firstName: 'Jan'lastName: 'Progger'}
controller.js
<h1> {{ person.firstname }} </h1>template.html

Controller
scripts/controllers/main.js
"Expose model objects and methods to the View"
-
View specifieke code
- GEEN DOM manipulatie
angular.module('ggdodApp')
.controller('MainCtrl', function ($scope) {
$scope.person = {
firstName: 'Jan'
lastName: 'Progger'
}
});Controller as >= 1.2
views/main.html
<div ng-controller="MainCtrl as main"><p> {{ main.person.firstname }} {{ main.person.firstname }} </p></div>
scripts/controllers/main.js
angular.module('ggdodApp') .controller('MainCtrl', function () {this.person = { firstName: 'Jan' lastName: 'Progger' }});
Routing
-
Deep Linking
-
History (back button)
angular.module('ggdodApp', ['ngRoute']) .config(function ($routeProvider) { $routeProvider .when('/', { templateUrl: 'views/main.html', controller: 'MainCtrl' }).when('/person/:name', { templateUrl: 'views/person.html', controller: 'PersonCtrl' }) .otherwise({ redirectTo: '/' }); });
Services
- View independent methods
-
Singleton
- Constant
- Decorator
-
Factory
- Provider
- Service
- Value
Factory
scripts/services/person.js
angular.module('ggdodApp').factory('Person', function(){var personFactory = {};var person = {firstName: 'Jan',lastName: 'Progger}personFactory.get = function(){return person;}return personFactory;});
Constant
scripts/services/constants.js
angular.module('ggdodApp').constant('BEDRIJF', 'Gino B.V.');angular.module('ggdodApp').constant('ANSWER', 42);
scripts/controllers/main.js
angular.module('ggdodApp').controller('MainCtrl',function(BEDRIJF, ANSWER){console.log('Bedrijf is ' + BEDRIJF);console.log('The all knowing answer is: ' + ANSWER);}
Directory structuur
- /images
- /scripts
- /controllers
- /directives
- /services
- app.js
- /styles
- /views
- main.html
- person.html
- index.html
Or is it?

Teaching browsers new Tricks
-
Data Binding
-
DI (Dependency Injection)
-
Filters
- Directives
- HTTP/Resource (REST)
- Animaties
Data Binding

<h1> {{ person.firstname }} <h1><h1 ng-bind="person.firstname> </h1>Data binding
-
Dirty checking
-
nieuwe waarde VS oude waarde
- $digest
Dependency Injection
/scripts/app.js
angular.module('ggdodApp', ['ngRoute', 'ngResource', 'ui-bootstrap']);/scripts/controllers/main.js
angular.module('ggdodApp').controller('MainCtrl', function($scope, $routeParam, Person){$scope.person = Person.get();$scope.save = function(person){Person.save(person);}});
Filters
<ul><li ng-repeat="person in persons | orderBy: 'lastname'">{{ person.firstname }}, {{ person.lastname | uppercase}}</li></ul>
- currency
- date
- filter
- json
- limitTo
- lowercase
- number
- orderBy
- uppercase
Directives
"A way to teach HTML new Tricks."
Element
<ng-view></ng-view>Attribute
<div ng-view></div>Class
<div class="ng-view"><div>Core Directives
- ng-app
-
ng-controller
- ng-include
-
ng-repeat
- ng-switch
- ng-view
Form Directives
- ng-change
- ng-checked
- ng-disabled
- ng-model
- ng-readonly
- ng-selected
- ng-submit
- form
- ng-required
- ng-minlength
- ng-maxlength
- ng-pattern
Display Directives
- ng-class
- ng-class-even
- ng-class-odd
- ng-cloak
- ng-hide
- ng-show
- ng-style
Event Directives
- ng-change
- ng-checked
- ng-click
- ng-dblclick
- ng-keydown|press|upp
- ng-mousedown|enter|leave|move|over|up
- ng-selected
- ng-submit
Community Directives
-
angular-ui
- ui-utils
- ui-modules
- ui-bootstrap
- ng-grid
- ui-router
-
angular-leaflet
- Restangular
- angular-Translate
Eigen directive
-
De plek voor DOM manipulatie!
- Als je begint kan het complex zijn
- 9/10x is er al een community directive
Animaties
angular.module('ggdod', ['ngAnimate']);- CSS3 animaties
- Eventueel via javascript
- animate.css

Testen
karma testrunner
Jasmine
Protractor
unit tests (Jasmine)
End-2-End tests (Protractor)
in plaats van Selenium
Yeoman
angular-generator
Bower: Package manager
Grunt: Build tool
Yo
yo angular demoDemo
- Phonegap
- html5
- CSS3
-
ng-touch
Ja, dat wil ik ook!
Vragen?
