Nx
A Smart, Fast and Extensible Build System for ...
Be aware, this presentation might contain flashy giphy's...
...TKP?
What is ?

Nx is a smart, fast and extensible build system with first class monorepo support and powerful integrations.
For






With out of the box





And build in support for...






But also community plugins for






A little bit of History
nrwl.io founded in december 2016

Angular / WEB consultancy at large scale
A little bit of History

- ex Angular Core team
- Angular Mobile
- Http Client
- RxJs (5)
- Angular Show Podcast
- NgConf organizer
- Crazy about his pigs
Jeff Cross

- ex Angular Core team
- Dependency Injection
- Forms
- Router
- Still big contributor to Angular
- NgRx core contributor
Victor Savkin
A little bit of History
- Nx version 1.0.1 released on 24 april 2017
- At first custom CLI based on Angular CLI
- Later as an extension / schematic on Angular
Fun Fact: Angular has schematics thanks to Nx
- Nowadays it's a custom CLI again
Actually much more than just a CLI
- Nx version 13.9.4 released on 22 march 2022
A little bit of History
- NRWL / Nx core team is now 20 strong
- A lot of ex Angular team members
- Clients mostly big (fortune 500) companies
- Consultancy, training, workshops, plenty more


- December 2021: 1M downloads per week
- March 2022: 1.5M downloads per week
- June 2022: 2M downloads per week

A little bit of History
- Used by more and more big companies
- But also..
- More and more Open Source projects / libraries

Why ?


Toolset

Yeah, but I can do this with the Angular-CLI as well!
-- a random developer

Toolset

- Angular-CLI +++++++
(Angular-cli is not meant for Enterprise applications)
- Default:
- Typescript, ESLint, Prettier, Jest, Cypress, Storybook
- Local computation caching!
- Library/Framework agnostic
- Angular, React (native), Vue, Svelte, Node (Nestjs, ExpressJs)
- Nextjs, Remix
- Plugins:
- semver, spring/java, go, rust, flutter, docusaurus
Toolset

- Perfect for mono-repos
(But works, perfectly for small(er) (open-source) projects as well
- Build in support for MFE
(Module Federation)
- Default support for SCAM
(Single Component Angular Module)
- The development/build process is continuously improved
(With new technologies like)
- ESBuild
- Vitejs
- SWC
dependency management

-
One `package.json` to rule them all

dependency management

nx migrate latest
-
Handles migrations/upgrades for major libraries
- storybook, eslint, cypress, angular, jest, etc
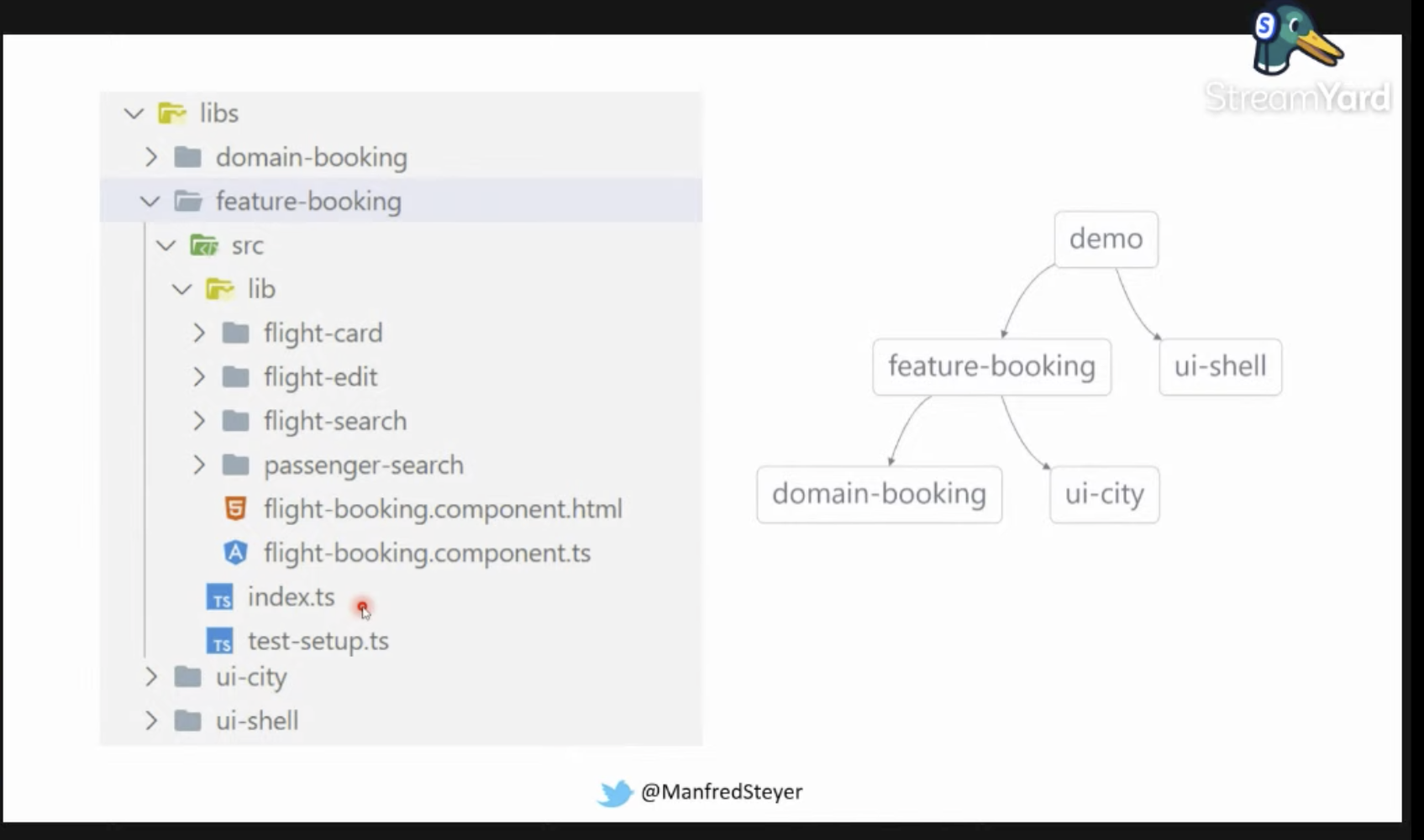
Architecture / structure

- Helps / opinionates to create a loosely coupled and highly cohesive structure
- Organize code easily by domain and/or feature
- Add restriction per domain/feature/type with special ESLint rules
Developers new to Nx are initially often hesitant to move their logic into libraries, because they assume it implies that those libraries need to be general purpose and shareable across applications.
This is a common misconception, moving code into libraries can be done from a pure code organization perspective.
Architecture / structure

apps/
medewerker-portaal <---- App (shell) folder, lazy-loads the needed domains
taakmanagement <---- App (shell) folder, lazy-loads the needed domains
libs/
aanspraak/ <---- Domain / grouping folder
data-access/
aanspraken-services/
aanspraken-models/
feature/
aanspraken-overzicht/
ui/
persoon/ <---- Domain / grouping folder
data-access/
feature/
persoon-details/ <---- feature -> usually a page which can be accessed via routes
personen-overzicht/
ui/
persoon-list/ <---- dumb component, which can be used in the features
persoon-zoeken/
shared/ <---- shared / grouping folder -> can be used in each domain
ui/
nav-bar/
card/
taakmanagement/ <---- Domain / grouping folder
Console

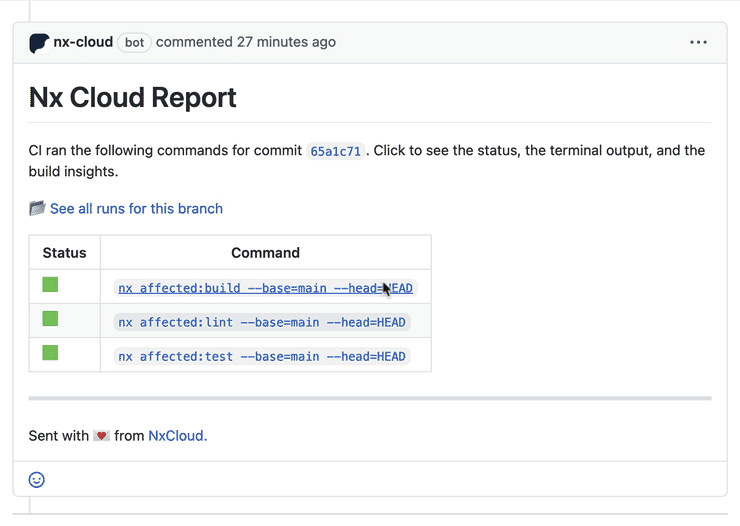
Affected & dep-graph


Affected & dep-graph

- Only build what's affected!
# see what's been affected by changes
nx affected:graph
# run tests for current changes
nx affected:test
# run e2e tests for current changes
nx affected:e2e
# run linting for current changes
nx affected:lint
# run your custom commands like generate for current changes
nx affected:generate
# show the dep-graph for current changes
nx affected:dep-graph- Faster CI pipelines!
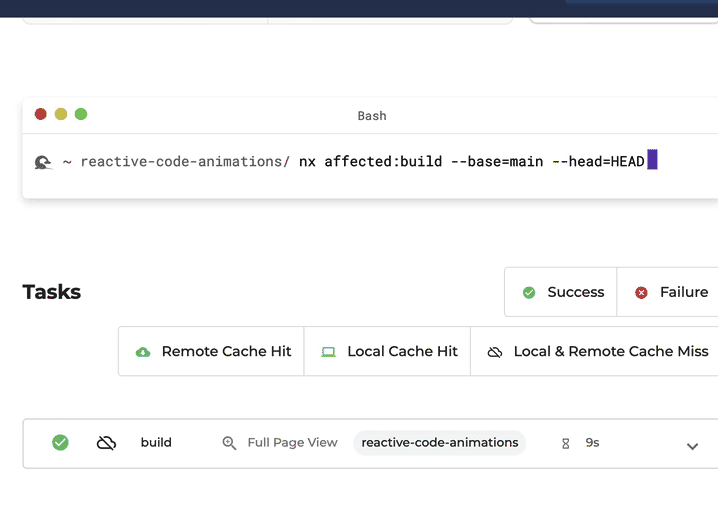
Cloud

-
Distributed Task Execution & Cache
-
Private Cloud / Nx Enterprise
-
For the moment the most/best integrations are with github


bij TKP?


bij TKP?

-
DDB:
- Graphql-Server
- Gupo Monitor
- Aanspraak/Recht/Uitkering administratie
-
Medewerker Portaal - (nieuwe) DDM-lib
- @tkppenioen-ddm/auth (keycloak)
- @tkppenioen-ddm/styling
- @tkppenioen-ddm/ui
Op dit moment wordt het gebruikt bij:
bij TKP future

- Medewerker:
- Alle (ddm/interne) applicaties in 1 mono-repo
- Inclusief de (nieuwe) ddm-lib
- CODEOWNERS per domein
- Deelnemer:
- Alle DDD applicaties in 1 mono-repo
- Inclusief de tkp-dd-lib
- CODEOWNERS per domein
Resources

Nx
- @victorsavkin
- @jeffbcross
- @juristr - Juri Strumpflohner
- @nrwl_io
Resources

Resources

Are there no drawbacks?

Are there no drawbacks?
- You have to type nx instead of ng
- In the beginning there a lot of concepts to grasp / Another layer of complexity?
But most are needed for proper usage of the tooling(s) you are gonna use anyway:
- ESLint, Cypress, Jest, Storybook
- Proper architecture / smart and dumb components / loose coupling - high cohesion
- You will have to write custom scripts to maintain those. And who will understand/maintain them when you are gone?
- Setting up a proper Gitlab Pipeline is pretty hard
But again, this is the same when you are NOT using Nx
- You will have to do it The Way!

First input of information is always https://nx.dev (also for Cypress, Jest, Storybook, etc)

Questions? / Discussion
