The Quickest way to build JavaScript App

Ashish Pandey
@ashishapy
blog.ashishapy.com

What is Meteor?

Language


Data
on wire
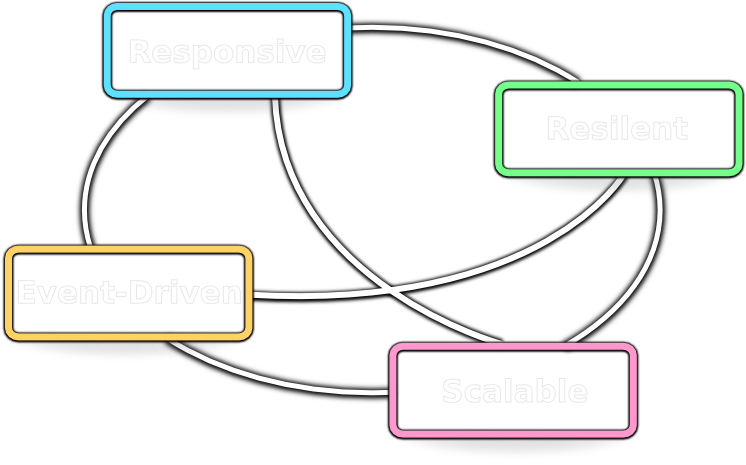
Rectivity
JavaScript, in all environments: application server, web browser, and mobile device.
The server sends data, not HTML, and the client renders it.
UI to seamlessly reflect the true state of the world with minimal development effort


How do you choose technology stack ?


Let's get started
Sample code
$ meteor create myidea



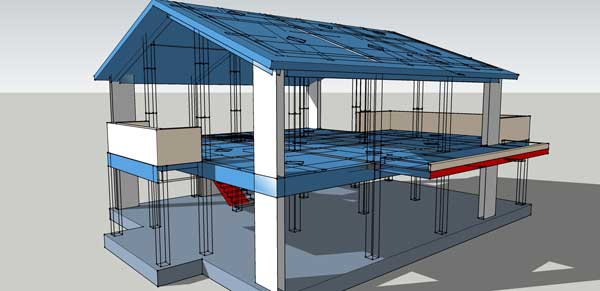
Application Structure

Special Directories
imports/
node_modules/
client/
server/
public/
private/
client/compatibility
tests/
is not loaded anywhere and files must be imported using import
is not loaded anywhere & node.js packages installed
is not loaded on the server & all files are concatenated and minified in prod mode
is not loaded on the client & loads them into a Node.js server instance
are served as-is to the client
are only accessible from server code and can be loaded via the Assets API.
is for JS libraries that rely on variables declared with var
is not loaded anywhere and Use this for any test code
File Load Order

-
HTML template files are always loaded before everything else -
Files beginning with main are loaded last -
Files inside any lib/ directory are loaded next -
Files with deeper paths are loaded next -
Files are then loaded in alphabetical order of the entire path

Few Common App Features

Analytics etc.
Beautiful & Responsive UI
Account Management
Admin / CMS
Database
IT Security
Email
Routing
Testing
Router
$ meteor add iron:router
$ meteor add kadira:flow-router
meteor npm install --save react-router
Beautiful UI / Theme
Free Template: almsaeedstudio
meteor guide


Database
Server-side collections
Todos = new Mongo.Collection('Todos');
Client-side collections
Todos = new Mongo.Collection('Todos');
Local collections
SelectedTodos = new Mongo.Collection(null);
Designing your data schema
meteor add aldeed:simple-schema
meteor add jagi:astronomy
or
Lists.schema = new SimpleSchema({
name: {type: String},
incompleteCount: {type: Number, defaultValue: 0},
userId: {type: String, regEx: SimpleSchema.RegEx.Id, optional: true}
});


JavaScript

Meteor 1.3 & 1.4







4.5

3.2
$ meteor npm install --save bcrypt


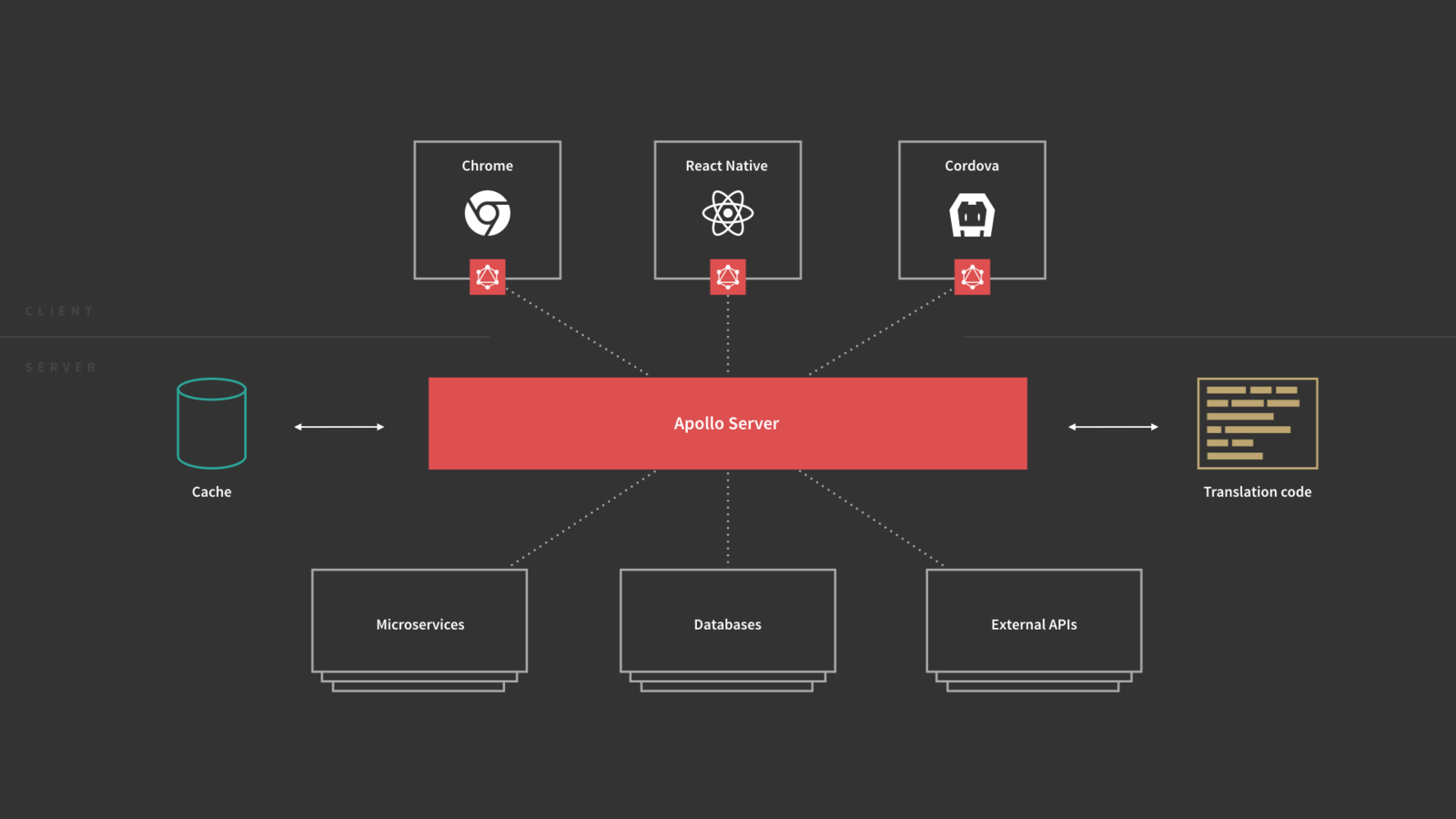
An Application Query Language


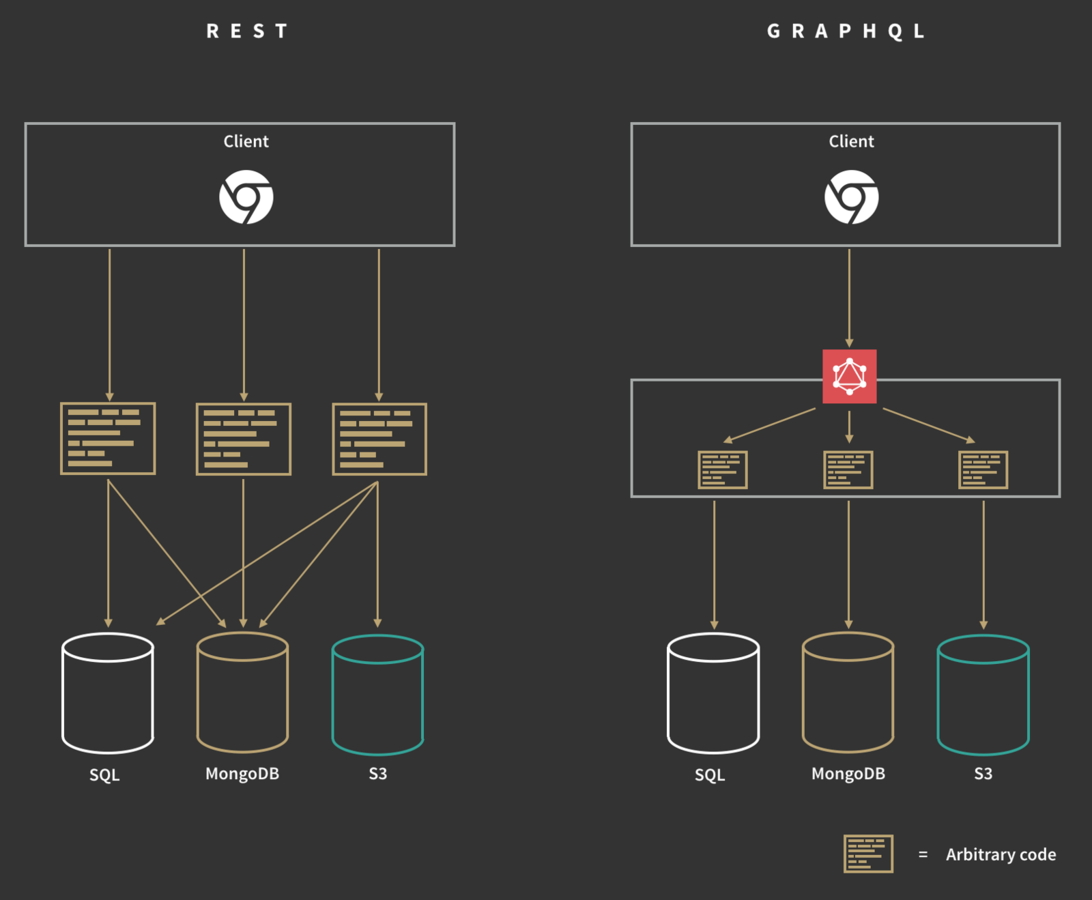
Ask for what you need, get exactly that
Get many resources in a single request
Powerful developer tools GraphiQL
ex. GraphQL Demo & Github GraphQL
No more versioning to evolve APIs
Works with any programming language & database
APIs are self documented



vs

