Clients & DevTools

- Presented by Ashwin Hegde
GraphQL
Visit me @ www.techjitsu.co.in
All graphical assets are licensed under the Creative Commons Attribution 3.0 Unported License.
Agenda
What & Why part of GraphQL Client?
See available Clients
Apollo-Client vs Relay
Part 1 - GraphQL Clients
Part 2 - DevTools for GraphQL
-
In-browser IDEs
-
Chrome debugger extensions
-
Batching & caching
-
Lint & security
-
Manage, optimization, and monitoring
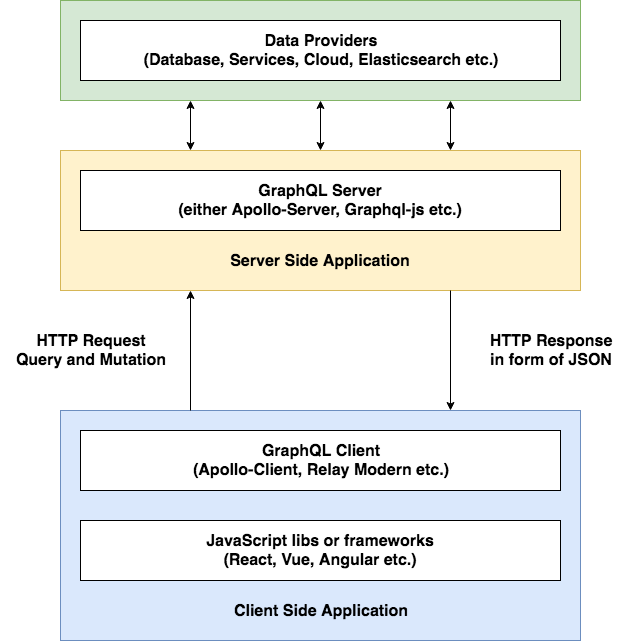
What is a GraphQL Client?
{
allBooks {
id
title
author
}
}{
"data": {
"allBooks": [
{
"id": "1",
"title": "Functional JavaScript",
"author": "Michael Fogus"
},
{
"id": "2",
"title": "Maintainable JavaScript",
"author": "Nicholas C. Zakas"
},
...
...
]
}
}
Why a GraphQL Client?
Query Response
{"data":{"hello":"Hello World!"}}curl -X POST \
-H "Content-Type: application/json" \
-d '{"query": "{ hello }"}' \
http://localhost:3000/graphqllet xhr = new XMLHttpRequest();
xhr.responseType = 'json';
xhr.open("POST", "/graphql");
xhr.setRequestHeader("Content-Type", "application/json");
xhr.setRequestHeader("Accept", "application/json");
xhr.onload = function () {
console.log(xhr.response);
}
xhr.send(JSON.stringify({query: "{ hello }"}));The Simplest client is Curl or XMLHttpRequest request
Why a GraphQL Client?
Query Response
let name = "Captain Jack Sparrow!";
let xhr = new XMLHttpRequest();
xhr.responseType = 'json';
xhr.open("POST", "/graphql");
xhr.setRequestHeader("Content-Type", "application/json");
xhr.setRequestHeader("Accept", "application/json");
xhr.onload = function () {
console.log(xhr.response);
}
const query = `query Hello($name: String!) {
hello(name: $name)
}`;
xhr.send(JSON.stringify({
query,
variables: { name }
}));{
"data": {
"hello": "You will always remember this as the day you almost caught
Caption Jack Sparrow!"
}
}Why a GraphQL Client?
1. Switch to more complex client as your apps get more complex.
2. Directly send queries and mutation with constructing any kind of http requests.
3. Easy view layer integration and UI updates.
4. Caching query results.
Refs: https://bit.ly/2jNN9Bu
5. Build-time schema validation and optimization.
Available GraphQL Clients
3. URQL by FormidableLabs
The Advanced client is as below

1. Apollo Client & Apollo Fetch by Apollo GraphQL

2. Relay Modern & Relay Classic by Facebook GraphQL



5. GraphQL-request by Graphcool
4. Lokka by Kadira
Apollo Client vs Relay
| Multiple frameworks | Yes | React & ReactNative |
| Fragments | Yes | Yes |
| Subscriptions | Yes, graphql-subscriptions & subscriptions-transport-ws |
=> same |
| Routing | React-Router | React-Router-Relay (Classic), Found Relay (Modern) |
| Pagination | Yes | Yes |
| Testing | Jest (for React) | Jest |
| Server Side Rendering | Yes | Yes (Isomorphic-relay) |
| Documentation | Excellent | Good |
| Learning Curve | Easy | Complex |
| Developers Tools | Yes | Yes |


Apollo Client vs Relay
| Error Handling | • Control GraphQL error sent by GraphQL server using error policy. • Can set error policy on each request. • Can also use apollo-link-error to handle server, network and GraphQL errors. |
• <QueryRenderer Render (error, props) /> • <commitMutation onCompleted: (res, errors) onError: (error) /> |


• Handling Partial Response: https://github.com/apollographql/apollo-client/issues/51
Notes:
Apollo Client vs Relay




DevTools
GraphiQL by Facebook GraphQL
• Default integrated with express-graphql
• Visit URL for demo https://bit.ly/2IlsaE5
GraphQL PlayGround by Graphcool
• Visit URL for demo https://graphqlbin.com/pgMjF9
In-browser IDEs:
Launchpad by Apollo GraphQL
• Visit URL for demo https://launchpad.graphql.com/new
DevTools
Chrome debugger extensions
for Apollo Client
• GraphiQL: Send queries to server or Apollo cache.
• Store inspector & field name and value search.
• Demo: http://www.githunt.com/
for Relay Modern / Classic
• Help to inspect store, its records and insight of Relay store.
• Available as Electron app for ReactNative running Relay.
DevTools
Lint standards
eslint-plugin-graphql, ... click for more info
Supports: Apollo, Relay (classic), Lokka
graphql-schema-linter, ... click for more info
Supports: *.graphql file
Security
DevTools
Apollo Engine
• GraphQL caching
• Query execution tracing
• Error tracking
• Trends
• Visit URL: https://www.apollographql.com/engine/
Manage, optimization and monitoring
Graphql-Lattice by Brielle Harrison (Pay Pallian)
• A tool to manage and organize your Schema and resolvers
• Visit URL: https://github.com/nyteshade/graphql-lattice
Please feel free to "Star", "Watch", "Fork" & "Contribute"
Thank you
for joining us
find me at
www.techjitsu.co.in