Introduction to JavaScript Module Loading using

All graphical assets are licensed under the Creative Commons Attribution 3.0 Unported License.
Created/Presented by: Ashwin Hegde
Agenda
1. Understanding modular programming.
2. Loading JavaScript files.
3. What is AMD?
4. Why is AMD is a better choice.
5. Introduction to Require.js.
6. Managing the order of dependence files.
7. Working examples demo.
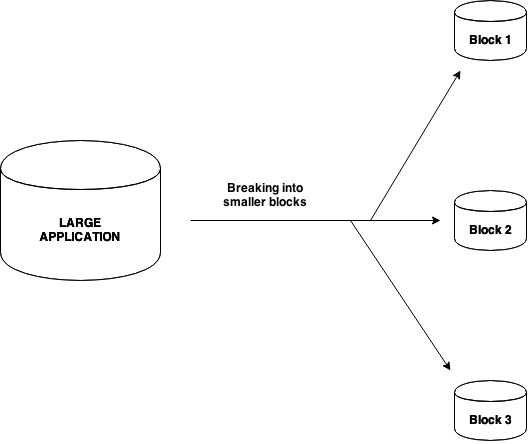
Modular programming

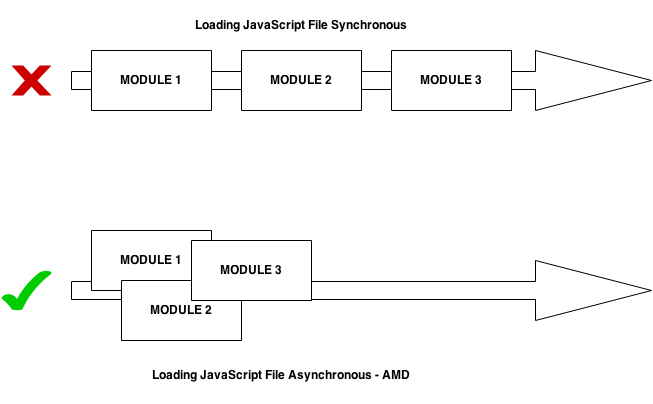
Loading JavaScript files

What is AMD?

Why is AMD is a better choice
1. Stand-alone modules.
2. Transport approach for including multiple modules in a single file.
3. Is asynchronous by nature. Thus, performance win.
4. Works in current browsers, no need to wait for ES6 Harmony.
5. Adoped by popular JS libraries like Dojo, Mootools, jQuery etc.
Introduction to Require.js
1. A module and file loader JS library build on top of AMD.
2. Configured dependencies.
3. We need to use require() and define() methods to load dependencies.
4. Able to load nested dependencies.
5. Dependencies listed on the same location => easy to manage it.
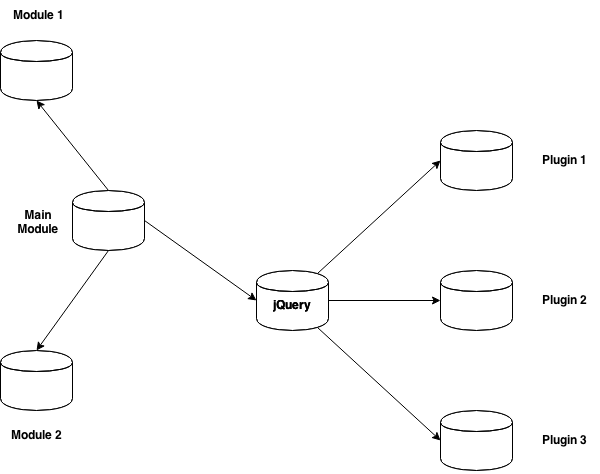
Managing the order of dependent files
requirejs.config({
shim: {
'source1': ['dependency1','dependency2'],
'source2': ['source1']
}
});define(["dependency1","dependency2","source1","source2"], function() {
);Thank You
Any Questions?
can follow me at: github.com/hegdeashwin