... y ser indestructible
cómo desacoplar a lo grande

Alberto Silva | github.com/asilgag

+
Alberto Silva
+ 20 años en gestión de contenidos
- CMS propios
- ~10 años en Drupal
Ahora enfocado en:
- Frontend (React, Gatsby, PWA, Web Components, etc)
- JAMStack
- WPO (Web Performance Optimization)


-
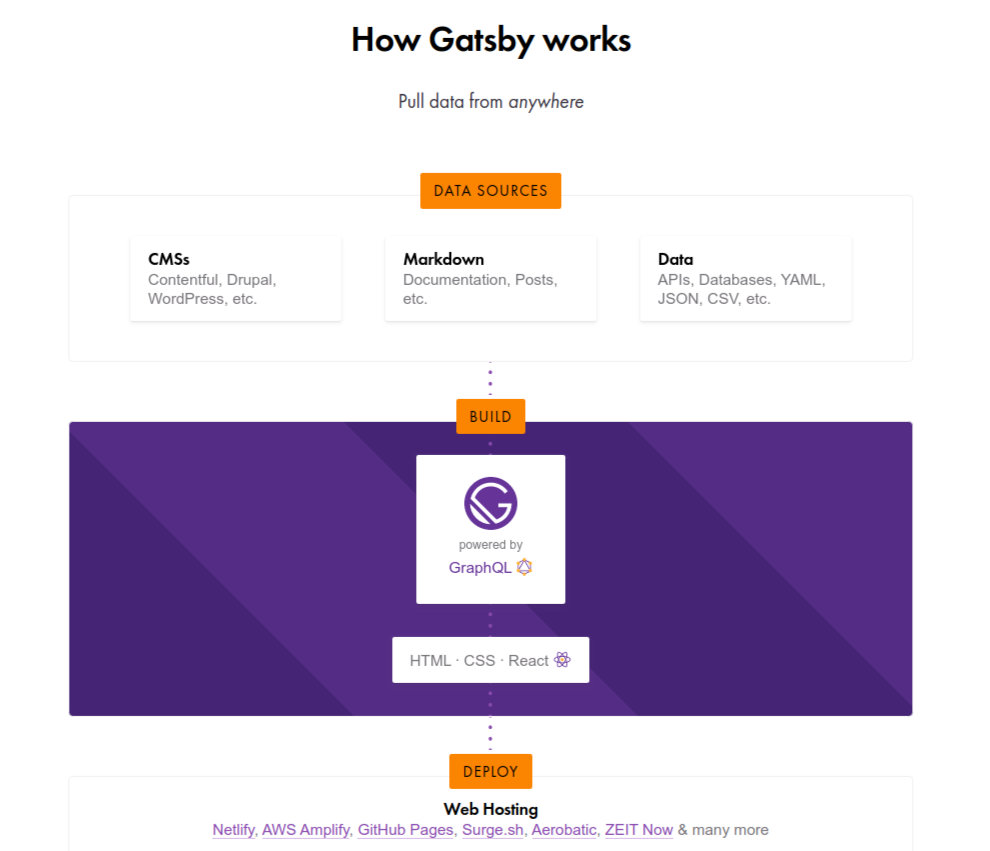
Introducción a Gatsby
-
Por qué desacoplar drupal
-
desacoplando a lo grande
-
Sistema de compilación
-
Desplegar y ser indestructible
-
Demo
1
introducción
gatsby
- Generador de sites
estáticosusando React - PRPL (Push, Render, Pre-cache, Lazy load)
- Cualquier fuente de datos: todo es GraphQL
- ~1500 plugins en NPM y creciendo
- Site optimizado al máximo: 100 en lighthouse sin esfuerzo, navegación instantánea, etc


- Tecnología punta sin romperte la cabeza (bye bye webpack config)
-
DX (Developer eXperience) excepcional:
- React y la "era de los componentes" (* ver más adelante)
- HMR (Hot Module Reload)
- HMR de datos a través de GraphQL
- Desarrollo 3x-5x más rápido que con twig
- Paralelizado de trabajo backend | frontend

¿Por qué nos gusta tanto?
JAm stack
Arquitectura moderna de desarrollo web basada en:

this is
the web
we need
2
por qué desacoplar drupal
drupal
Linux
apache
mysql
php
lamp
Rotado de logs, control de espacio en disco, control de carga, actualizaciones de seguridad, balanceadores, puertos, configuración NFS, configuración de vhosts, configuración de módulos apache, Varnish, memcached, servidores Mysql maestro/esclavo, backups, snapshots de BD...
la mueEEErte!!
drupalgeddon!!

¿Por qué tenemos que lidiar con toda esta complejidad?
... y fragilidad????
Por qué drupal es un sistema...

acoplado
¿Qué os parecería un sistema unix donde tuvieramos...?
- /root/script.sh con permisos 755 (ejecución libre para todo el mundo)
- Un puerto abierto y público, que ejecuta /root/script.sh
-
/root/script.sh controla, internamente, si la petición llega por el puerto abierto, o es un usuario de unix, o es root.
WTF???
En drupal pasa igual...
- El frontend entra en el backoffice, y viceversa
- Visitante anónimo ejecuta el mismo código que el administrador, y viceversa
- Problemas de seguridad del frontend afectan al backoffice, y viceversa
- Imposible aislar el código de frontend del de backoffice
- Nula separación de responsabilidades
"spaghetti code layers"
¡Tiene que haber un mundo mejor!
los 90 ya han pasado
1991
Fechas de lanzamiento de
Linux Apache Mysql PHP
1995
1995
1995
año 2020

más allá del futuro
ERA de los componentes
- Nace en 2015: React se hace mayor y es mainstream
- Desarrollo encapsulado en frontend. Muerte a jQuery!
- Composición vs
herencia - Simple JavaScript vs Twig + gigantescas APIs de Drupal
HOY en día, imposible plantear un sistema de frontend sin componentes.
punto.
Drupal, en frontend, está desfasado
3
desacoplando a lo grande
objetivo:
Que drupal sea
un cms.
contexto (1)
Cliente internacional
9 sites: Latam, BR, PT, ES, FR, IT, DE, NL, UK
Mercado: ~1.000 millones
Drupal tradicional desarrollado por
agencia top de Atlanta, USA
contexto (2)
Costes enormes: ~20.000 € mes infraestructura
Múltiples regiones y entornos en AWS
Akamai + Varnish + Memcached + 7 EC2 m5.2xlarge (8 cores / 32 Gb RAM) sólo para frontend + 5 Solr + ...
+ 30 servidores en total
CONTEXTO (3)
Aún así, pésimo rendimiento
Servidores siempre sobrecargados
Deploys complejísimos y largos (más de 1 hora)
Inestabilidad general
venga, a desacoplar!
Exportamos a JSON
- Contenidos y sus dependencias
- Taxonomías
- Config (basic site settings, menús, etc)
- Locales
¿POR QUÉ JSON?
- Poder compilar Gatsby sin tener Drupal corriendo (Netlify et al.)
- Plugin de Gatsby para Drupal: no escala a miles de contenidos (20.000 y subiendo)
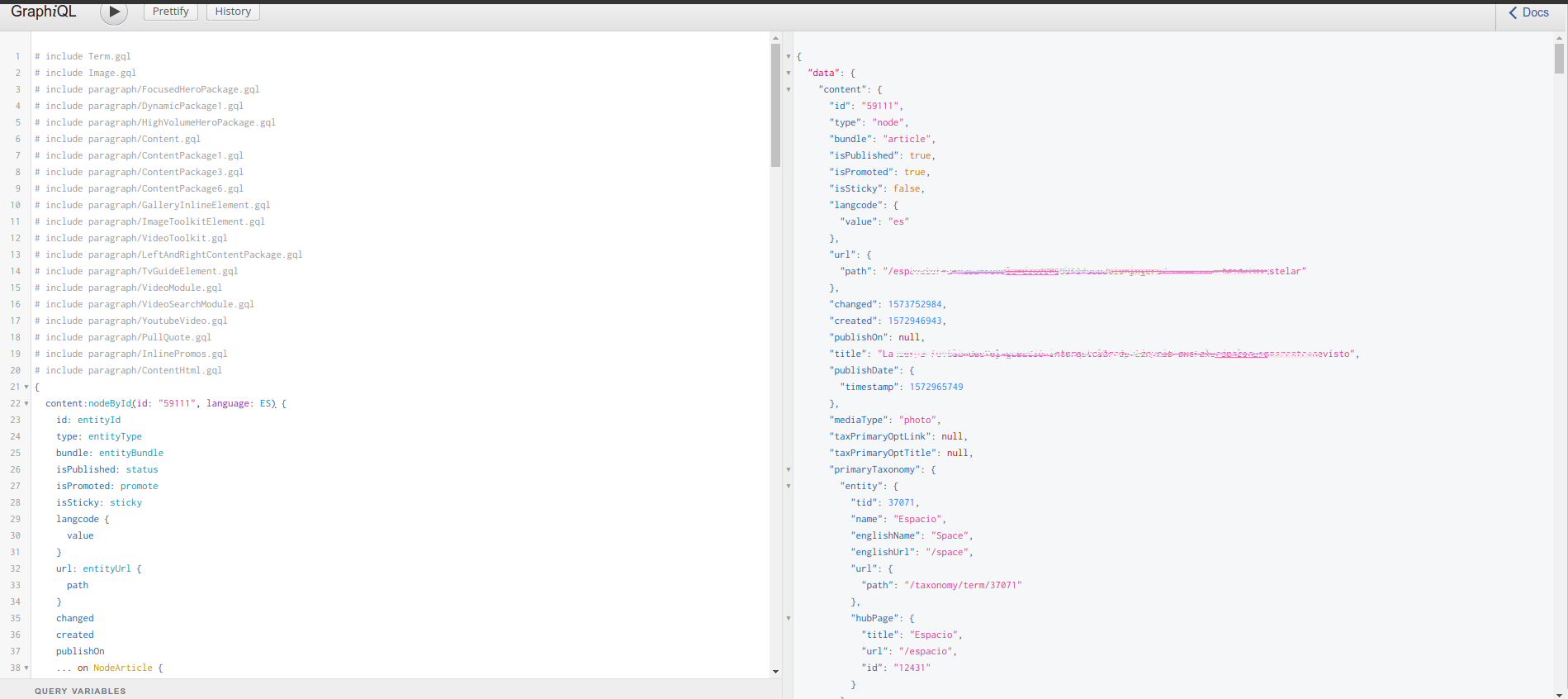
GRAphql
- Acceso directo a su motor, sin pasar por red.
- Personalización absoluta
- JSON finales sin "ruido"
- Uso de fragments (sugar)
- Campos custom sencillos
- Cliente GraphiQL TOP
¿POR QUÉ no JSON:API?
- Obliga a pasar por red
- Difícil personalizar resultado, todo en params GET
- Mucho ruido en JSON final

<?php
namespace Drupal\static_export\Event;
/**
* Contains all events dispatched by Static Export.
*/
final class StaticExportEvents {
const PREFLIGHT = 'static_export.preflight';
const STARTS = 'static_export.starts';
const CHECK_PARAMS_STARTS = 'static_export.check_params_starts';
const CHECK_PARAMS_ENDS = 'static_export.check_params_ends';
const CONFIG_STARTS = 'static_export.config_starts';
const CONFIG_ENDS = 'static_export.config_ends';
const RESOLVER_STARTS = 'static_export.resolver_starts';
const RESOLVER_ENDS = 'static_export.resolver_ends';
const FORMATTER_STARTS = 'static_export.formatter_starts';
const FORMATTER_ENDS = 'static_export.formatter_ends';
const OUTPUT_STARTS = 'static_export.output_starts';
const WRITE_STARTS = 'static_export.write_starts';
const WRITE_QUEUE_PROCESSING_STARTS = 'static_export.write_queue_processing_starts';
const WRITE_QUEUE_PROCESSING_ENDS = 'static_export.write_queue_processing_ends';
const WRITE_ENDS = 'static_export.write_ends';
const OUTPUT_ENDS = 'static_export.output_ends';
const ENDS = 'static_export.ends';
}Sistema de eventos para desarrollos custom
4
Sistema de compilación
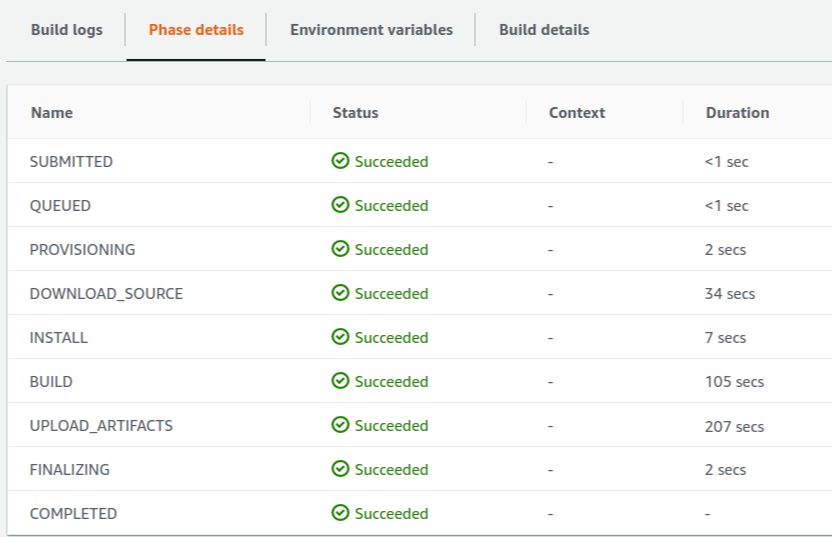
Compilaciones
- Escucha evento de export y lanza build
- Gastby compila el site entero cada vez
- 20.000 páginas en 120 segundos
-
AWS Codebuild:
- Docker on demand
- Concurrencia ilimitada
- Pago por minuto de uso ($0.005 / $0.02)
aws codebuild

¿Incremental?
- En desarrollo por parte de Gastby .Inc
- Probablemente, bajo pago
- Factible, en estudio como solución custom
preview
- Compilación sólo del JSON del contenido
- ~10 / 15 segundos

preview instantáneo
- Ya en desarrollo por nosotros
- Emular navegación de Gatsby
- Exportar JSON
- Pasar JSON por props
- Renderizado instantáneo por React
5
desplegar y ser indestructible
S3 + Akamai
No servidores. Sólo backoffice
Reducción de costes: ~90%
Escalado a cualquier pico de tráfico. Cualquiera.
Seguridad absoluta
Inteligencia en el Edge + Lambdas
indestructible
DESpliegue a S3
- S3 no tiene carpetas
- ¿Deploy atómico? Seguir orden de upload:
-
Assets de nuevos contenidos
-
HTML de nuevos contenidos
-
Resto de assets
-
Resto de HTML (sin home)
-
HTML home