Making Games
with React
Nice to meet you
Don't be afraid
of what you don't know
There's never enough time!
React is Javascript
Game engines are great
...but, it's just as fun to learn how they work
It's ok to not finish
Javascript
-
Getting started with Parcel and Codepen
-
How the game loop works
-
Handling player input
-
Detecting collisions
React
-
Drawing with React
-
When to use state
-
When to use refs
-
How to use higher-order components
Pixi
-
Getting started with Pixi
-
Animating sprites
React Native
-
Getting started with iOS
-
Rendering elements on Native
-
Using Pixi on Native (almost)
React on the desktop
-
ReactXP (Windows)
-
React Native macOS
-
Electron
Javascript (again)
-
Using gamepads for player input
-
Playing sounds and music
Wrapping up
-
Game libraries worth checking out
-
How to learn more

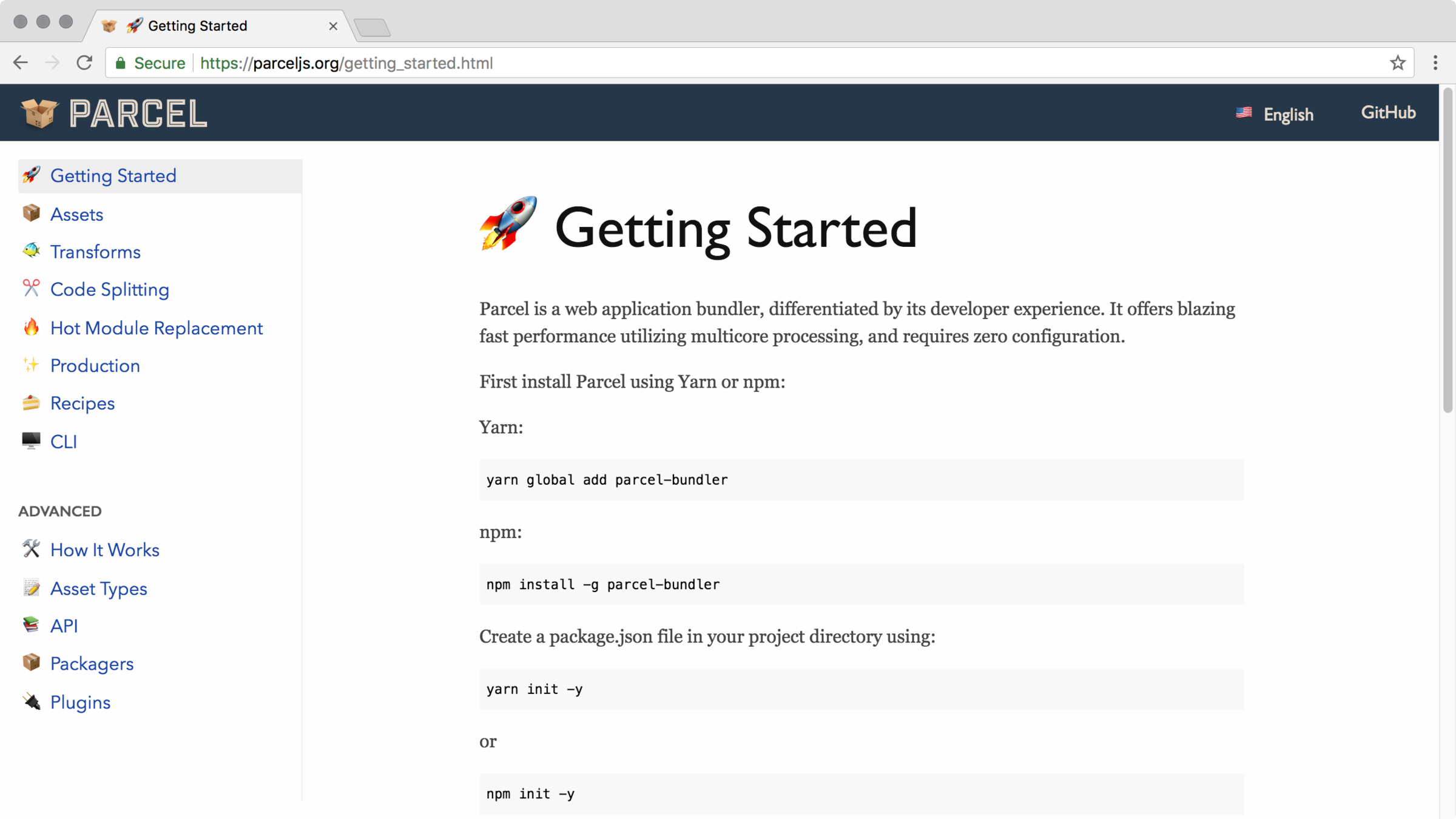
Getting Started
with Parcel and Codepen
// terminal
npm install -g parcel-bundler
// index.html
<html>
<body>
<script src="./index.js"></script>
</body>
</html>
// index.js
console.log("hello world")
// terminal
parcel index.html
// terminal npm install babel-preset-env --save-dev npm install babel-plugin-transform-object-rest-spread --save-dev
// .babelrc { "presets": [ ["env", { "targets": { "browsers": [">0.25%"] } }] ], "plugins": [ "transform-object-rest-spread" ] }


How the game loop works
-
Draw the player
-
Animate the player 60 frames per second
Handling player input
-
Capture mouse and keyboard input
-
Move player with WASD
-
Accelerate and decelerate player
Detecting collisions
with circles
-
Use pythagorean theorem
-
Stop movement on collisions
Detecting collisions
with rectangles
-
Use axis-aligned bounding boxes
-
Talk about caveats
How can we?
-
Add gravity
-
Make stairs
-
Make ladders
-
Make mobs
-
Add health
-
Add projectiles
Drawing with React
-
Look briefly at React
-
Encapsulate player and boxes
-
Animate all the things
// terminal
npm install react react-dom
When to use state
When to use refs
How to use higher-order components
reactjs.org/docs/forwarding-refs.html
Getting started with Pixi
// terminal
npm install pixi.js react-pixi-fibre
github.com/michalochman/react-pixi-fiber
-
animated sprites
-
masking
-
blend modes
-
particles
-
filters
-
bluring
-
shaders
Getting started with iOS
facebook.github.io/react-native/docs/getting-started.html
// terminal cd SuperGame2000 react-native run-ios
To the editor!
React on the desktop




Gamepads!
developer.mozilla.org/en-US/docs/Web/API/Gamepad_API/Using_the_Gamepad_API
Sounds!
html5rocks.com/en/tutorials/webaudio/games
github.com/assertchris/dpcon-challenge/issues
Wrapping up
-
Phaser
-
Crafty
-
React Game Kit
-
BabylonJS

youtube.com/watch?v=PBpugV5l90c
Thanks
twitter.com/assertchris
joind.in/talk/f8407
Bonus round:
Ladders
Projectiles