生活中的Computer Science
Lesson 2: 為什麼我連不上這個網頁
網路基礎概論
奇怪,為什麼我的電腦又不能上網了

進入正題以前
先來介紹一點基礎知識
IP位置
每個可以連上網路的電腦,都會有一個IP位置
例如說101.13.113.80,都是由四個數字組成,範圍是0~255
IP位置等於是你家裡的地址一樣,有了IP才知道你來自哪裡
上面的四個數字的表示方法叫做IPv4
為了因應更多的IP位置,現在有了IPv6
2001:0db8:85a3:08d3:1319:8a2e:0370:7344
可以表示更多的IP位置
內網與外網
網路又可分為內網跟外網,像公司、宿舍、住家等等就是在同一個內網,經由路由器以同一個IP地址連到外網(網際網路)
10.0.1.2
10.0.1.3
10.0.1.4
140.112.12.58
內網
外網
域名(Domain)
域名就是我們常用的網址,比起IP位置可讀而且好記
像是Google.com, Pubgame.tw都是一個域名
域名像是景點名稱,例如「中正紀念堂」、「遊戲酒吧」
你必須透過DNS(Domain Name System),才能知道確切位置
DNS Server
請問Google.com往哪裡走
203.211.0.39就是了
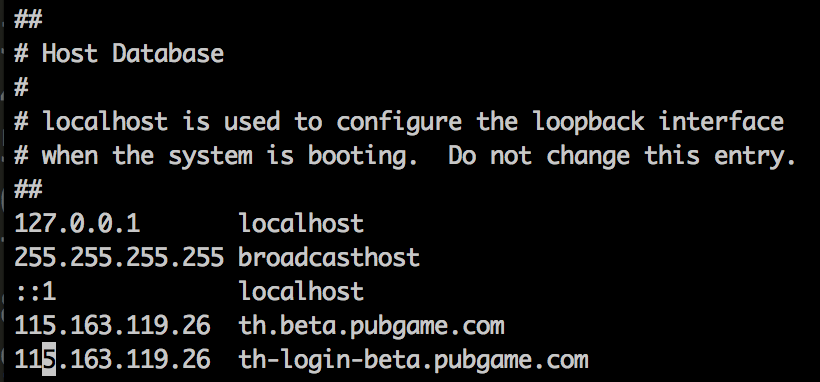
有設過Host嗎?
域名必須跟域名供應商購買,才能確保你連線的時候到正確位置
但其實在自己電腦上,可以調整設定檔,新增一些規則
像是把127.0.0.1對到localhost這個網址
這就像是在自己電腦上建立一個DNS紀錄,只在自己電腦有效
這也是為什麼測試環境沒有設host就連不上的緣故

Virtual Private Network
有些服務會鎖IP,只開放特定IP可以存取
這樣的目的是為了提昇安全性,讓一些管理系統只能從公司內部登入
那如果不在公司怎麼辦?就可以透過VPN的服務
可以想像成是先連到公司內部,再從公司內部連到其他地方
在中國大陸若是要「翻牆」,也可以透過這種機制
住家
VPN
公司網路
網際網路
在你連上網路
到看到畫面的這段時間
背後是這樣運作的
Step1: 發送Request
Request
Server

Status code
- 200 OK
- 404 not found
- 500 internal server error


Step2: Server存取資料
Request
Server
存取資料
資料庫
Step3: 送回Response
Request
Server
存取資料
資料庫
Response

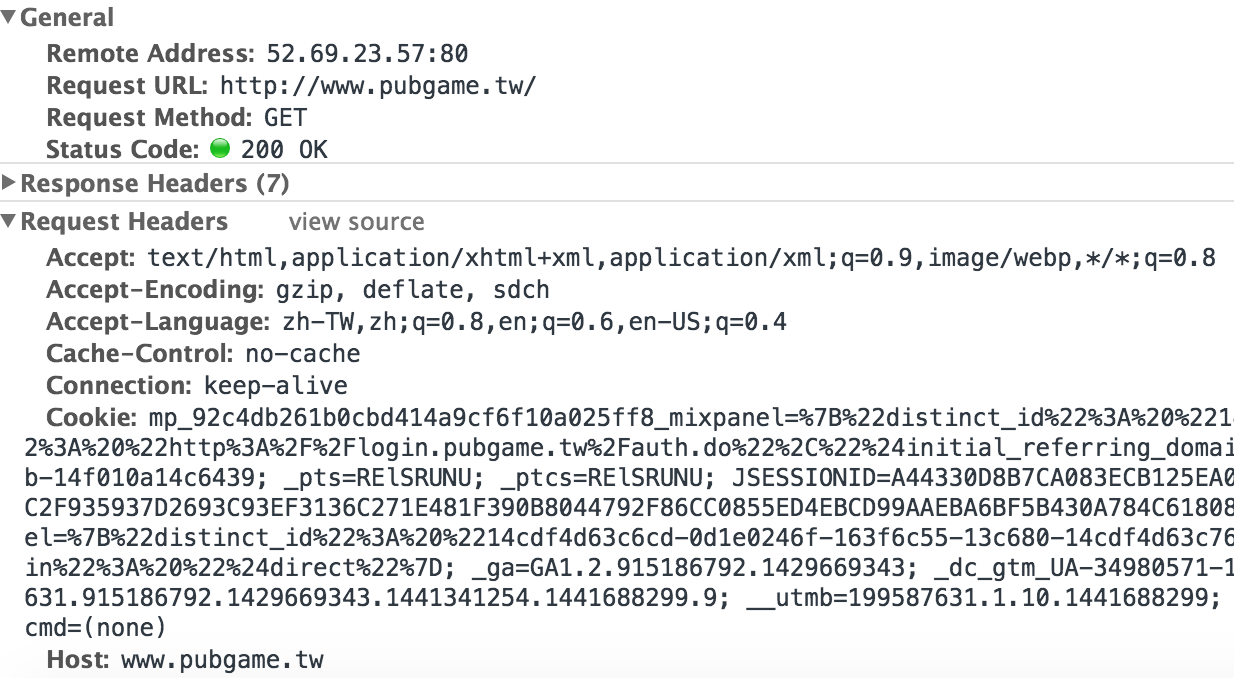
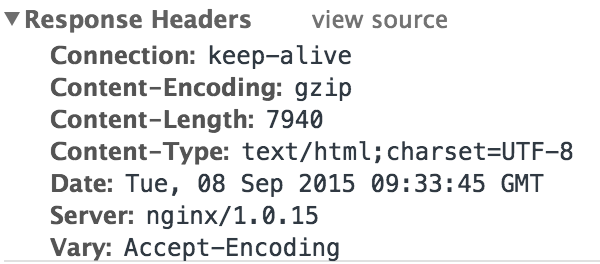
Header負責傳回一些相關資訊
Content-Type: 回傳的資料類型
html表示網頁,charset代表編碼,網頁亂碼代表設定錯誤
除此之外,可以傳回純文字、檔案等等的格式
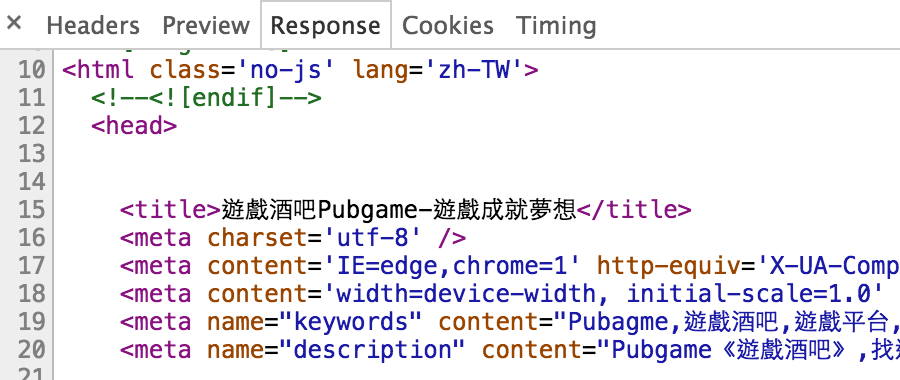
這是網頁,又叫HTML
超文件標示語言(HyperText Markup Language)

網頁分成三部分
- 網頁內容與架構(HTML)
- 網頁樣式(css)
- 網頁程式碼(javascript)
對於使用者來說,最顯而易見的是css
html如果是骨架、身體,css就是衣服,負責幫網頁打扮
Step4: 瀏覽器顯示畫面
Request
Server
存取資料
資料庫
Response
瀏覽器
收到Response以後,會由瀏覽器(Broswer)負責顯示
大家收到的都是一樣的東西(html,css, js)
卻會出現不一樣的結果,為什麼?
這有點像是翻譯文字,同一段英文
你拿去給不同的人翻成中文,結果也會不一樣
但其實瀏覽器的「翻譯」有一個標準
如果大家都能遵守標準,那結果也會長得差不多



登入網頁的流程
- 瀏覽登入網頁,發送Request
- Server收到回應,回傳Response
- 瀏覽器解析Response,出現登入頁面
- 填入帳號密碼,送出
- 瀏覽器送出Request,並且帶有帳號密碼
- Server收到請求,去資料庫查詢是否有紀錄
- 資料庫返回結果
- Server回傳Response,登入成功
- 瀏覽器解析Response,出現登入成功頁面
Server怎麼知道剛剛的Request跟現在的Request
是同一個人?
在Server登入成功以後,Server可以給你一張「識別證」
只要你以後都帶著這張「識別證」,伺服器就知道你是誰了
例如說我登入到遊戲酒吧
遊戲酒吧伺服器給我efjo231jor這張識別證
我下次只要拿給Server「efjo231jor」,他就會知道我是胡立
而為了怕這張識別證被偷走仿冒身份
所以這張識別證會有一定的期限,例如說一個禮拜
所以有時候你必須重新登入,就是這個原因
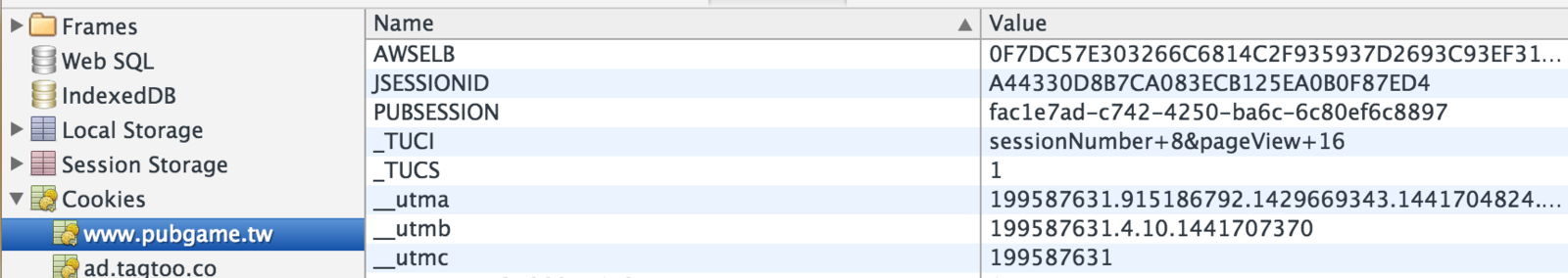
那識別證具體要存在哪裡呢?
瀏覽器提供一個地方叫做「Cookie」
可以讓伺服器把想要的資訊放在這裡

總結
哪天你發現你的電腦連不到某個網頁,可能是幾個原因
- 你的電腦沒連到網路,所以所有網頁都無法瀏覽
- 你要連的網頁的網域故障,所以網站還在只是連不上
- 你要連的網頁伺服器爆炸了
你在這一堂課學到的東西
- Request(發出請求給遠端伺服器)
- Response(伺服器回應訊息)
- Server
- DNS
- VPN
- 瀏覽器
- session
- cookie
- IP
- html, css, javascript