Remixing Usability
2022
with Performance



(he/him)

User Interface
User Experience
Usability
{...design}
{...design}
UI
UX
Usability

✨



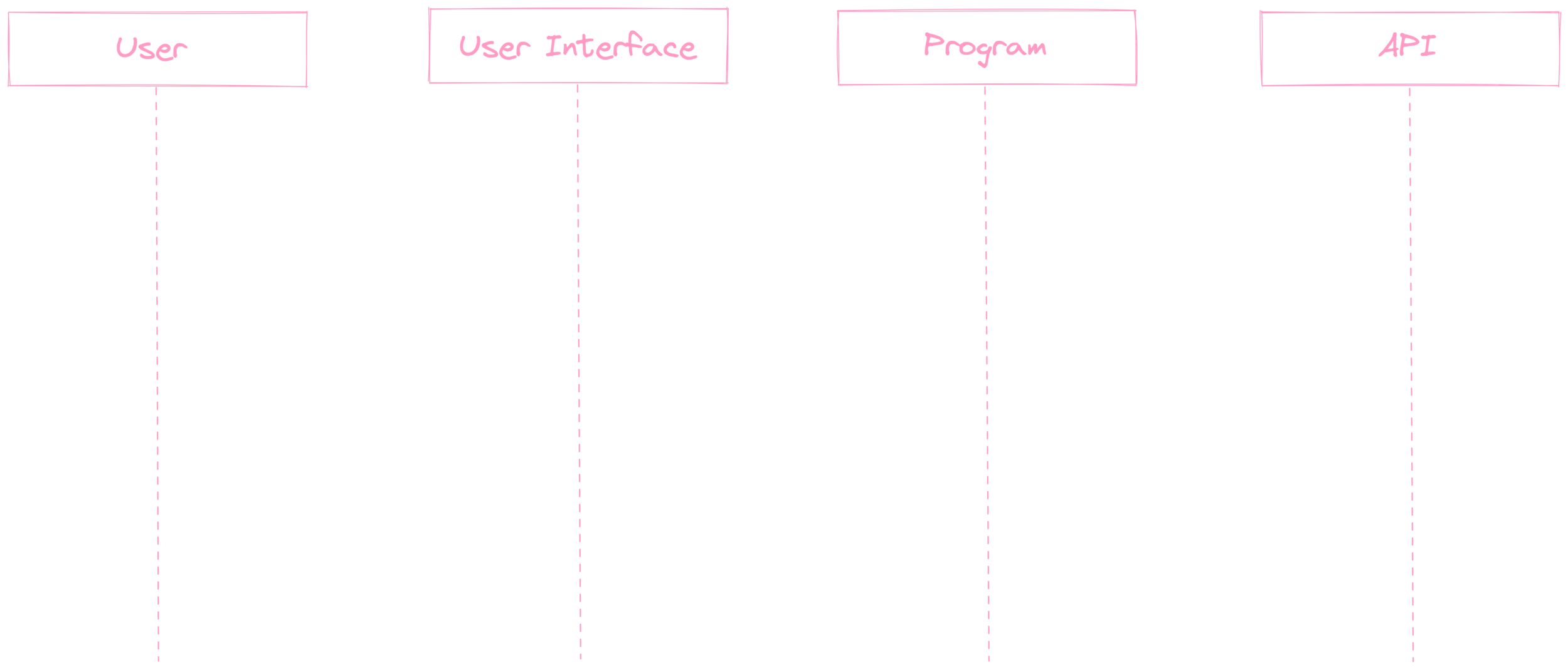
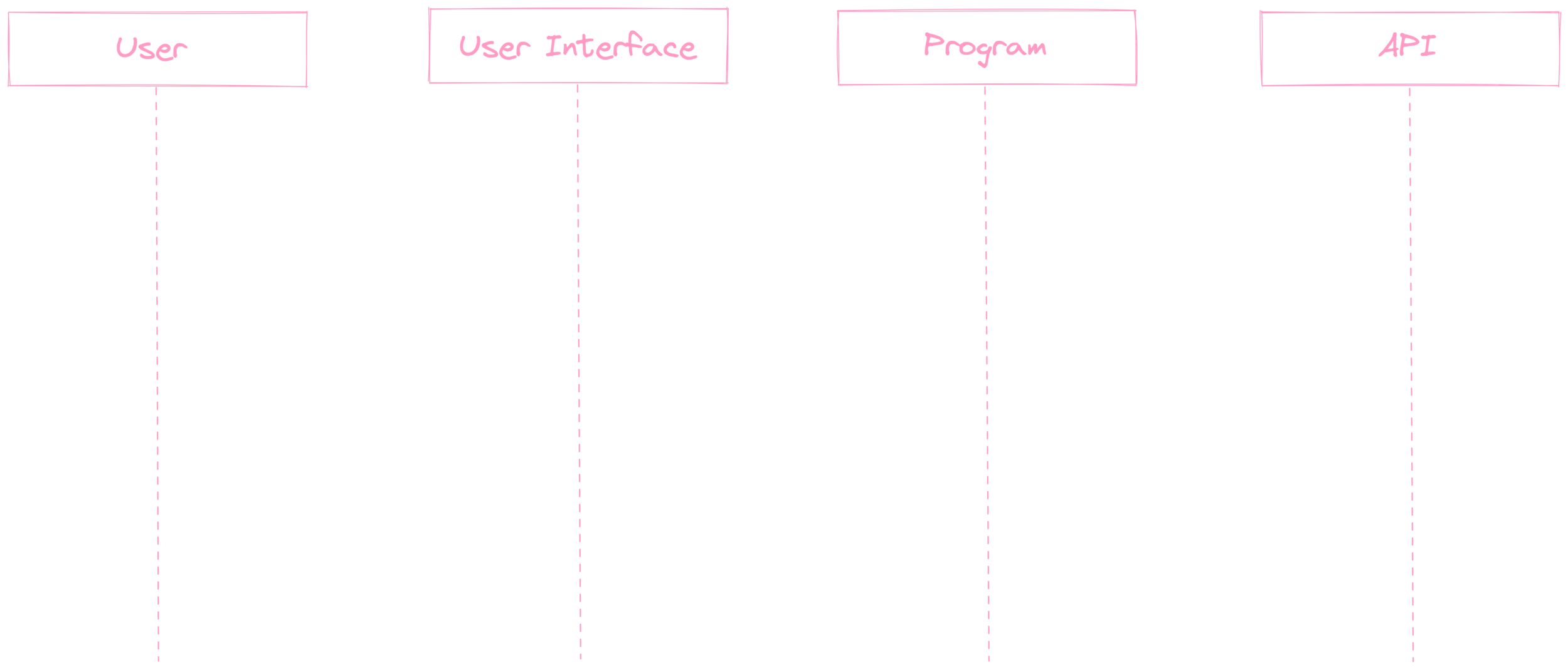
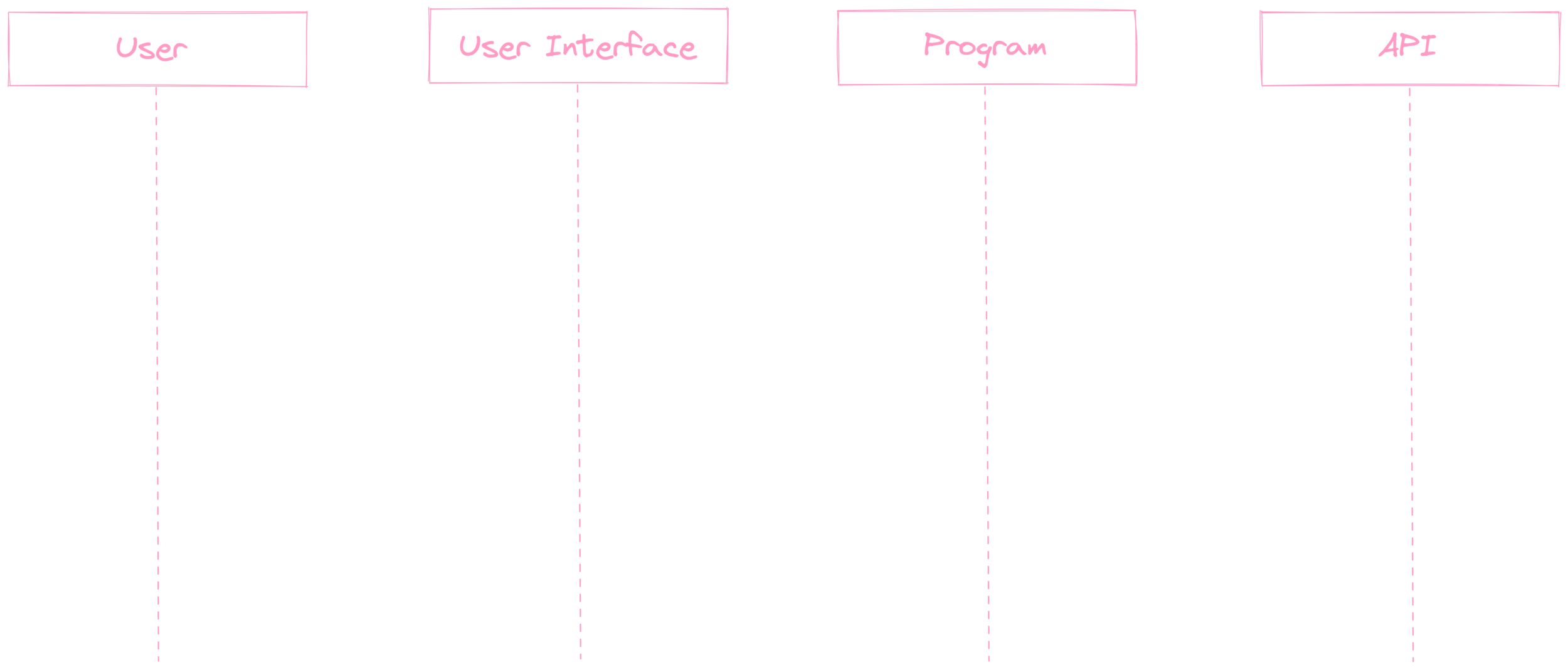
Excuse me. That you?

click
mutation event
mutation request
response
update content
woohoo!

Event Waterfalls
click
mutation event
mutation request
response
update content
woohoo!
🏁
0s
Mutations
Optimistic
Optimistic
let’s try something

click
mutation event
mutation request
response
update content
woohoo!
✅

“Expect...

...the unexpected”
those 1 every 999

click
mutation event
mutation request
💥
update content
woohoo!
update content
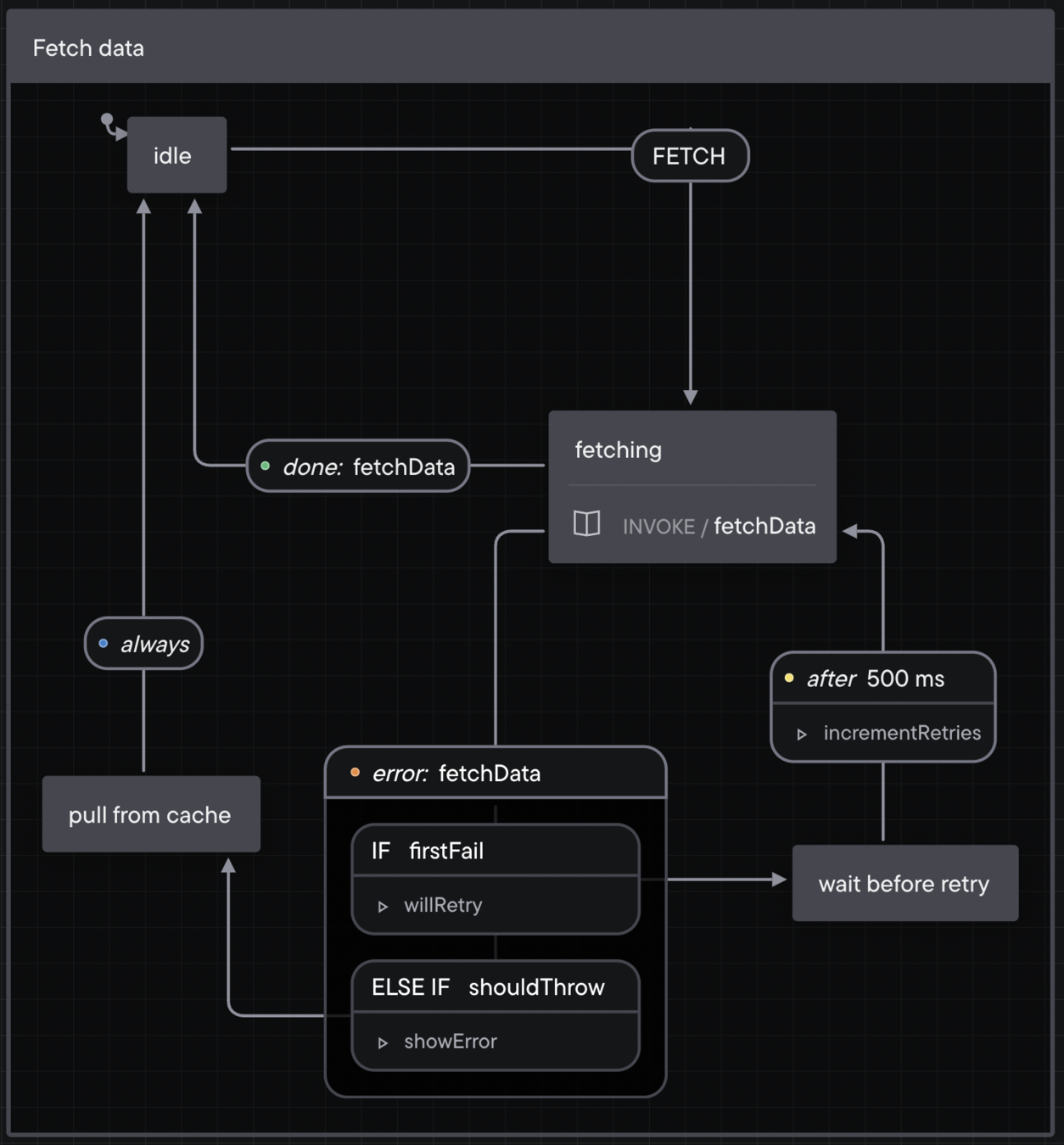
Pardon. retry?
important notes
if your App/API fails often, you probably have a bug
not a silver bullet
🐛
🔫
then
when?
when the response is not critical for the user experience
when you trust the availability of the resource
🐶
☀️

loader function
when a page loads
`GET`
requests
⬇️
⚙️
action function
when a data mutates
`POST`
requests
⬆️
⚙️
`PUT`
`DELETE`
`PATCH`
`useLoaderData()`
`useActionData()`
useTransition()
GET form submission
POST / PUT / PATCH / DELETE form submission
from remix
not react
⚠
navigation
idle
idle
loading
idle
idle
submitting
idle
idle
submitting
loading
1️⃣
2️⃣
3️⃣
const PageComponent = () => {
const initialData = useLoaderData()
const transition = useTransition()
return (
<h1>
{transition.state === 'submitting'
? `Submitted ${transition.submission.formData.get('username')}`
: `Already have ${initialData?.username || 'nothing'}`
}
</h1>
)
}routes/page.jsx
demo
time
useFetcher()
This hook lets you plug your UI into your actions and loaders without navigating
-- from Remix docs
POST
PUT
DELETE
PATCH
Action
Function
Loader
Function
<Form>
<fetcher.Form>
vs
<form>
vs


🪝
const PageComponent = () => {
const { data, submission, state } = useFetcher()
const initialData = useLoaderData()
const formData = submission.formData
const food = fetcher.data
? `${data.cuisine} ${data.dish}`
: initialData.food
return (
<h1>
{state === 'submitting'
? `We are eating ${formData.get('dish')} for dinner`
: `We are eating ${food || 'nothing'} for dinner`
}
</h1>
}routes/page.jsx
demo
time

So, are Optimistic Mutations a
thing?
No.
state chart

thanks
being optimistic is cool

