
2022
@AtilaFassina


Day 3 — Data and Edge
@AtilaFassina
PREVIOUS
EPISODE

@AtilaFassina

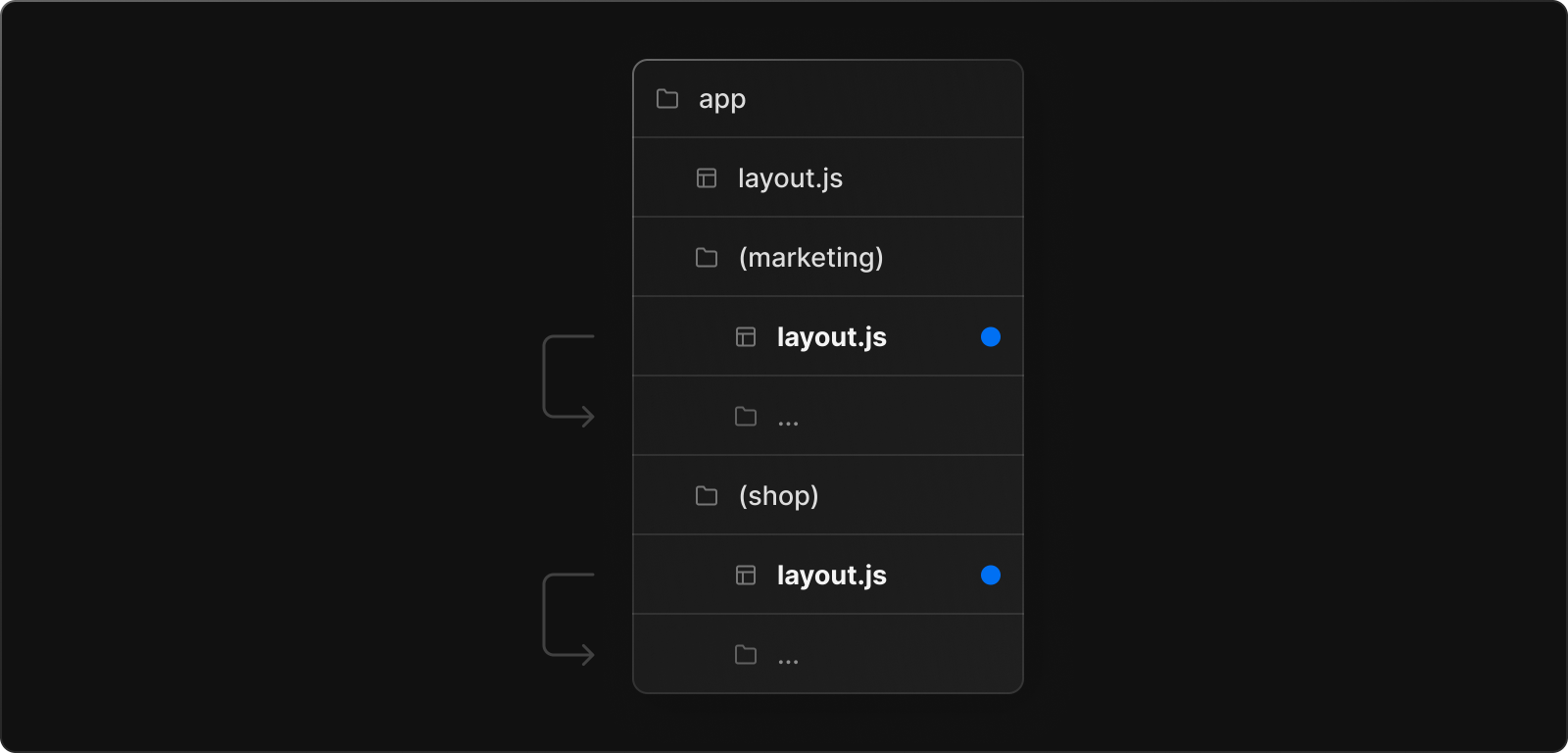
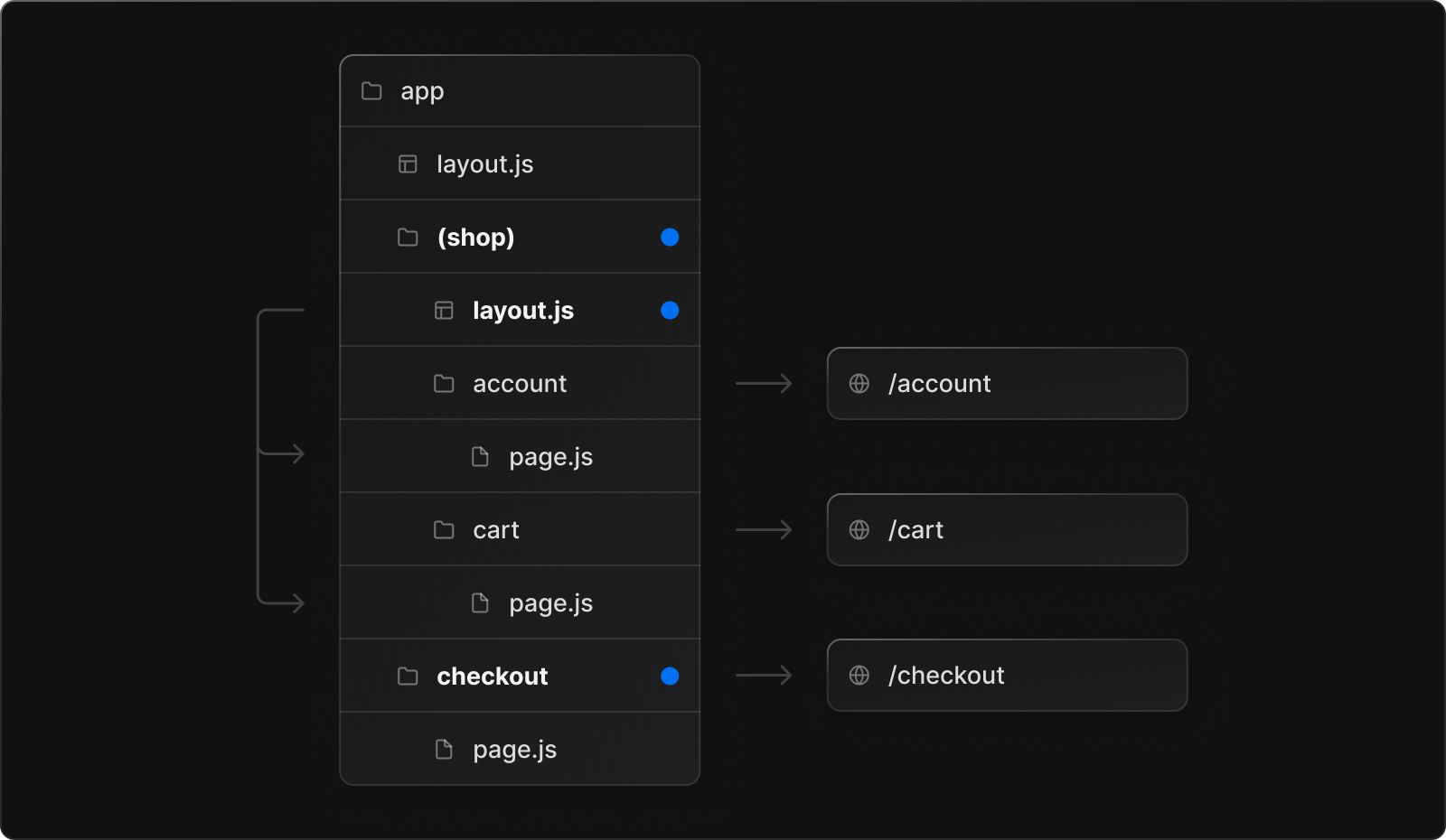
route groups
with RootLayout

with grouped RootLayout

@AtilaFassina

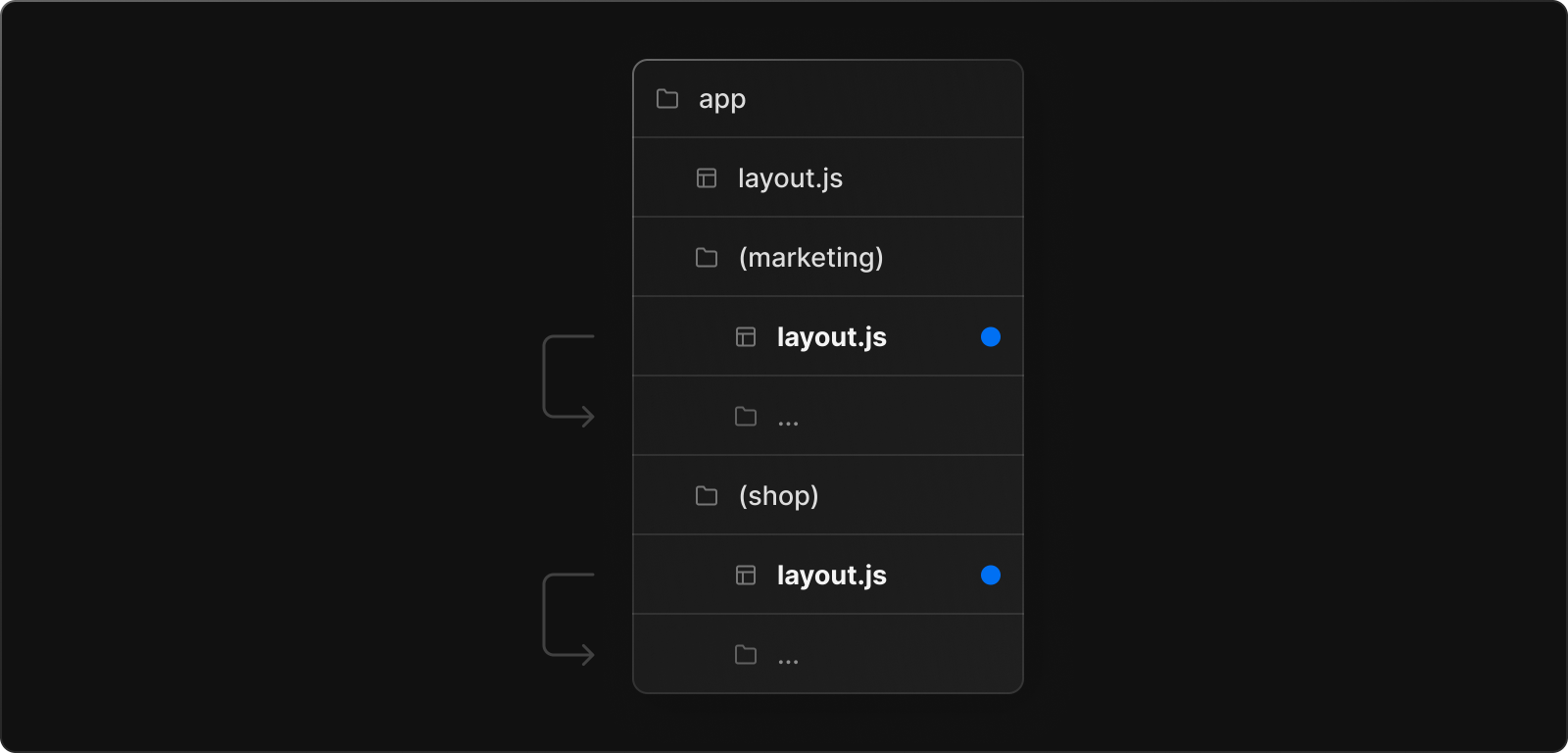
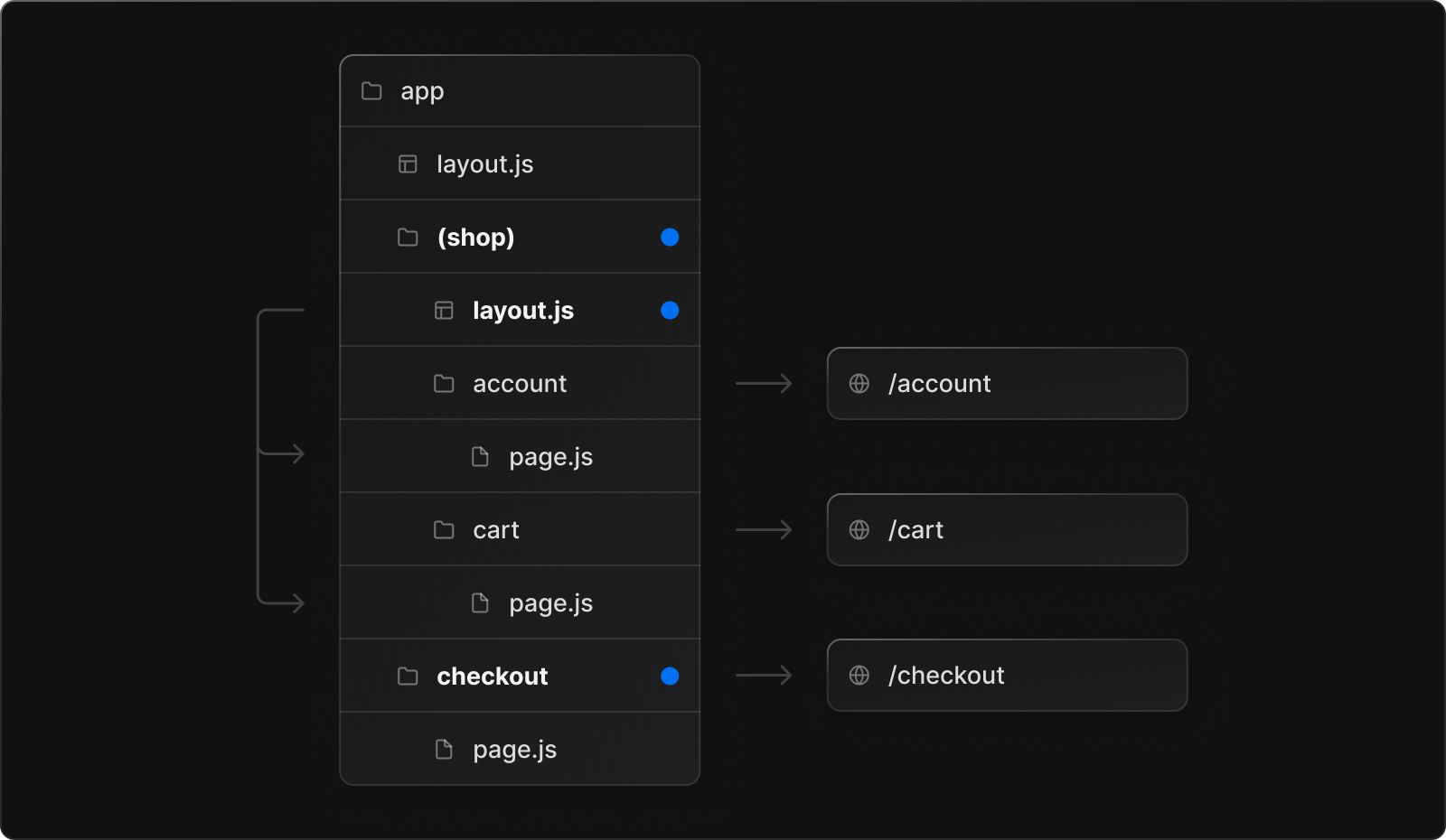
route groups
with RootLayout

with grouped RootLayout

@AtilaFassina
EDGE
FUNCTIONS

@AtilaFassina
where?

🇩🇪 Server
🇺🇸 Edge

🇺🇸
Frankfurt
Northern California
San Diego
~5500mi ~9000Km
0~300mi 0~500Km
1.000Km roundtrip
20.000Km roundtrip
Client x Server
Client x Edge
@AtilaFassina
selecting

/**
* @type {import('next').NextConfig}
*/
export default {
experimental: {
runtime: 'experimental-edge'
}
}next.config.mjs
export const runtime = 'experimental-edge';page.tsx
@AtilaFassina
↪


React Server Components
↪
Edge Functions
↪
Edge Runtime(s)

@AtilaFassina
choosing

node.js
edge
Cold Boot
IO
Latency
Code Size
npm Packages
~250ms
~0ms
All
fetch
Yes
Lower
50mb
1mb
All
Subset
@AtilaFassina
DATA
LAYER

@AtilaFassina




Serverless Databases
for the rescue




Pure RestAPI

Full-text Search
@AtilaFassina


Create Account

Install Global CLI
(or run with npx)
volta install @xata.io/cli@latestConnect Workspace
via VS Code
xata initvia CLI
@AtilaFassina


Note on Security
↪
Do not query the DB from the client-side
import 'server-only'↪
Never share API tokens
add .env to .gitignore
@AtilaFassina

Generating Types from Schema
↪
xata codegen -o {{path-to-file}}↪

{
"databaseURL": "https://atila-r3s7jg.xata.sh/db/smashing-next",
"codegen": {
"output": "lib/xata.codegen.server.ts"
}
}
xata codegen.xatarc
@AtilaFassina

Object-Relational Mapping
DB
schema
TS
types
SDK
queries
@AtilaFassina

Querying from Client-side
browser
API/Route



❓
@AtilaFassina

tRPC
browser
API/Route





@AtilaFassina

CRUD
Create
Read
Update
Delete
import 'server-only'
imnport { getXataClient } from './xata.codegen.server'
const xata = getXataClient()
/**
* methods go here
**/@AtilaFassina
AUTHENTICATION
AUTHORIZATION

@AtilaFassina
AUTHENTICATION
AUTHORIZATION

proving a user’s identity
giving a user ability to access a resource

@AtilaFassina
authentication

client-side

Auth Provider

email
password
user
jwt
email
password
App
External Service
header
payload
signature
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c@AtilaFassina
authorization

client-side
email
request
resource
jwt
App
Database
server-side
request
request

resource
Restrict access to data based on Authorization