Optimistic Web
2022

BUT
FIRST...
⏰ gotta wake up
let’s play a game
cheap shot to get your attention 🦑
Spot theXatafly
from next slide until the end
count them
tweet number at me with
#XataVibes
🏆 1st gets cool Xwag 🎁







(he/him)
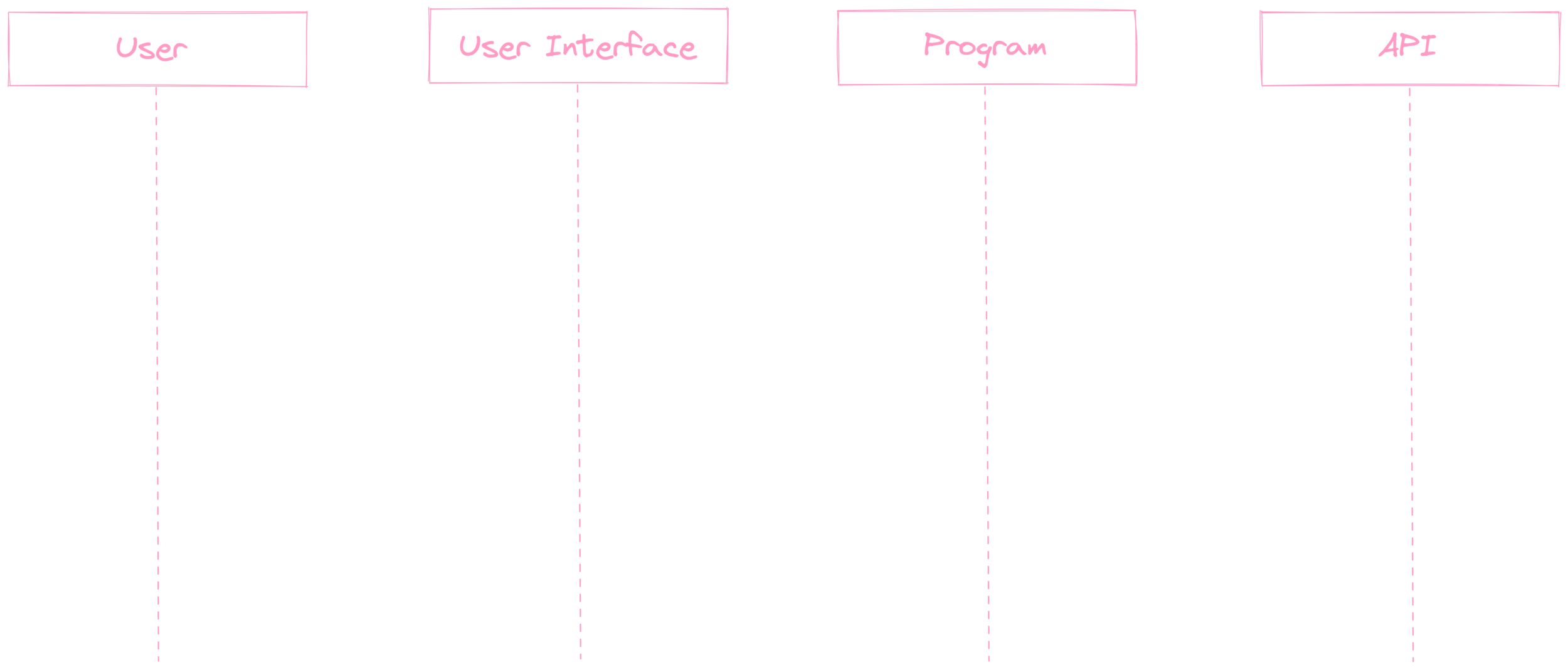
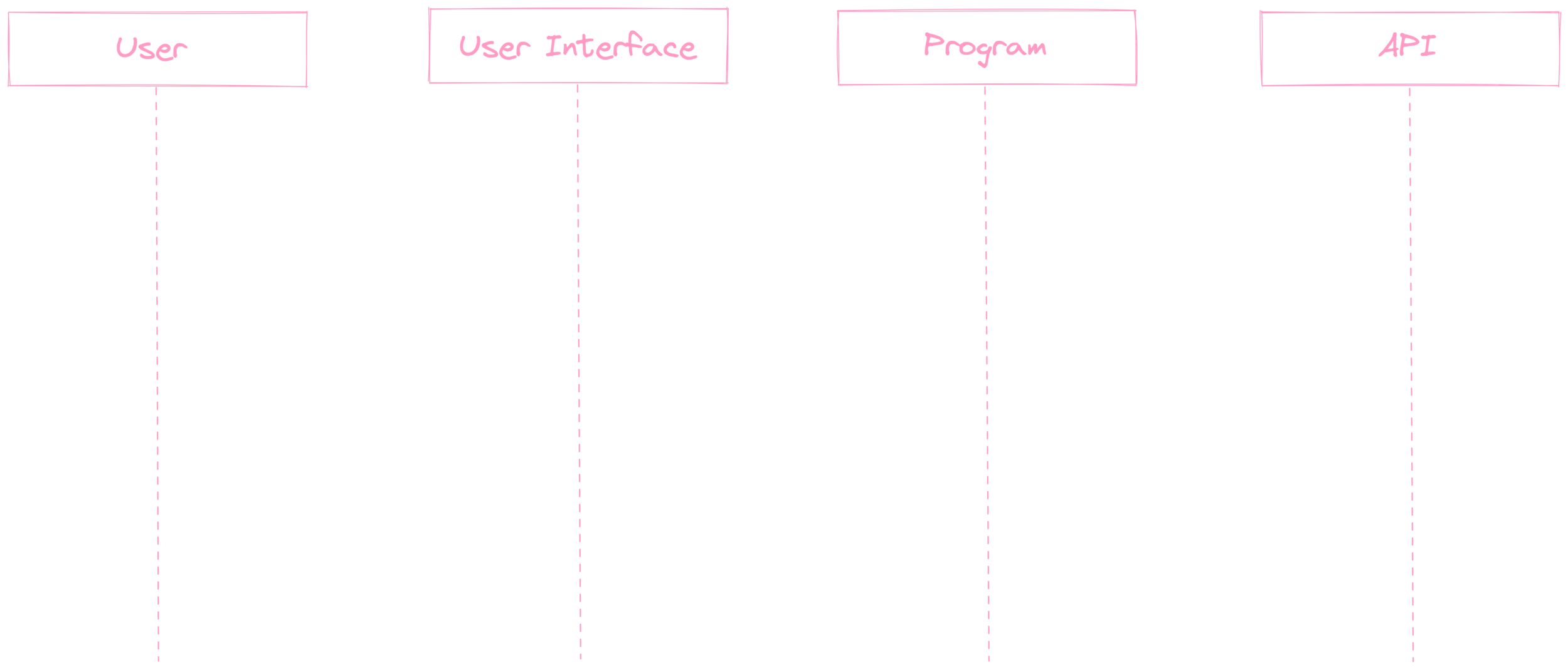
User Interface
User Experience
Usability
{...design}
{...design}
UI
UX
Usability


✨



Excuse me. That you?

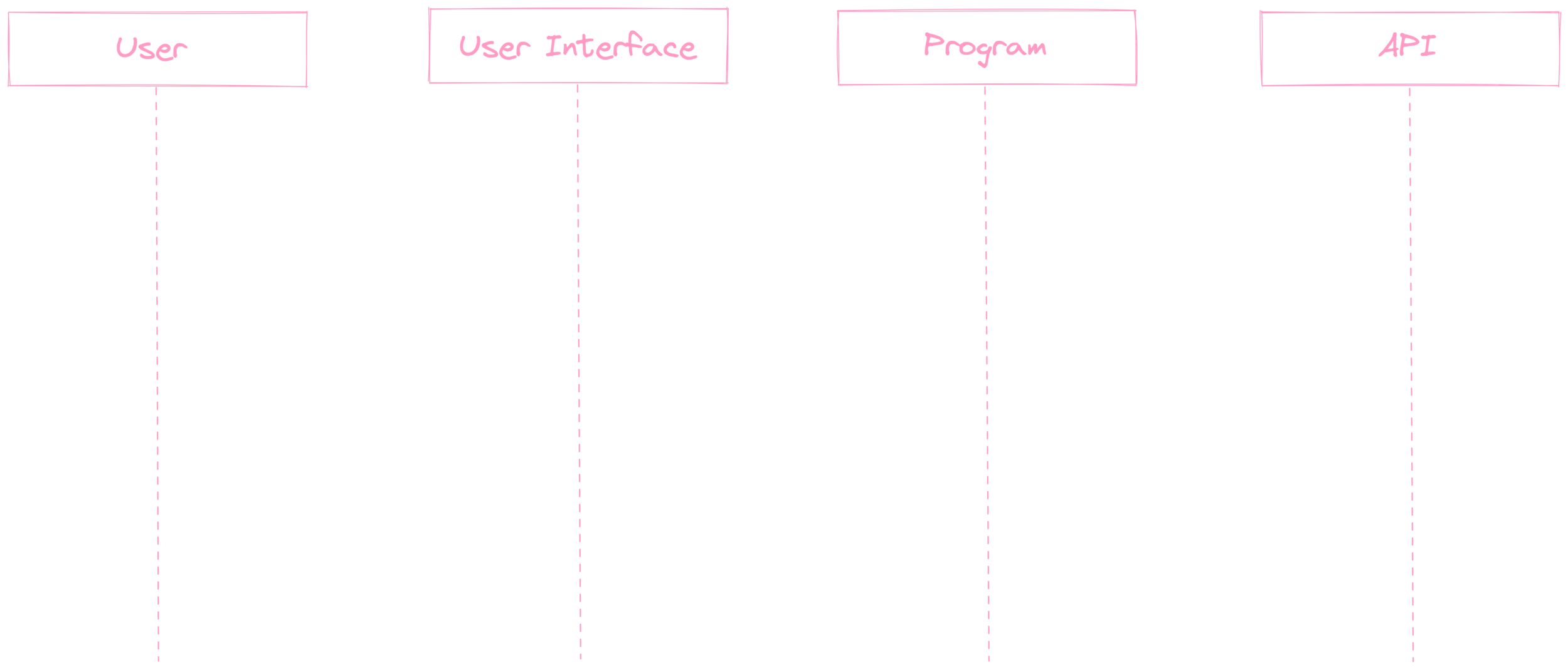
click
mutation event
mutation request
response
update content
woohoo!

Don’t
go
chasing
waterfalls

💭 this song is from 1995
let’s try something

click
mutation event
mutation request
response
update content
woohoo!
✅


what if...?

those 1 every 999

click
mutation event
mutation request
💥
update content
woohoo!
update content
Pardon. retry?
important notes
if your App/API fails often, you probably have a bug
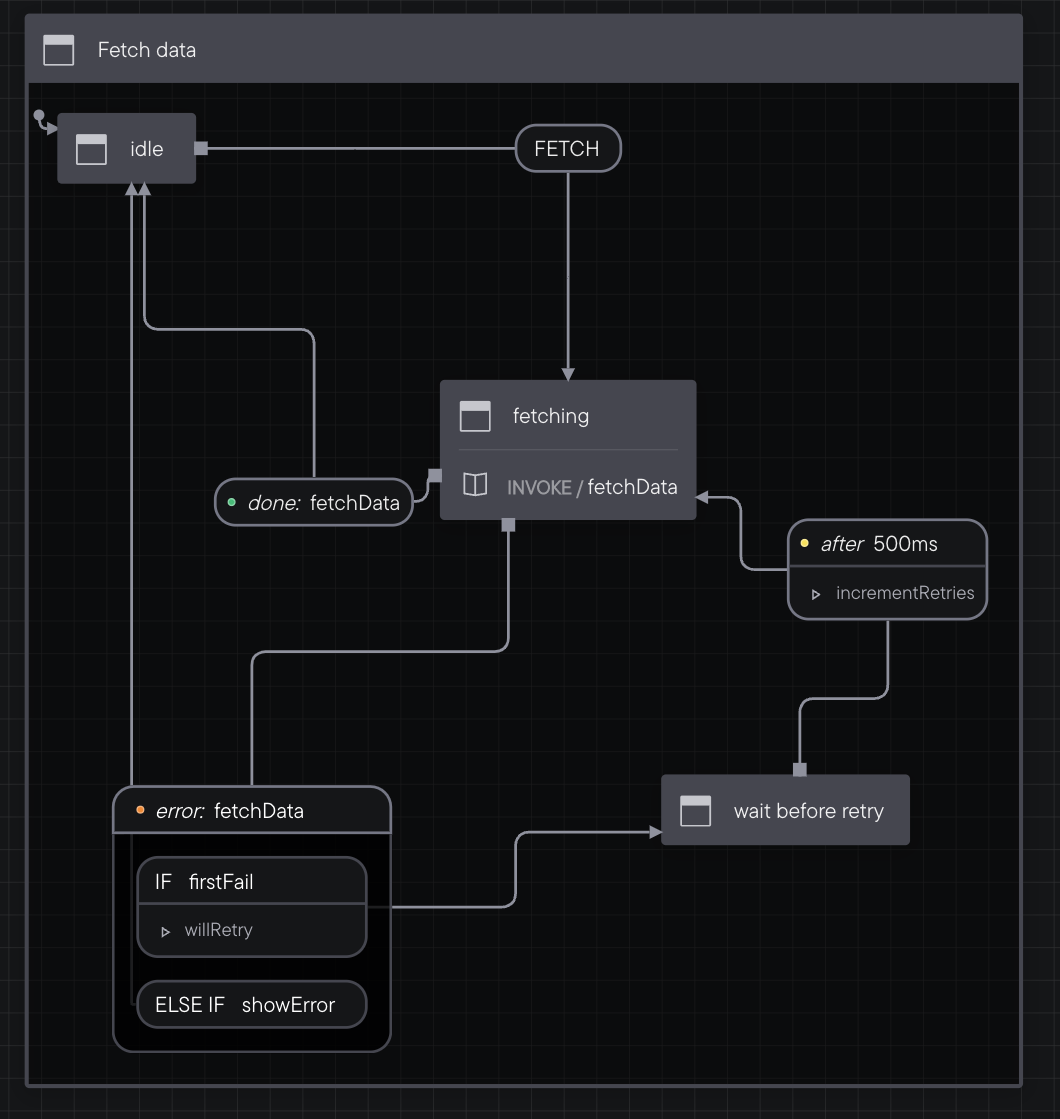
a State Machine can make it easier to control this error/recovery flow
not a silver bullet
🤖
🐛
🔫

state machine


then
when?
when the response is not critical for the user experience
when you trust the availability of the resource
🐶
☀️
🤔


data submission
is
navigation
useTransition
useFetcher
useFetchers
useLoaderData
useActionData
useFormAction
useSubmit
🤫
loader function
when a page loads
`GET`
requests
⬇️
⚙️
action function
when a data mutates
`POST`
requests
⬆️
⚙️
`PUT`
`DELETE`
`PATCH`
`useLoaderData()`
`useActionData()`
useTransition()
GET form submission
POST / PUT / PATCH / DELETE form submission
from remix
not react
⚠
navigation
idle
idle
loading
idle
idle
submitting
idle
idle
submitting
loading
1️⃣
2️⃣
3️⃣
useFetcher()
This hook lets you plug your UI into your actions and loaders without navigating
-- from Remix docs
POST
PUT
DELETE
PATCH
Action
Function
Loader
Function
<Form>
<fetcher.Form>
vs
<form>
vs
show,
don’t tell
👀
thanks

being optimistic is cool

7
#XataVibes
