HTML as Hypertext
Modern Frontends with HTMX (Thymeleaf and Spring Boot)

@atomfrede
About me
- Senior Software Engineer @adesso in Paderborn
- Father of two
- JHipster Core Team Member
- JUG Paderborn Organizer
- OSS Enthusiast

Frederik Hahne


@atomfrede
About me
- Java Server Pages
- Wicket
- Joomla, Wordpress
- JQuery, JSON, XML
- AngularJS, AngularX,
- React, Vue
- OpenAPI
- Stimulus
- Microfrontends
Disclaimer

@atomfrede
Disclaimer


@atomfrede
Outline
- Brief History of the web
- HTMX Overview and Introduction
- Some examples
- Coffee Break (?)
- Code yourself
- Wrap-up and Q&A

@atomfrede
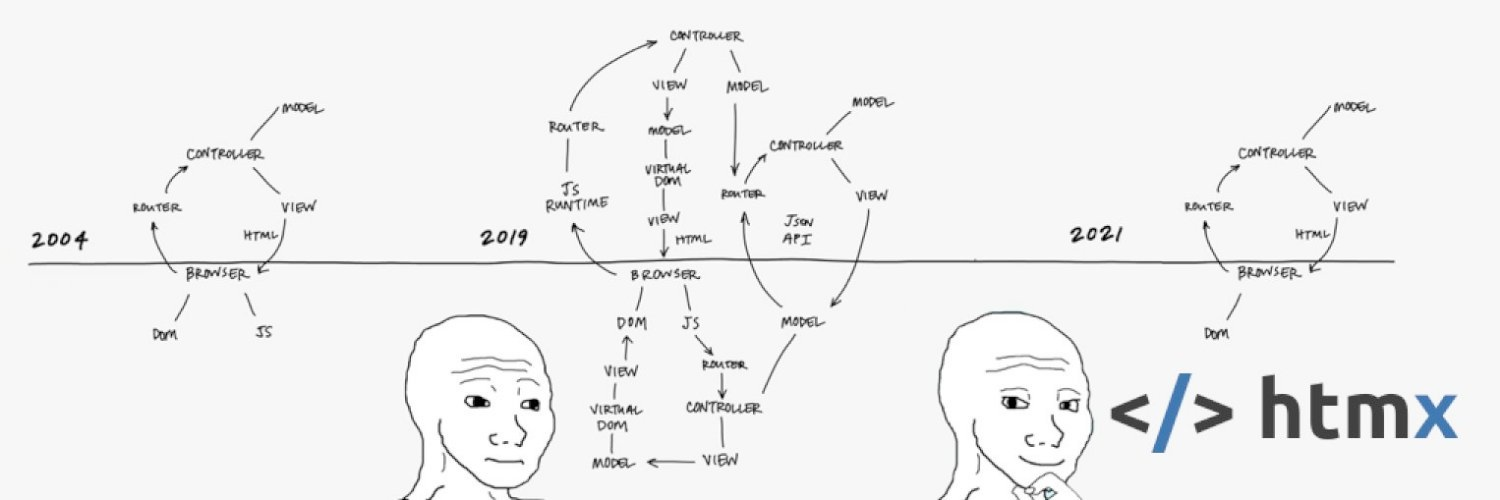
Web 1.0
- Hypermedia & Hypertext in the form of HTML
- Client & Server
- Cacheable
- Stateless
- HATEOAS

@atomfrede
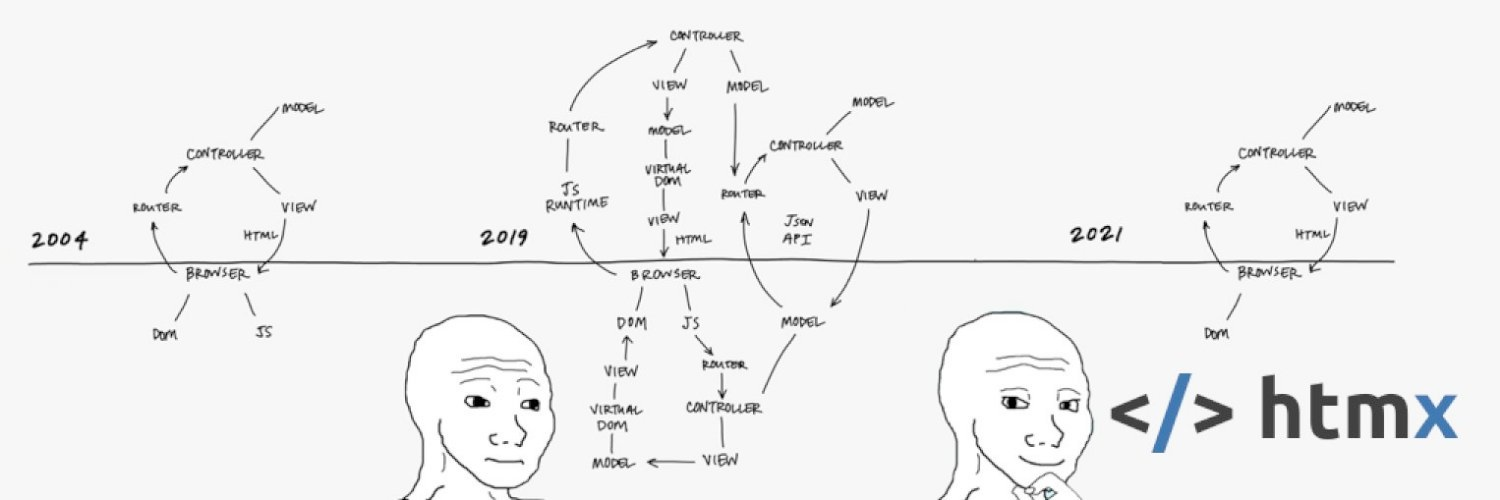
Web 1.0


@atomfrede
JSON Apis
- "Almighty" JSON Apis
- Javascript-based applications communicate with the backend
- HATEOAS is pointless
- ...however we should not dismiss it completly

@atomfrede
Javascript-based applications


@atomfrede
Javascript-based applications


@atomfrede
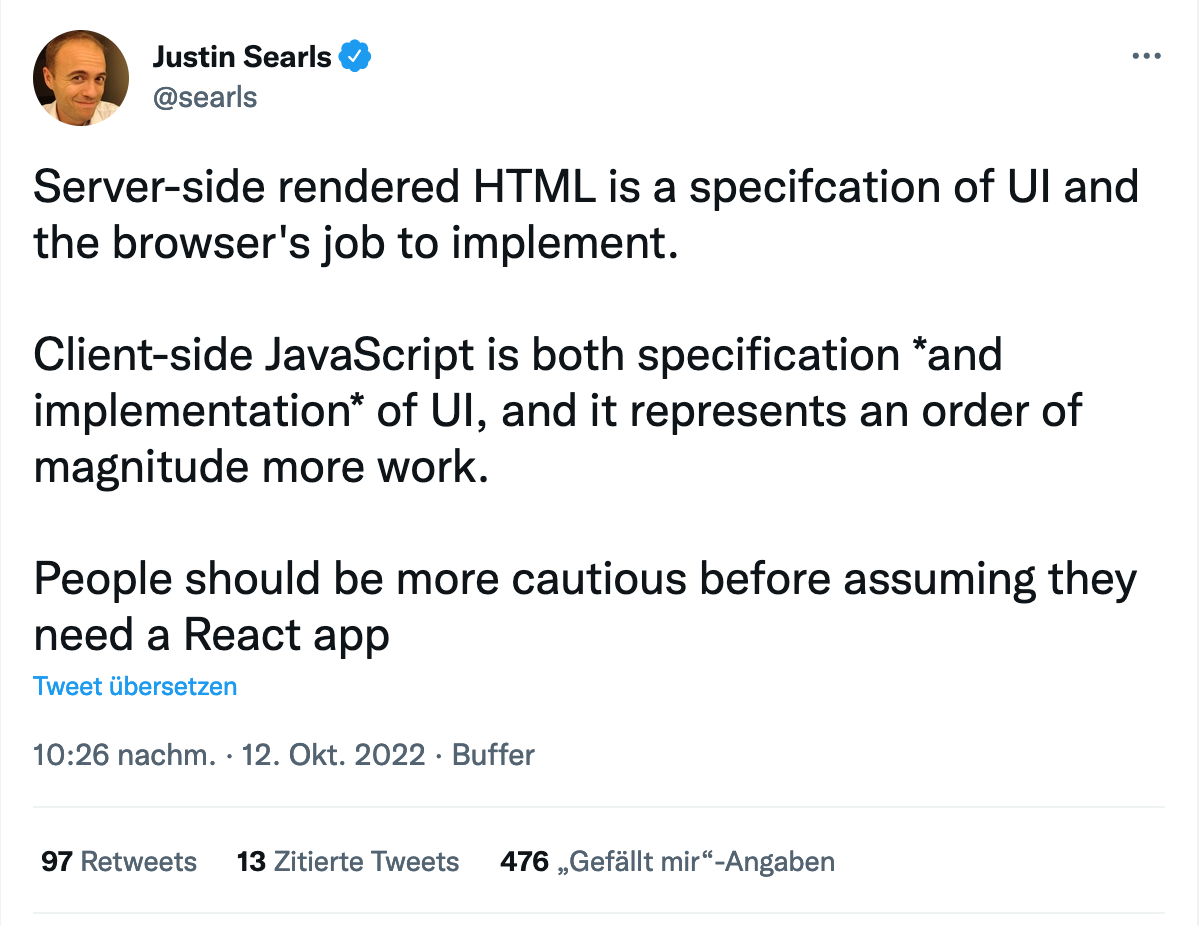
Javascript-based applications

SPAs incur complexity that simply doesn't exist with traditional server-based websites[…]
Too often, though, we don't see teams making that trade-off analysis, blindly accepting the complexity of SPAs by default even when the business needs don't justify it.
https://www.thoughtworks.com/radar/techniques?blipid=202203006


@atomfrede



@atomfrede
HTMX
- Try to complete HTML as hypertext
- 11k, dep-free
- enhance HTML with custom attributes
- overcome the limitations imposed by html

@atomfrede
HTMX
- Every element can make a HTTP request
- Every event can trigger a HTTP request
- Every HTTP method is allowed
- Every element in the DOM can be replaced

@atomfrede
HTMX
<input class="form-control" type="search"
name="search"
placeholder="Begin Typing To Search Users..."
hx-post="/search"
hx-trigger="keyup changed delay:500ms, search"
hx-target="#search-results"
hx-indicator=".htmx-indicator">
@atomfrede
HTMX
<tbody>
<tr>...</tr>
<tr>...</tr>
<tr hx-get="/contacts/?page=2"
hx-trigger="revealed"
hx-swap="afterend">
<td>Agent Smith</td>
<td>void29@null.org</td>
<td>55F49448C0</td>
</tr>
</tbody>

@atomfrede
HTMX
- TODO MVC App
- Thymeleaf & Spring Boot
- Add HTMX to get rich UX

@atomfrede
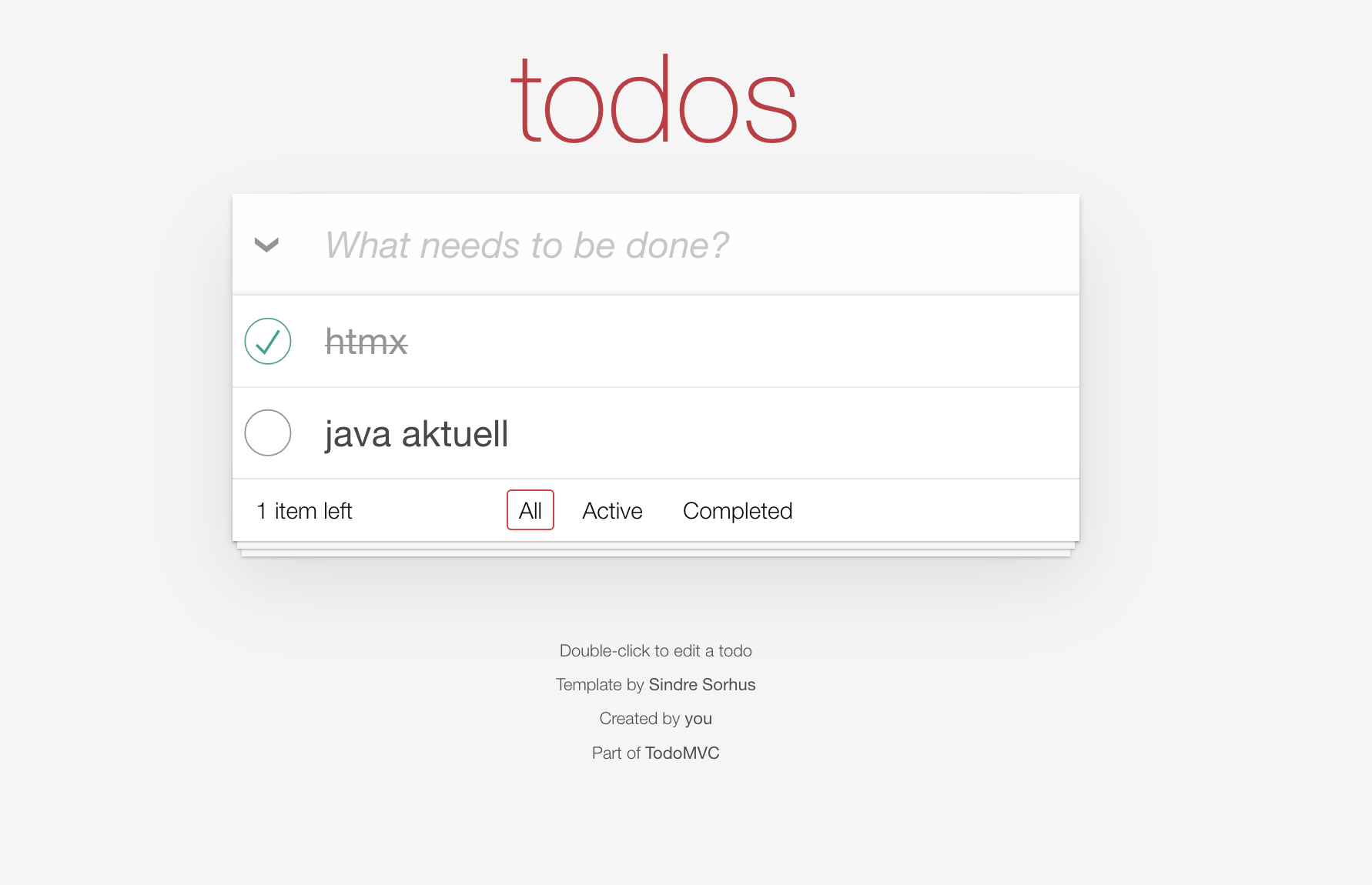
TODO MVC


@atomfrede
TODO MVC
- github.com/atomfrede/htmx-workshop-source
- github.com/atomfrede/htmx-workshop-handout
- addons.mozilla.org/de/firefox/addon/livereload-web-extension
- adoptium.net

@atomfrede
Let's get fullstack


@atomfrede
Real World Example
- Moving a SAAS product from React to HTMX in production
- https://www.contexte.com/
- https://htmx.org/essays/a-real-world-react-to-htmx-port/

@atomfrede
Real World Example
- The effort took about 2 months (with a 21K LOC code base, mostly JavaScript)
- No reduction in the application's user experience (UX)
- They reduced the code base size by 67%
- They reduced their total JS dependencies by 96%

@atomfrede
Real World Example
- First load time-to-interactive was reduced by 50-60%
- Much larger data sets were possible when using htmx
- Web application memory usage was reduced by 46%

@atomfrede
More to read
- htmx.org/essays
- wimdeblauwe.com/blog/2021/09/20/todomvc-with-spring-boot-and-thymeleaf-part-1
- wimdeblauwe.com/books/taming-thymeleaf
- youtube.com/watch?v=3GObi93tjZI
- alpinejs.dev
- hotwired.dev

@atomfrede
Questions?


@atomfrede