Node js 스터디
1D - node js 소개

소개

Node js
https://nodejs.org/ko/

Express

Mysql

Sequelize js
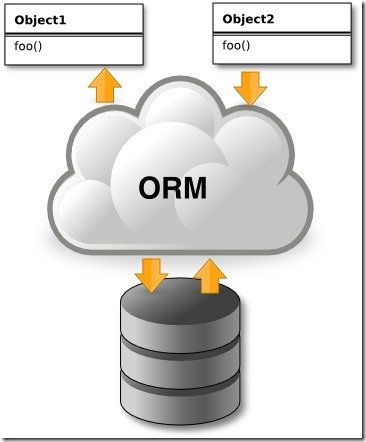
ORM (Object-Relational mapping)

ECMA Script

let a = 1;
const b = 2;변수와 상수 선언
Template Strings
const name = 'sam';
const age = 29;
const msg = `
Template Strings Test
저의 이름은 ${ㅜname}입니다.
나이는 ${age} 입니다.
`;
console.log(msg);
//
//Template Strings Test
//
//저의 이름은 sam입니다.
//나이는 29 입니다.Arrow Function
function printName(name){
console.log(`제 이름은 ${ㅜㅜㅜname}입니다.`);
}
printName('sam');const printName = name => console.log(`제 이름은 ${name}입니다.`);
printName('sam');const printName = (name) => {
console.log(`제 이름은 ${name}입니다.`);
}MDN 문서 : https://goo.gl/hdduQF
for of
const f = ['apple', 'banana', 'cherry'];
for(var i=0; i< f.length; i++){
console.log(f[i]);
}const f = ['apple', 'banana', 'cherry'];
f.forEach(function(v){
console.log(v);
});const f = ['apple', 'banana', 'cherry'];
for(const v of f){
console.log(v);
}Destructuring
const [first, ,third] = ['apple', 'banana', 'cherry'];
console.log(first); // apple
console.log(third); // cherry
const {name, age} = {name: 'sam', age: 29}
console.log(name); // sam
console.log(age); // age
const f = ['apple', 'banana', 'cherry'];
//Array.prototype.entries()
//메서드는 배열의 각 인덱스에 대한 key/value 쌍을 가지는 새로운 Array Iterator 객체를 반환
for(const [i, val] of f.entries()){
console.log(`${i}, ${val}`);
}
// 0, apple
// 1, banana
// 2, cherry
const names = [
{name: 'sam', age: 29},
{name: 'seungjin', age: 27}
];
for(const {name = 'noname', age} of names){
console.log(`이름 : ${name}, 나이 : ${age}`);
}
// 이름 : sam, 나이 : 29
// 이름 : seungjin, 나이 : 27package.json
{
"name": "sam",
"version": "1.0.0",
"description": "node study",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/rosd89/sam-node-study.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://github.com/rosd89/sam-node-study/issues"
},
"homepage": "https://github.com/rosd89/sam-node-study#readme",
"dependencies": {
"body-parser": "^1.15.2",
"express": "^4.14.0"
}
}

www.js
const http = require('http');
const app = require('../app/index.js');
const port = 3000;
http.createServer(app).listen(port, () => {
console.log('server start => port : ' + port);
});app.js
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.json()); // for parsing application/json
app.use(bodyParser.urlencoded({
extended: true
})); // for parsing application/x-www-form-urlencoded
app.use((req, res) => {
res.status(404).send('Sorry cant find that!');
});
app.use((err, req, res) => {
console.error(err.stack);
res.status(500).send('Something broke!');
});
module.exports = app;