Intro to SASS
(Syntactically Awesome Stylesheets)

What is sass?
-
Sass is a CSS Preprocessor
-
Sass extends the way we compose plain-static-CSS in more dynamic way
-
variables, mixins & functions
-
variables, mixins & functions
- After development, these special files (.sass) are then compiled into regular CSS files that all web browsers can understand
Good news
gem 'sass-rails', '~> 5.0'A sass gem is installed with our rails build so we can use it immediately without adding anything new.
$ rails new sassy
$ rails g controller Madonna indexLet's take a look inside our gemfile.
Setting up sublime
Unfortunately SublimeText doesn't come built in with Sass syntax highlighting, but it's no big deal. It's easy to install with Package Manager!
SublimeText 2 > Preferences > Package Control
- Type/choose "Install Package"
- Type "Sass"
- Choose the first option "Sass"
- Look for "Package Successfully Installed"
- Restart Sublime
- Rename madonna.scss to madonna.sass
- Choose "Sass" from the language selection menu
Write some sass
Let's see how variables work.
// madonna.sass
$primary-color: #336699
h1
color: $primary-color- a dollar sign indicates a variable
- say goodbye to curly brackets
- properties must be indented beneath selectors
<!-- madonna/index.html.erb -->
<h1>Who's that girl?</h1>
View the source
Sass wrote CSS for you!
/* line 8, /sassy/app/assets/stylesheets/madonna.sass */
h1 {
color: #336699;
}
Nesting
Nesting is the bread and butter of sass.
Each property/value pair is nested 2 spaces as is each child element.
// madonna.sass
$primary-color: #336699
$secondary-color: #108B26
$font-stack: Arial, Helvetica, sans-serif
h1
color: $primary-color
ul
li
font-family: $font-stack
a
color: $secondary-color<!-- madonna/index.html.erb -->
<h1>Who's that girl?</h1>
<h2>Madonna facts:</h2>
<ul>
<li>"Borderline" was her first Top 10 hit.</li>
<li>She has been a vegetarian since she was 15.</li>
<li>Her <a href="#">net worth</a> is $500 million.</li>
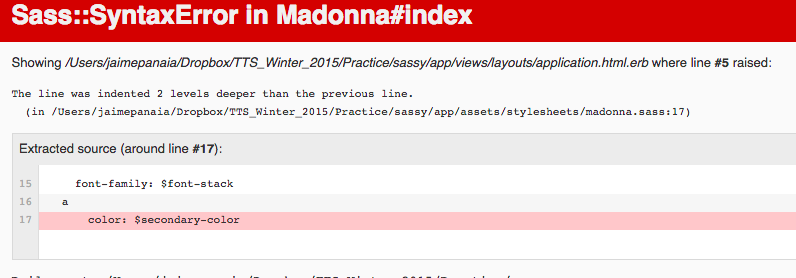
</ul>nesting Syntax error

The browser will bitch if your code is improperly nested.
Operations
Sass allows for addition +, subtraction -, multiplication *, division /, and modulo %.
These operations can be performed on numbers or colors or numbers.
h1
color: $primary-color + $secondary-color$width: 200px
li
width: $width/2;Mixins
Some things in CSS are a bit tedious to write, especially with CSS3 and the many vendor prefixes that exist. A mixin lets you make groups of CSS declarations that you want to reuse throughout your site.
// madonna.sass
=border-radius($radius)
-webkit-border-radius: $radius
-moz-border-radius: $radius
-ms-border-radius: $radius
border-radius: $radius
.box
+border-radius(10px)
background: $primary-color <!-- madonna.html.erb -->
<div class="box">
<h2>On Madonna</h2>
<ul>
<li>"Borderline" was her first Top 10 hit.</li>
<li>She has been a <a href="#">vegetarian</a> since she was 15.</li>
<li>Her net worth is $500 million.</li>
</ul>
</div>Functions
Sass has a library of functions such as rbga() that converts hex code to rgba so that opacity may be set.
// madonna.sass
// convert hex to rgba so opacity may be used
$primary-color: #336699
.box
+border-radius(10px)
background: rgba($primary-color, 0.5)Practice
- Add a background color using a variable
- Create a box2 class with a width that is 1/4 of $width
- Style h2 using the rgba sass function
- convert a hex code to rgba with opacity 90%