





A recipe for a happier frontend development team
By two frontend developers 👨🏻💻 👨🏻💻

Aurélien Loyer
@AurelienLoyer
Software Engineer @QIMA

Benoît-Charles Detuncq
@bc-detuncq
Software Engineer @QIMA






-
Feb 7, 2019 -
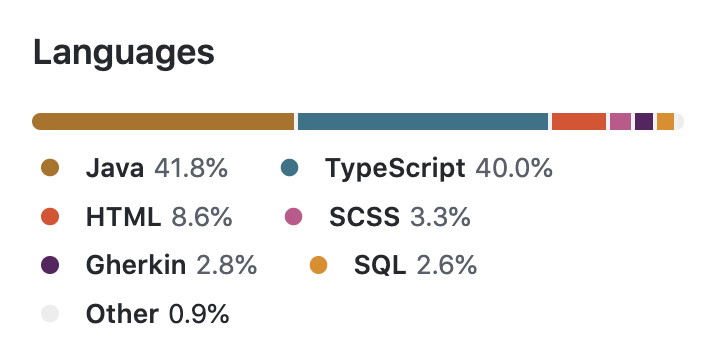
260653 lines of code -
19 frontend devs -
5 countries -
8 teams - 🦊 🐧 🦦 ... -
Angular 12 -
...
Be ready to hear things that make your day unpleasant...

But don't worry, we've found solutions!

Disclaimer ✋
This is not the way to work
but the way we work
The code is really complex 🙇🏻♂️
The project structure is hard to maintain 🔧
We're spending too much time fixing small regressions 🐛
I'm afraid to do regression on this component 😧
It's hard to understand each other's code 🙉
Use the right tooling ecosystem!
STEP #1


Build component driven UIs faster

The project structure is hard to maintain 🔧
Let the Storybook magic happen 🧙♂️
-
More consistency -
More genericity -
Better documentation -
Easier onboardings -
Easier refactoring

...and not only used by developers 🙌

Ship pixel-perfect UI components

I'm afraid to do regression on this component 😧
-
Automatic regression detection -
Pixel perfect -
Inserted directly in your CI -
Perfect answer for web app testing needs

Now Let The Bots Take Your Job 🤖
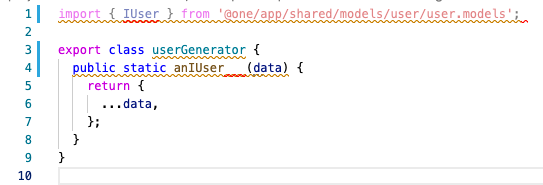
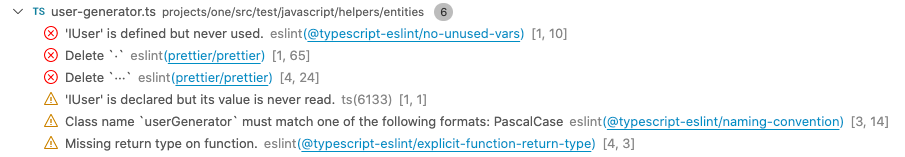
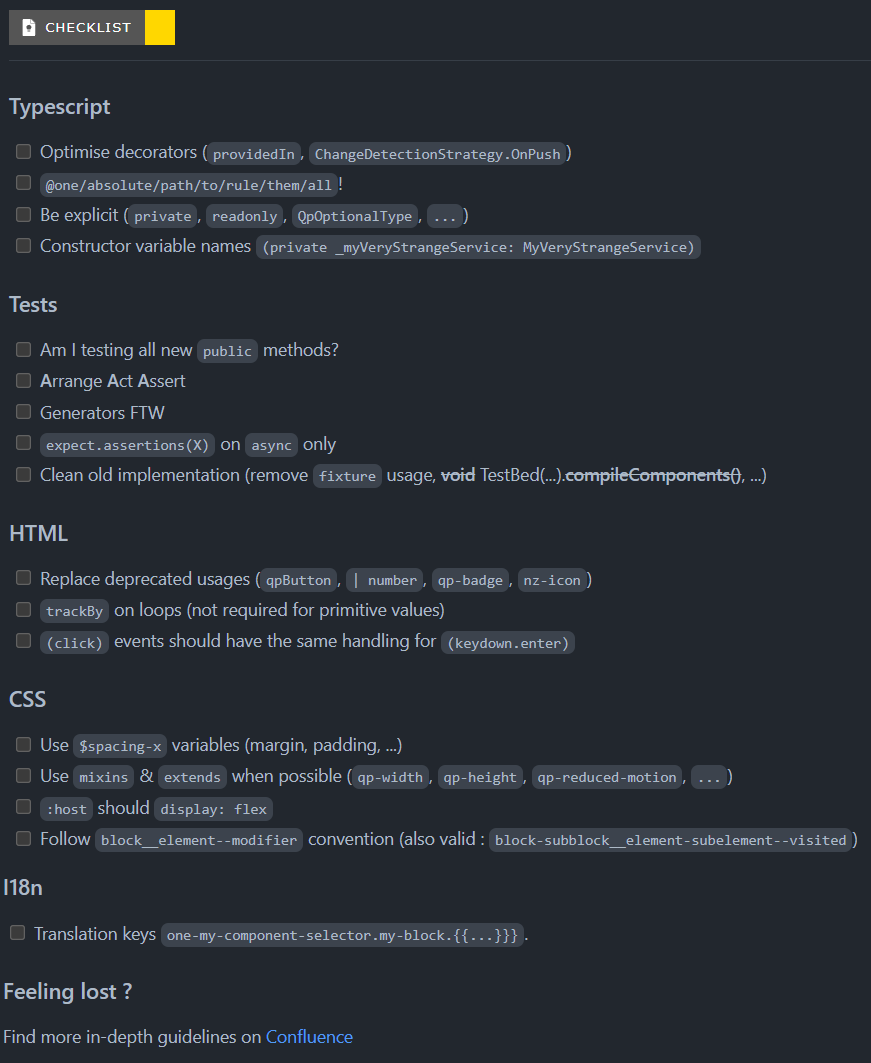
Create code consistency with Linter and Code Formater


+


Ensure the rules using hooks before a GIT commit using Husky 🐶
-
Format your code and check for errors before a commit -
Respect a writing convention for commit messages (Change Log 👍) -
Respect a naming convention for our branches -
Check the tests, ...
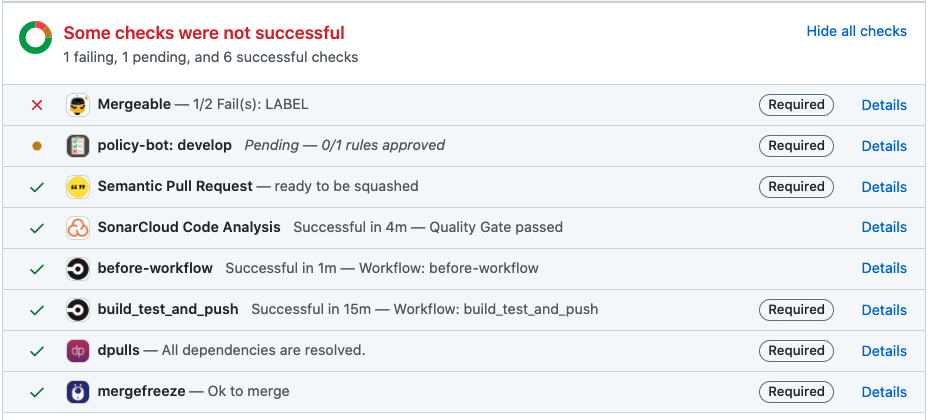
Before sending to Github 🐙

It will be my first PR 🙀
Request changes 🛑
There is too much labels 🎟
I don't know who to ask for the review 😢
I don't know which PR I can review 🙉
Have quality pull request process!

STEP #2

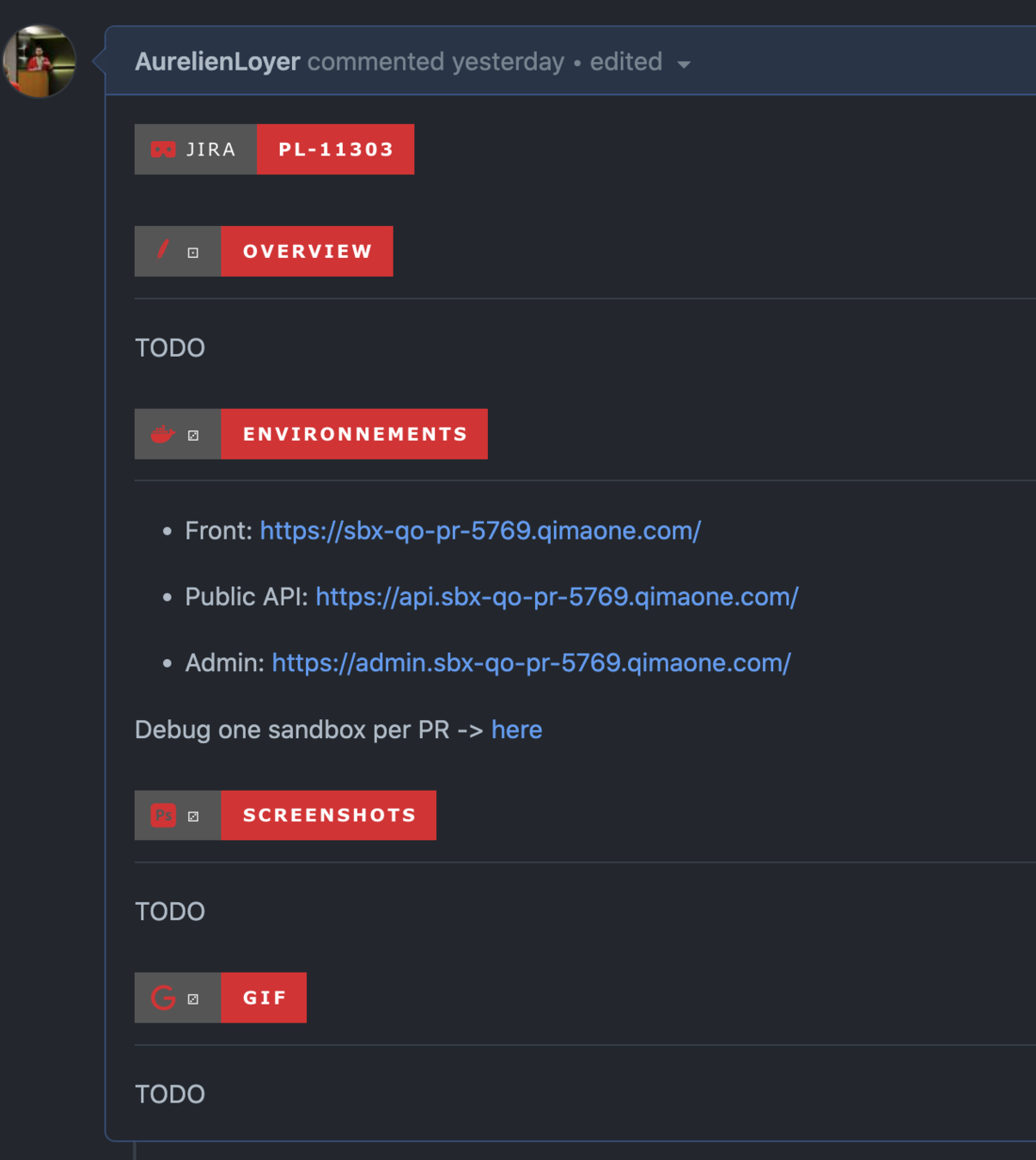
Clean reviews using GitHub 🐙 templating


It will be my first PR 🙀
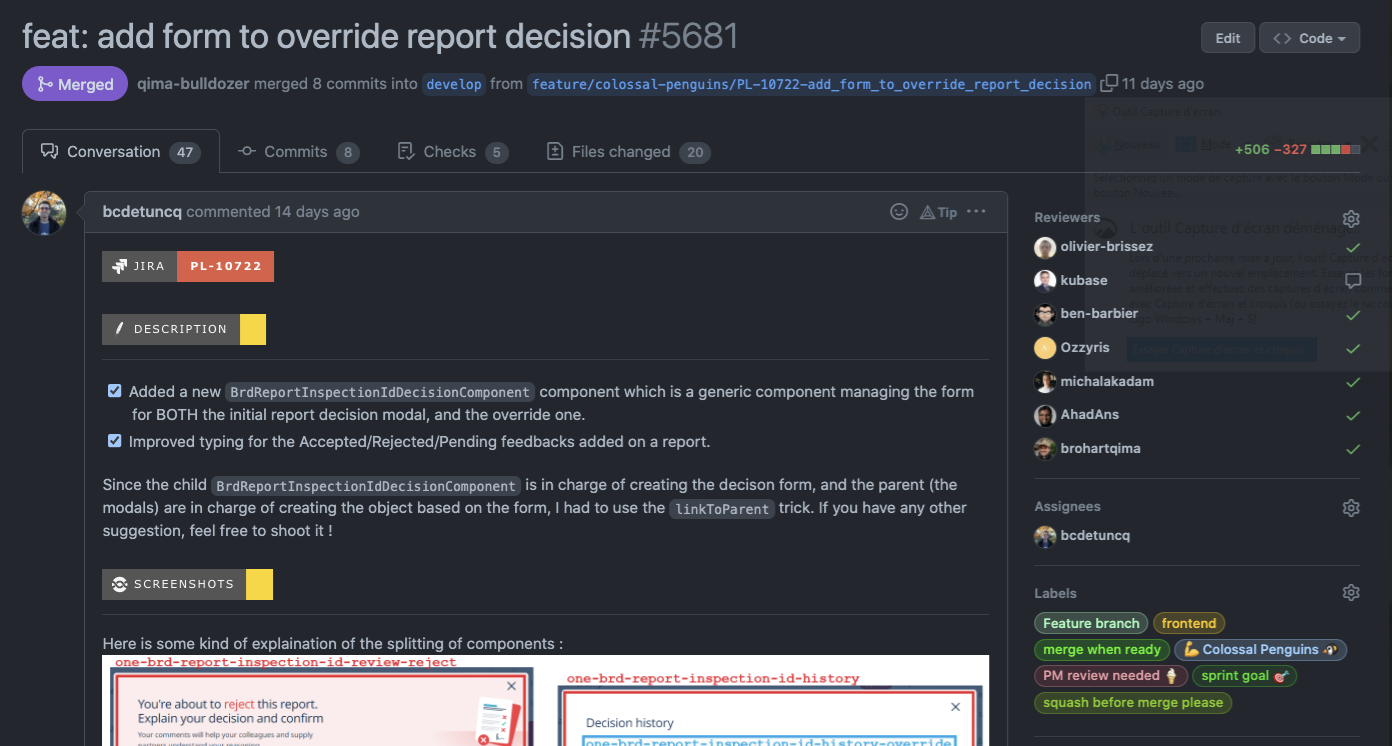
Improve your review process 🔎
-
Part of our daily task -
Create teams with strong links -
Share important PRs to everyone -
Involve other developers 👨👧👨👦👦 -
A huge bulk of labels
I don't know who to ask for the review 😢
I don't know which PR I can review 🙉

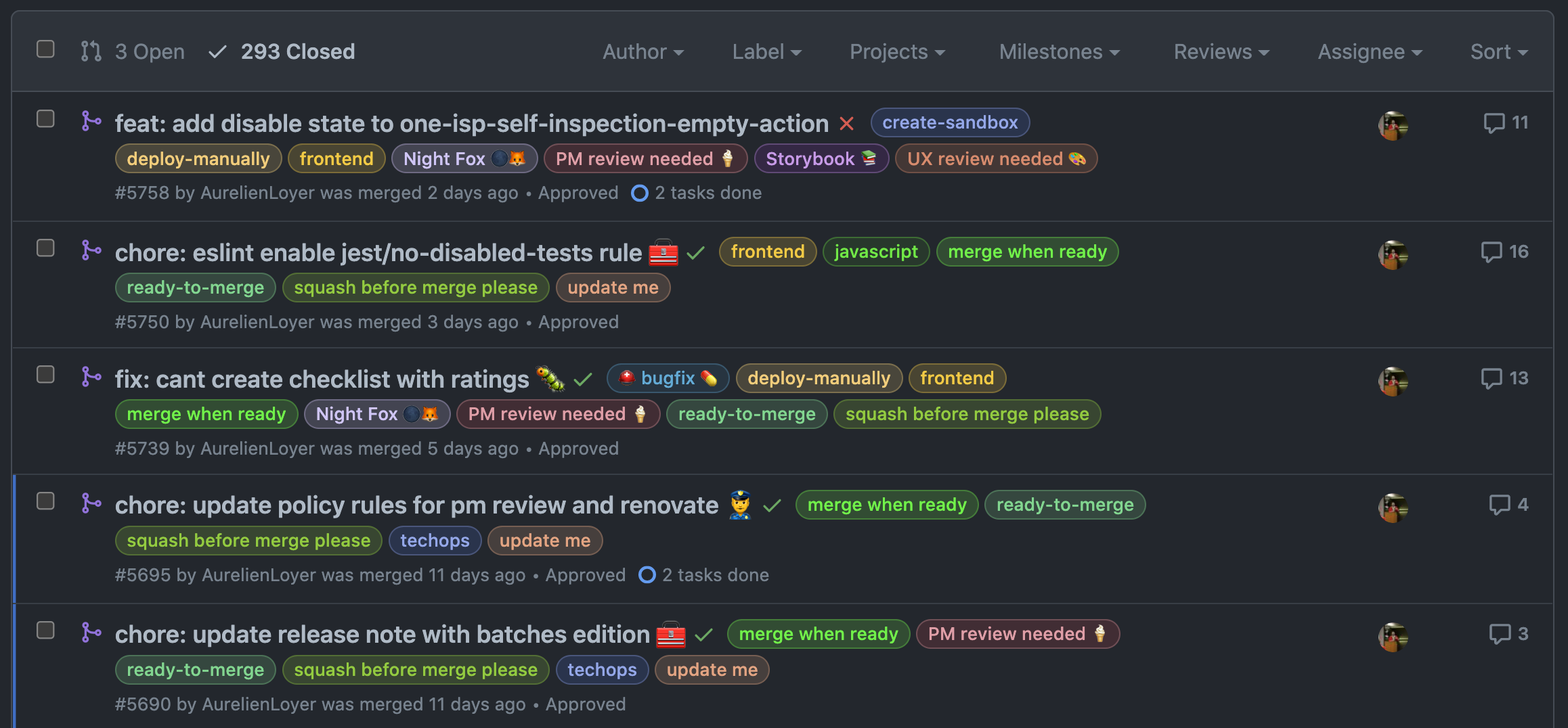
I can see labels everywhere 👀

Tada !🎉
🤖 Probot Autolabeler
There is too much labels 🎟
I don't know who to ask for the review 😢

techops: [ 'Dockerfile', 'DOCKER-COMPOSE.md' ]
frontend: [ 'frontend/' ]
backend: [ 'backend/' ]
'Storybook :books:': [ 'frontend/.storybook/', 'frontend/**/stories/' ]
'UX review needed :art:': [ 'frontend/**/*.html', 'frontend/**/*.css' ]
'PM review needed :icecream:': [ '*' ]Add labels to Pull Requests based on matched file patterns
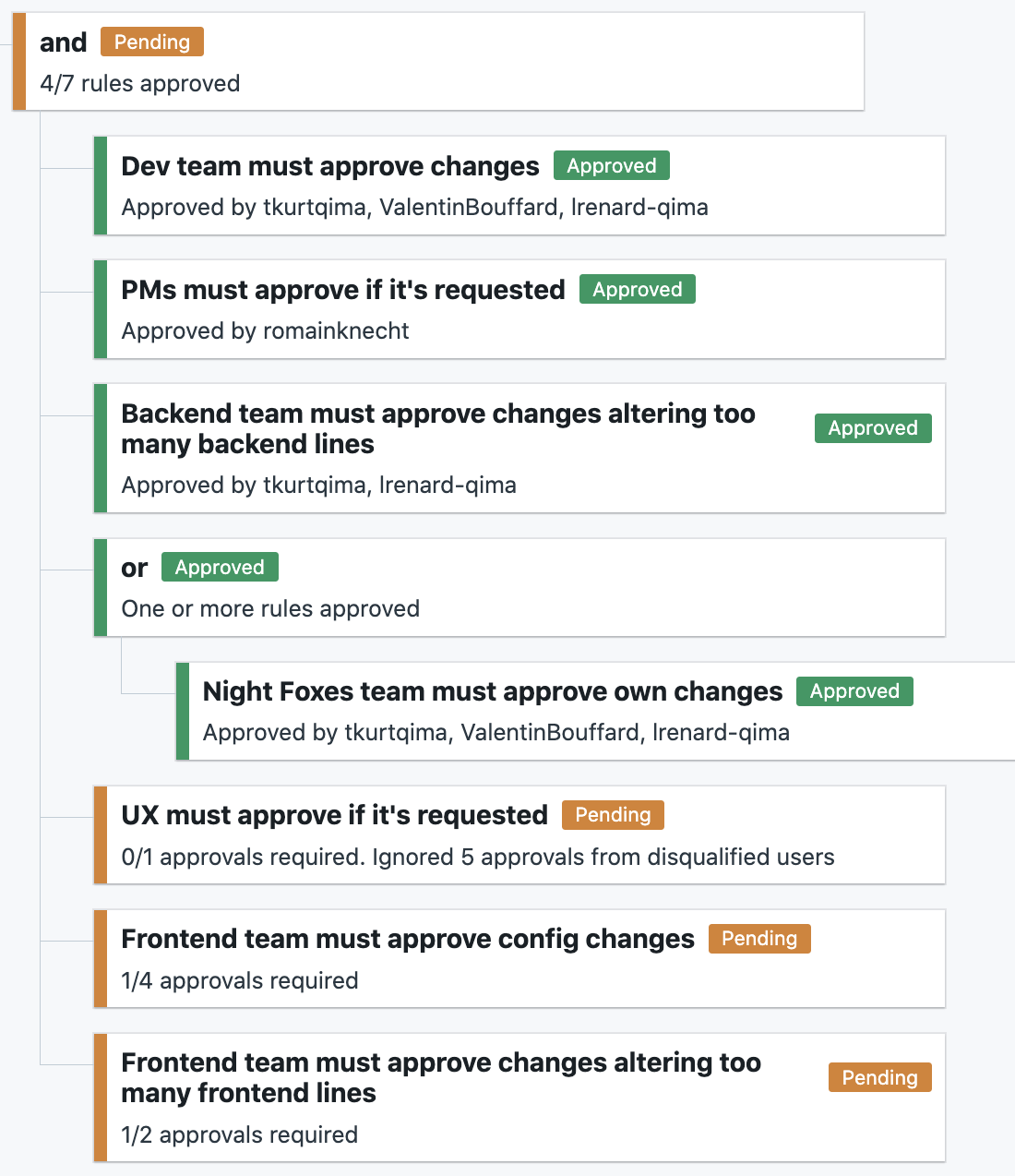
PolicyBot 👮♂️
A GitHub App that enforces approval policies on pull requests based on:
-
Teams organisation -
Type of files -
Number of files -
From and target branch -
Min number of reviewers -
...
...made by the team for the team 💕


- name: UX must approve if it's requested
if:
has_labels:
- 'UX review needed :art:'
targets_branch:
pattern: '^(develop)$'
requires:
count: 1
teams: ['asiainspection/ux-qima-platform']
- name: Frontend team must approve config changes
requires:
count: 4
teams: ['asiainspection/frontend-qima-platform']
if:
targets_branch:
pattern: '^(develop)$'
changed_files:
paths:
- '^frontend/.*angular.json$'
has_author_in:
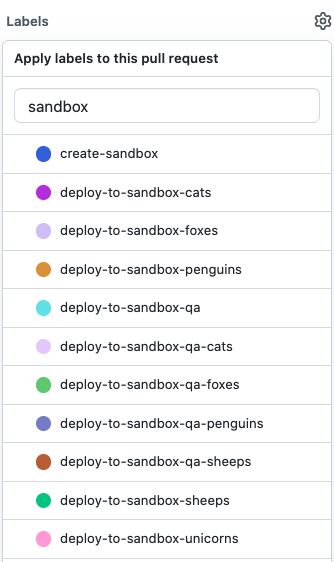
teams: ['asiainspection/dev-qima-platform']Make your testing environment more enjoyable with Sandboxes 📦
-
Easy to use! -
Dedicated sandboxes by teams -
Accessible to all the team -
On demand sandbox

We have plenty other tools to ease our daily tasks 🧰




We didn't understand that in the user story 🤷🏻♂️
My job is not diverse enough 😿
I don't have the opportunity to share my opinion
There is too much technical dept 🥊
Plenty of @todo in the code 🚧
I've to take too many decisions alone 🙇🏻♂️
A technical oriented organization!
STEP #3

An organization around sharing 🎁
-
Pair design-
DOR of our user story -
Help splitting huge task
-
-
Pair / Mob programming-
Ease heavy topics -
Part of onboarding process -
Knowledge sharing
-
-
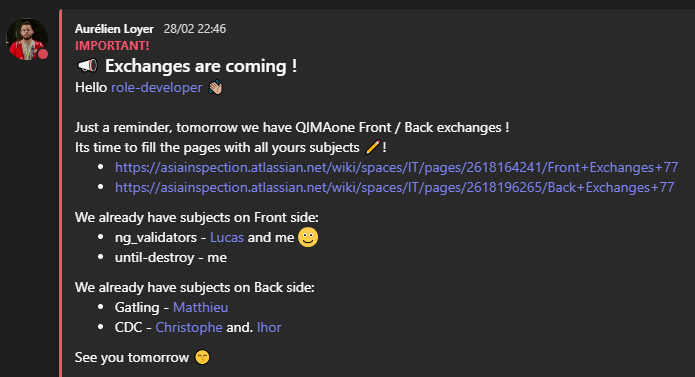
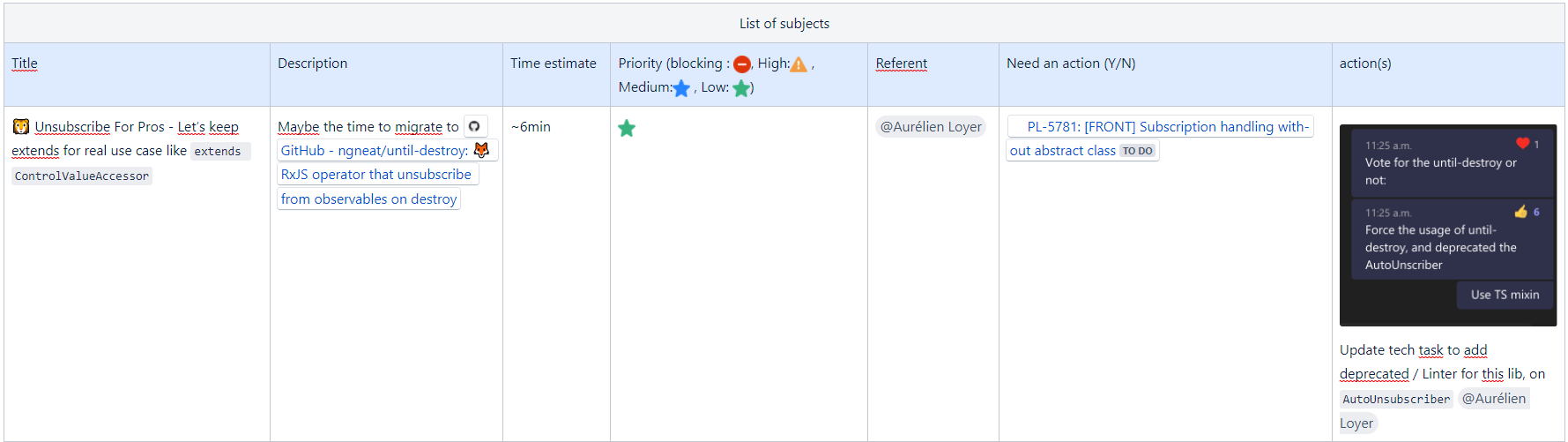
Tech Exchanges...
We didn't understand that in the user story 🤷🏻♂️
I've to take too many decisions alone 🙇🏻♂️


Tech Exchanges every sprint 📣
-
Split back & front
-
Open to everyone -
Open discussions-
Libraries / practices -
Documentation update -
Linter / refactoring
-
Tech tasks to tackle tech topics 👷♂️

~40%
A bandwidth to focus on technical topics 🥊
Tech groomings every sprint 📣
-
Split back & front -
Open to everyone -
Priorization -
Estimation -
Dispatching


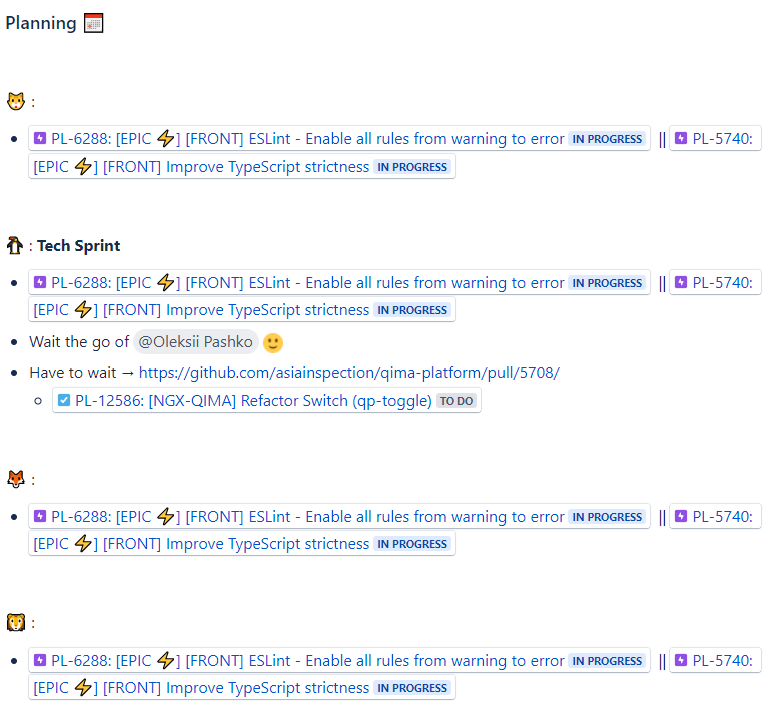
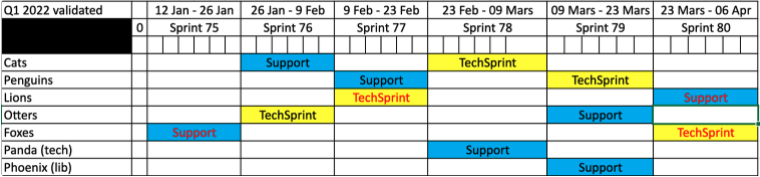
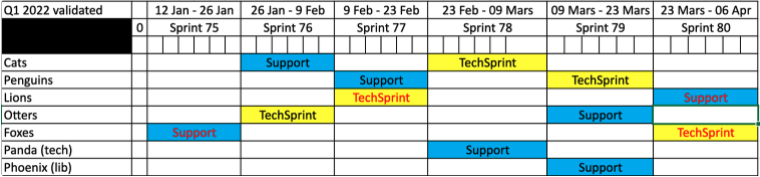
A neat organization 📅 👌

-
Normal sprint -
Tech sprint -
Support sprint -
Tech focus teams
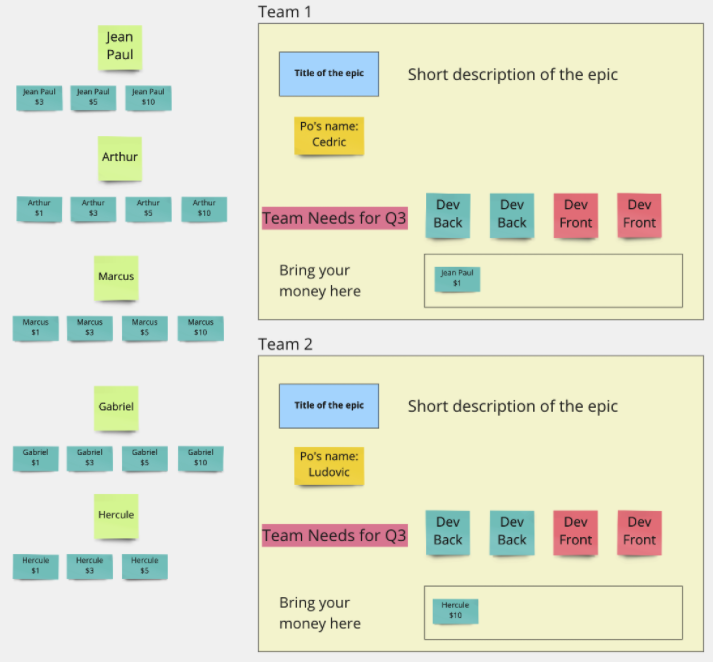
Pick a team during Mercato ⚽

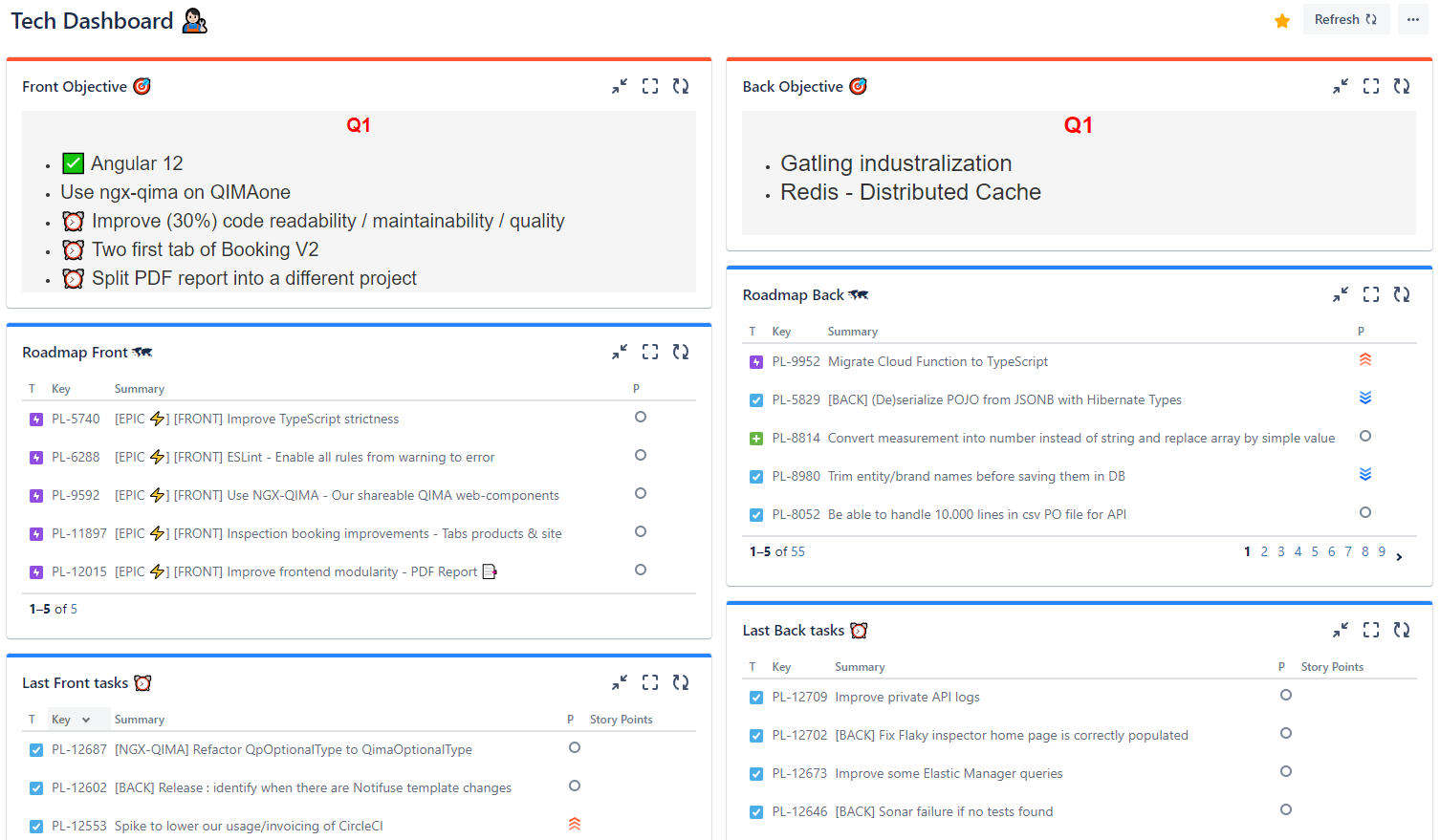
Follow your progress using a Tech dashboard 📺

You will be the next team in support 😰
There is a non-reproducible bug to fix 🐛
I've performance issues. Pages are long too load 😢
Too much pressure to deploy in production 🚧
Make support great again!
STEP #4

Support sprint 🚀
-
Rotation involving all the teams -
2 Weeks -
Check production state -
2 Releases production deployments -
Fix and deploy blocking issues -
Main entry point for all requests -
Feature delivery from A to Z
A neat organization 👌 📅

An awesome mix of people:
-
All the Developers of the team...-
With a Release Captain 👨✈️
-
-
The Product Manager of the team -
The ScrumMaster of the team -
A member of the QA team -
A member of the Techops team
Production releases can be complex 🤕 But we have...
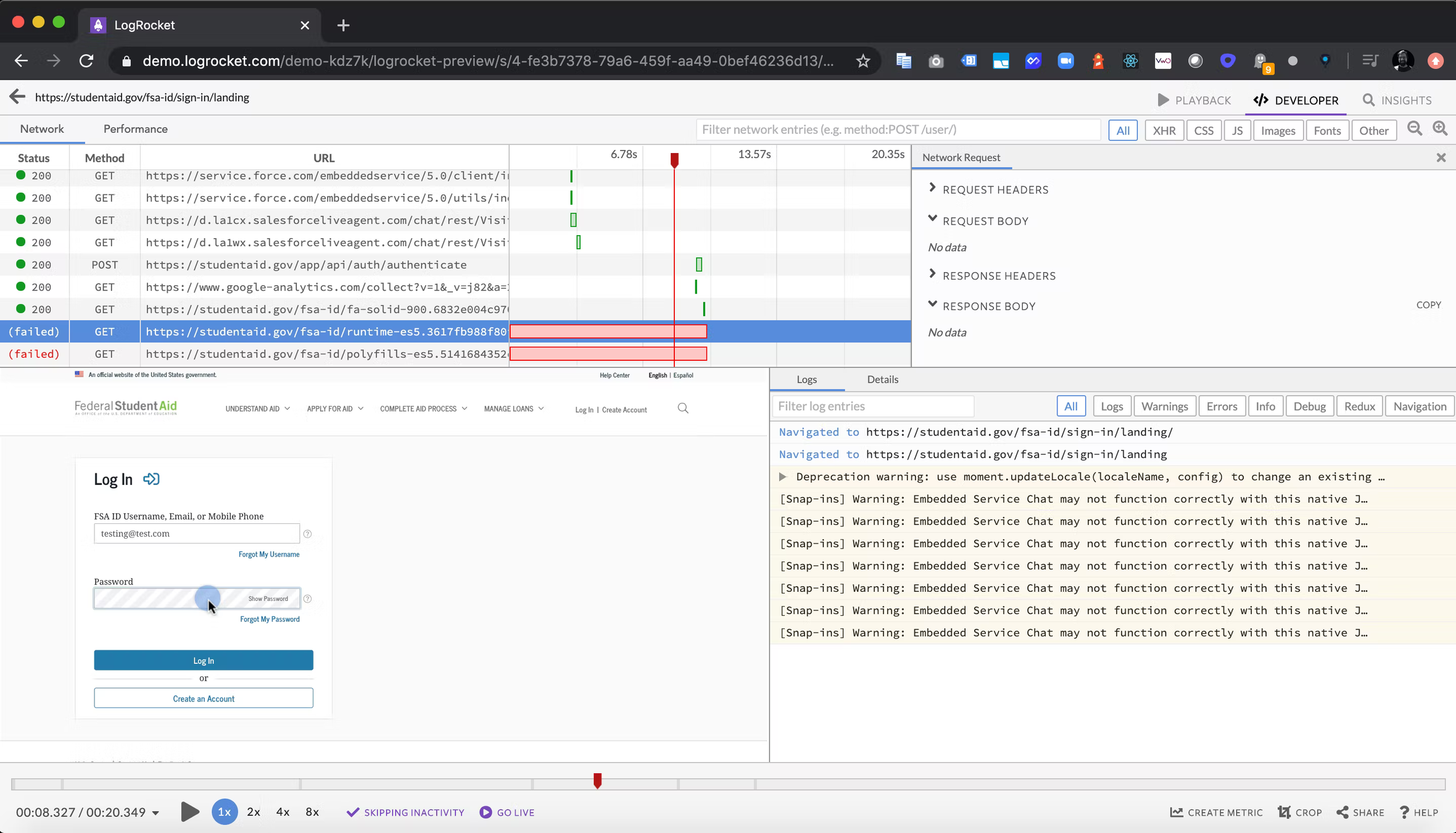
A modern frontend monitoring tool
There is a non-reproducible bug to fix 🐛



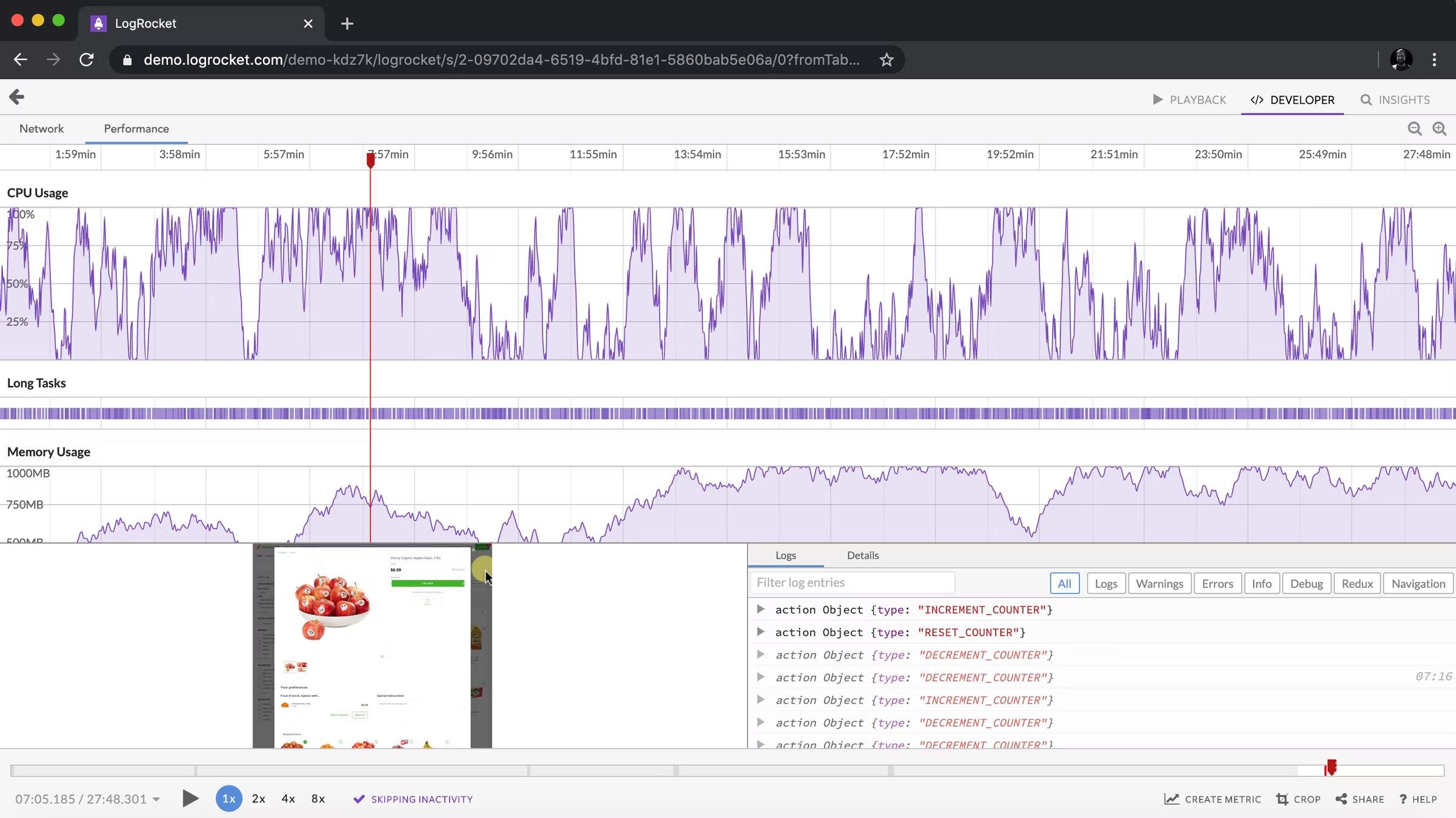
Reproduce every user session with a pixel-perfect replay 🎥
-
Session recording -
User tracking -
See DOM state, network logs, Javascript errors, and performance data for in-depth debugging -
Search for sessions by user to quickly resolve support tickets and user-reported issues -
JIRA ticket linked to a session
There is a non-reproducible bug to fix 🐛



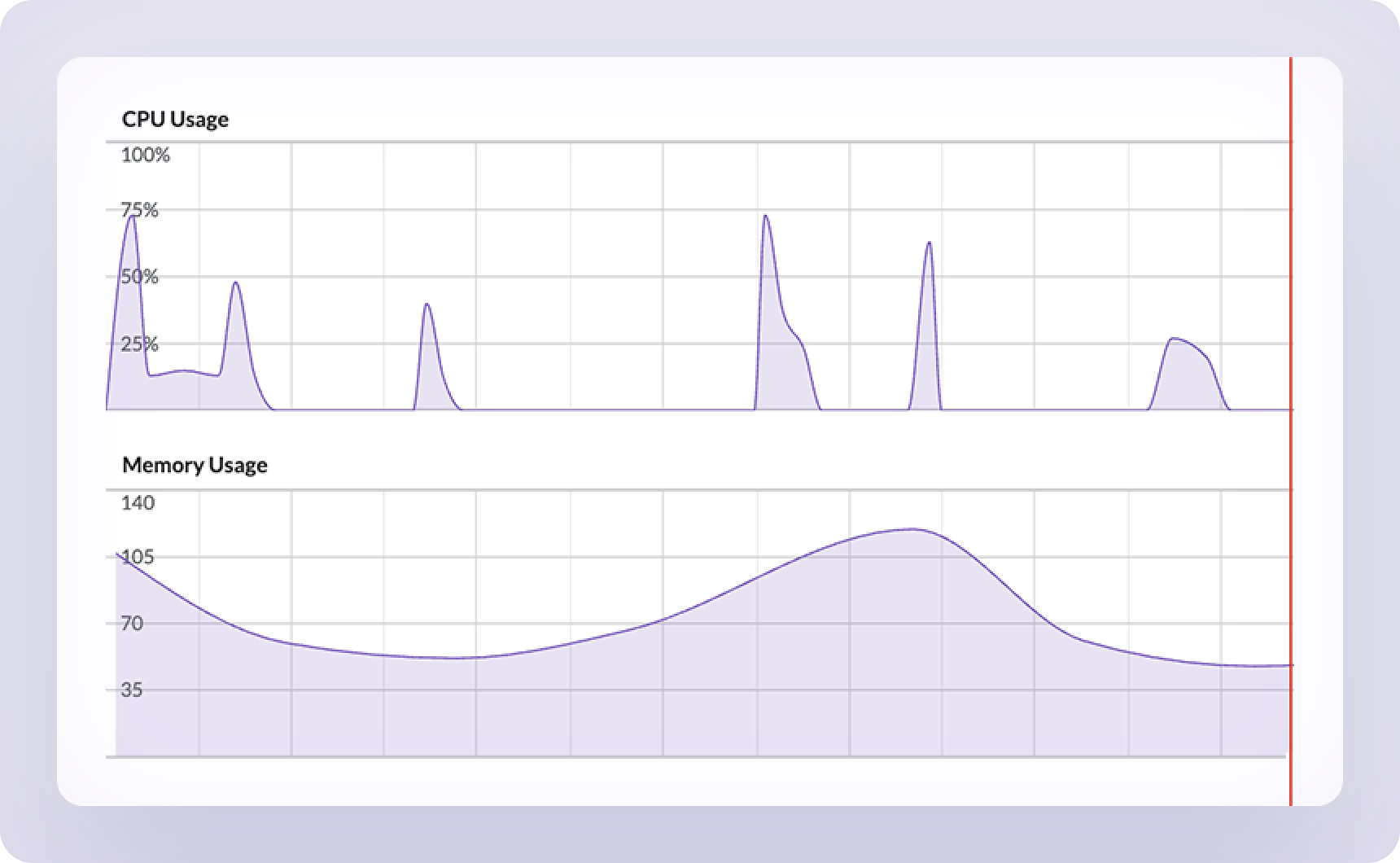
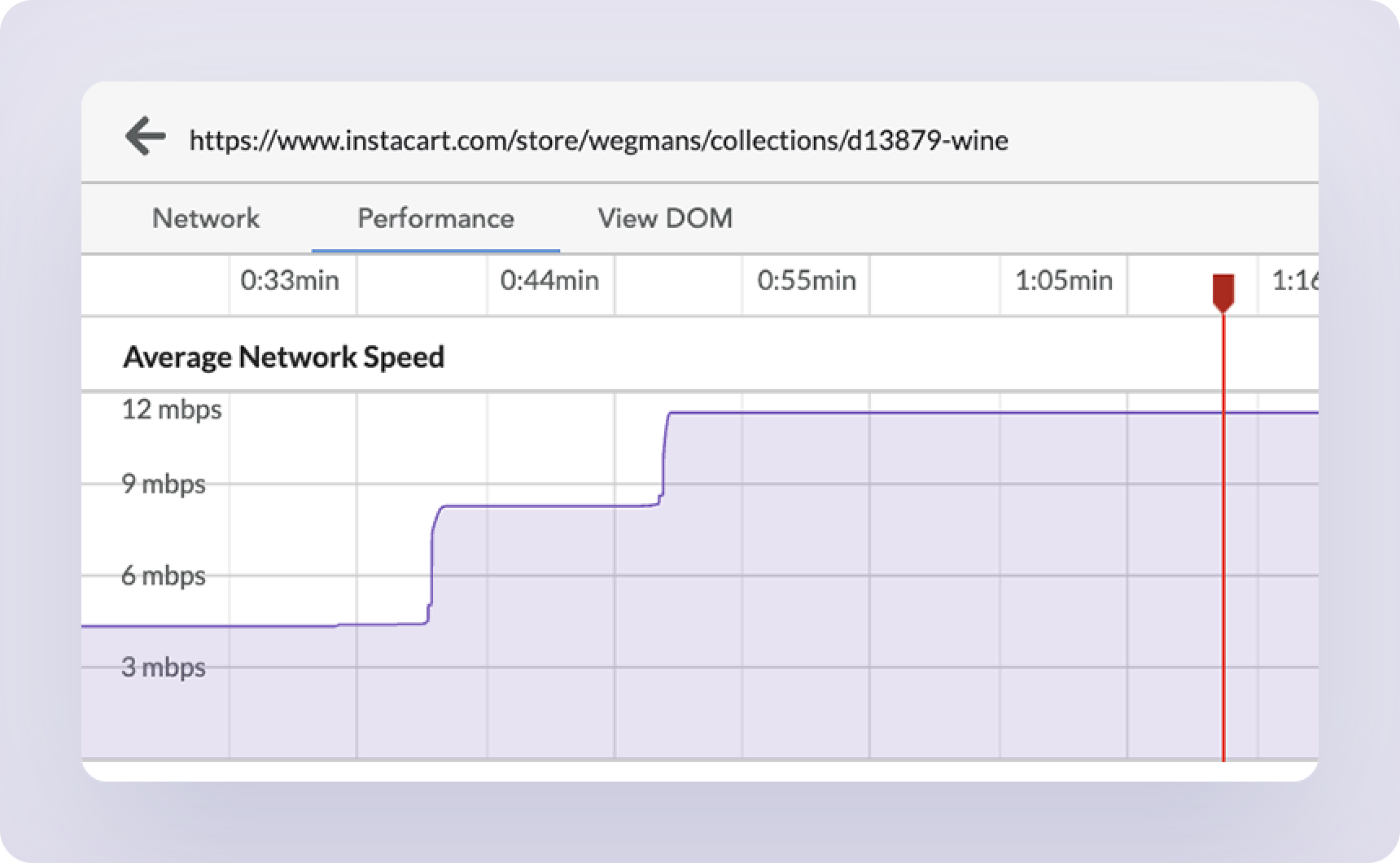
Frontend performance monitoring 🏎
I've performance issues. Pages are long too load 😢


-
CPU usage -
Memory usage -
Network speed -
Page load time -
Time Between Events -
Alerting


Let's continue improving the support 💪


Disclaimer ✋
This is not the way to work
but the way we work
We do plenty other things...
👇👇👇
Hackathon 👾

Interviews 👓

Meetups & Conferences 🎤
Blog articles 📰


...and thanks 🙏 again!
