Tout le monde sait
comment utiliser
Angular / React / Vue.js ...
Mais savez-vous comment utiliser JavaScript ?
@AurelienLoyer





JavaScript

@AurelienLoyer

Aurélien LOYER


@AurelienLoyer

T3kstiil3
@ZenikaMontreal
We think we know everything about Javascript
Javascript cool behaviors











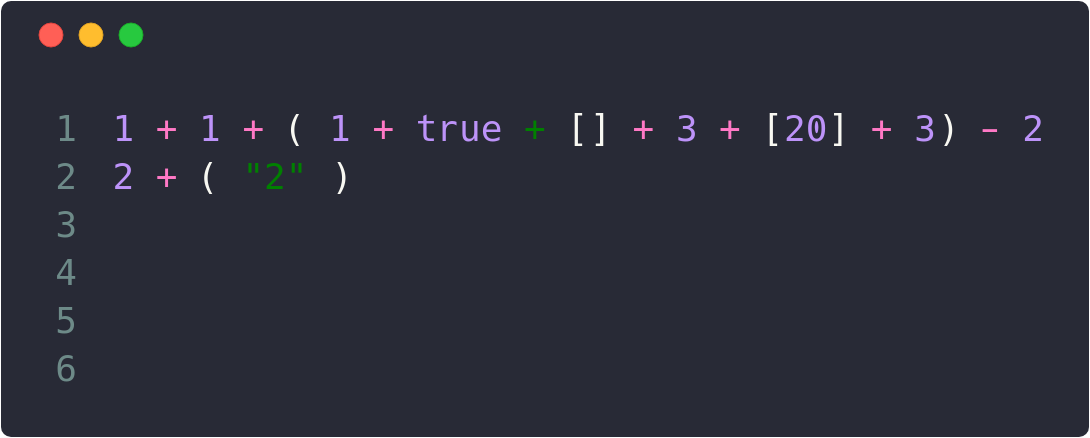
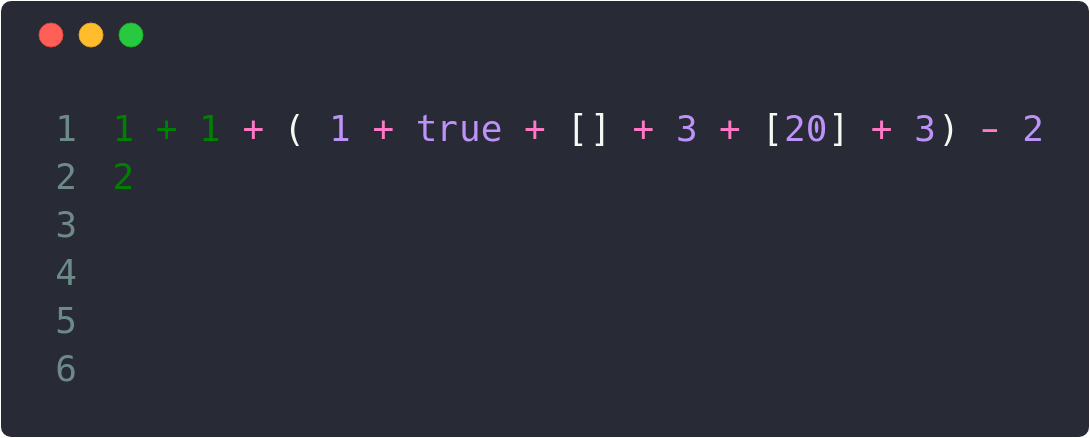
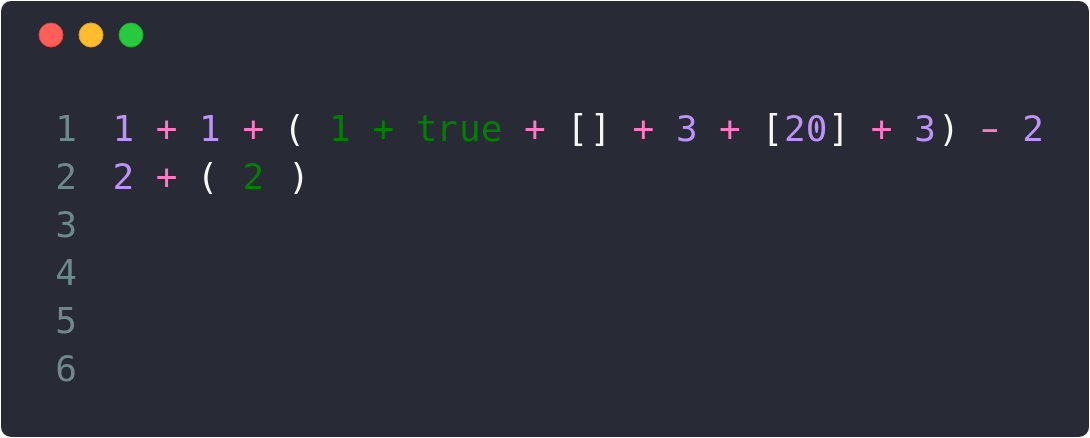
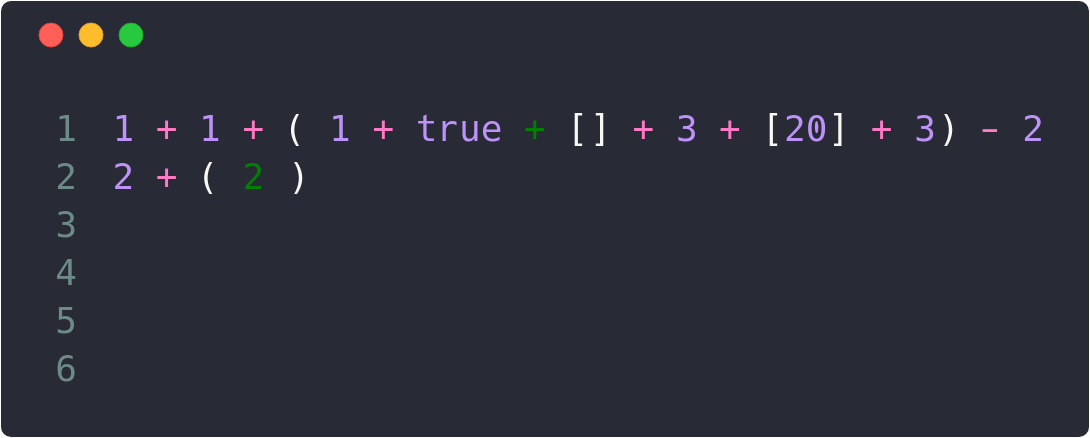
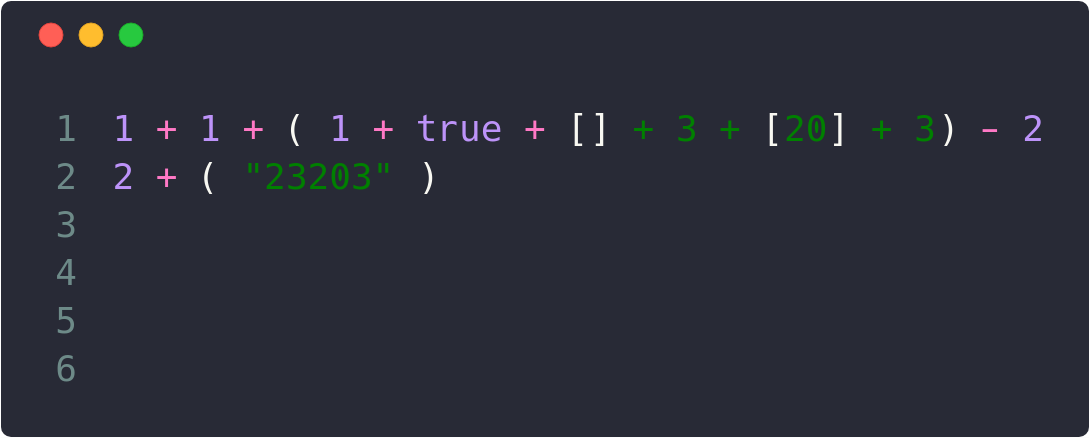
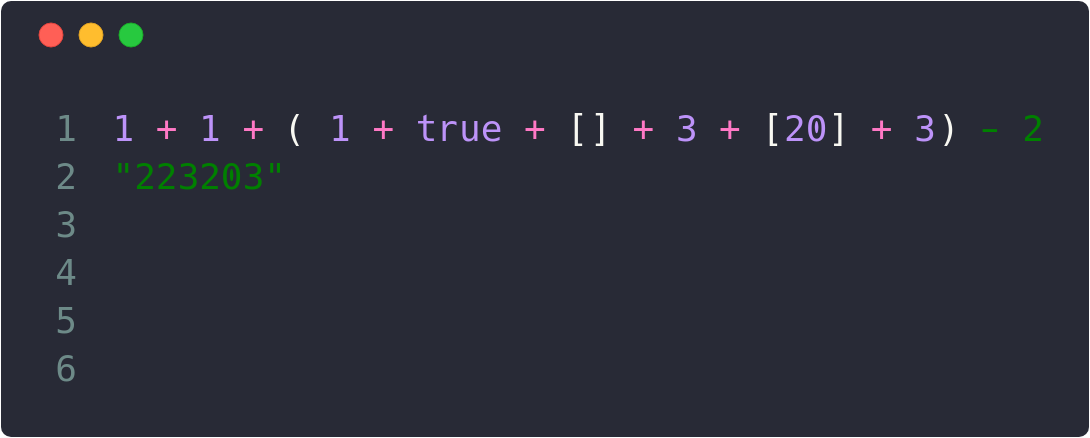
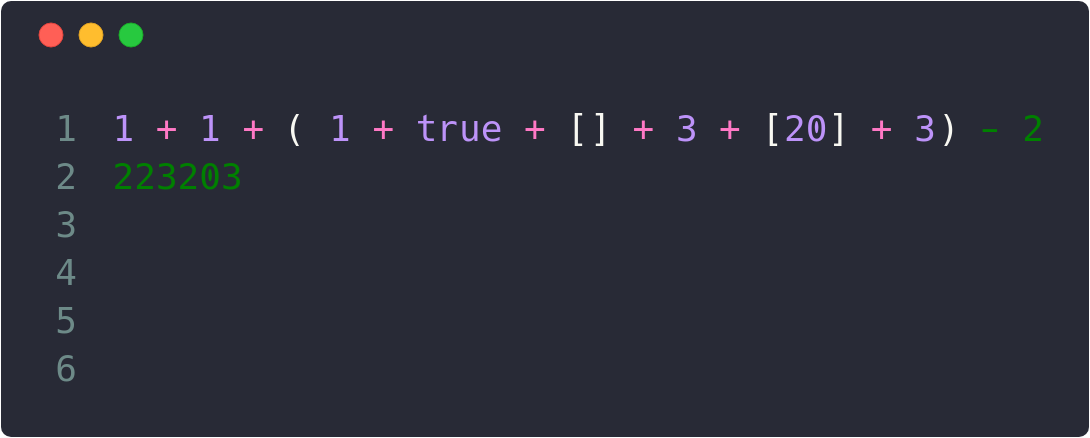
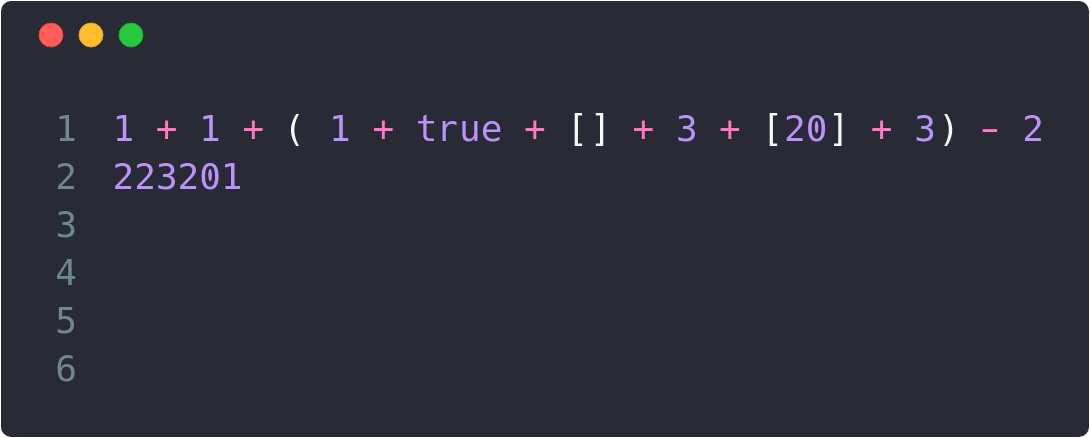
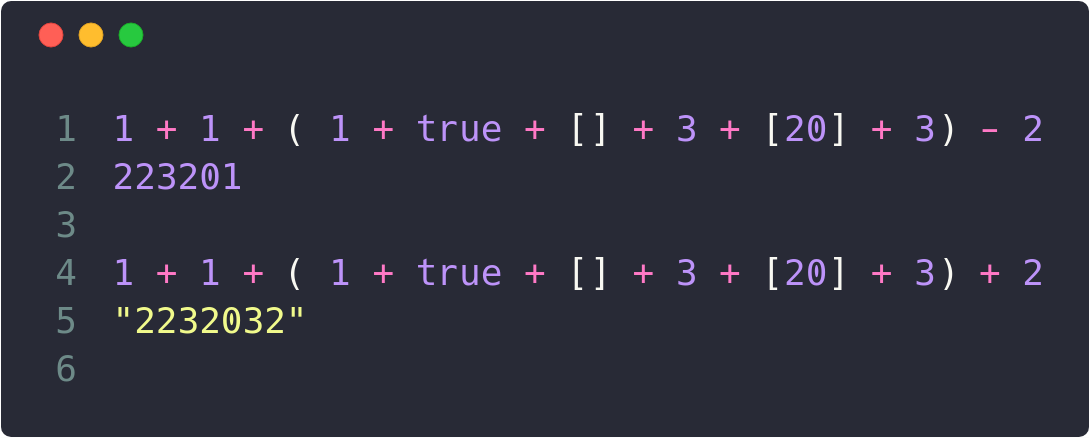
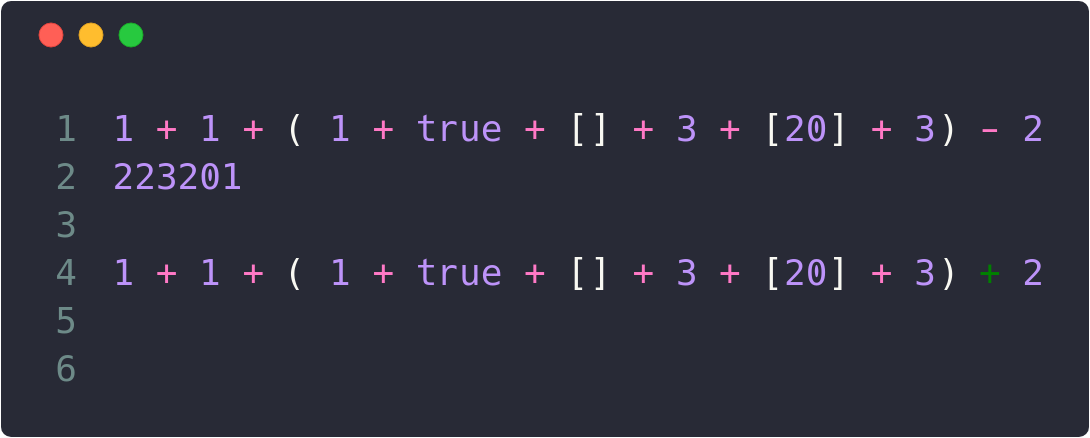
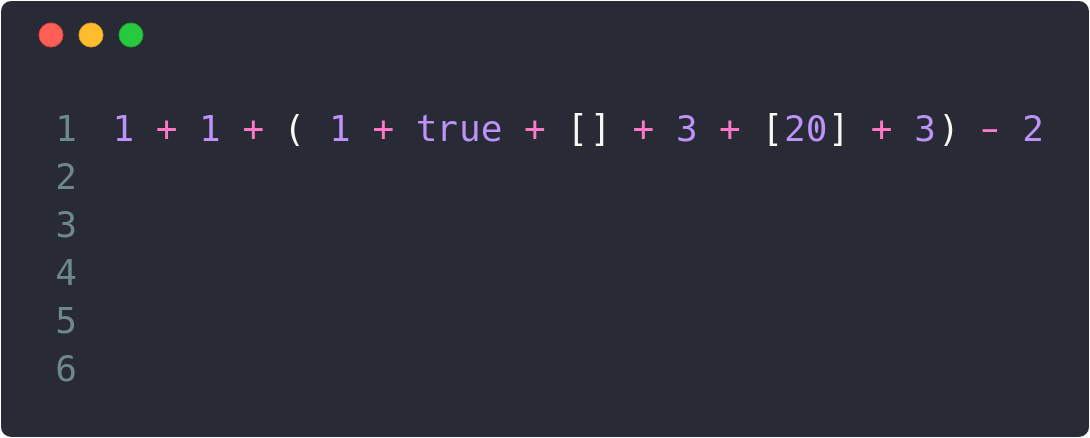
Type conversion
Type inference
Autoboxing
Comparison

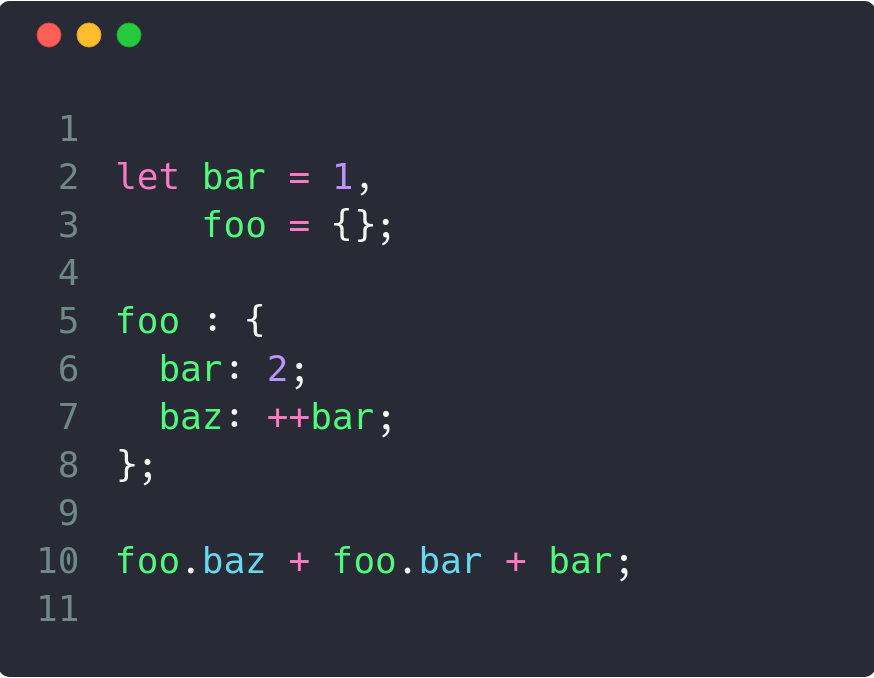
Block
Label
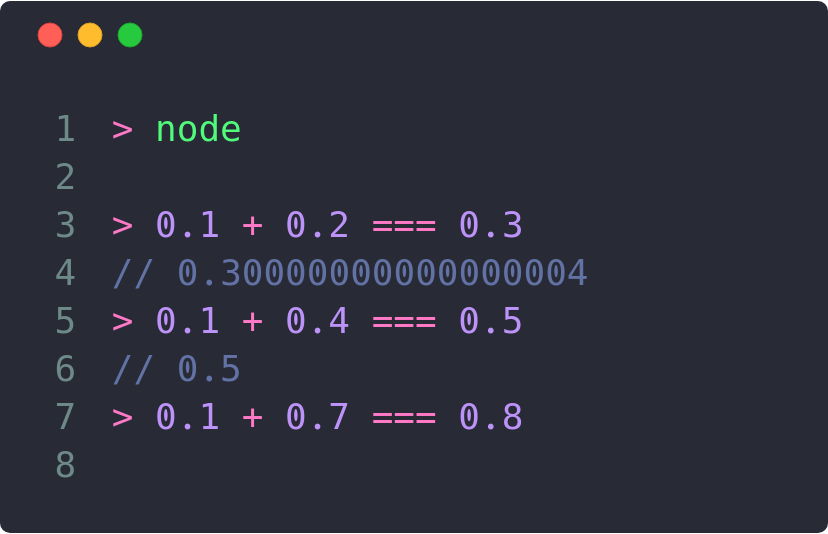
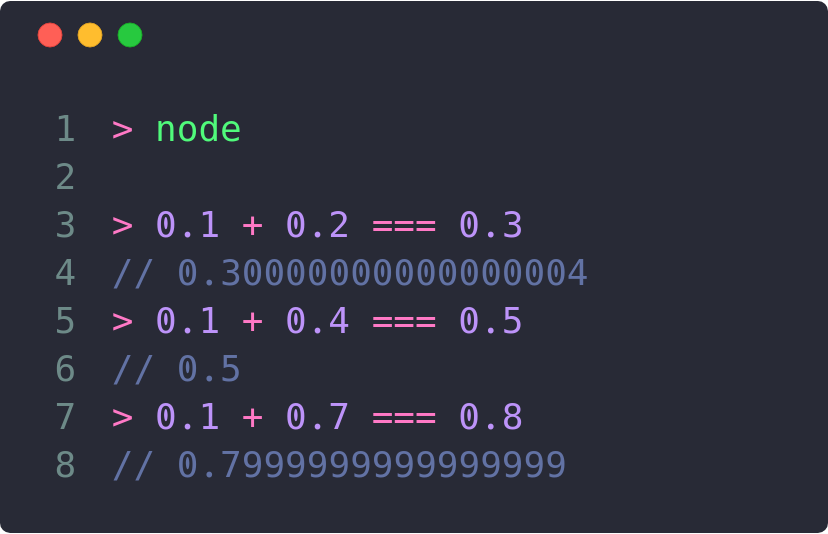
You should know it !🤓




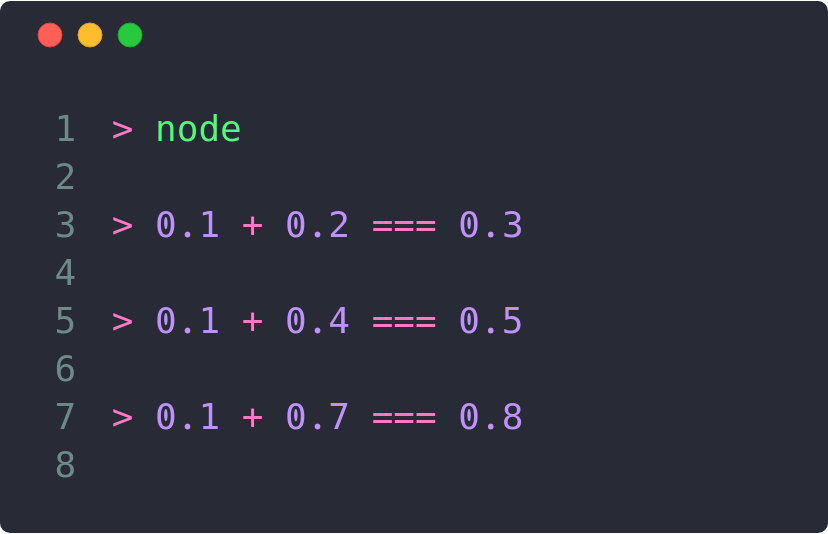
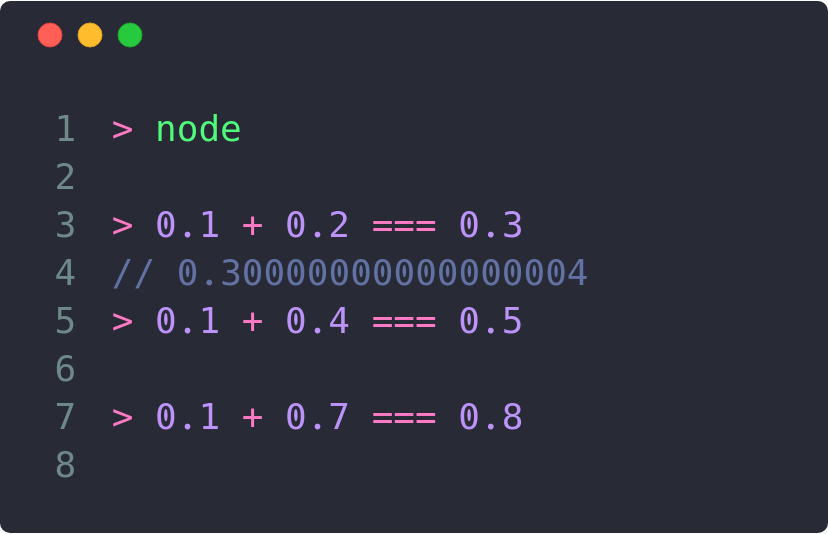
IEEE 754 🧐
ECMAScript 2015

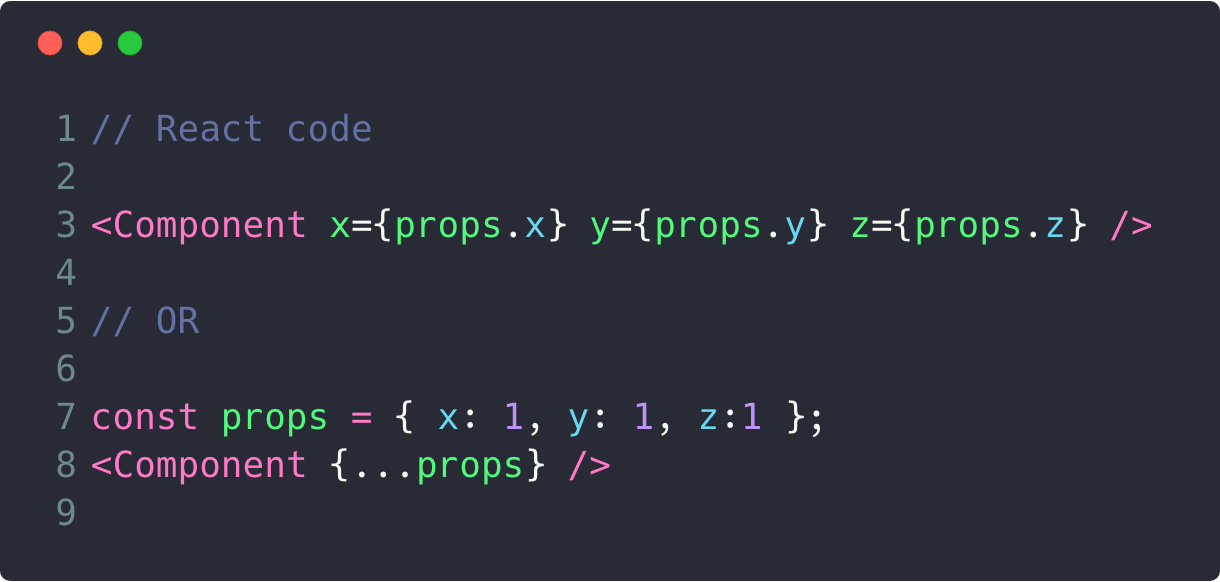
Rest / Spread
function getUsers() {
this.users = []
fetch('/url/user.json')
.then(resp => resp.json())
.then(users => getUsersInfos(users))
.then(users => users.filter(user => user.connected === true))
.then((users) => {
this.users = users
});
}Promise / Arrow
Proxy
const handler = {
get:(obj, prop) => {
return prop in obj ? obj[prop] : 37;
}
};
const p = new Proxy({}, handler);
p.a = 1;
p.b = undefined;
console.log(p.a, p.b); // 1, undefined
console.log('c' in p, p.c); // false, 37You should know it ! 🤓
Framework ⚙️

Some Thoughts on Choosing the Best JavaScript Framework for Your Project
JavaScript frameworks, why and when
to use them
SHOULD YOU EVER USE A JS FRAMEWORK?
Why you shouldn’t spend one more second choosing a
JavaScript framework ?
All
JavaScript frameworks are terrible
Vanilla.js and the future of framework?
Theory 📖
Scope
Needs
Team
Budget
Interest
Quality
...
Complexity
Community
Update
Reality 🎬
I will start an Angular project for "myClient.com"
I already know Angular
I will not make 400 bindings manually
I chose Angular for my CV
I really want to try Polymer
I want performance NOW !
So why a framework ?
🤷🏼♂️
👯♂️ You don't have your team yet
🎯 You still don't really know your needs
🚀You are still challenging your idea (MVP)
Should I really choose now ?
True story 🍦
vanilla-js.com
VANILLA
You already know everything about javascript !
Technical stuff 🎯
-
Binding
-
Templating
-
Routing
-
...
Remember
" I will not make 400 bindings manually "
You need binding ?
Do it !

You need templating ?
Do it !

You need routing ?
Do it !

And now 🤷♀️ ?
Complexity
Real expression of needs
Let's choose now ?!
Vanilla code
Easy to migrate !

Fall in love with the problem, not your solution
A man in the street
Better than ...
I wanted to go fast
Pimp my Framework

To much pimp...

...bad Idea
- No more update
- No more community
- Lost concept
- Hard to share knowledge
Now I understand !
& have fun !
We could also talk about
-
Web components
-
"For" directive
-
"If" directive
-
etc...
We don't make a "framework" !!!
@AurelienLoyer

🙏
Tout le monde pense savoir utiliser
Angular / React / Vue.js ...
Mais connaissons-nous vraiment JavaScript ?
@AurelienLoyer
THANKS 👏🏼
- Nathan Damie (co-speaker)
- David shariff
- Thierry Chatel (Comprendre enfin JavaScript)
- Some thoughts on choosing the best javascript framework for your project
- Javascript frameworks why and when to use them
- Should you ever use a js framework ?
- Why you shouldn't spend one more second choosing a javascript framework ?
- All javascript frameworks are terrible
- vanilla-js
- https://developer.mozilla.org/fr/docs/Web/JavaScript