Create lunch app with Angular and Firebase
2018-08-31
Monthly Hygge #6 at Kurashicom Inc.


Ryuta Hamasaki
@avosalmon
Today's Agenda
- Firebase overview
- Firestore overview
- Sample app built with AngularFire
- Deploy to Firebase hosting
1. Firebase overview
2. Firestore overview

Firebase Realtime Database
vs
Firestore
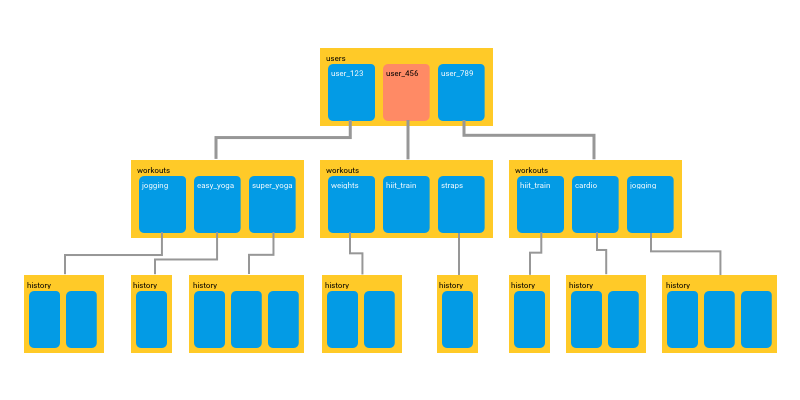
- Shallow query allows you to store hierarchical data
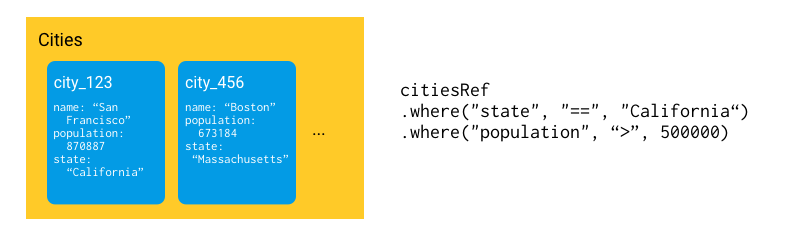
- More powerful query
- search across multiple fields
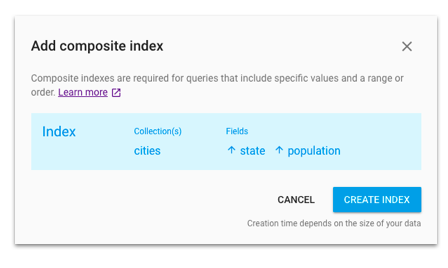
- composite index
- Multi-Region support
- Pricing model

Shallow query
Search across multiple fields

Composite index

3. Sample app built with AngularFire

Easy to setup
- Setup Firebase project
- ng new kunitachi-lunch —style=scss
- ng add @angular/material
- yarn add angularfire2 firebase
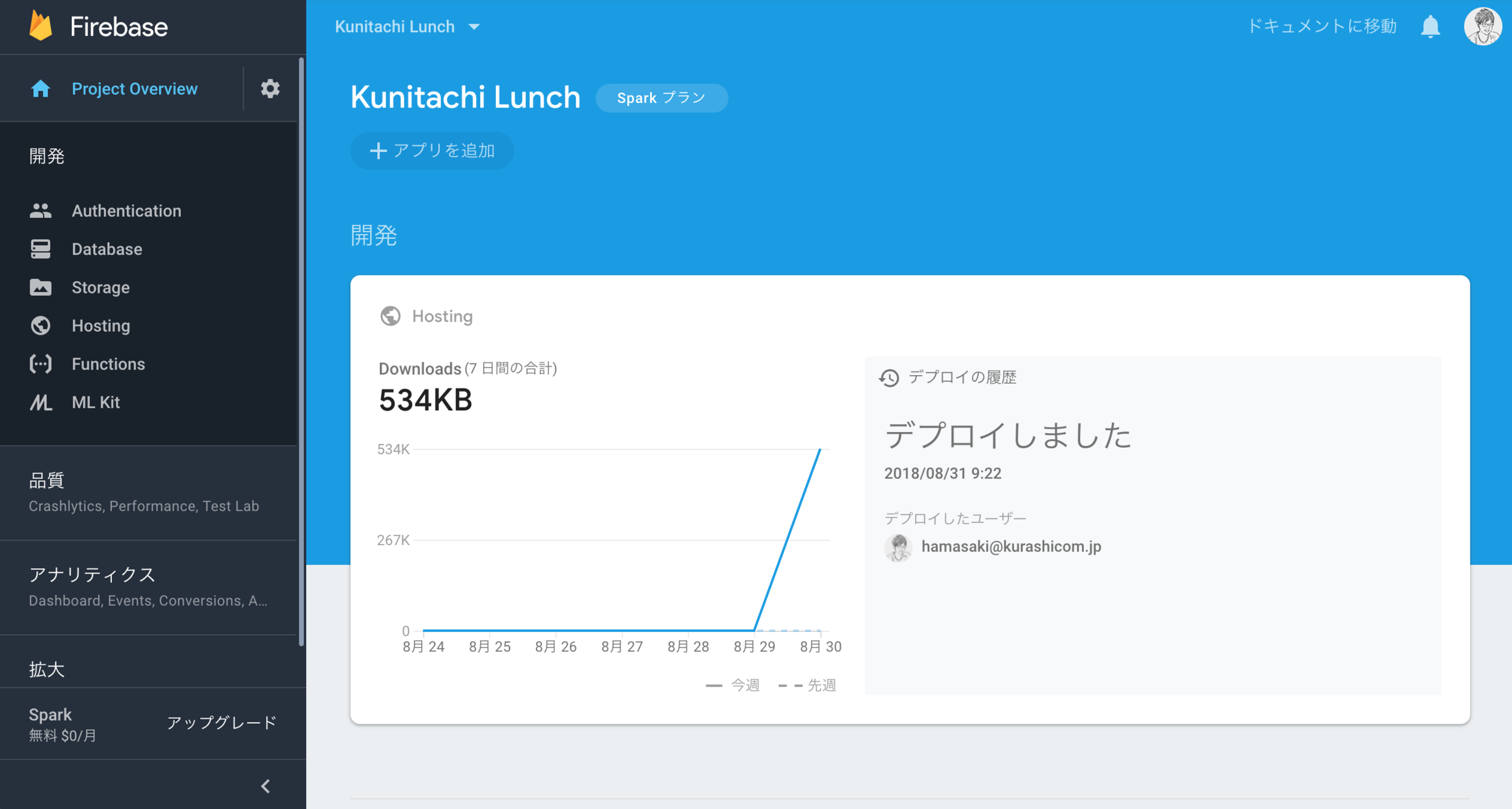
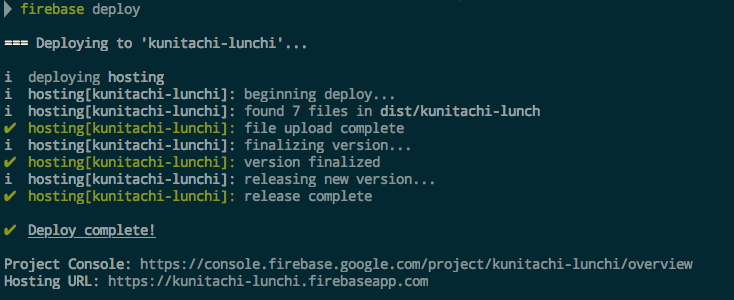
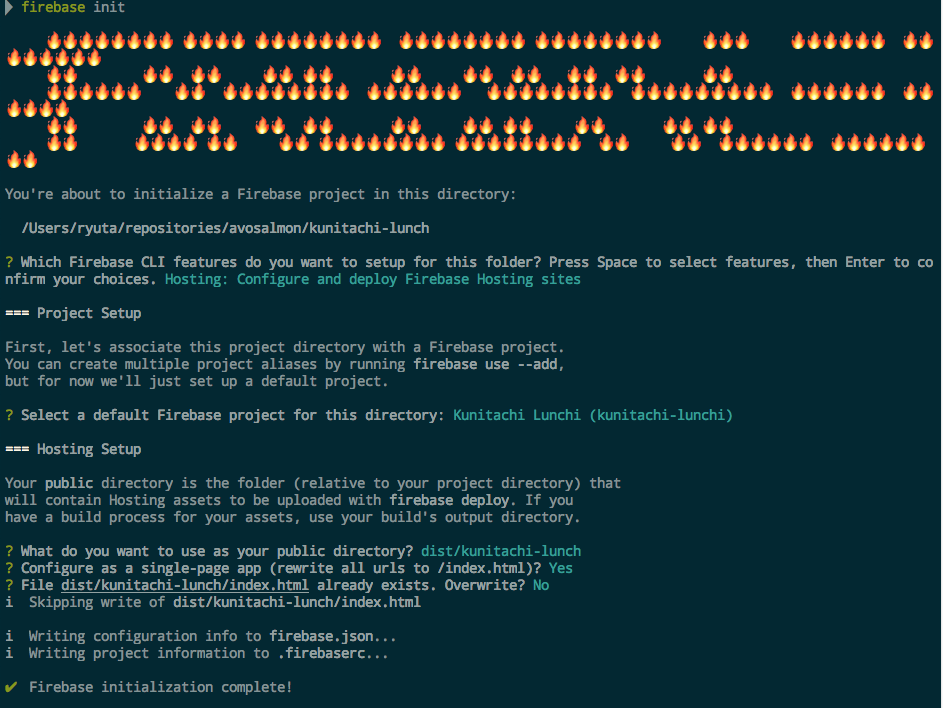
4. Deploy to Firebase hosting

Super Easy!!
- npm install -g firebase-tools
- firebase login
- firebase init
- firebase deploy

https://kunitachi-lunchi.firebaseapp.com
https://github.com/avosalmon/kunitachi-lunch
Thank You!