フロントエンドの
パフォーマンスチューニング
〜レンダリング編〜
2018-05-30
Monthly Hygge #4 at Kurashicom Inc.

Ryuta Hamasaki
@avosalmon

今日話すこと
- 表示速度におけるフロントエンドの重要性(復習)
- レンダリングの超概要
- レンダリング処理の計測
1. 表示速度における
フロントエンドの重要性

Webページの速度は
フロントエンドが一番重要
- サーバーは最初のHTMLを配信しているだけ
- HTMLを起点としたサブリソースへのリクエストがほとんどを占める
Webコンテンツのリッチ化
- ページ当たりの画像ファイル数の増加
- 動画も増えてきている
- JSのロジックも増える
- 放っておくだけで表示速度は確実に遅くなる
Webフロントエンド上の3要因
- ネットワーク処理
- 各種リソースのダウンロード
- レンダリング処理 ← 今日はここ
- HTML, CSSに基いて要素を表示
- スクリプト処理
- JSによる処理
2. レンダリングの超概要

レンダリングとは
ブラウザがHTMLを解析して
画面に表示すること
レンダリングの構成要素
- スクリプト処理
- JSでDOMを操作
- スタイルの評価
- CSSのスタイルをDOMに適用
- レイアウトの算出
- 各DOM要素の位置関係を決定
- ペイント
- ディスプレイに表示
FPS
(Frames Per Second)
画面が1秒間に何回更新されるか
FPSの目標値
- テレビ: 30FPS
- Web: 60FPSを目指す(ディスプレイの限界値)
→ 1回の画面更新 = 16.7msec
2. レンダリング処理の計測

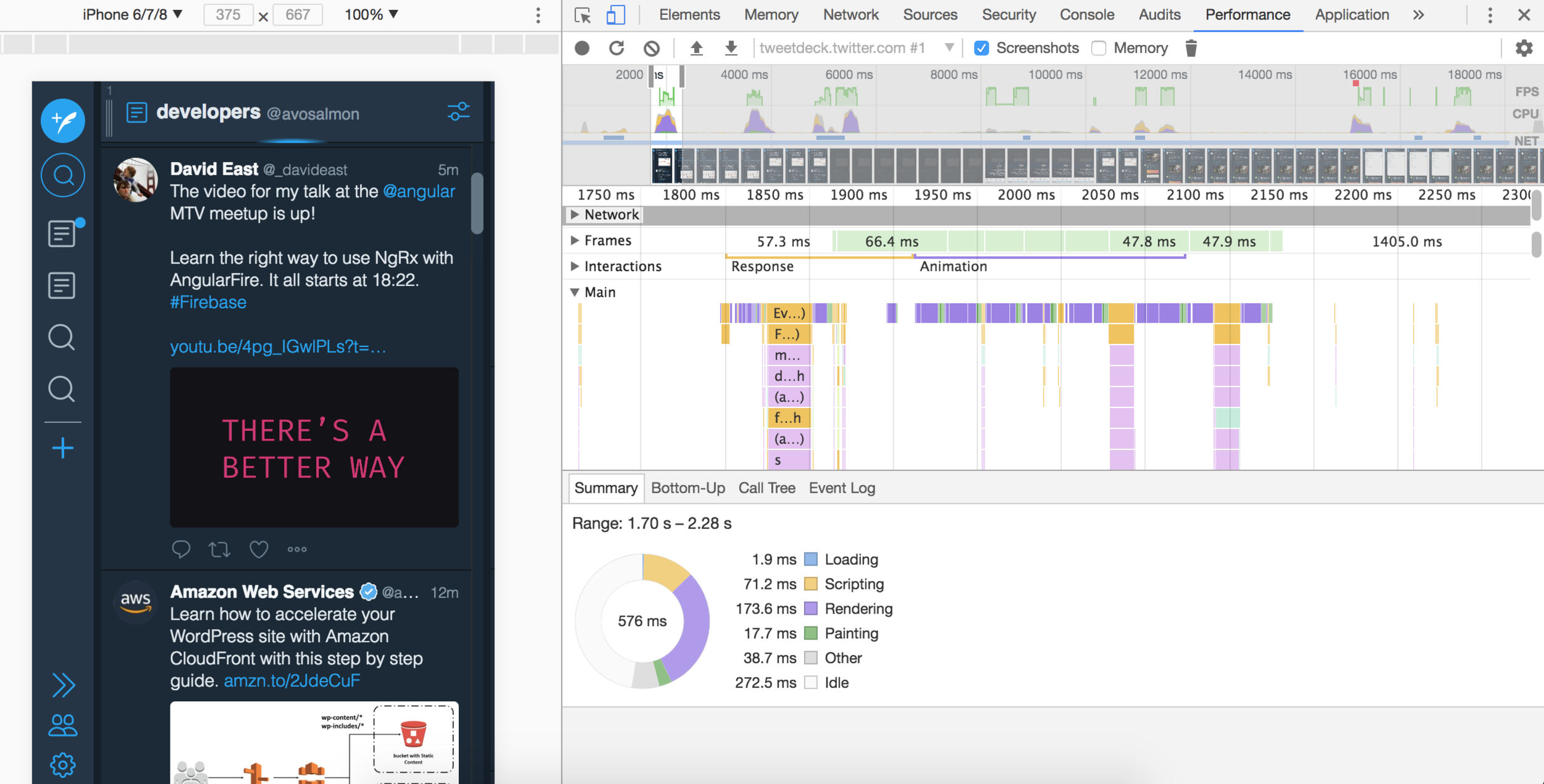
計測ツール
Chrome DevToolsのPerformanceパネル

スライドはここまで
Thank You!
