Sprint Planning Tool
built with Laravel + Vue
Ryuta Hamasaki
@avosalmon
2018-01-23


About Me
Ryuta Hamasaki

Laravel / Angular / Vue
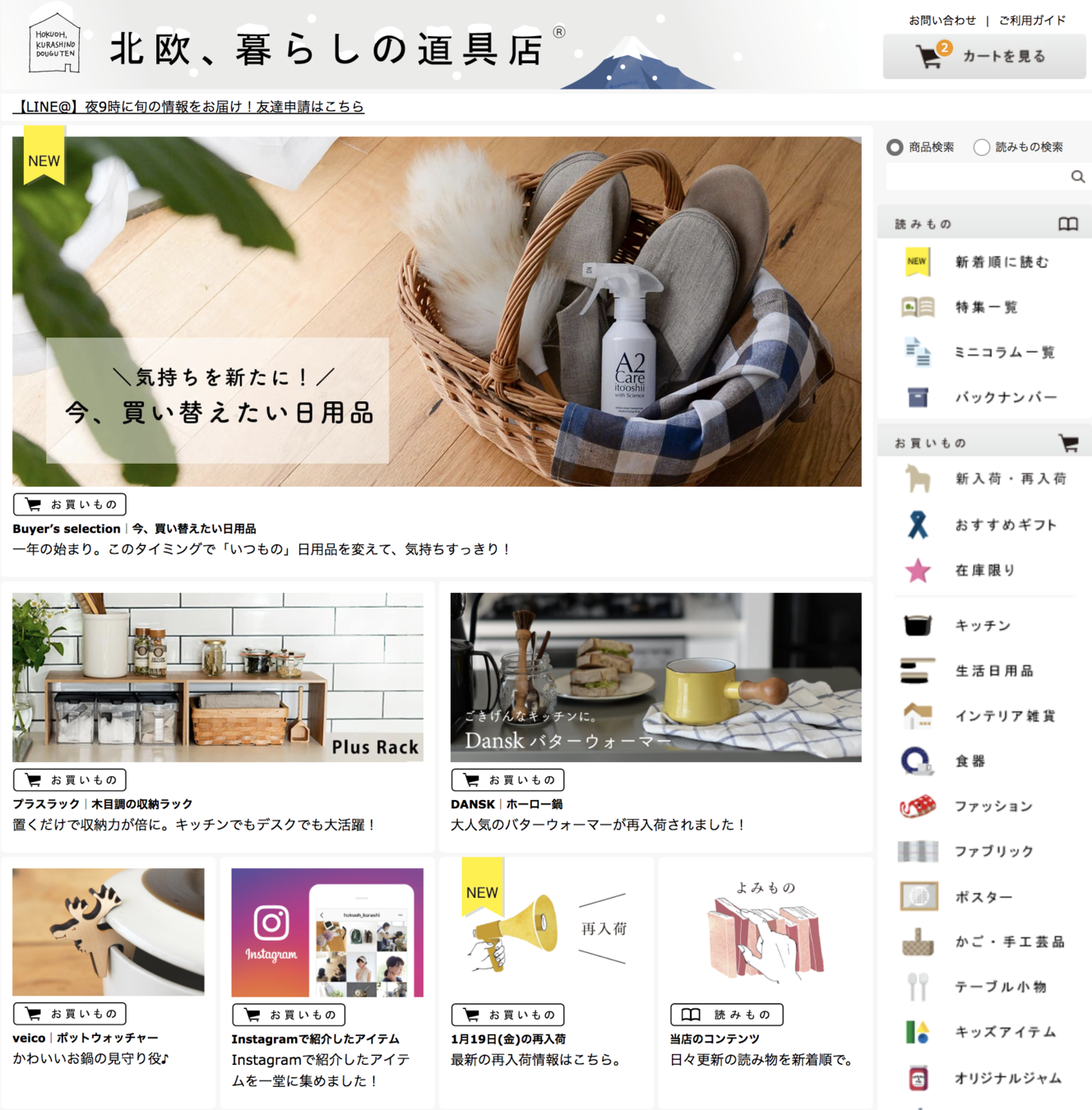
Kurashicom Inc.


Project A
Project B
Project C
Project D
Team
7
3
15
5
30
Velocity
How many working days?
9 Days
9 Days
8 Days
9 Days
7 Days
42 / 50 Days
= 84%
😎
😀
😜
🤩
😋
How many story points
can we consume? 🤔
30 points x 84%
= 25 points
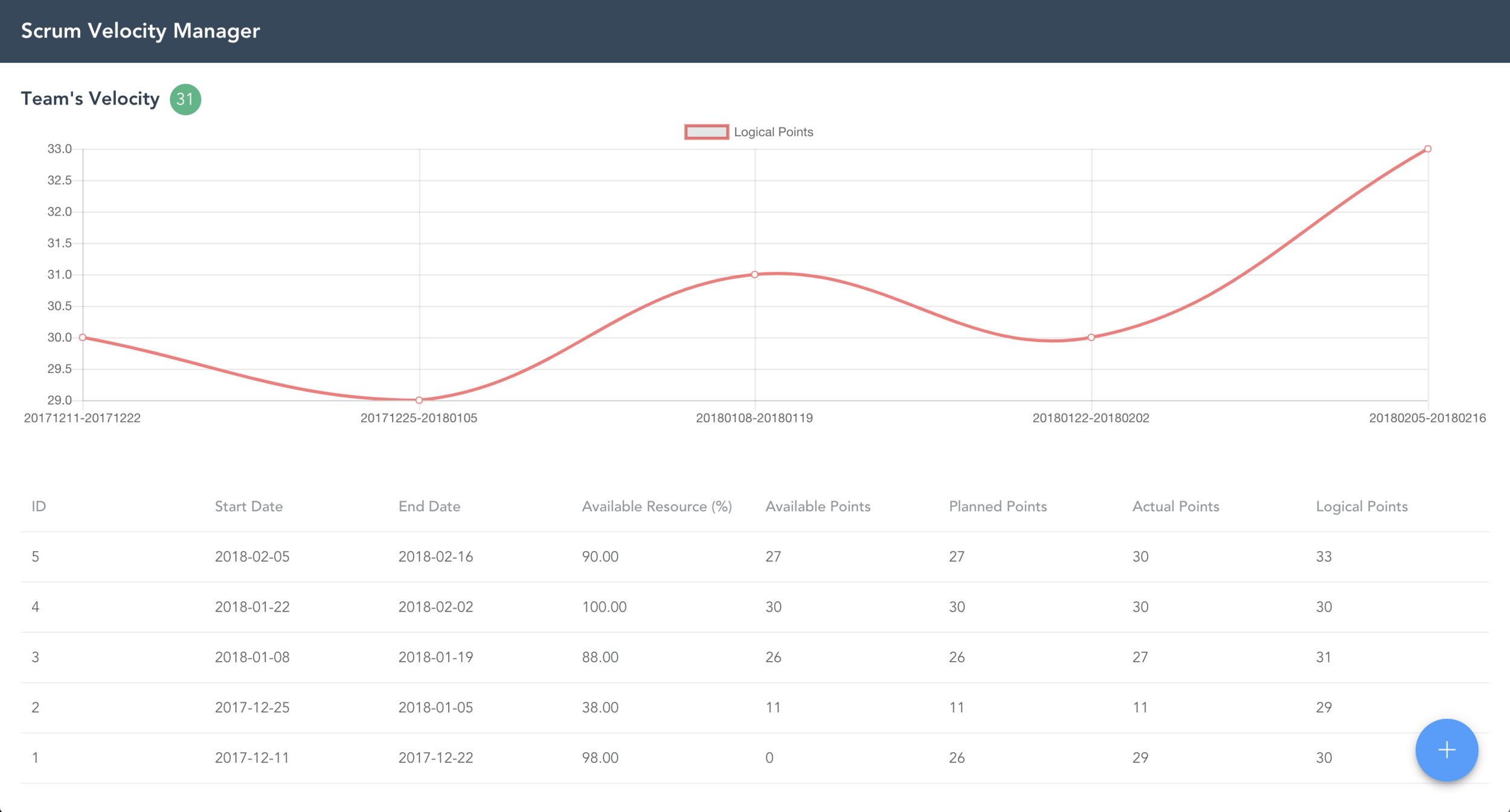
Velocity
Resource
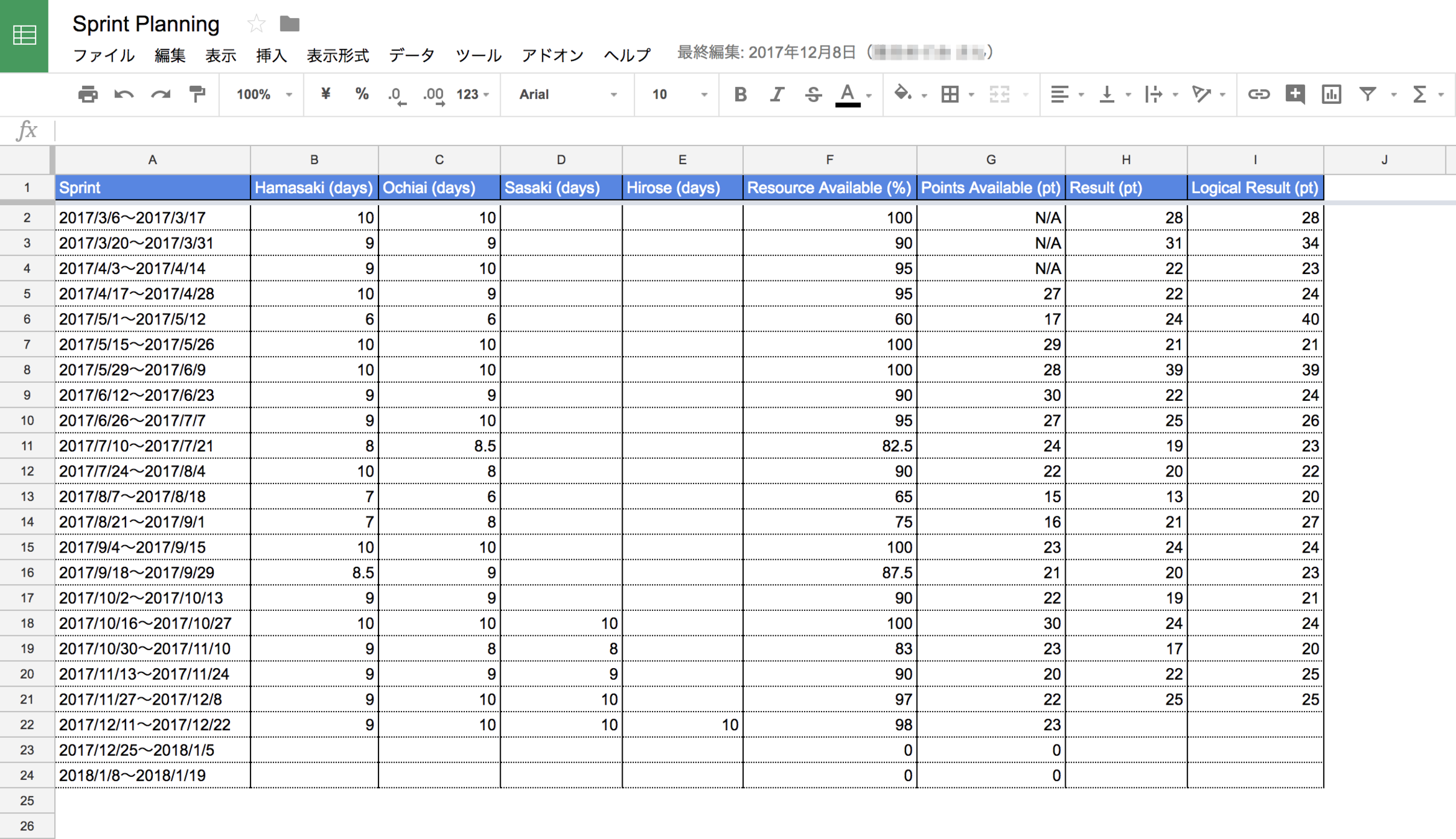
Calculated with
Google Spreadsheet...

- Hard to maintain 😢
- Calculation breaks 💥
- Frustrating to use 😤
So I created a web app
Tech Stack
- Laravel 5.5
- Vue 2.5
- Vuex 3.0
- axios
- Element UI
- vue-chartjs




DEMO 🖥
Fast development 🚀
- Laravel Mix
- Element UI components
- Simple state management with Vuex
- Docker for development environment
Feature scoped Vuex structure
- Large-scale Vuex application structures
- Container/Presentation components
- Vuex module
import actions from './actions'
import getters from './getters'
import mutations from './mutations'
const state = {
sprints: [],
projects: [],
users: []
}
export default {
namespaced: true,
state,
actions,
getters,
mutations,
}
Namespaced Vuex module
modules/sprints/_store/index.js
<template>
<sprint-list :sprints="sprints" :users="users" :projects="projects" :velocity="velocity" />
</template>
<script>
import { mapGetters } from 'vuex'
import store from './_store';
import SprintList from './_components/SprintList';
export default {
components: {
'sprint-list': SprintList
},
computed: {
...mapGetters({
sprints: '$_sprints/sprints',
users: '$_sprints/users',
projects: '$_sprints/projects',
velocity: '$_sprints/velocity',
}),
},
created() {
this.$store.registerModule('$_sprints', store)
},
mounted() {
this.$store.dispatch('$_sprints/getSprints')
this.$store.dispatch('$_sprints/getUsers')
this.$store.dispatch('$_sprints/getProjects')
},
}
</script>modules/sprints/index.vue (container component)
Register Vuex module
Namespaced
Namespaced
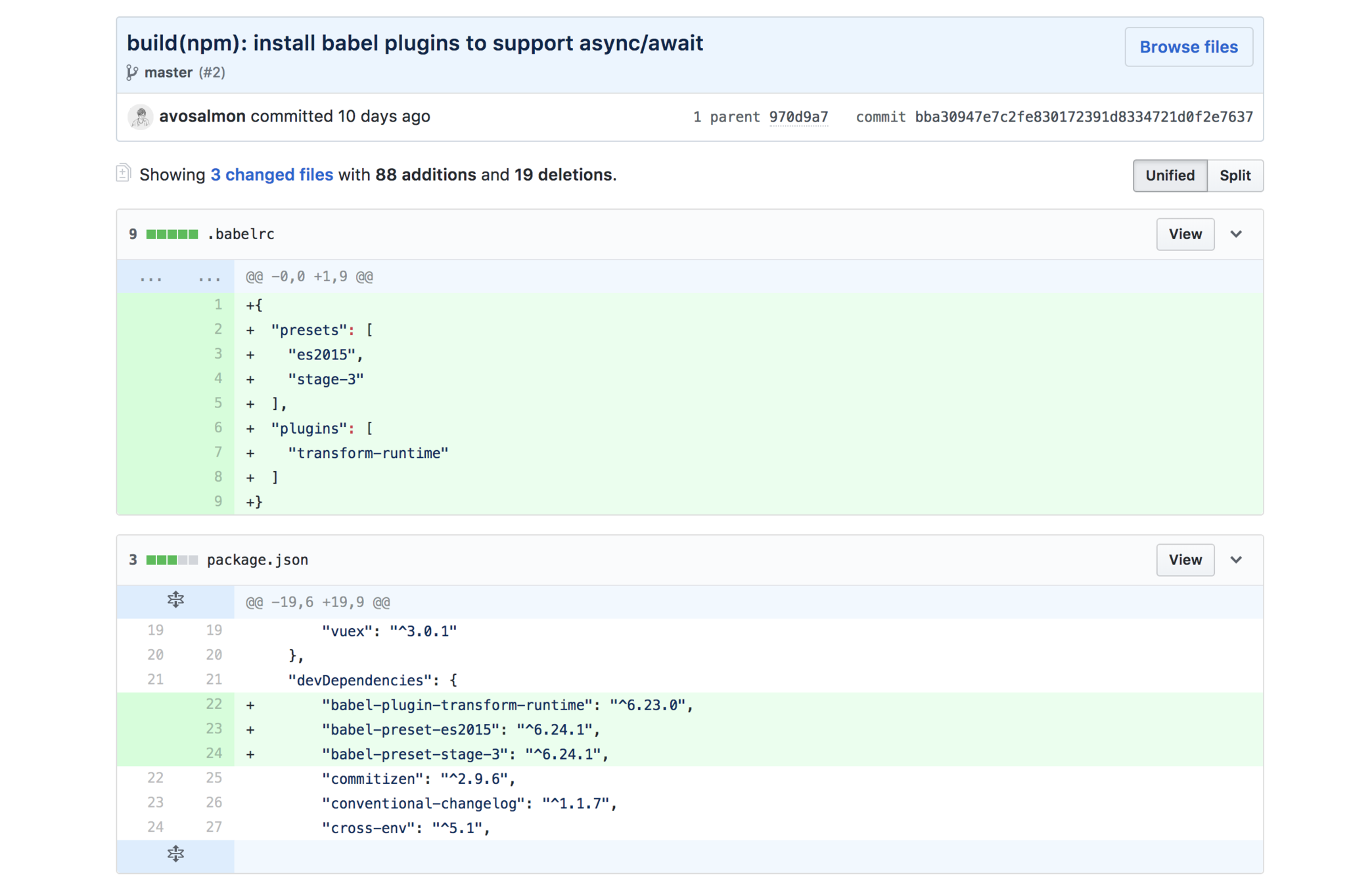
async/await with Laravel Mix