Rendre un site web dynamique avec le JavaScript
BSIO1 : SI6 - Développement d'applications
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
Développer en JavaScript
- Historique du langage
- Rappel du contexte d'exécution du Javascript
- Bases du langage Javascript
- Javascript et HTML
- Méthodes de base
- Javascript avancé: contrôle de formulaires
- Stockage local
BSIO1 : SI6 - Développement d'applications
Ce cours a été préparé grâce à l'ouvrage "Apprendre à développer avec JavaScript" de Christian VIGOUROUX, éditions ENI; et aux ateliers Javascript du site du BTS SIO du Lycée Théodore Aubanel, Avignon.
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
1. Historique de JavaScript
JavaScript, que l'on retrouve très souvent par le sigle JS, est un langage inventé par Brendan Eich en 1995, et qui sert essentiellement à programmer des traitements côté client dans les applications Web.
La première version était baptisée LiveScript.
La programmation axée client de JS permet d'apporter une certaine interactivité aux pages Web. Notamment afin de réagir à des sollicitations de l'utilisateur.
BSIO1 : SI6 - Développement d'applications
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
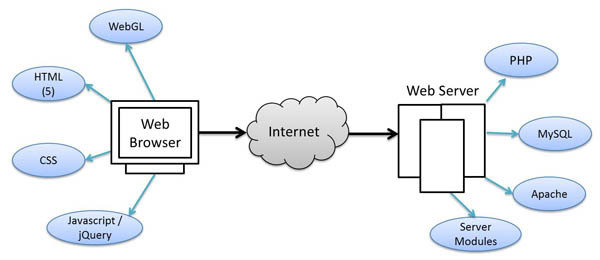
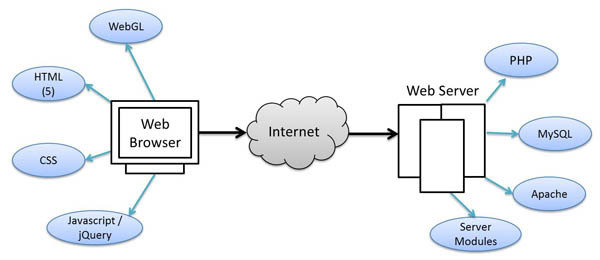
2. Contexte de JavaScript
BSIO1 : SI6 - Développement d'applications

BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications

Le code JavaScript est stocké sous forme de fichier sur un serveur Web. Il est rapatrié dans le navigateur du poste client via le protocole HTTP.
Sur appel de l'utilisateur (saisie d'une URL ou clic sur un lien hypertexte), le code JavaScript est décrypté (interprété) par un moteur JavaScript dédié et embarqué dans le navigateur.
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
2.1 - Debugger du JS
Ecrire du code JS sans débogueur peut s'avérer difficile : le code pourrait contenir des erreurs de syntaxe, ou pire encore à diagnostiquer : les erreurs de logique.
Or souvent, lorsqu'un code JS contient des erreurs, rien ne se passera! Il n'y a pas d'affichage à l'écran de messages d'erreur en JS, donc aucune indication d'où chercher.
Fort heureusement, la plupart des navigateurs modernes possèdent un débogueur intégré: Normalement vous y accéderez en appuyant sur la touche F12, puis en activant l'affichage de la console du débogueur.
Consultez cet article du w3schools.com sur les débogueurs JavaScripts pour plus de renseignements.
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
2.2 : JavaScript versus Java
Principales différences entre Java et JavaScript :
- Java est un langage de Programmation Orienté Objet tandis que JavaScript est un langage de script manipulant des objets.
- Java permet de créer des applications qui sont exécutées sur une machine dédiée côté serveur tandis que le code JavaScript est exécuté uniquement sur un navigateur.
- Le code Java doit être compilé tandis que le code JavaScript est interprété.
- Ils nécessitent des plug-ins différents.
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
3. Les bases de JavaScript
BSIO1 : SI6 - Développement d'applications
- La déclaration et le typage des variables en JS sont facultatifs.
- Au besoin, la déclaration de variable se fait grâce au préfixe var (qui n'est pas une déclaration de type).
- Pour les initialisations et les affectations, le signe = est utilisé.
- Chaque instruction en JS se termine par un point-virgule ; .
- La commande alert('Votre texte ici') affiche un message d'annonce sous la forme d'une fenêtre "pop up".
- La saisie au clavier se fait grâce à la méthode prompt('Le message d'invite ici').
- L'écriture de texte sur une page se fait grâce à la méthode document.write('Le texte ici').
- La concaténation de chaînes de caractères se fait grâce à l'opérateur +.
- Les commentaires JS se placent entre les caractères /* et */
- La syntaxe des conditions de traitement et des traitements itératifs est la même qu'en C, C++ ou encore PHP !
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
L'exemple de script JavaScript CH3_2 permet de calculer (et d'afficher à l'écran ) la surface de deux cercles de rayons prédéterminés (respectivement 3.5 m et 5.5 m), et affiche la différence de surface.
<!-- Début section body du script HTML -->
<body>
<!-- Titre du traitement -->
<h1>Editions ENI - JavaScript - Exercice CH3_2</h1>
<!-- Début script JavaScript -->
<script>
/* Affichage du nom du script dans une fenêtre popup*/
alert("Exercice CH3_2");
/* Déclaration de variables locales */
var rayon1, rayon2, pi, surface1, surface2, difference;
/* Initialisation des variables */
rayon1 = 5.5;
rayon2 = 3.5;
pi = 3.14;
/* Calculs */
surface1 = pi * rayon1 * rayon1;
surface2 = pi * rayon2 * rayon2;
difference = surface1 - surface2;
/* Affichage des résultats sur la page*/
document.write("Surface 1 : " + surface1 + "<br />");
document.write("Surface 2 : " + surface2 + "<br />");
/* Affichage de la différence dans une fenêtre popup*/
alert("Différence : " + difference);
</script>
</body>BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
- Utilisation des structures conditionnelles : Cliquer ici pour accéder au lien vers le fichier
- Utilisation de la boucle faire tant que : Cliquer ici pour accéder au lien vers le fichier Web.
- Utilisation de la boucle pour et de tableau : Cliquer ici pour accéder au lien vers le fichier Web.
- Appel d'une procédure avec passage de paramètres : Cliquer ici pour accéder au lien vers le fichier Web
- Appel d'une procédure sans passage de paramètres : Cliquer ici pour accéder au lien vers le fichier Web
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
4. HTML et JavaScript
BSIO1 : SI6 - Développement d'applications
3 méthodes pour insérer un script JavaScript dans une page HTML:
-
Méthode interne : directement dans le code HTML.
-
Méthode externe : on fait un lien depuis le fichier HTML vers un fichier séparé qui porte l'extension .js, qui ne contient que des instructions Javascript.
-
Directement dans une balise HTML.
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
Les instructions JS sont placées directement dans le code HTML. On bascule du HTML au Javascript grâce aux balises suivantes :
<script type="text/javascript">
Ecrire ici les instructions et les fonctions en Javascript
</script>Cela se fera de préférence (mais ce n'est pas une obligation) dans l'en-tête de la page Web :
<head>
...
<script type="text/javascript">
Ecrire ici les instructions et les fonctions en Javascript
</script>
...
</head>BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
4.1 - Méthode interne
4. HTML et JavaScript
BSIO1 : SI6 - Développement d'applications
On fait un lien depuis le fichier HTML vers un fichier séparé qui porte l'extension .js, qui ne contient que des instructions JavaScript.
<head>
...
<!-- Référence au fichier qui contient le code JS -->
<script type="text/javascript" src="../../javascript-des-tp.js" ></script>
...
</head>BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
4.2 - Méthode externe
4. HTML et JavaScript
BSIO1 : SI6 - Développement d'applications
On peut placer un code Javascript court directement dans une balise HTML, ce code s'exécutera sur un événement donné (clic, survol de souris, etc.).
Voici un exemple, où le code s'exécutera lors du clic sur une image :
<html>
<head></head>
<body>
<img src="monimage.ext" alt="" onclick="Ecrire ici l'instruction Javascript" />
</body>
</html>BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
4.3 - Méthode directe
4. HTML et JavaScript
BSIO1 : SI6 - Développement d'applications
Tester chacune des 3 méthodes afin d'exécuter le code JS suivant :
window.alert('Hello world!');BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
4. HTML et JavaScript
4. HTML et JavaScript
BSIO1 : SI6 - Développement d'applications
L'objet window représente la fenêtre du navigateur.
Notez que la plupart des navigateurs proposent aujourd'hui du multifenêtrage (onglets), dans tel cas chaque onglet contient un objet window.
Voici une liste non exhaustive des possibilités offertes par l'objet window :
4.4 - l'objet window
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
Cet objet contient les informations du navigateur.
JS est en effet réputé pour être sensible au navigateur. Aussi il peut être important de pouvoir adapter notre code au navigateur.
Dans cet exemple, les principales propriétés du navigateur sont accessibles
4.5 - l'objet navigator
<script type="text/javascript">
/* Fonction testerNavigateur */
function testerNavigateur() {
var caracteristiquesNavigateur = "";
caracteristiquesNavigateur = "<p>Code du navigageur : " + navigator.appCodeName + "</p>";
caracteristiquesNavigateur += "<p>Nom du navigateur : " + navigator.appName + "</p>";
caracteristiquesNavigateur += "<p>Version : " + navigator.appVersion + "</p>";
caracteristiquesNavigateur += "<p>Support des cookies : " + navigator.cookieEnabled + "</p>";
caracteristiquesNavigateur += "<p>Sysème d'explotation : " + navigator.platform + "</p>";
caracteristiquesNavigateur += "<p>User-agent header: " + navigator.userAgent + "</p>";
caracteristiquesNavigateur += "<p>User-agent language: " + navigator.systemLanguage + "</p>";
/* Affichage des caractéristiques du naviagteur */
document.getElementById("affichageInfosNavigateur").innerHTML = caracteristiquesNavigateur;
}
</script>
4. HTML et JavaScript
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
5. Les méthodes de base en JS
BSIO1 : SI6 - Développement d'applications
La méthode qui permet d'afficher un message à l'utilisateur est la suivante :
window.alert('le message');
La méthode qui permet de faire confirmer un choix à l'utilisateur est la suivante :
resultat = window.confirm('la question');
if (resultat)
document.write("Vous avez cliqué sur OUI");
else
document.write("Vous avez cliqué sur NON");
Cette méthode renvoie true (si on clique sur oui) ou false (si on clique sur non, qu'on appuie sur la touche Echap ou qu'on ferme la fenêtre avec la croix en haut à droite).
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
La méthode qui permet de récupérer une saisie de l'utilisateur est la suivante :
resultat = window.prompt('ici_la_question', 'la_réponse_par_défaut');
if (resultat)
document.write("Vous_avez_saisi " + resultat);
else
document.write("Vous_n'avez_rien_saisi");
Cette méthode renvoie la réponse de l'utilisateur formatée en tant que chaîne de caractères, ou null (si on efface la réponse par défaut, qu'on appuie sur la touche Echap ou qu'on ferme la fenêtre avec la croix en haut à droite).
5. Les méthodes de base en JS
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
La méthode la plus couramment utilisé en JavaScript est celle qui permet de modifier le contenu HTML d'une balise quelconque.
Essayez l'exemple suivant :
<div id="ca-va-changer">
Ce contenu va se faire remplacer <strong>dynamiquement</strong> par un nouveau contenu
</div>
<a onclick="document.getElementById('ca-va-changer').innerHTML = 'ça <b>a</b> changé';"> Changer !</a>5. Les méthodes de base en JS
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
Changer directement l'attribut d'une balise : en Javascript, on peut accéder en lecture et en écriture aux attributs des balises HTML.
Par exemple, l'attribut src de la balise img va permettre de changer dynamiquement une image :
<img src="image1.jpg" onclick="this.src='image2.jpg';">5. Les méthodes de base en JS
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
Ouvrir et fermer des fenêtres
Ce code JS permet d'ouvrir une fenêtre et de la fermer au bout de 5 secondes :
nouvelle_fenetre = window.open();
window.setTimeout("nouvelle_fenetre.close()", 5000);A l'inverse, pour ouvrir une nouvelle fenêtre au bout de 10 sec :
window.setTimeout("nouvelle_fenetre=window.open()", 10000);5. Les méthodes de base en JS
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
Exécuter une fonction à intervalle régulier
Très utilisé (notamment pour les animations) :
<head>
<script>
var compteur = 10;
Decompte();
function Decompte()
{
if (compteur==0) window.close();
window.status = "Ca va fermer dans " + compteur + " secondes.";
compteur = compteur - 1;
window.setTimeout("Decompte();", 1000);
}
</script>
</head>setTimeout(fonction,millisecondes,param1,param2,...)
- fonction : requis; nom de la fonction à exécuter
- millisecondes : requis; le délai avant de lancer l'exécution de la fonction
- paramX : facultatif; les paramètres à passer à la fonction, le cas échéant (non supporté par IE versions 9 et antérieur)
5. Les méthodes de base en JS
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
Demander confirmation sur clic d'un lien
Plus d'<a href=#
onclick = "nouvelle_fenetre=window.open('MaPage.html', 'nom_page', 'resizable=no, width=350, height=260');">
explications </a>.<br>
<a href=# onclick="nouvelle_fenetre.close();"> Fermer </a> les explications.Ouvrir une nouvelle fenêtre à partir de Javascript
<a href="supprime.php?id=50" onclick="return window.confirm('Etes-vous sûr de vouloir supprimer cela ?');">Supprimer</a>Ouvrir une nouvelle fenêtre à partir de Javascript
window.location = "nouvelle page.html";5. Les méthodes de base en JS
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
Développer en JavaScript
BSIO1 : SI6 - Développement d'applications
Mettre des guillemets à l'intérieur d'autres guillemets est quelque chose de délicat dans tous les langages de programmation. Par exemple, ceci ne marche pas :
Précisions sur les guillemets imbriqués
"window.status = "a";"Vous devez alterner apostrophes et guillemets dès qu'il y à des guillemets imbriqués :
'window.status = "a";'"window.status = 'a';"Vous pouvez également utiliser le caractère d'échappement "anti-slashe" pour "protéger" les guillemets imbriqués :
"window.status = \"a\";"BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
Développer en JavaScript
BSIO1 : SI6 - Développement d'applications
- Rédiger le script JavaScript afin de calculer (et d'afficher à l'écran ) la surface de deux cercles de rayons quelconques, et affiche la différence de surface. Les rayons seront saisis au clavier par l'utilisateur.
- Modifier le script afin que l'utilisateur puisse rentrer les paires de cercles à la suite. Pour chaque paire le script calcule la surface respective des cercles, puis affiche la différence. Ceci jusqu'à ce que l'utilisateur saisisse au moins un rayon de longueur nulle.
- Factoriser (regrouper dans une fonction) le calcul de la surface d'un cercle ainsi que celui de la différence entre deux surfaces.
- Permettre de rentrer soit les dimensions d'un cercle (choix 1), soit d'un rectangle (choix 2), soit d'un triangle. Les figures seront mémorisées dans un tableau de 5 lignes. L'utilisateur rentre les dimensions des figures à la suite. Ensuite, on affiche la surface de chaque figure. Codez une fonction de calcul de surface pour chaque type de figure.
Exercices
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
6. Contrôles de formulaires
BSIO1 : SI6 - Développement d'applications
Le JavaScript peut permettre au programmeur de contrôler la saisie de l'utilisateur dans les champs d'un formulaire HTML via des scripts.
Les avantages sont nombreux : dans une architecture client-serveur, on veut minimiser un maximum les échanges entre le client et le serveur, en confiant au poste client le soin de contrôler la conformité des saisies avant de solliciter le serveur pour l'interprétation des saisies (moins de trafic sur le réseau, moins de va-et-vient entre le client et le serveur, moins risques de perte de données, alléger la charge du serveur, etc.)
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
6.1 : Contrôle de saisie sur un champ <input type='text' id='saisie'>
<form>
<table>
<tr>
<td> Votre nom (champ obligatoire) : </td>
<td><input type='text' id='nom'/> </td>
</tr><tr>
<td><input type='button'
onclick="nonVide(document.getElementById('nom'),'Saisie obligatoire')"
value='Validation saisie'
/>
</form>6. Contrôles de formulaires
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
6.1 : Contrôle de saisie sur un champ <input type='text' id='saisie'>
L'attribut id du champ est une information qui va permettre d'identifier le champ de saisie dans le code JavaScript. La dénomination de l'id est choisie librement par le programmeur.
On ajoute à la page un bouton de contrôle <input type='button'> dont le rôle va être de déclencher l'appel d'une fonction de vérification lors d'un clic sur le bouton.
Vous prendrez l'habitude de passer à la fonction de vérification deux paramètres:
- document.getElementById('id_du_champ') qui fait référence au champ de la page qui sera testé par la fonction
- un message d'erreur de type chaîne de caractères à afficher dans le cas où la vérification ne serait pas concluante.
Le code de la fonction est donné dans l'en-tête de la page HTML. Il aurait été possible de le faire également à l'extérieur de la page HTML dans un fichier .js
6. Contrôles de formulaires
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
6.1 : Contrôle de saisie sur un champ <input type='text' id='saisie'>
function nonVide(champ, messageAlerte) {
var res = true;
if (champ.value.length == 0) {
/* Affichage d'un message d'alerte */
alert(messageAlerte);
/* Focus sur le champ en errreur */
champ.focus();
/* Valeur de retour */
res = false;
}
else alert("Votre nom est " + document.getElementById('nom').value);
return res;
}
function estAlphabetique(champ, messageAlerte) {
var result = false;
/* Définition des valeurs acceptées */
var valeursAcceptees = /^[a-zA-Z]+$/;
/* Test alphabétique */
if (champ.value.match(valeursAcceptees)) {
/* Valeur de retour */
alert("Vous avez saisi " + document.getElementById('alpha').value);
result = true;
} else {
/* Affichage d'un message d'alerte */
alert(messageAlerte);
/* Focus sur le champ en erreur */
champ.focus();
/* Valeur de retour */
result = false;
}
return result;
}6. Contrôles de formulaires
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
6.2 : Contrôle de saisie sur une adresse email
Il s'agit ici de contrôler la saisie de l'utilisateur dans un champ texte d'un formulaire HTML pour vérifier la structure de l'adresse.
Il s'agit de comparer le contenu du champ à la structure standard d'une adresse email nom.prenom@serveur.dom
function controleEmail(email, messageAlerte) {
/* Définition des valeurs acceptées */
var valeursAcceptees = /^[\w\-\.\+]+\@[a-zA-Z0-9\.\-]+\.[a-zA-z0-9]{2,4}$/;
var resultat=falses;
/* Test de la structure de l'adresse Email */
if (email.value.match(valeursAcceptees)) {
/* Valeur de retour */
alert("Structure d'adresse Email correcte");
resultat = true;
}
else {
/* Affichage d'un message d'alerte */
alert(messageAlerte);
/* Focus sur le champ en erreur */
email.focus();
/* Valeur de retour */
resultat = false;
}
return resultat;
}
6. Contrôles de formulaires
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
6.3 : Contrôle de choix dans une liste déroulante
La balise <select> ... </select> entoure les options proposées en choix à l'utilisateur. La liste déroulante, identifiée par l'id est passée en paramètre à la fonction appelée au clic sur le bouton de contrôle
<form>
Sport pratiqué :
<select id='liste'>
<option>Votre sport favori</option>
<option>Golf</option>
<option>Football</option>
<option>Natation</option>
<option>Tennis</option>
</select>
<input
type='button'
onclick="controlerChoixListe(document.getElementById('liste'),'Merci de choisir un sport dans la liste')"
value='Validation saisie'/>
</form>6. Contrôles de formulaires
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
6.4 : Contrôle de choix par bouton radio
Bien que JavaScript ait moyen d'accéder au contenu de votre page (getElementById), il ne connaît pas le contenu de la page. Pour contrôler qu'au moins un choix a été fait par l'utilisateur parmi les options possibles, le JS va devoir parcourir la liste à l'aide d'une boucle for qui va balayer les options proposées et vérifier si une des options a été cochée (checked en anglais).
function selectionnerSport(messageAlerte) {
/*
Récupération des sports proposés dans le formulaire dans un tableau
*/
var tabSports = document.forms.liste_sports.sports;
/* Détermination du nombre de sports proposés */
var nombreSports = tabSports.length;
// alert("Nombre de sports : " + nombreSports);
if (nombreSports > 0) {
/* Parcours du tableau des sports proposés */
var i = 0;
var sportSelection = false;
while (i < nombreSports) {
/* Test si le sport est celui qui a été sélectionné */
if (tabSports[i].checked) {
/* Modification du booléen sportSelection à true */
sportSelection = true;
}
i = i + 1;
}
/* Message d'alerte si aucun sport n'a été sélectionné */
if (!sportSelection) {
/* Message d'alerte */
alert(messageAlerte);
/* Valeur de retour */
return false;
}
else {
/* Valeur de retour */
return true;
}
}
} 6. Contrôles de formulaires
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
6.5 : Contrôle des tableaux <table>
function ajouterLigneDebutTableau() {
/* Ajout d'une ligne vide en position 1 (sous le titre) */
var tabLigne = document.getElementById('monTableau').insertRow(1);
/* Ajout d'une colonne 0 dans la ligne créée */
var colonne0 = tabLigne.insertCell(0);
/* Ajout d'une colonne 1 dans la ligne créée */
var colonne1 = tabLigne.insertCell(1);
}
function supprimerLigneTableau() {
/* Affichage de contrôle du numéro de la ligne à supprimer dans le tableau */
var numeroLigne = parseInt(document.getElementById('numLigne').value);
alert("N° de ligne à supprimer : " + numeroLigne);
/* Affichage du nombre de lignes du tableau */
var nombreLignes = parseInt(document.getElementById('monTableau').rows.length);
alert("Nombre de ligne(s) du tableau : " + nombreLignes);
/* Suppression de la ligne */
if ((numeroLigne >= 1) && (numeroLigne < nombreLignes)) {
/* Suppression */
document.getElementById('monTableau').deleteRow(numeroLigne);
} else {
/* N° de ligne erroné */
alert("N° de ligne erroné");
}
}
6. Contrôles de formulaires
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
6.6 : Empêcher l'envoi d'un formulaire non validé
<form action="page.php">
<p>
Pseudo : <input type="text" name="pseudo" /><br />
E-mail : <input type="text" name="email" size="30" /><br />
Âge : <input type="text" name="age" size="2" /> ans<br />
<input type="submit" value="Valider" />
</p>
</form>6. Contrôles de formulaires
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
Pour vérifier ce formulaire nous avons besoin de rédiger :
- une fonction pour vérifier le pseudo (on vérifie juste la longueur : entre 2 et 25 caractères) ;
- une pour l'adresse e-mail (en utilisant de préférence une regex) ;
- une pour l'âge (on va dire qu'il doit être compris entre 5 et 111 ans) ;
- une méga-fonction (à partir des précédentes) qui vérifie le tout.
BSIO1 : SI6 - Développement d'applications
6.6 : Empêcher l'envoi d'un formulaire non validé : la mégafonction
function verifForm(f)
{
var pseudoOk = verifPseudo(f.pseudo);
var mailOk = verifMail(f.email);
var ageOk = verifAge(f.age);
if(pseudoOk && mailOk && ageOk)
return true;
else
{
alert("Veuillez remplir correctement tous les champs");
return false;
}
}6. Contrôles de formulaires
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
La méga-fonction verifForm() ne fait qu'appeler nos trois fonctions et renvoyer true si tout est bon.
Le seul moment où il va falloir solliciter un peu vos neurones, c'est pour passer en arguments les champs.
BSIO1 : SI6 - Développement d'applications
6.6 : Empêcher l'envoi d'un formulaire non validé : la mégafonction
<form action="page.php" onsubmit="return verifForm(this)">
<p>
Pseudo : <input type="text" name="pseudo" onblur="verifPseudo(this)" /><br />
E-mail : <input type="text" name="email" size="30" onblur="verifMail(this)" /><br />
Âge : <input type="text" name="age" size="2" onblur="verifAge(this)" /> ans<br />
<input type="submit" value="Valider" />
</p>
</form>6. Contrôles de formulaires
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
Pour autoriser ou bloquer l'envoi d'un formulaire, il suffit de renvoyer true ou false lorsque le formulaire est envoyé :
<form [..] onsubmit="return false">
BSIO1 : SI6 - Développement d'applications
Par l'intermédiaire des cookies il est possible d'écrire des informations de façon permanente sur le poste de l'internaute .
Les cookies se présentent sous la forme de tous petits fichiers texte pouvant entreposer un nombre limité de données (maximum 4Ko).
Notez qu'il est possible pour l'utilisateur d'interdire l'utilisation de cookies sur son poste.
Les cookies sont accessibles en JS grâce à la méthode document.cookie
7. Stockage local de données
7.1 Les cookies
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
7.1.1 Création de cookies en JavaScript
function creationCookie(nomCookie, valeurCookie, expirationCookie, cheminCookie, domaineCookie, securiteCookie)
{
document.cookie = nomCookie + ' = ' +
escape(valeurCookie) + ' ' +
((expirationCookie == undefined) ? '' : ('; expires=' + expirationCookie.toGMTString())) +
((cheminCookie == undefined) ? '' : ('; path=' + cheminCookie)) +
((domaineCookie == undefined) ? '' : ('; domain=' + domaineCookie)) +
((securiteCookie == true) ? '; securiteCookie' : '');
}Seuls deux paramètres sont alors obligatoires : le nom et la valeur du cookie.
La fonction escape réalise un encodage des caractères spéciaux en les remplaçant par une séquence %remplacement dans laquelle remplacement est un nombre sous forme hexadécimale
7. Stockage local de données
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
7.1.2 Lecture de cookies en JavaScript
function lectureCookie(nomCookie) {
/* Test de présence du cookie */
if (document.cookie.length == 0) {
/* Valeur de retour null */
return null;
}
else {
/* Mise en tableau tabElements des éléments du cookie
NB : On se base sur le séparateur point-virgule */
var tabElements = document.cookie.split(";");
/* Recherche du '=' séparant le nom de l'élement de la valeur de l'élement pour le 1er élement (n° 0) */
var positionEgal = tabElements[0].indexOf("=", 0);
/* Détermination du nom de l'élément */
var nomElement = tabElements[0].substring(0, positionEgal);
/* Détermination de la valeur de l'élément */
var valeurElement = tabElements[0].substring(positionEgal + 1);
/* Si le nom de l'élément contient bien le nom correct du cookie */
if (nomElement == nomCookie) {
/* Retour de la valeur de l'élément (avec remise en place des caractères spéciaux) */
return unescape(valeurElement);
}
/* Valeur de retour */
return null;
}
}
La valeur souhaitée en retour de la fonction de lecture est la valeur du cookie.
Premièrement, la fonction lit le contenu du cookie. Ensuite la fonction isole l'élémet souhaité (sa valeur) pour la retourner.
7. Stockage local de données
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
7.1.3 Suppression de cookies en JavaScript
function suppressionCookie(nomCookie, valeurCookie, expirationCookie, cheminCookie, domaineCookie, securiteCookie)
{
document.cookie = nomCookie + ' = '
+ escape(valeurCookie) + ' ' +
((expirationCookie == undefined) ? '' : ('; expires = ' + expirationCookie.toGMTString())) +
((cheminCookie == undefined) ? '' : ('; path = ' + cheminCookie)) +
((domaineCookie == undefined) ? '' : ('; domain = ' + domaineCookie)) +
((securiteCookie == true) ? '; securiteCookie' : '');
}
/* Suppression d'un cookie par appel de la fonction suppressionCookie */
var dateExpiration = new Date();
dateExpiration.setTime(dateExpiration.getTime() - 10);
// NB : - dateExpiration est un objet de type date (par défaut initilisé à la date système)
// - La date de fin de validité du cookie (il sera supprimé) est calculée à partir
// de la date système (-1 -> le cookie sera supprimé tout de suite)
suppressionCookie('monCookie', '', dateExpiration, '/');
La technique de suppression de cookies est assez basique, il suffit de recréer le cookie et de prévoir une date d'expiration antérieure à la date du système.
7. Stockage local de données
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
7.2 Le Web storage
Il existe une alternative à l'utilisation des cookies : le Web Storage. Encore appelée DOM storage, cette solution est apparue avec HTML 5. Ce mode de stockage est désormais accepté par la grande majorité des navigateurs.
Deux modes de stockage sont offerts :
- stockage de session, ou sessionStorage,
- le stockage local, ou localStorage.
Pour ces 2 modes, il est à noter que les données ne sont pas cryptées, et ceci peut avoir un impact sur les postes de travail à utilisateurs multiples.
Autre point commun (comme pour les cookies) : ils ne permettent de sauvegarder que des chaînes de caractères.
Pour mémoriser des objets ou des tableaux, il faut avoir recours à JSON (JavaScript Object Notation).
7. Stockage local de données
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
7.2.1 Le sessionStorage
La persistance des données est limitée à la durée de la session de l'utilisateur, les données étant effacées à la fermeture de la fenêtre active (onglet ou navigateur). Les données stockées ne sont récupérables que par l'intermédiaire du navigateur ayant servi à les stocker.
Téléchargez ici le script d'exemple d'utilisation du sessionStorage
7. Stockage local de données
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
7.2.1 Le localStorage
La persistance des données est gérée différemment. A priori il n'y a pas de limite temporelle au stockage. Les données sont conservées au delà de la fermeture de la fenêtre active (ou de l'onglet). Il est également possible d'utiliser les données stockées dans plusieurs fenêtres d'un même domaine. Ce mécanisme requiert uniquement d'utiliser le même navigateur.
Téléchargez ici le script d'exemple d'utilisation du localStorage
7. Stockage local de données
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
7.2.1 Le localStorage avec JSON
Dans ce deuxième exemple, il s'agit toujours de sauvegarder les informations relatives à une personne (nom, prénom et email) dans un système de stockage local, mais cette fois les informations sont placées dans un objet JavaScript.
Il est alors nécessaire d'avoir recours à une sérialisation JSON pour assurer le stockage sous forme de texte, et à l'inverse à une désérialisation pour récupérer les valeurs.
Téléchargez ici le script d'exemple d'utilisation du localStorage avec JSON
7. Stockage local de données
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot