Mettre en forme les pages d'un site web avec CSS
BSIO1 : SI6 - Développement d'applications
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
Mettre en forme avec CSS
- Historique du langage
- Contexte d'exécution du CSS
- CSS et HTML
- Bases du langage CSS
- Mise en forme du texte
- Validation des pages
- CSS avancé
BSIO1 : SI6 - Développement d'applications
Ce cours a été préparé grâce à
- l'ouvrage "Bootstrap 3 pour l'intégrateur web" de Christophe AUBRY, éditions ENI;
- aux supports du site CSS Debutant du site du Mammouth;
- et aux ateliers CSS du Lycée Théodore Aubanel, Avignon.
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
1. Historique de CSS
Les feuilles de style en cascade, généralement appelées CSS (de l'anglais Cascading Style Sheets), forment un langage informatique qui décrit la présentation des documents HTML et XML.
Les standards définissant CSS sont publiés par le World Wide Web Consortium (W3C).
Introduit au milieu des années 1990, CSS devient couramment utilisé dans la conception de sites web et bien pris en charge par les navigateurs web dans les années 2000.
BSIO1 : SI6 - Développement d'applications
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
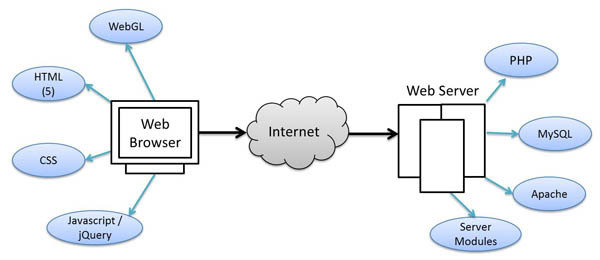
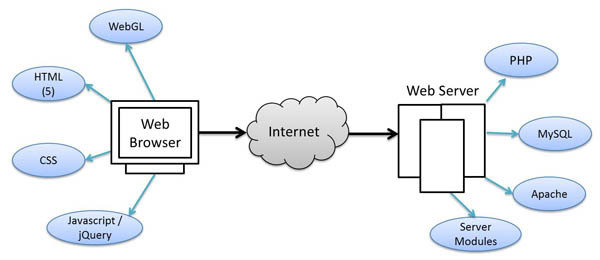
2. Contexte de CSS
BSIO1 : SI6 - Développement d'applications

BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications

L'un des objectifs majeurs des CSS est de gérer la mise en forme en dehors du code HTML.
HTML se concentre alors sur la description de la structure d'un document, laissant CSS décrire toute la présentation (style du document) séparément.
Les styles sont appliqués au dernier moment, dans le navigateur web des visiteurs qui consultent le document.
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
2. Contexte de CSS
BSIO1 : SI6 - Développement d'applications
Cette séparation entre la structure et le style fournit un certain nombre de bénéfices, permettant d'améliorer l'accessibilité, faciliter l'évolutivité des documents , et de réduire la complexité d'un document. Ainsi, les avantages des feuilles de style sont multiples :
- La structure du document et la présentation peuvent être gérées dans des fichiers séparés ;
- La conception d'un document se fait dans un premier temps sans se soucier de la présentation ;
- Dans le cas d'un site web, la présentation est uniformisée : tous les documents (pages HTML) font référence aux mêmes feuilles de styles.
- Un même document peut donner le choix entre plusieurs feuilles de style, par exemple une pour l'impression et une pour la lecture à l'écran. Certains navigateurs web permettent au visiteur de choisir un style parmi plusieurs ;
- Le code HTML est considérablement réduit en taille et en complexité, puisqu'il ne contient plus de balises ni d'attributs de présentation.
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
2. Contexte de CSS
3. HTML et CSS
BSIO1 : SI6 - Développement d'applications
3 méthodes pour insérer du code CSS dans une page HTML:
-
La feuille de style externe : (méthode privilégiée) pour regrouper tous les styles disponibles pour un document.
-
La feuille de style interne : pour les besoins ponctuels ou spécifiques à un seul document.
-
Directement dans une balise HTML: grâce à l'attribut style des balises que vous connaissez .
N.B: on peut déclarer les styles à différents endroits, définissant ainsi leur priorité de prise en compte. On obtient donc une cascade de styles. La priorité croissante est :
- Déclaration des styles dans une feuille de style externe;
- Déclaration des styles en interne, dans l'en-tête de la page;
- Déclaration des styles en attributs des éléments html.
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
BSIO1 : SI6 - Développement d'applications
La feuille de style externe permet de centraliser, dans un seul fichier, les options de mise en forme de l'ensemble du site. Les avantages sont :
- unité graphique dans l'ensemble du site,
- gain de temps et simplicité pour mettre à jour la présentation,
- réduction des transferts entre le serveur Internet et le navigateur (le fichier CSS est transmis au client une fois pour toute).
<html>
<head>
<link type="text/css" rel="stylesheet" href="mon style.css">
</head>
<body>
...
</body>
</html>BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
3.1 - Méthode externe
3. HTML et CSS
BSIO1 : SI6 - Développement d'applications
Si la mise en forme ne concerne qu'une seule page, utilisez la feuille de style interne.
Le CSS est alors inclus dans la page HTML, entre les balises <style type="text/css"> et </style>. Par exemple :
<html>
<head>
<style type="text/css">
ici le code CSS...
</style>
</head>
<body>
...
</body>
</html> BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
3.2 - Méthode interne
3. HTML et CSS
Voici un exemple de code CSS à placer entre les balises <script> et </script>
BSIO1 : SI6 - Développement d'applications
Il est possible d'appliquer une mise en forme CSS à une balise unique, grâce à l'attribut style. Par exemple :
<span style="text-indent:25px; color:green; font-family:tahoma;">
Texte contenu dans la balise
<span style="font-weight:bold; color:blue">span</span>
</span> <body>
...
<div style="display:block; text-align:center; border:solid 1px black; padding:10px;
background-color:lightsteelblue; font-weight:bold; letter-spacing:4px; font-size:16px;">
CECI EST UN EXEMPLE PLUS COMPLEXE
</div>
...
</body>BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
3.3 - L'attribut style
3. HTML et CSS
4. Les base du CSS
BSIO1 : SI6 - Développement d'applications
Les balises HTML peuvent se voir attribuer une valeur pour l'attribut id. Par exemple :
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
4.1 - L'attribut ID
La valeur donnée dans l'attribut ID est comme une clé primaire, un identifiant : elle doit être unique.
On peut ainsi donner une mise en forme CSS à une balise unique. Par exemple :
<p id="paragraphe1">p#paragraphe1 { color:red; }4. Les base du CSS
BSIO1 : SI6 - Développement d'applications
Contrairement à l'ID, la même valeur de class peut être attribuée à plusieurs balises. Par exemple :
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
4.2 - L'attribut CLASS
Inversement, une même balise peut se voir affecter plusieurs classes. Par exemple :
<html>
<head>
<style type="text/css">
.discret { color:gray; }
</style>
</head>
<body>
<li class="discret">...</li>
<p class="discret">...</p>
</body>
</html> <html>
<head>
<style type="text/css">
p.discret { font-size:90%; }
p.rouge { color : red; }
p.bordure-noire { border : solid 1px black; }
</style>
</head>
<body>
<p class="discret rouge bordure-noire">...</p>
</body>
</html> 4. Les base du CSS
BSIO1 : SI6 - Développement d'applications
Pour chaque déclaration, la structure est toujours la même :
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
4.3 - Structure d'un code CSS
- Le sélecteur, c'est la balise HTML (body, h1, p, etc.), l'identifiant (#id) ou la classe (.class) ;
- La propriété, c'est l'attribut qu'on veut appliquer (font, background , margin, etc.)
- Et enfin la valeur qui précise les caractéristiques de la propriété.
selecteur {
propriété: valeur;
}4. Les base du CSS
BSIO1 : SI6 - Développement d'applications
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
4.4 - Exemple de code CSS
Cet exemple de feuille de style (de base) donnera une page :
- à fond blanc,
- avec une police de caractère par défaut Verdana noire,
- un titre de premier niveau bleu marine centré,
- un titre de deuxième niveau rouge décalé de 15 pixels,
- des liens passant du vert au gris avec un petit effet rouge non souligné au passage de la souris.
html, body {
margin: 0;
padding: 0;
}
body {
background-color: white;
font-family: Verdana, sans-serif;
font-size: 100%;
}
h1 {
font-size: 200%;
color: navy;
text-align: center;
}
h2 {
font-size: 150%;
color: red;
padding-left: 15px;
}
p,ul,li,td {
color: black;
}
a:link {
color: green;
text-decoration: underline;
}
a:visited {
color: gray;
}
a:hover {
color: red;
text-decoration: none;
}
a:active, a:focus {
color: red;
}4. Les base du CSS
BSIO1 : SI6 - Développement d'applications
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
4.5 - Quelques précisions
- A noter que les couleur de police sont ici sous la forme "white, black, blue" etc... pour plus de lisibilité mais qu'il convient plutôt d'utiliser les valeurs hexadécimales qui vont de #000000 (noir) à #ffffff (blanc)
- Les tailles des polices de caractère sont ici exprimées en %, mais on peut aussi utiliser em qui est aussi une unité de longueur relative à privilégier (pour des raisons d'homogénéité d'affichage et d'accessibilité) aux unités absolues telles que les pt ou les pc. À noter que bien que les px soient une unité relative, ils sont aussi à éviter car IE les interprète comme unité absolue...
- Pour que les couleurs des liens changent selon leur état (non visité, visité, survolé, actif, ayant le focus), on utilise des pseudo-classes (attribut class) qui se déclarent par :link, :visited, :hover, :active et :focus. Il est important de respecter cet ordre de déclarations.
- On commence une feuille de style en général par un "reset" pour mettre toutes les marges à zéro (marges intérieures padding et marges extérieures margin). Cela doit permettre d'avoir tous les navigateurs avec, à peu près, le même état de départ...
5. Mise en forme du texte
BSIO1 : SI6 - Développement d'applications
On peut modifier les apparences suivantes (applicable à n'importe quelle balise) :
-
font-family : police de caractères à utiliser par le navigateur. Ce paramètre est complexe, tout d'abord parce qu'on peut mettre une liste de polices (le navigateur choisira la première qu'il connait dans la liste), ensuite parce qu'on peut mettre des catégories de police (serif, sans-serif, cursive, fantasy, monospace) au lieu d'une police précise. Par exemple :
font-family: "Trebuchet MS", verdana, helvetica, arial, sans-serif;
-
font-size : taille de la police. Les tailles en CSS peuvent être précisées :
- en valeur absolue (exemple : 10px, 16pt)
- en valeur relative (exemple : 1.5em, soit 1,5 fois la taille du caractère 'M' de l'élément parent, 150%)
- avec les mos-clés medium, larger, smaller, etc.
-
font-weight : épaisseur des caractères, avec des mots-clés (lighter, normal, bold, bolder) ou des valeurs entre 100 et 900 (normal=400).
-
font-style : change le style de la police (italique, normal, ...). Par exemple :
font-style: italic;
-
font-variant : pour mettre en petite majuscules. Par exemple :
font-variant: small-caps;
-
color : couleur des caractères, par exemple red, blue, #FF0000.
- background-color : couleur d'arrière-plan des caractères.
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
5. Mise en forme du texte (suite)
BSIO1 : SI6 - Développement d'applications
On peut modifier les apparences suivantes (applicable à n'importe quelle balise) :
- text-transform : change la casse (minuscules : lowercase, majuscules : uppercase, première lettre en majuscule : capitalize). Par exemple : text-transform: uppercase;
-
text-decoration : change la décoration du texte, avec les valeurs suivantes :
overline = souligné dessus
line-through = barré
underline = souligné dessous
blink = clignote (avec Netscape et Firefox)
none = soulignement annulé et valeur par défaut
On peut combiner overline underline.
-
padding : affiche une marge autour du texte. Par exemple :
padding: 5px 10px 5px 10px;
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
5. Mise en forme du texte
BSIO1 : SI6 - Développement d'applications
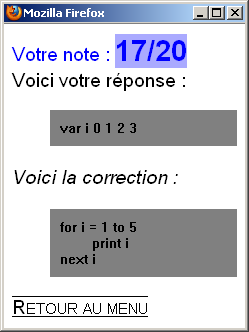
Ecrivez le code HTML (sans aucune mise en forme HTML) et la feuille de style interne (pour faciliter la correction) qui reproduisent le texte suivant.
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot

Vous n'avez droit qu'aux balises div, span, pre (texte préformaté, adaptée pour les codes de programmation), a et bien sûr style.
Utilisez toutes les propriétés vues ci-dessus (sauf text-transform).
BSIO1 : SI6 - Développement d'applications
Positionner du texte en colonnes en CSS est relativement facile; le langage CSS est fait pour cela. Le code est plus facile à maintenir, cela offre plus de choix de mise en page sans modification du code html, et surtout c'est plus accessible.
Consultez (et suivez) le tutoriel disponible sur le site du Mammouth.
Consultez le catalogue de CSS disponible sur le site d'Alsacreations.
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
5.1 - Mise en colonnes sans tableaux
5. Mise en forme du texte
6. Validation des pages
BSIO1 : SI6 - Développement d'applications
De la même façon qu'il existe le validateur HTML, il existe également de validateur CSS, disponible à l'adresse URL suivante :
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
6.1 Valider sa page
6. Validation des pages
BSIO1 : SI6 - Développement d'applications
Coder en HTML ou en XHTML revient au même, tant que vous n'exploitez pas de XML.
Mais si vous choisissez le XHTML, il vous faudra être plus attentif aux détails pour avoir un code valide :
- Toutes les balises doivent être fermées. Les non-fermantes devront donc comporter un slash avant la fermeture de la balise (exemple : <br />)
- Toutes les balises doivent être écrites en minuscules
- Tous les attributs doivent être entre guillemets
- Les balises doivent être correctement imbriquées (ceci est valable dans tous les cas de toute façon).
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
6.2 Le <doctype>
6. Validation des pages
BSIO1 : SI6 - Développement d'applications
Il ne faut pas utiliser de balises ou d'attributs obsolètes ou dépréciés: ces éléments sont appelées à ne plus être interprétées par les navigateurs et d'une façon générale, ils sont remplaçables par des équivalents CSS. Quelques exemples :
- <center></center> (pour centrer)
- <font></font> (pour les polices de caractères)
- <strike></strike> (pour barrer du texte)
- <s></s> (pour souligner du texte)
- <applet></applet> (pour les applets java)
- align
- bgcolor
- noshade
- text
- vlink
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
6.3 Les balises obsolètes
7. CSS avancé
BSIO1 : SI6 - Développement d'applications
Désormais, vous devez garder en tête que les tableaux sont destinés à une mise en forme de données tabulaires, et non pour faire de la mise en page.
Un habillage très rapide du cadre (balise table) et des cellules (td) va déjà donner un aperçu de ce que l'on peut faire. Les propriétés à utiliser sont :
- background-color
- border-color ; border-style ; border-width
- float
- height
- left
- margin
- padding
- position
- top
- width
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
7.1 - Mise en forme d'un tableau
7. CSS avancé
BSIO1 : SI6 - Développement d'applications
La feuille de style contient le code suivant :
BTS SIO - AMEP Redoute - Année scolaire 2015-2016 - Préparé par Axel Féliot
7.1 - Mise en forme d'un tableau
table {
border-width:1px;
border-style:solid;
border-color:black;
width:50%;
}
td {
border-width:1px;
border-style:solid;
border-color:red;
vertical-align:middle;
width:50%;
}
.grise {
border:1px solid black;
background-color:silver;
}
.blue {
border:1px solid blue;
}
.none {
border-style:none;
} Le code html contient :
<table>
<tr>
<td>Oh qu'il est beau !</td>
<td>Ce jouli tableau à bordures fines !!</td>
</tr>
</table>
<table class="none">
<tr>
<td class="grise">Oh la belle cellule grise !</td>
<td class="blue">Oh la belle bleue !!</td>
</tr>
</table>