Dockerizando tu ambiente

slides.com/axelmonroy/docker-workshop-es/live

Qué necesitas ?
git


$ git
$ docker
$ docker login
$ docker-compose

Qué vamos a aprender hoy?
- Crear tu primer contenedor
- Dockerizar una aplicación
- Construir y subir tus imágenes

Hola Mundo.... Pero con Docker
$ docker run -p 8080:3000 axelmonroyx/hello:1Hola Mundo.... Pero con Docker

Genial ! ... Pero ¿qué acaba de pasar?
- Descargamos una imagen llamada axelmonroyx/hello version 1 de hub.docker.com
- Creamos un nuevo contenedor a partir de la imagen
- Iniciamos el contenedor y abrimos el puerto 8080

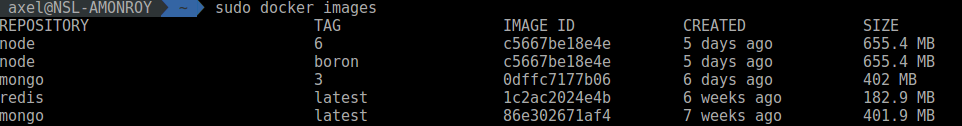
Docker IMÁGENES
Una imagen es un sistema de archivos y parámetros para usar en tiempo de ejecución. No tiene estado y nunca cambia.
$ docker imagesLista todas las IMÁGENES


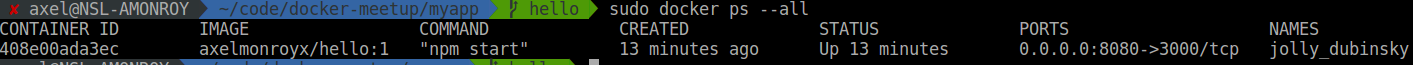
Docker Contenedores
Incluyen la aplicación y todas sus dependencias, ejecutándose como procesos aislados en el espacio de usuario en el sistema operativo del host. Funcionan en cualquier computadora, en cualquier infraestructura, y en cualquier nube.
$ docker ps --allLista todos los contenedores


Descarga una imagen
$ docker pull node:6$ docker run -it --rm node:6 /bin/bash-i interactivo mantiene el contenedor adjunto
-t tty muestra la consola dentro del contenedor
-rm elimina el contenedor cuando cierres la terminal
Inicia y elimina un nuevo contenedor
$ echo "console.log('Hello from container'); " >> hello.js
$ node hello.js
$ node -vDentro del contenedor ejecuta
docker pull [IMAGE]:[VERSION]
Abre dos terminales
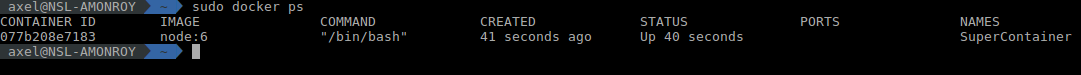
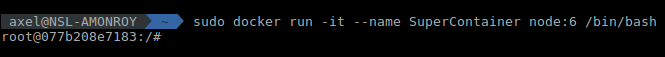
$ docker run -it --name SuperContainer node:6 /bin/bash2da Terminal
1ra Terminal
$ docker ps
$ docker stop SuperContainer


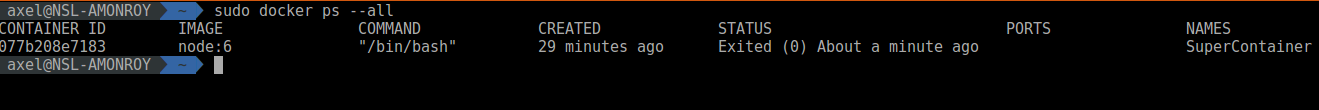
$ docker ps --allLista todos los contenedores desde el inicio de los tiempos

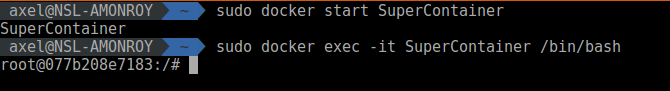
$ docker start SuperContainer
$ docker exec -it SuperContainer /bin/bashInicia y entra a un contenedor

$ git clone https://github.com/AxelMonroyX/workshop-docker-meetup.git
$ cd workshop-docker-meetuphttps://github.com/AxelMonroyX/workshop-docker-meetup
Crea tu propia imagen
FROM node:6
MAINTAINER Your Name <mail@mail.com>
RUN mkdir -p /usr/src/app
WORKDIR /usr/src/app
COPY package.json /usr/src/app/
RUN npm install
ENV DEBUG myapp:*
COPY . /usr/src/app
EXPOSE 3000
CMD [ "npm", "start" ]Abre Dockerfile
$ docker build -t user/imageName .construye tu imagen
$ docker push user/imageNamesube tu imagen

$ docker run -it --name Express-app axelmonroyx/express-app /bin/bash
$ exitCrea un nuevo contenedor a partir de tu imagen
$ docker ps --all
$ docker start -i Express-app
$ exitInicia de nuevo tu contenedor
VOLÚMENES
Directorios (o archivos) que están fuera de los contenedores y que existen como directorios y archivos normales en el sistema de archivos host.
Los cambios se reflejan inmediatamente, ya que el directorio del contenedor es simplemente un montaje del directorio en el host.

Docker
VOLÚMENES
Linux
$ docker run -d --name SuperContainerWithVolume -v $PWD:/usr/src/app -w /usr/src/app -p 8080:3000 node:6 npm start
$ docker run -d --name SuperContainerWithVolume -v /Users/<path>:/usr/src/app -w /usr/src/app -p 8080:3000 node:6 npm start
Mac
$ docker run -d --name SuperContainerWithVolume -v //c/<path>:/usr/src/app -w /usr/src/app -p 8080:3000 node:6 npm start
Windows

VOLÚMENES
$ echo "<h1>Hola desde el contenedor, usando voluménes :D <h1>" >> public/html/index.htmlVAMOS SI NUESTRO VOLUMEN ESTÁ TRABAJANDO correctamente
O cambia public/html/index.html para verificar solo entra a:
Vamos a dockerizar un proyecto
$ git clone https://github.com/AxelMonroyX/workshop-docker-meetup.git
$ cd workshop-docker-meetuphttps://github.com/AxelMonroyX/workshop-docker-meetup
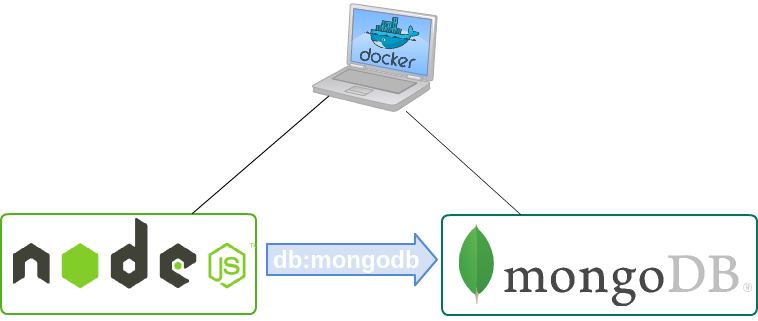
Crea dos contenedores uno de mongo y otro de node
$ docker run -d --name mongodb -p 27017 mongo:3.0
$ docker run -it --rm --link mongodb:db -v $PWD:/usr/src/app -w /usr/src/app -p 80:3000 node:6 npm start
Linux
$ docker run -d --name mongodb -p 27017 mongo:3.0
$ docker run -it --rm --link mongodb:db -v /Users/<path>:/usr/src/app -w /usr/src/app -p 80:3000 node:6 npm start
Mac
$ docker run -d --name mongodb -p 27017 mongo:3.0
$ docker run -it --rm --link mongodb:db -v //c/<path>:/usr/src/app -w /usr/src/app -p 80:3000 node:6 npm start
Windows

Que hice?

VS
var MongoClient = require('mongodb').MongoClient
MongoClient.connect('mongodb://db', function (err, db) {
if (err) throw err
console.log("DB: CONNECTED TO THE DATABASE")
})var MongoClient = require('mongodb').MongoClient
MongoClient.connect('mongodb://<dbuser>:<dbpassword>@127.0.1.1:27017', function (err, db) {
if (err) throw err
console.log("DB: CONNECTED TO THE DATABASE")
})Conectando la base de datos
Vamos a verificar


Gracias

Correr multi-Contenedores

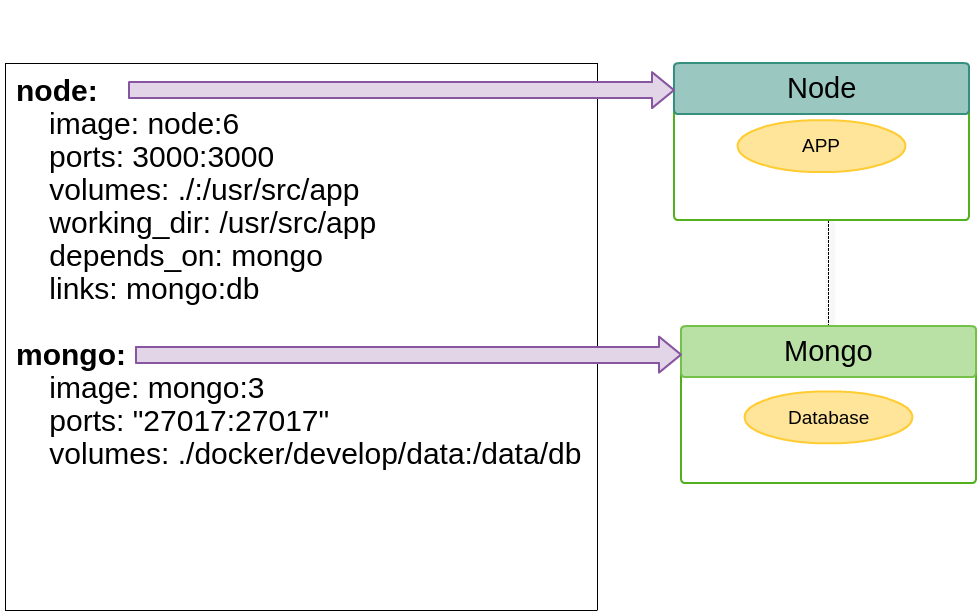
Definiendo nuestro archivo Docker-compose

Busca el archivo docker-compose.yml
version: '2'
services:
node:
image: node:6
ports:
- "3000:3000"
environment:
- DEBUG=myapp:*
volumes:
- ./:/usr/src/app
working_dir: /usr/src/app
depends_on:
- mongo
links:
- mongo:db
command: /bin/bash -c "npm install && npm start"
mongo:
image: mongo:3
ports:
- "27017:27017"
volumes:
- ./docker/develop/data:/data/db
Vamos a correr 3 contenedores con solo
$ docker-compose up
Oh yeah!!
