Dockerizing your ENVIRONMENT

slides.com/axelmonroy/docker-workshop/live

What You need?
git


$ git
$ docker
$ docker-compose
what are we going to learn today?
- Create your first container
- Dockerize an app
- Upload your own images

Hello world.... but with docker
$ docker run -p 8080:3000 axelmonroyx/hello:1Hello world.... but with docker

Awesome.. but what happened
- Download the image axelmonroyx/hello version 1 from hub.docker.com
- Create a new container from the image
- Run the container and open the port 8080

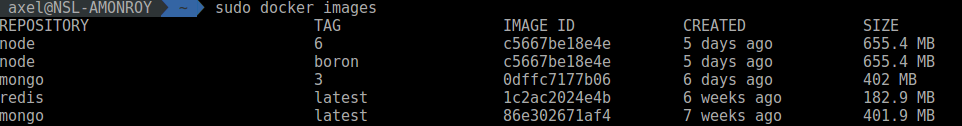
Docker images
An image is a filesystem and parameters to use at runtime. It doesn’t have state and never changes.
$ docker imagesList all images


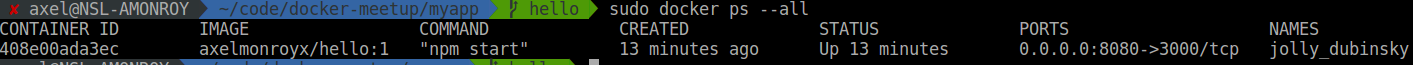
Docker Containers
Containers include the application and all of its dependencies, running as isolated processes in user space on the host operating system. they run on any computer, on any infrastructure, and in any cloud.
$ docker ps --allList Containers All


Download an image
$ docker pull node:6$ docker run -it --rm node:6 /bin/bash-i interactive keep container attach
-t tty shows console inside container
-rm remove the container when it exits
Run and Remove a New container
$ echo "console.log('Hello from container'); " >> hello.js
$ node hello.js
$ node -vInside the new container
docker pull [IMAGE]:[VERSION]
Open 2 TTY
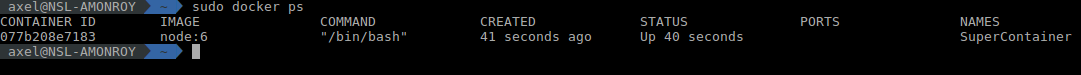
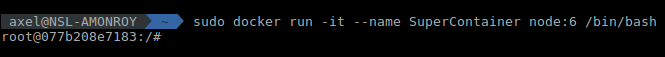
$ docker run -it --name SuperContainer node:6 /bin/bash2nd Terminal
1st Terminal
$ docker ps
$ docker stop SuperContainer


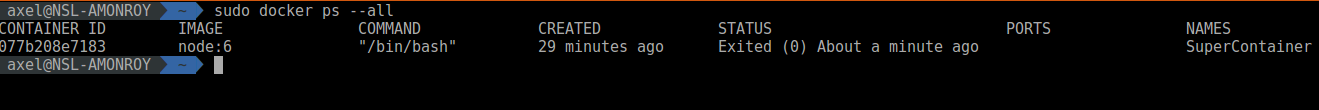
$ docker ps --allList all Containers of all time

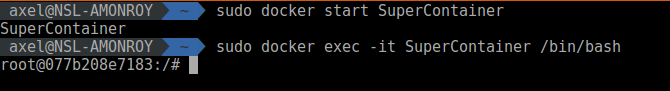
$ docker start SuperContainer
$ docker exec -it SuperContainer /bin/bashStart and enter to container

$ git clone https://github.com/AxelMonroyX/workshop-docker-meetup.git
$ cd workshop-docker-meetuphttps://github.com/AxelMonroyX/workshop-docker-meetup
Create your own IMAGE
FROM node:6
MAINTAINER Axel Monroy <xaxelmonroyx@gmail.com>
RUN mkdir -p /usr/src/app
WORKDIR /usr/src/app
COPY package.json /usr/src/app/
RUN npm install
ENV DEBUG myapp:*
COPY . /usr/src/app
EXPOSE 3000
CMD [ "npm", "start" ]Open Dockerfile
$ docker build -t user/imageName .Build the IMAGE
$ docker push axelmonroyx/myapp Upload your image

$ docker run -it --name Express-app axelmonroyx/express-app /bin/bash
$ exitCreate a container from your image
$ docker ps --all
$ docker start -i Express-app
$ exitStart again the container
Volumes
Directories (or files) that are outside of containers and exist as normal directories and files on the host filesystem.
Changes are reflected immediately as the directory on the container is simply

Docker
Volumes
Linux
$ docker run -d --name SuperContainerWithVolume -v $PWD:/usr/src/app -w /usr/src/app -p 8080:3000 node:6 npm start
$ docker run -d --name SuperContainerWithVolume -v /Users/<path>:/usr/src/app -w /usr/src/app -p 8080:3000 node:6 npm start
Mac
$ docker run -d --name SuperContainerWithVolume -v //c/<path>:/usr/src/app -w /usr/src/app -p 8080:3000 node:6 npm start
Windows

Volumes
$ echo "<h1>Hello from container, using volumes :D <h1>" >> public/html/index.htmlLet's see if our volume is working just run
Or change public/html/index.html and check enter here
Let's Dockerize a project
$ git clone https://github.com/AxelMonroyX/workshop-docker-meetup.git
$ cd workshop-docker-meetuphttps://github.com/AxelMonroyX/workshop-docker-meetup
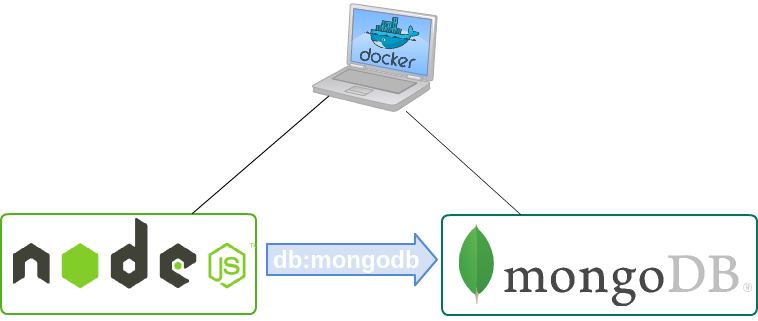
Create MongoDB and NodeJs Containers
$ docker run -d --name mongodb -p 27017 mongo:3.0
$ docker run -it --rm --link mongodb:db -v $PWD:/usr/src/app -w /usr/src/app -p 80:3000 node:6 npm start
Linux
$ docker run -d --name mongodb -p 27017 mongo:3.0
$ docker run -it --rm --link mongodb:db -v /Users/<path>:/usr/src/app -w /usr/src/app -p 80:3000 node:6 npm start
Mac
$ docker run -d --name mongodb -p 27017 mongo:3.0
$ docker run -it --rm --link mongodb:db -v //c/<path>:/usr/src/app -w /usr/src/app -p 80:3000 node:6 npm start
Windows
what did i just did?

VS
var MongoClient = require('mongodb').MongoClient
MongoClient.connect('mongodb://db', function (err, db) {
if (err) throw err
console.log("DB: CONNECTED TO THE DATABASE")
})var MongoClient = require('mongodb').MongoClient
MongoClient.connect('mongodb://<dbuser>:<dbpassword>@127.0.1.1:27017/database', function (err, db) {
if (err) throw err
console.log("DB: CONNECTED TO THE DATABASE")
})Connecting database
Let's Check


running multi-container Docker applications

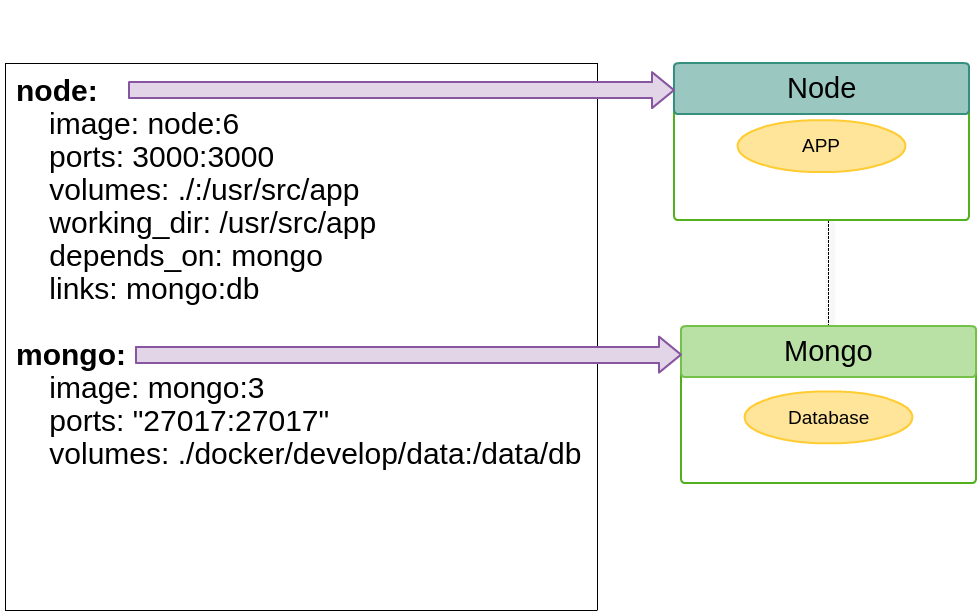
Defining our Docker-compose File

Search the file
docker-compose.yml
version: '2'
services:
node:
image: node:6
ports:
- "3000:3000"
environment:
- DEBUG=myapp:*
volumes:
- ./:/usr/src/app
working_dir: /usr/src/app
depends_on:
- mongo
links:
- mongo:db
command: /bin/bash -c "npm install && npm start"
mongo:
image: mongo:3
ports:
- "27017:27017"
volumes:
- ./docker/develop/data:/data/db
Let's run multi-containers with just
$ docker-compose up
Oh yeah!!
