Testing and live debugging with docker


¿Qué vamos a aprender?
-
Crear un ambiente de pruebas
-
Correr pruebas dentro de tus contenedores
-
Live debugging con VS Code


¿Qué vamos a necesitar?

$ dockeró
¿Porqué usar docker como ambiente de pruebas?

- Ambiente hermético
- Automatización
- Ligero
- Independiente

Clona el repo

$ git clone https://github.com/AxelMonroyX/testing-live-debugging-with-docker.git
$ cd testing-live-debugging-with-docker/
$ cat DockerfileDOCKERFILE

FROM node:6
RUN mkdir -p /usr/src/app
WORKDIR /usr/src/app
COPY package.json /usr/src/app/
RUN npm install -g nodemon
RUN npm install
ENV DEBUG myapp:*
COPY . /usr/src/app
EXPOSE 3000
CMD [ "npm", "start" ]Miremos el
docker-compose

$ cat docker-compose.ymldocker-compose

version: '2'
services:
whale-docker:
build: .
ports:
- "3000:3000"
volumes:
- ./:/usr/src/app
working_dir: /usr/src/app
depends_on:
- mongo
links:
- mongo:db
command: /bin/bash -c "npm start"
mongo:
image: mongo:3
ports:
- "27017:27017"
volumes:
- ./docker/develop/data:/data/db
Levantemos el servidor

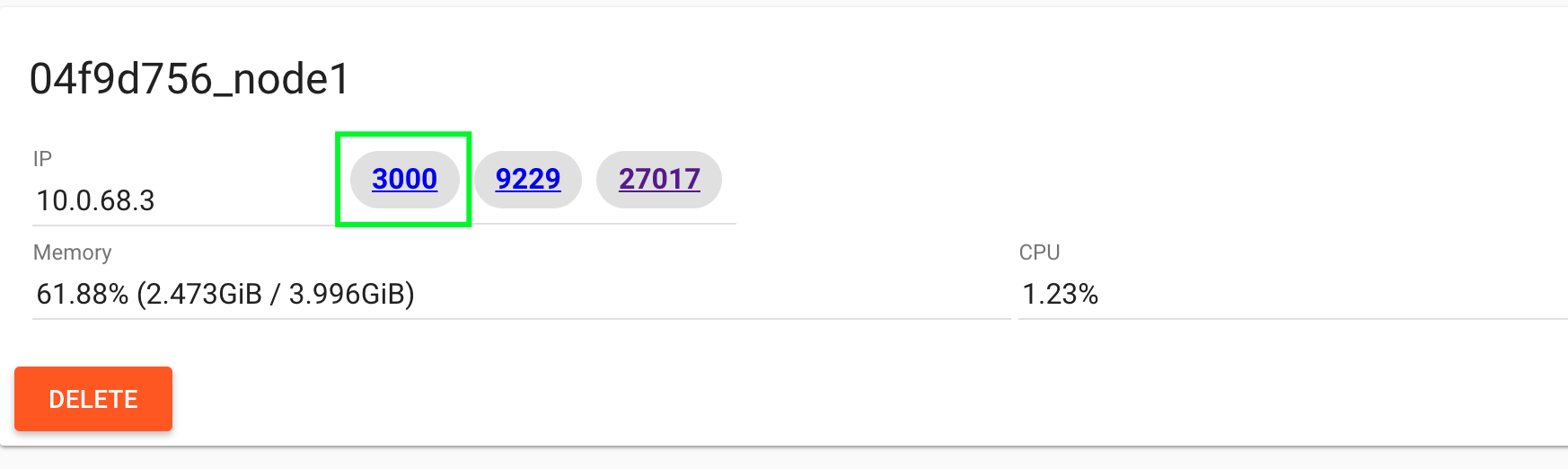
$ docker-compose up -d
http://localhost:3000


Creando pruebas para el proyecto
$ npm install chai chai-http mocha --save-dev 
Creando pruebas para el proyecto
$ mkdir test
$ cd test
$ touch tuArchivoDePruebasNuevo.js
Agrega tus pruebas
//Require the dev-dependencies
let chai = require('chai');
let chaiHttp = require('chai-http');
let server = require('../app');
let should = chai.should();
chai.use(chaiHttp);
describe('Routes', () => {
describe('/GET index', () => {
it('it should GET an html', (done) => {
chai.request(server)
.get('/')
.end((err, res) => {
res.should.have.status(200);
done();
});
});
});
});
Agrega al package.json
"scripts": {
"test": "mocha --timeout 10000"
}¿Cómo corro las pruebas?

- Directamente en el docker-compose
- Usando mi version local de npm
- Ejecutarlas dentro del contenedor
¿Cómo corro las pruebas?

Directamente en el docker-composeUsando mi version local de npm- Ejecutarlas dentro del contenedor

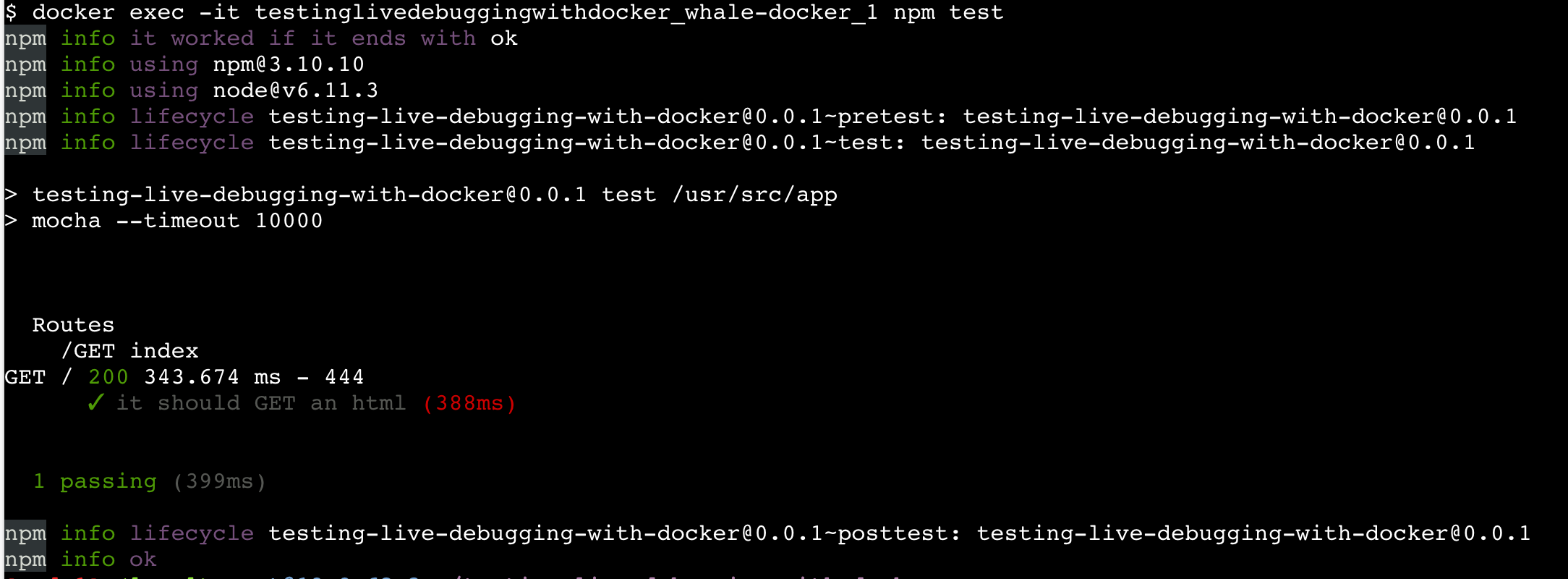
Corramos las pruebas
$ docker exec -it testinglivedebuggingwithdocker_whale-docker_1 npm testPruebas exitosas


Live debugging con VS Code & Docker

Pasos

- Tener Visual Studio Code
- Bandera de debug o inspect
- Archivo de configuración de docker en .vscode
- Puerto de debugging abierto
Bandera de debug en package.json

// Obsoleto
"scripts": {
"start": "nodemon --debug ./bin/www",
"test": "mocha --timeout 10000"
}
// Actual
"scripts": {
"start": "nodemon --inspect ./bin/www",
"test": "mocha --timeout 10000"
}
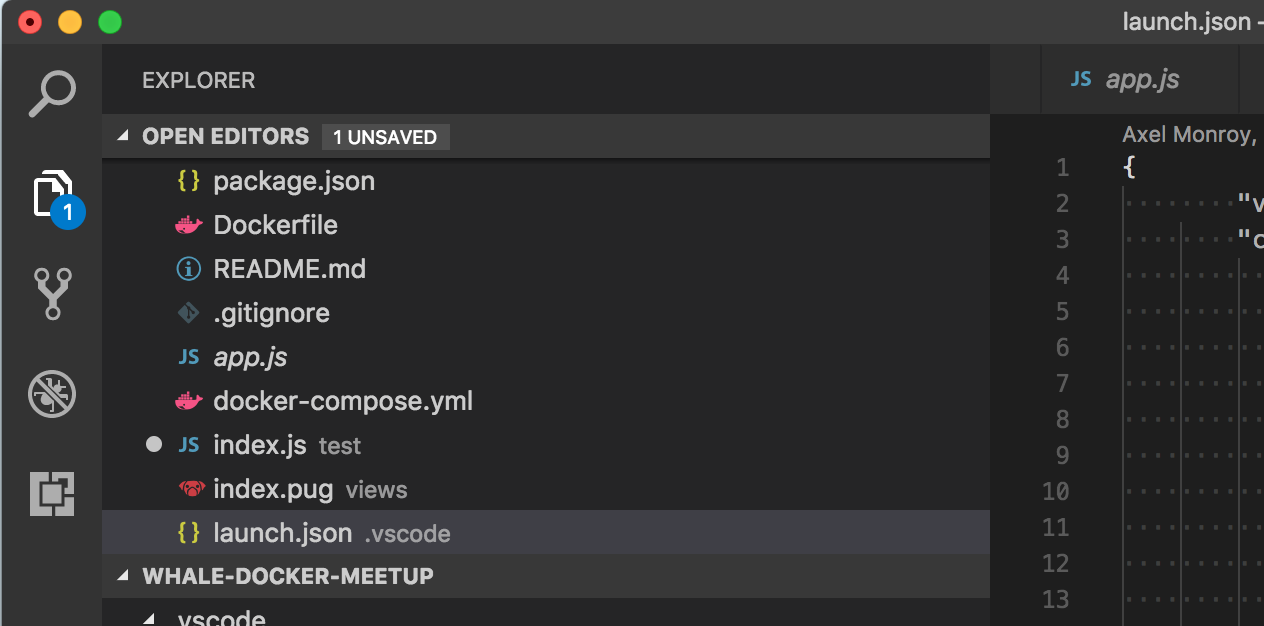
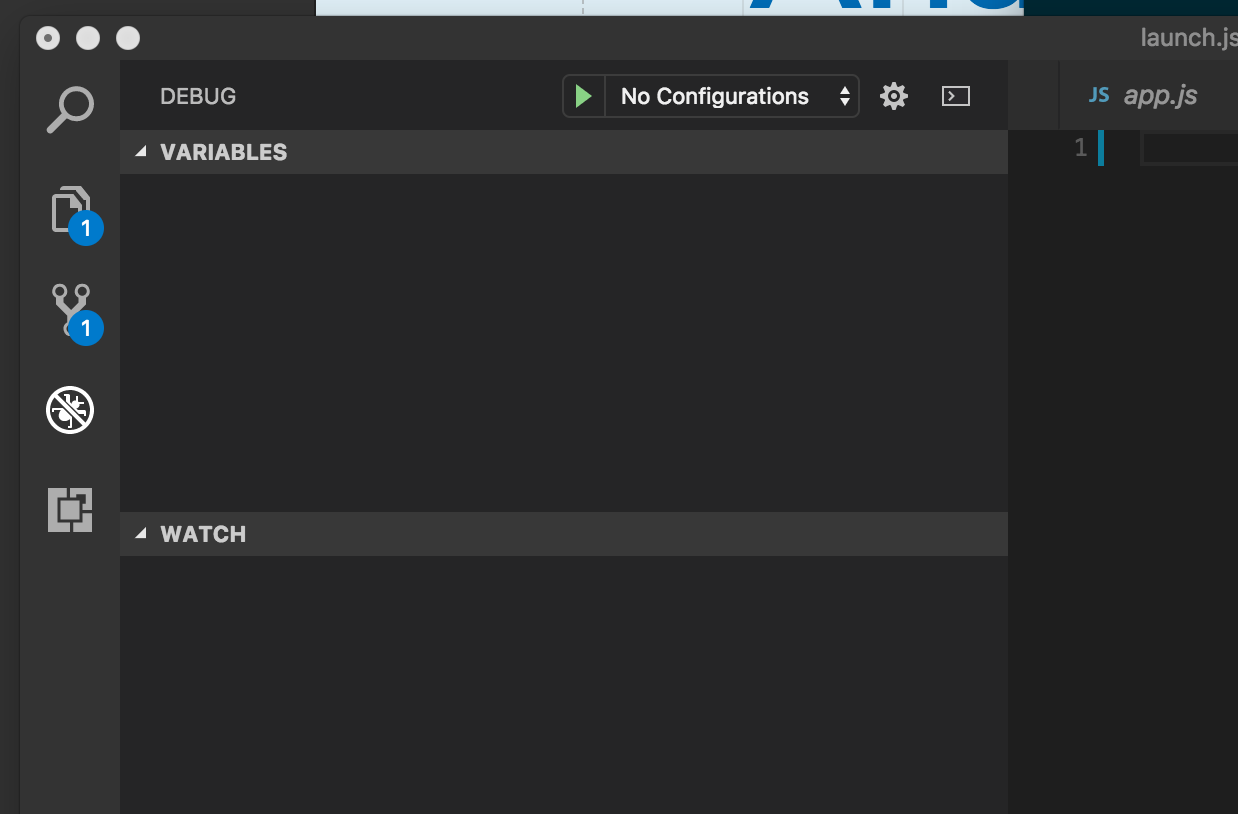
Entra a debug


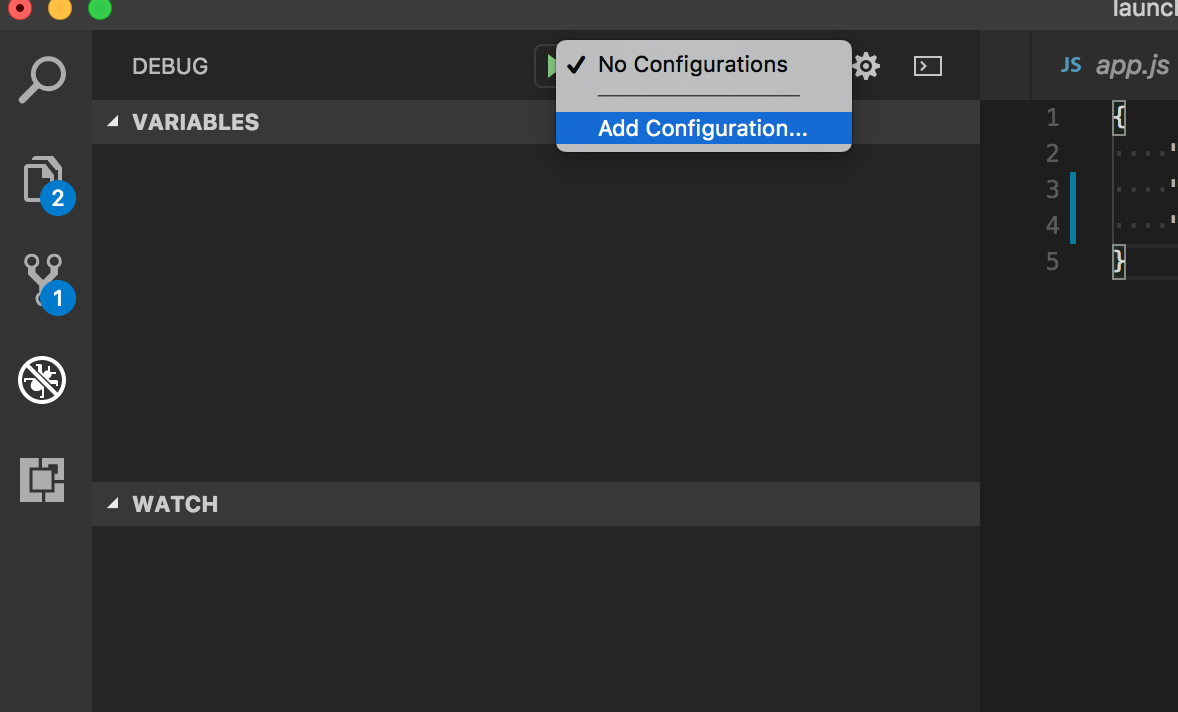
Añade configuración


Añade configuración


Pega esto

{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "attach",
"name": "Attach",
"port": 5858
},
{
"name": "Docker: Attach to Node",
"type": "node",
"request": "attach",
"port": 9229,
"address": "localhost",
"localRoot": "${workspaceRoot}",
"remoteRoot": "/usr/src/app"
}
]
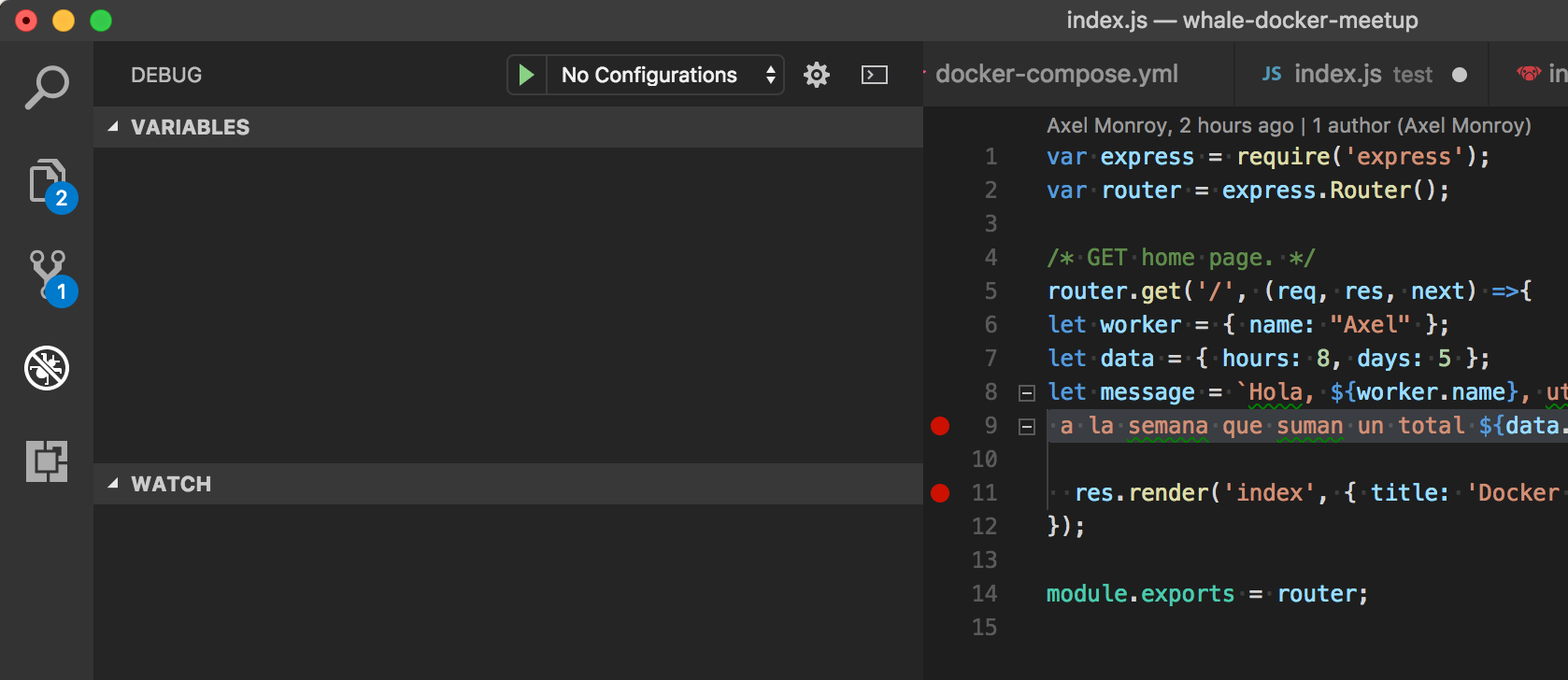
}Añade algunos breakpoints


Añade algunos breakpoints


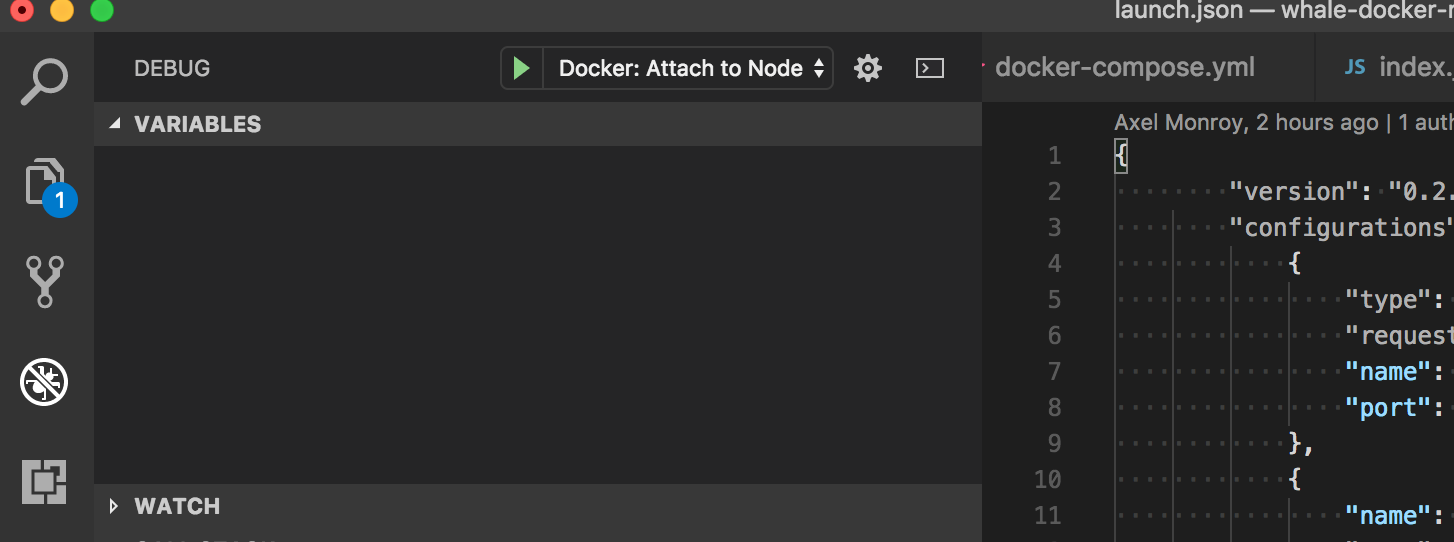
Debug mode


Listo!!

