JSX2Canvas

兑吧前端 - 路志鹏

目录
1. 是什么
2. 能做什么
3. 和html2canvas有什么区别
4. 和传统canvas有什么区别
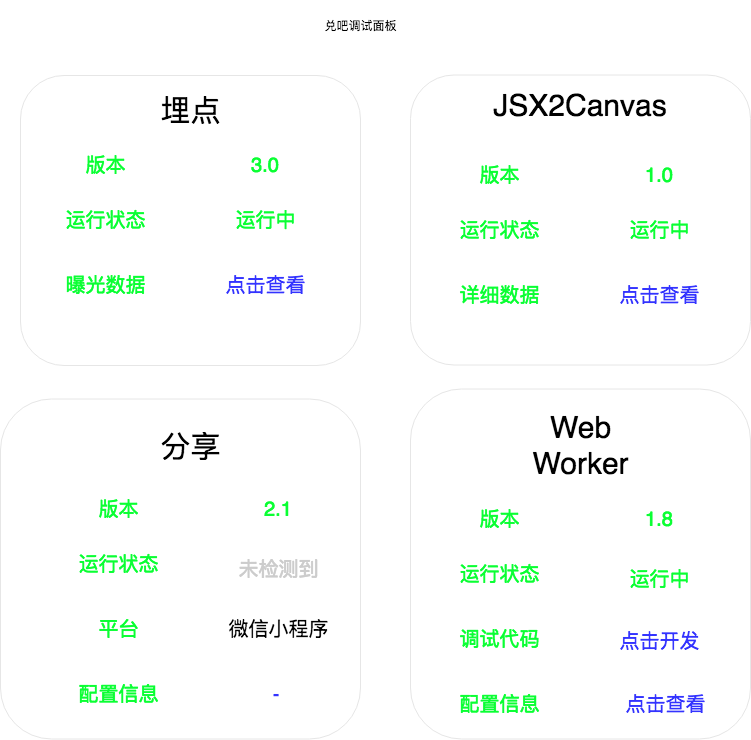
5. 关于debug
6. 一点点原理

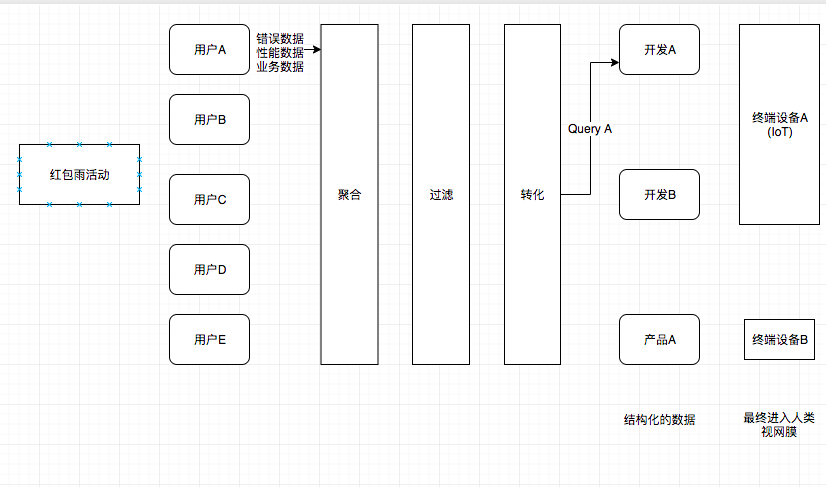
前菜
假设...
你做了一款活动
活动马上要上线了
你作为产品经理,想知道用户的使用数据
你作为开发人员,想知道用户是否稳定
怎么做呢?
有没有一种可能...
我有一个小东西,ta的名字L
它可以知道我的需求的上线日期
它可以在产品上线的时候订阅线上的错误数据
然后以告警的形式告诉我
在我需要的时候,能帮我一键还原现场,重现问题
...
标准化可以让我们深度定制化



终端设备不在局限
类似的利用标准化改善系统的例子不胜枚举
1. 测试用例不仅仅是用来读的
2. 验证问题,重现问题为什么需要那么多步骤?
标准化才能够实现自动化
自动化才能提高效率
JSX2Canvas就是基于这个理念来的
JSX2Canvas是什么?
JSX
2
Canvas
一门全新的语言
JSX2Canvas是一种DSL
1
2
3
Shell
WebGL
...
AI (Pagedraw)
JSX is an XML-like syntax extension to ECMAScript without any defined semantics. It's NOT intended to be implemented by engines or browsers. It's NOT a proposal to incorporate JSX into the ECMAScript spec itself. It's intended to be used by various preprocessors (transpilers) to transform these tokens into standard ECMAScript.
<canvas> 是 HTML5 新增的元素,可用于通过使用JavaScript中的脚本来绘制图形
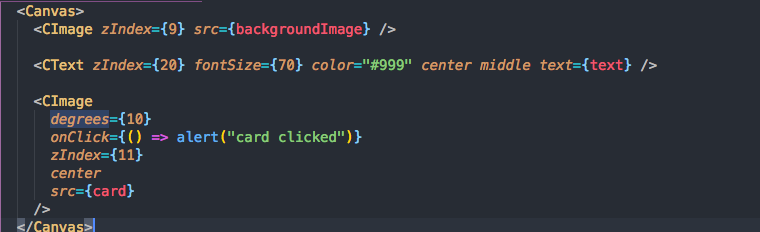
能做什么


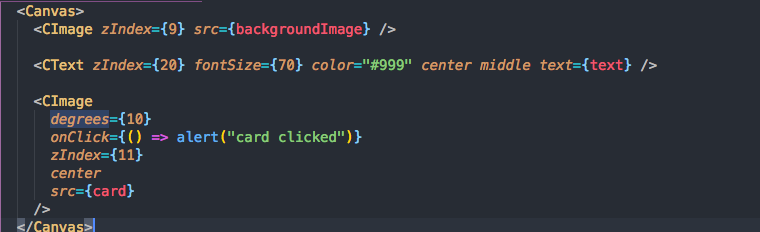
Live Demo ⚡️
canvas
image
与html2canvas区别
JSX2Canvas
html2canvas
size
speed
track(debug)
easy
hard
compitibility
good
bad
features
few
a lot
senconds
milliSeconds
< 1kb
166kb(gzip)





与传统canvas区别
JSX2Canvas
canvas
size
speed
track(debug)
easy
hard
compitibility
good
features
few
a lot
very fast
very small
0
very fast
good





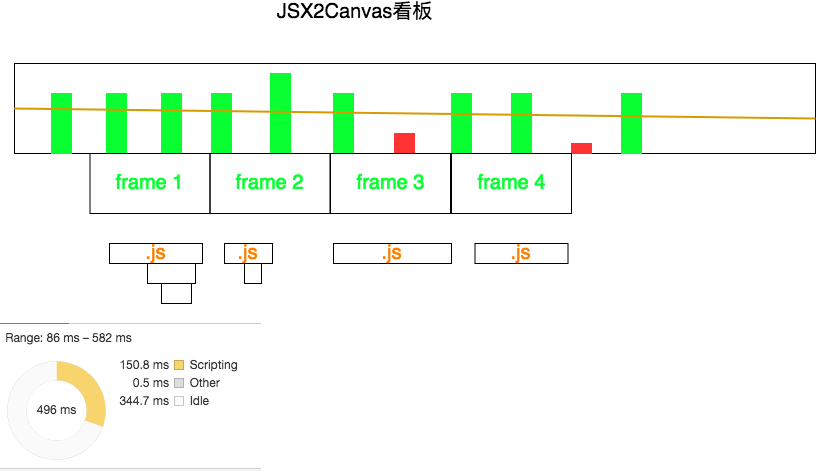
debug



FPS
frames
call stack
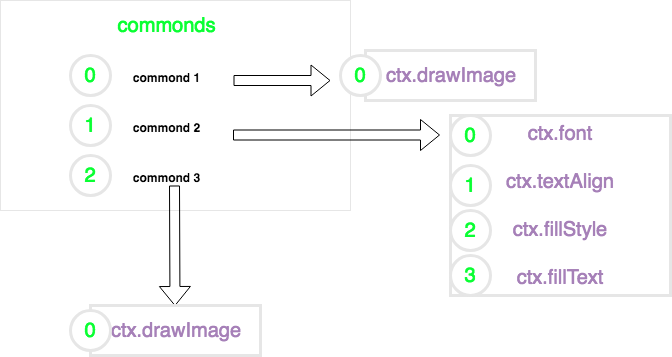
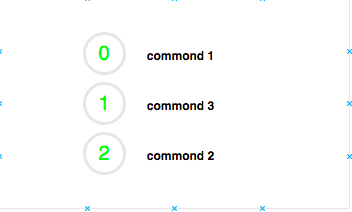
原理 🙏
包教不包会


parser
transformer

计划⌚️
更多属性: 比如border
更多组件: 比如动画组件
随缘更新~
Thanks

