AngularJS企业级开发


李敏军
2016.11.27
目录
-
企业级开发的概念
- jQuery时代
- AngularJS时代
- 核心第三方组件
- 构建工具、包管理和打包
- 部署
- QA
1.1何为企业级开发?
企业级应用是面向商业组织,大型企业,或事业单位机构等构建的应用系统。用于企业或组织日常业务处理、协同工作以及与外部企业或组织协同合作。OA、财务软件、ERP、CRM等都是最常见的企业级应用,同时还包括很多面向不同行业的解决方案,如制造业,零售业,医药业等。企业级应用最大的特色就是业务逻辑复杂、数据量大、安全要求高。
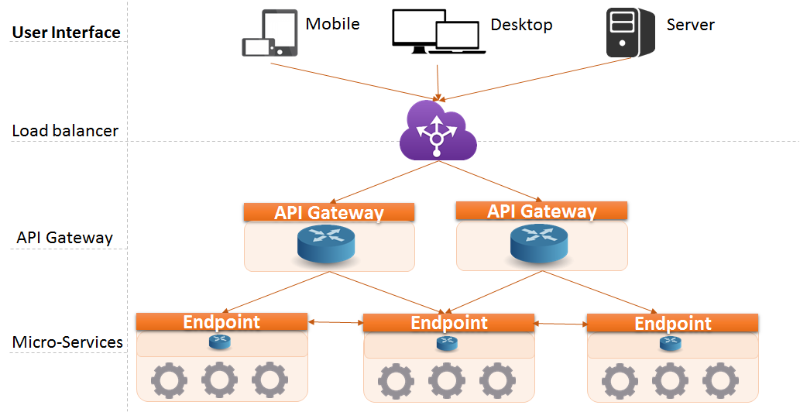
从用户界面的角度,企业级应用大多更像桌面应用,界面比较规整,页面往往由操作按钮、表格、表单、图表组成。用户通过操作界面与服务器交互来完成复杂的业务流程。如今的很多企业级Web应用都被设计为单页面应用(Single Page Application)。
1.2企业级框架


2 jQuery时代
jQuery并不是一个framework,只是一个library,它胜在将DOM树查找、事件绑定监听、浏览器兼容性完美结合在一起。

1.模块化管理
1.1RequiresJS
1.2Sea.js (国内)
2.MVC实现
2.1DoneJS
2.2Backbone
2.3Knockout
3.模板引擎
3.1jQuery-tmpl
3.2Handlebars
4.测试
QUnit(jQuery官方)
WebDriver
5.UI框架
jQuery UI
jQuery Tools
6.表单验证 jQuery Validate
7.Cookie管理: jquery.cookie.js
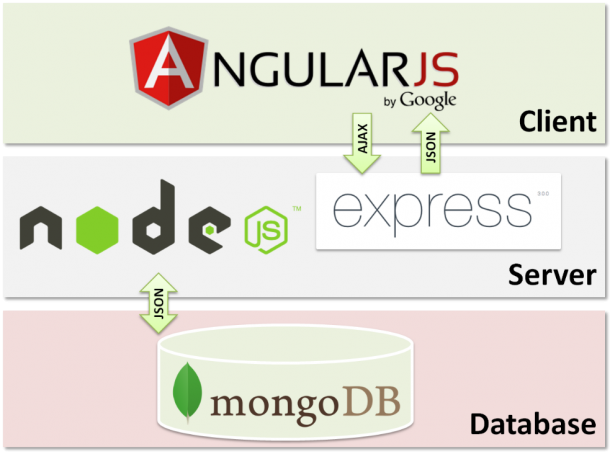
3 AngularJS新时代
AngularJS是一款开源JavaScript库,由Google维护,用来协助单一页面应用程序运行的。它的目标是通过MVC模式(MVC)功能增强基于浏览器的应用,使开发和测试变得更加容易。

3.1优点
1. 模板功能强大丰富,并且是声明式的,自带了丰富的Angular指令;
2. 是一个比较完善的前端MV*框架,包含模板,数据双向绑定,路由,模块化,服务,过滤器,依赖注入等所有功能;
3. 自定义Directive,比jQuery插件还灵活
4. ng模块化,借助后端Java语言特性-依赖注入,能够很容易的写出可复用的代码;
5. Angular支持单元测试和E2E-testing。
3.2缺点
1.验证功能错误信息显示比较薄弱,需要写很多模板标签,没有jQuery Validate方便,所以我们自己封装了验证的错误信息提示
2.ngView只能有一个,不能嵌套多个视图。可以借助ui-router
3.每个版本的升级,都没有完美兼容低版本,升级之后可能会导致一个兼容性的BUG。Angular1.x->Angular2.x,相当于重新学习一遍。
4.ng提倡在控制器里面不要有操作DOM的代码,对于一些jQuery 插件的使用,如果想不破坏代码的整洁性,需要写一些directive去封装插件。
5.Angular太重,不能根据用户需要去选择引入不同的模块进来。1.2.x版本之后把route,animate等模块独立出去,让开发者自己去选择。
6.SEO差,不适合做内容或者新闻系统。
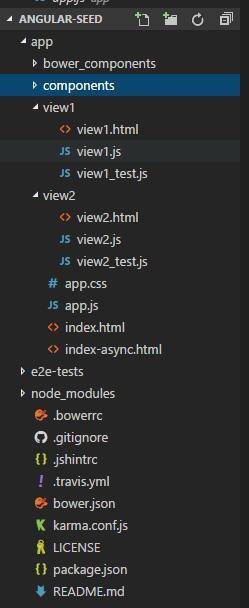
3.3 AngularSeed
这个项目是一个典型的AngularJS网络应用程序的应用程序骨架。 您可以使用它来快速引导您的Angular webapp项目和搭建开发环境。
Seed包含一个样例AngularJS应用程序,并且预配置为安装Angular框架和一系列用于即时Web开发满足的开发和测试工具。
仅仅编写了2个控制器,并且写了它们对应的视图。

4.1 ui-router
ngRoute的缺点:
- 不能嵌套ng-view
- 同一个页面不能同时存在多个ng-view
- 路由不存在,无法通过事件监听
ui-router 的工作原理非常类似于 Angular 的路由控制器,但它只关注状态。
- 在应用程序的整个用户界面和导航中,一个状态对应于一个页面位置
- 通过定义controller、template和view等属性,来定义指定位置的用户界面和界面行为
- 支持嵌套ui-view
- 支持同级多个ui-view
4.2 ocLazyLoad
对于复杂一点,大型的项目,如果所有的内容一开始就加载,对首页的性能影响比较大,即使静态javascript文件使用CDN,对性能还是有很大的影响。所有需要引入按需加载机制,而Angular1.x版本中,ocLazyLoad是一个优秀的按需加载解决方案。
4.3 ocLazyLoad示例
$stateProvider.state('index', {
url: "/", // root route
views: {
"lazyLoadView": {
controller: 'AppCtrl', // This view will use AppCtrl loaded below in the resolve
templateUrl: 'partials/main.html'
}
},
resolve: { // Any property in resolve should return a promise and is executed before the view is loaded
loadMyCtrl: ['$ocLazyLoad', function ($ocLazyLoad) {
// you can lazy load files for an existing module
return $ocLazyLoad.load('js/AppCtrl.js');
}],
loadMyService: ['$ocLazyLoad', '$injector','$q', function ($ocLazyLoad, $injector) {
return $ocLazyLoad.load('js/ServiceTest.js').then(function () {
var deferred = $q.defer();
var $serviceTest = $injector.get("$serviceTest");
$serviceTest.doSomething()
.success(function (response) {
if (response.success) {
deferred.resolve(response.result);
} else {
deferred.reject(response.message);
}
})
.error(function (error) {
console.log(error);
});
});
}]
}
});4.4 Smart Table
Smart table是一个AngularJS的模块,可以轻松在表格显示数据,并且使用声明方式内置过滤,排序、搜索等一些功能。
轻量级,压缩文件小于4kb,而且不需要其他依赖
健壮性高:广泛的使用和测试
模块和扩展性强:提供了一系列的质量运行开发者使用声明方式自定义开发
开发者友好:开发者可以轻松修改和自定义相关的功能,底层的源码设计简洁,容易读懂看懂。
Gulp
gulp 是一个基于Nodejs的任务运行器(合并、压缩、编译等任务),类似Grunt,但gulp的原则是保持简单,使任务文件更像代码而不是配置。
Bower是一个客户端技术的软件包管理器,它可用于搜索、安装和卸载如JavaScript、HTML、CSS之类的网络资源。它擅长前端的包管理,通过其API展示了包依赖模型。使得项目不存在系统级的依赖,不同的应用程序间也不会共享依赖,整个依赖树是扁平的。
npm命令运行时会读取当前目录的 package.json 文件和解析这个文件,这个文件基于 Packages/1.1 规范。安装项目依赖的Node模块。
5构建、包管理和打包
NPM
5.1 Gulpfile.js
var gulp = require("gulp");
//connect静态服务器
var connect = require("gulp-connect");
// 合并文件模块
var concat = require('gulp-concat');
//less编译模块
var less = require('gulp-less');
//压缩js
var uglify = require('gulp-uglify');
//压缩css
var minifyCss = require('gulp-minify-css');
//压缩html
var minifyHtml = require('gulp-minify-html');5.2 bower.json
{
"name": "epic-marmot",
"description": "",
"main": "",
"authors": [
"epic"
],
"license": "MIT",
"moduleType": [
"node"
],
"homepage": "",
"private": true,
"ignore": [
"**/.*",
"node_modules",
"app/lib"
],
"dependencies": {
"angular": "^1.5.2",
"angular-ui-router": "^0.2.18",
"angular-bootstrap": "^1.2.5",
"bootstrap": "^3.3.6",
"angular-route": "^1.5.2",
"angular-cookies": "^1.5.3",
"angular-animate": "^1.5.5",
"angular-sanitize": "^1.5.5",
"ui-select": "angular-ui-select#^0.16.1",
"selectize": "^0.12.1"
}
}
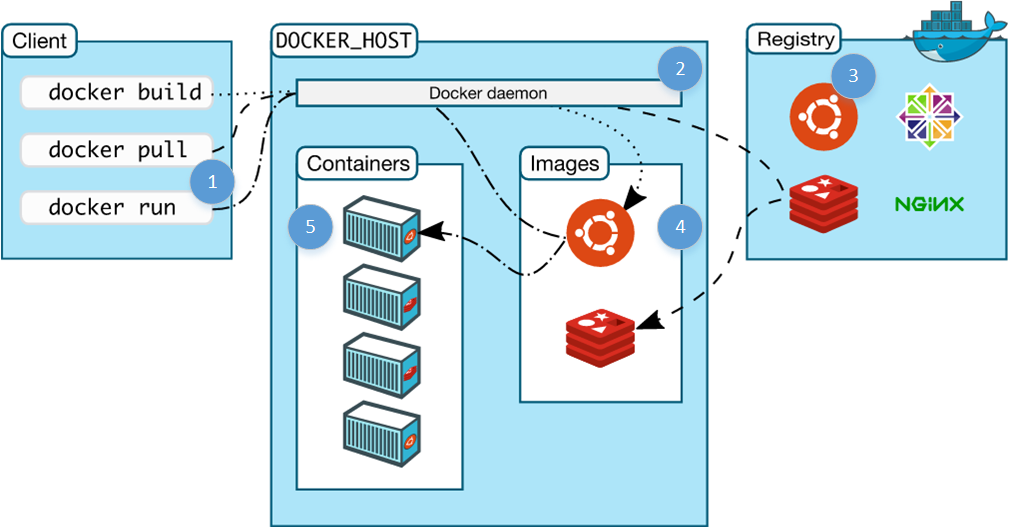
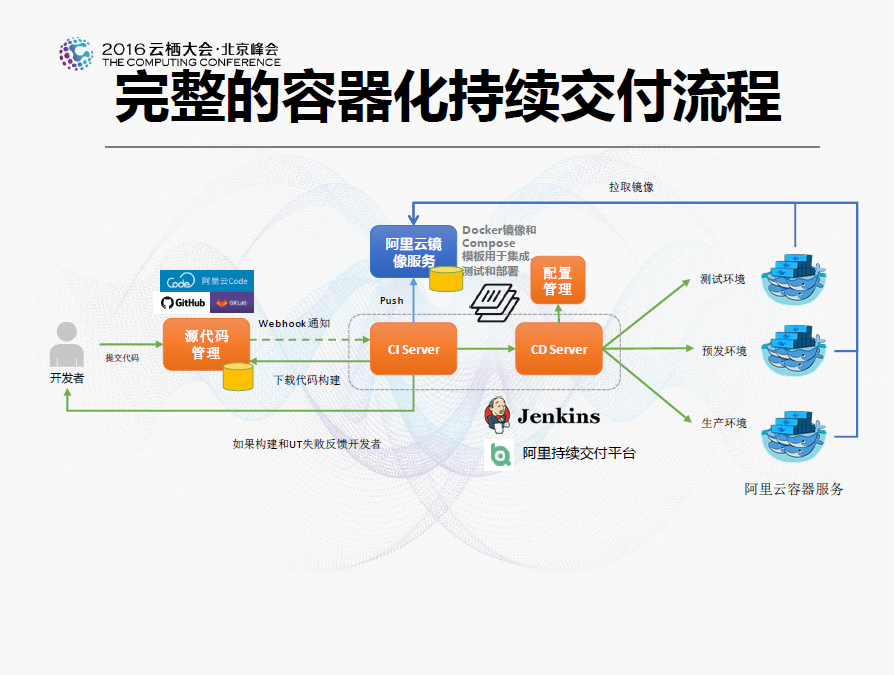
6.1 部署技术


6.2 部署目标

7 Q&A
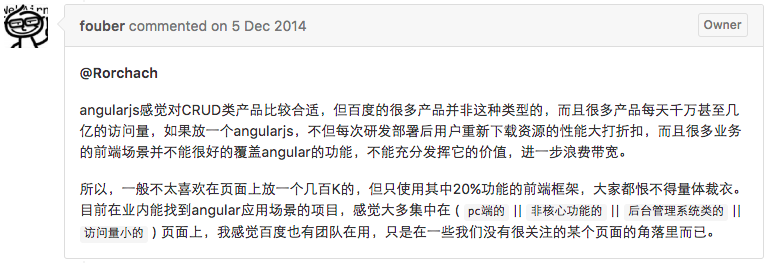
项目真的要用AngularJS吗?


参考资料