CSS入门

2016.7

云计算产品部
目录
- CSS定义
- CSS选择器
- CSS盒子模型
- CSS浮动定位
- CSS布局入门
- CSS伪类
- CSS进阶
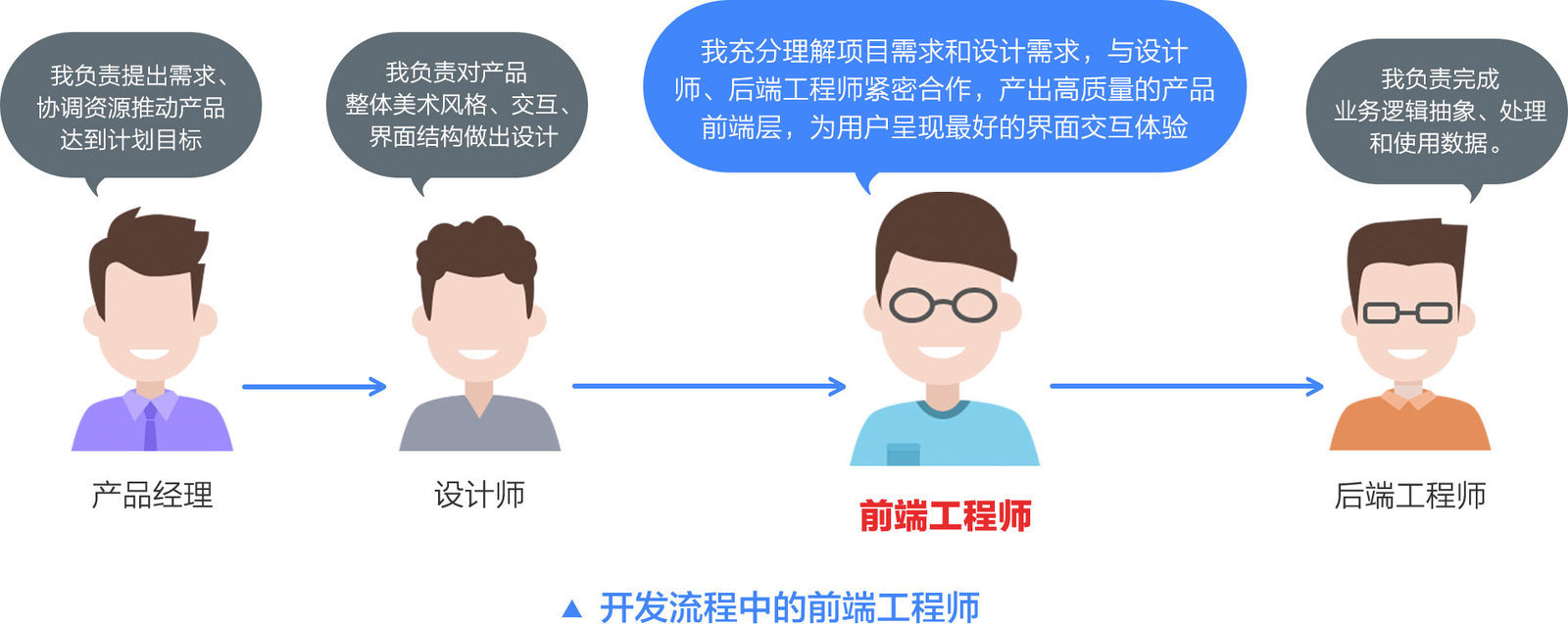
前端工程师的定位

1.0 CSS定义
英文:Cascading Style Sheets
中文:层叠样式表
层叠样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
body{
color:red;
font-size:14px;
}1.1 CSS版本
- css1:1996年12月17日发布
- css2 1999年1月11日发布,css2.1使用的最广泛的一个版本
- css3 CSS3分成了不同类别,称为“modules”。而每一个“modules”都有于CSS2中额外增加的功能,以及向后兼容。CSS3早于1999年已开始制订
- W3C于2011年9月29日开始了设计CSS4
Prue CSS3 Demo
1.2 CSS定义
样式规则,需要有3部分内容:
- Selector:选择器
- Property:属性
- Value:属性值
p{background-color:green}
selector{
property:value;
}2.1 CSS选择器
-
标签选择器
-
class选择器
-
属性选择器
-
id选择器
- 伪类选择器
- 通配选择器
2.2 标签选择器
定义:最常见的 CSS 选择器是标签(元素)选择器。换句话说,文档的元素就是最基本的选择器。
html {color:black;}
h1 {color:blue;}
h2 {color:silver;}说明:实际项目中,标签选择器影响范围最广,通用和多处复用的样式才使用。
2.3 ID选择器
定义:匹配id相同的元素,应用样式。
说明:id必须在页面中唯一的。
<style>
#header {
color:red;
}
</style>
<div id="header">Hello World.</div>2.4 属性选择器
定义:属性选择器可以根据元素的属性及属性值来选择元素。
<style>
input[type='text']{
border:1px solid green;
}
</style>
<input type="text" value=""/>2.5 class选择器
定义:class选择器可以根据元素的class值来指定元素应用样式。说明:class选择器主要解决复用的样式。
<style>
.welcome-text{
color:yellow;
}
</style>
<span class="welcome-text">hello world</span>
<span class="welcome-text">html,css,javascript</span>定义:伪类用于向某些选择器添加特殊的效果。
<style>
a:link {}
a:visited {}
a:hover {}
a:active {}
</style>
<a href="https://cn.bing.com">必应</a>2.6 伪类选择器
定义:匹配任何元素。*
<style>
* { color: red; }
</style>
<body>
<header>Header</header>
<div id="main"></div>
<footer>Footer</footer>
</body>2.7 通配选择器
3.1 盒子模型

3.2 标准和非标准
4.1 CSS定位
| 名称 | 字段 | 说明 |
|---|---|---|
| 静态定位,默认定位 | static | 元素默认定位方式 |
| 相对定位 | relative | 元素相对自己偏移,原本所占空间保留,未脱离文档流 |
| 绝对定位 | absolute | 脱离文档流,相对于父级中第一个有除static定位方式的元素进行定位 |
| 固定定位 | fixed | 固定定位与绝对定位很类似,元素会完全从文档流中去除,但固定元素的偏移是相对于视窗 |
4.2 CSS浮动
浮动元素脱离普通流,然后按照指定方向,向左或者向右移动,碰到父级边界或者另外一个浮动元素停止
值: left | right | none | inherit
初始值: none
应用于: 所有元素
继承性: 无
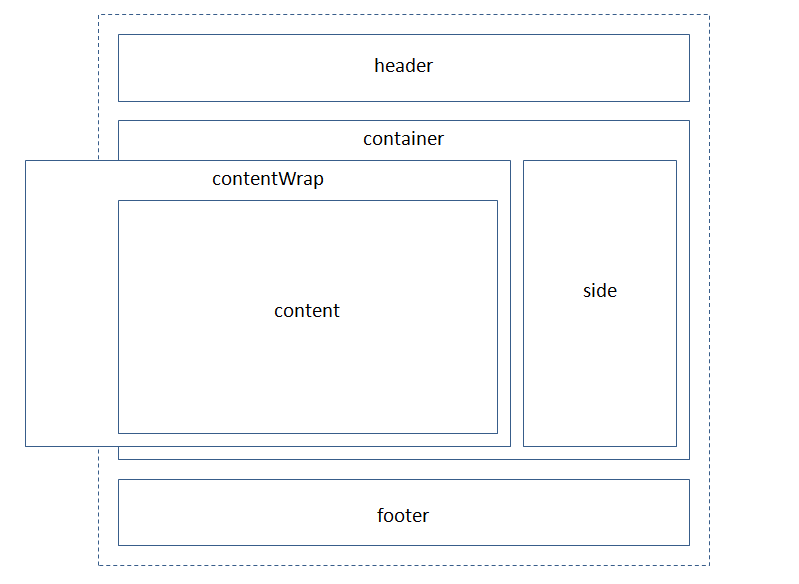
5.1 CSS布局入门
CSS+DIV布局是目前业界主流的技术。前端工程师根据设计师的设计稿,首先整体使用div写结构,然后对各个CSS定位,最后在各个块中添加相应的具体内容。

5.2 CSS常见布局

6.1 伪元素
伪元素顾名思义伪装成元素,但不是元素,这与生成内容相关。生成内容主要指由浏览器创建的内容,而不是由标志或内容来表示。
生成内容主要由:before和:after伪元素来实现,
当然伪元素还包括:first-line,:first-letter和::selection
