前后端分离项目实践


目录
-
背景介绍
-
为什么要前后端分离
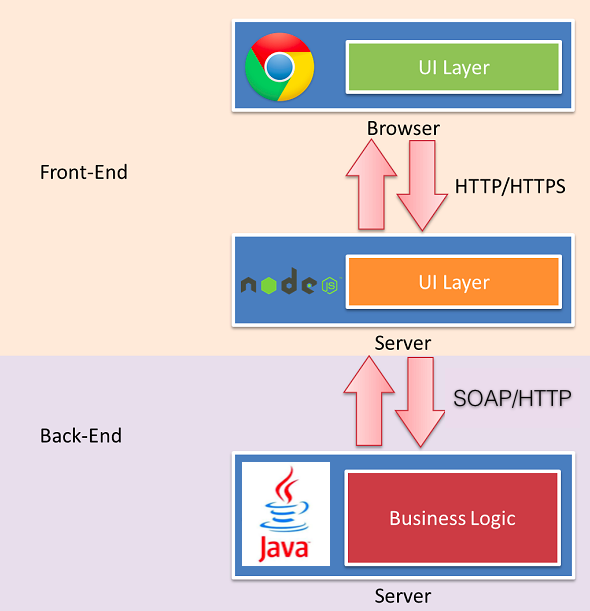
- 分离关键技术
- 前端工程的三个阶段
- 前端框架选型和部署方案
- QA
1.背景介绍
前后端分离已经是业界所共识的一种开发/部署模式了。所谓的前后端分离,并不是传统行业中的按部门划分,一部分人纯做前端(HTML/CSS/JavaScript/Flex/Sliverlight等),另一部分人纯做后端(Java,PHP,ASP.NET等),因为这种方式是行不通的:比如很多团队采取了后端的模板技术(JSP, FreeMarker, ERB等技术),前端的开发和调试需要一个后台Web应用服务器(Tomcat,IIS,Apache Http Server)的支持,从而无法做到真正的分离。

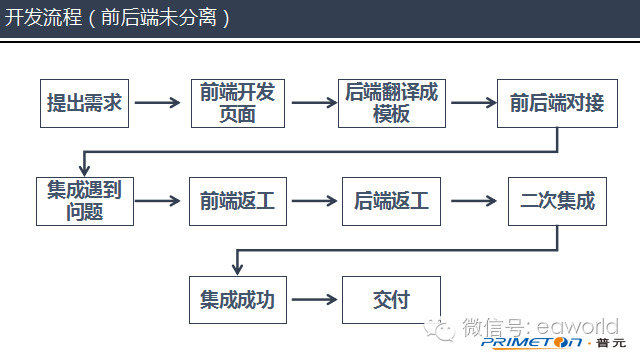
2.1 就是不分

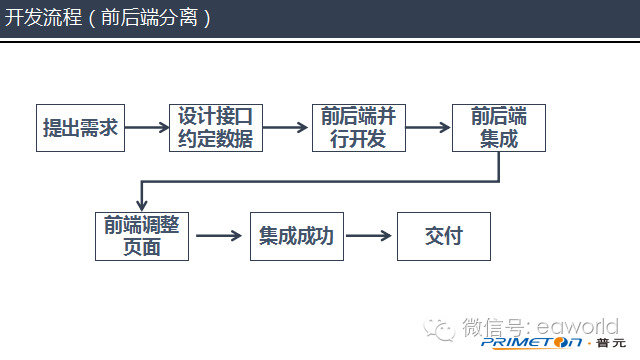
2.2 还是分了吧

2.3为什么要分?
-
开发体系:架构体系决定了后端重于前端,前端做好静态页后,要转为php、asp.net或jsp等页面,开发要用Eclipse或Visual Studio等IDE进行开发,一大堆让前端迷糊的配置,一旦后台人员更新了错误的文件,会导致所有人的环境启动不了,无法进行并行开发,团队人员不能进行敏捷开发; -
难维护:页面总是会有php/jsp/asp.net等非前端代码,相互干扰、无法优化,时间越久问题越突出。就像懒婆娘的裹脚布 — 又臭又长; -
前后端职责不清晰,出了问题相互推诿。
2.4分离带来的好处
- 打造更加敏捷的团队
- 提升开发效率
- 应对复杂多变的需求
- 能更好的跨终端的支持
- 增强代码可维护性和可重用性
- 为项目进行微服务架构提供基础
3.前后端分离关键技术
- 跨域-前后端
- HTTP基础-前后端
- 前端构建工具(Gulp、Grunt)-前端
- Sprint Boot提供的RESTful服务-后端
- 前端框架使用-前端
- 数据Mock-前后端
4.1前端工程的三个阶段
原始阶段:使用原生的js和css
第一阶段:使用库或框架
第二阶段:前端构建
第三阶段:css/js模块化开发
未来:组件化开发和资源管理
4.2使用库或框架

基本上现在没有人完全从0开始做网站,哪怕是政府项目用个jquery都很正常吧,React/Angularjs等框架横空出世,解放了不少生产力,合理的技术选型可以为项目节省许多工程量这点毋庸置疑
4.3简单构建优化

前端工程进行到第二阶段会选型一种构建工具,对代码进行压缩,校验,之后再以页面为单位进行简单的资源合并。
4.4 CSS/JS模块化开发

JS模块化方案很多,AMD/CommonJS/UMD/ES6 Module等,对应的框架和工具也一大堆,说起来很烦,大家自行百度吧;CSS模块化开发基本都是在less、sass、stylus等预处理器的import/mixin特性支持下实现的。
4.5 组件化开发和资源管理

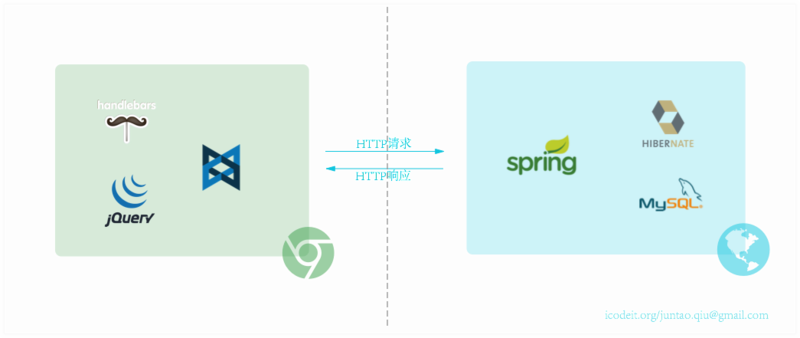
5.1前端框架选择
5.2
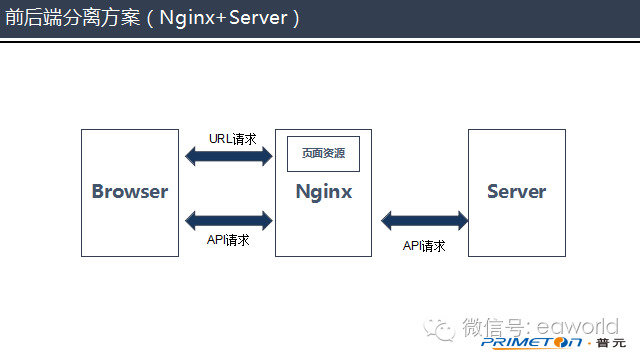
部署方案

将前端资源部署在Nginx上,后端服务部署在常规的服务器。当浏览器发起访问请求的时候,如果请求的是页面资源,Nginx直接把资源返回到前端;如果请求是调用后端服务,则经过Nginx转发到后端服务器,完成响应后经Nginx返回到浏览器。
这个方案比较简单,易于实现,而且能达到前后端解耦的目的。
但是对于页面量比较大,需要有良好SEO的应用来说,此方案缺点也较为明显。因为Nginx只是向浏览器返回页面静态资源,而国内的搜索引擎爬虫只会抓取静态数据,不会解析页面中的js,这使得应用得不到良好的搜索引擎支持。同时因为Nginx不会进行页面的组装渲染,需要把静态页面返回到浏览器,然后完成渲染工作,这加重了浏览器的渲染负担。
6.Q&A
Subtitle
