Integration testing with
Gleb Bahmutov, PhD
VP of Engineering
C / C++ / C# / Java / CoffeeScript / JavaScript / Node / Angular / Vue / Cycle.js / functional
EveryScape
virtual tours
MathWorks
MatLab on the web
Kensho
finance dashboards
11 people. Atlanta, Philly, Boston, LA
Fast, easy and reliable testing for anything that runs in a browser
I have Cypress.io t-shirts (a few)
E2E
integration
unit
Smallest pieces
Testing Pyramid △
Unit tests pass...
November 2015, AngularJS NYC meetup
Unit Testing AngularJS (ng-describe)
A picture of that meetup (things were very different back then)
E2E
integration
unit
Component
(enzyme with full rendering)

E2E
integration
unit
Website
E2E
integration
unit
Really important to users
Really important to developers



Will Klein
$ npm install -D cypress
- Win / Mac / Linux
- MIT License
- OSS https://github.com/cypress-io/cypress
- https://on.cypress.io/introduction-to-cypress
it('opens the page', () => {
cy.visit('http://localhost:3000')
cy.get('.new-todo')
.should('be.visible')
})it('adds 2 todos', () => {
cy.visit('http://localhost:3000')
cy.get('.new-todo')
.type('learn testing{enter}')
.type('be cool{enter}')
cy.get('.todo-list li')
.should('have.length', 2)
})Cypress demo
- Opening a page
- Typical test
- Failing test
- API and documentation
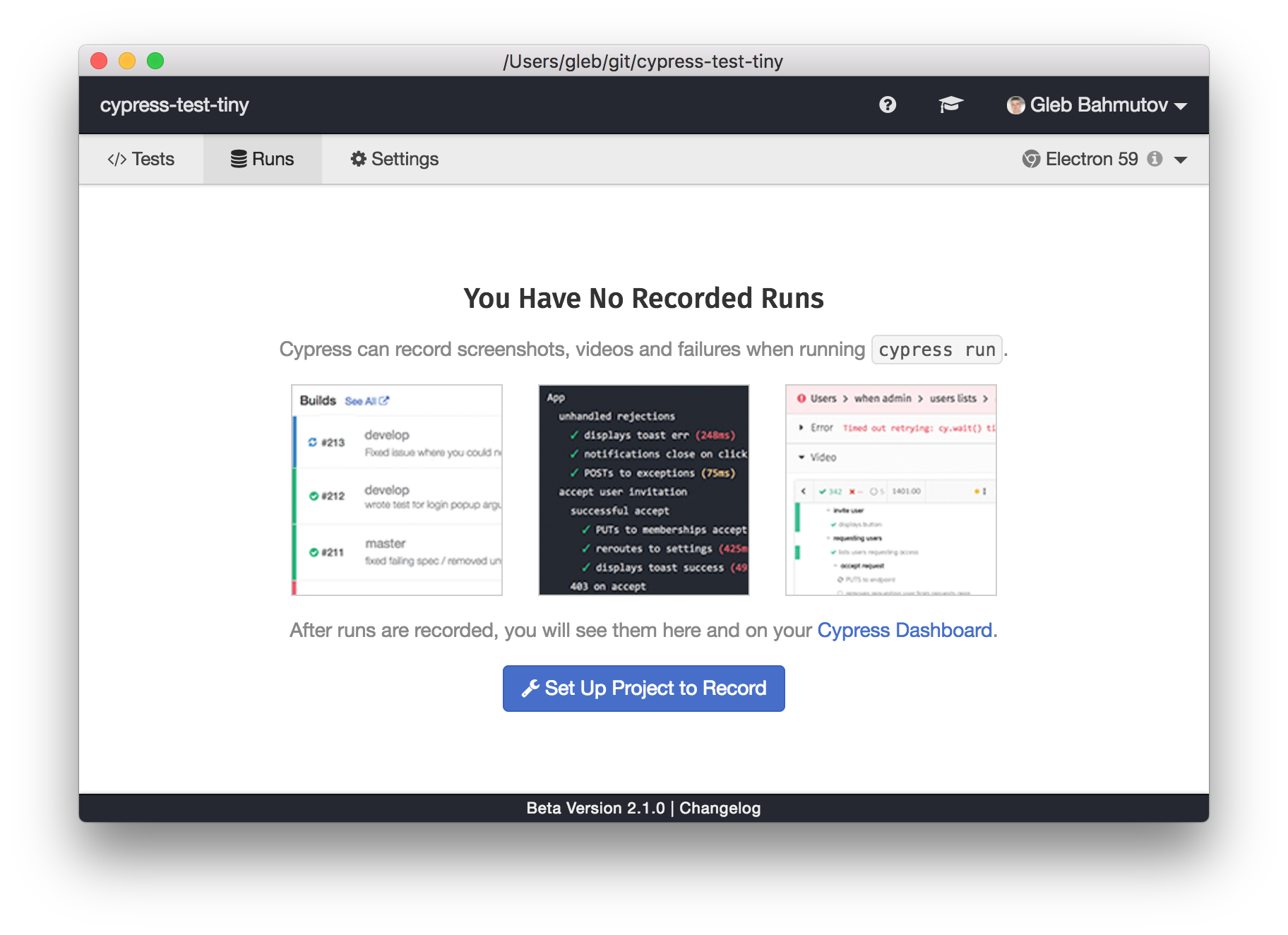
- Recording tests
- CI setup
To learn more:
Egghead.io Cypress Course
Free course (same Egghead.io author!)
Cypress documentation
How does Cypress make 💵


Cypress Dashboard
See, share, and fix failing tests.

Cypress Dashboard
- Is a paid Saas complement to Cypress app
- Perfect place to store test results, screenshots and videos
- Helps find why and when a test started failing
Sliding down the testing pyramid
E2E
integration
unit
Need:
- real browser (DOM, storage, ...)
- state cleanup between tests
- stubbing server
E2E
integration
unit
Need:
- real browser (DOM, storage, ...)
- state cleanup between tests
- stubbing server
WAIT A MINUTE!


Interact, inspect, use
$ npm install -D cypress cypress-angularjs-unit-testimport angular from 'angular'
angular.module('demo', [])
.controller('WelcomeController', function($scope) {
$scope.greeting = 'Welcome!';
$scope.version = angular.version.full
});AngularJS unit test demo with Cypress
app.js
import {mount} from 'cypress-angularjs-unit-test'
beforeEach(() => {
const template = `
<div ng-controller="WelcomeController">
{{greeting}}
</div>`
mount(template, ['demo'])
})
it('shows hello', () => {
// "WelcomeController" should have replaced template
// expression {{greeting}} with actual text
cy.contains('div', 'Welcome!').should('be.visible')
})AngularJS unit test demo with Cypress
spec.js
More info
Angular + Cypress = Love
An Alternative to Protractor for Angular Projects