浅谈JavaScript的继承
1.类式继承
function A() {
this.A_value = true;
this.colors = ["red", "white", "black"]
}
A.prototype.getAValue = function () {
return this.A_value
};
function B() {
this.B_value = false;
}
B.prototype = new A();
B.prototype.getBValue = function () {
return this.B_value
};
var C = new B();
var D = new B();
console.log(C.getAValue());
console.log(C.getBValue());
console.log(C instanceof A);
console.log(C instanceof B);
console.log(B instanceof A);
console.log(D.colors);
D.colors.push("blue");
console.log(C.colors);2.构造函数式继承
function A1(id) {
this.id = id;
this.colors = ["red","white","black"]
}
A1.prototype.getColors=function(){
console.log(this.colors)
}
function B1(id) {
A1.call(this,id)
}
var C1 = new B1(2);
var D1 = new B1(5);
D1.colors.push("blue");
console.log(C1.colors);
console.log(C1.id);
console.log(D1.colors);
console.log(D1.id);
C1.getColors();3.组合式继承
function A2(name) {
this.name = name;
this.colors = ["red","white","black"]
}
A2.prototype.getName=function(){
console.log(this.colors)
};
function B2(name,time) {
A2.call(this,name);
this.time=time
}
B2.prototype = new A2();
B2.prototype.getTime = function () {
console.log(this.time)
};
var C2 = new B2("张三",2017);
C2.colors.push("yellow");
console.log(C2.colors);
C2.getName();
C2.getTime();
var D2 = new B2("李四",2000);
console.log(D2.colors);
D2.getName();
D2.getTime();4.原型式继承
function inheritObject(o){
function F(){}
F.prototype = o;
return new F();
}
var book = {
name : 'js book',
alikeBook:["css book","html book"]
};
var newBook = inheritObject(book);
newBook.name = "ajax book";
newBook.alikeBook.push("jq book");
var otherBook = inheritObject(book);
otherBook.name = "flash book";
otherBook.alikeBook.push("pr book");
console.log(newBook.name);
console.log(newBook.alikeBook);
console.log(otherBook.name);
console.log(otherBook.alikeBook);
console.log(book.name);
console.log(book.alikeBook);借助原型prototype可以根据已有的对象创建一个新的对象,同时不必创建新的自定义对象
----《JavaScript中的原型式继承》
5.寄生式继承
function inheritObject(o){
function F(){}
F.prototype = o;
return new F();
}
var book1 = {
name : 'js book',
alikeBook:["css book","html book"]
};
function createBook(obj){
var o = new inheritObject(obj);
o.getName = function(){
console.log(name)
};
return o;
}
var newBook1 = createBook(book1);
newBook1.name = "ajax book";
newBook1.alikeBook.push("jq book");
console.log(newBook1.name);
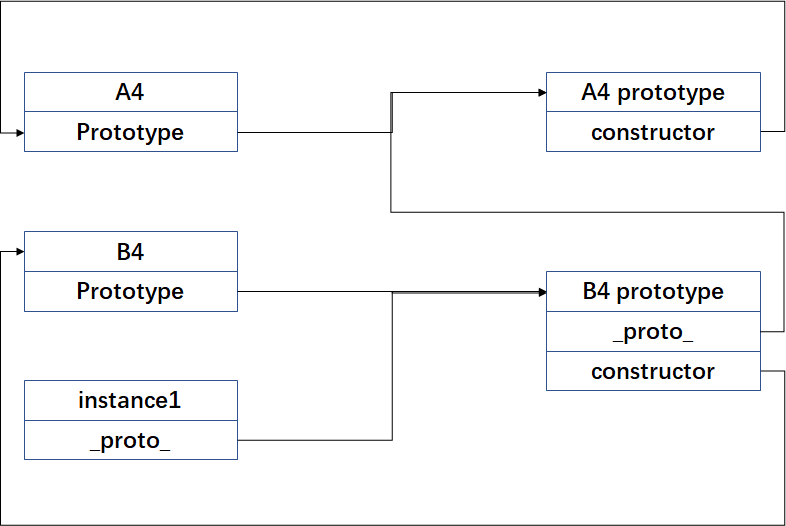
console.log(newBook1.alikeBook);6.寄生组合式继承
function inheritObject(o){
function F(){}
F.prototype = o;
return new F();
}
function inheritPrototype(B3,A3){
var p = inheritObject(A3.prototype);
console.log(p.constructor);
p.constructor = B3;
B3.prototype = p;
}
function A4(name){
this.name = name;
this.colors = ["red","white","black"]
}
A4.prototype.getName = function () {
console.log(this.name);
};
function B4(name,time) {
A4.call(this, name);
this.time = time;
}
inheritPrototype(B4,A4);
B4.prototype.getTime = function(){
console.log(this.time);
};
var instance1 = new B4("js book",2018);
var instance2 = new B4("css book",2017);
instance1.colors.push("blue");
console.log(instance1.colors);
console.log(instance2.colors);
instance2.getName();
instance2.getTime();
两大基本原则

传统继承所存在的问题