Accessibility
The basics


Accessibility?
Web accessibility refers to the inclusive practice of removing barriers that prevent access to websites by people with disabilities.
ARIA-WHAT?
Quick introduction
WAI-ARIA
WAI = Web Accessibility Initiative
ARIA = Accessible Rich Internet Applications.
What is it for?
WAI-ARIA is a spec defining support for accessible web apps.
Defines bunch of markup extensions, which can be used by the web app developer to provide additional information about the semantics of the various elements for screen readers.
<div role="toolbar">
Write good markup and use the right types of elements and you're already in a good place.
Native elements are already accessible!
BUT: If you create custom UI elements, you need to add custom attributes to make sure screen readers know what you've made.
First rule of ARIA use
Examples:
- Modal overlay
- Accordions
- Custom menus
- Carousels
- datepickers
- select boxes
- etc
If you can use a native HTML element or attribute with the semantics and behaviour you require already built in, instead of re-purposing an element and adding an ARIA role, state or property to make it accessible, then do so.
First rule of ARIA use (from the spec)
How to test accessibility?
A few tips
Ensure that all content can be accessed with the keyboard alone.
Keyboard accessibility is one of the most important aspects of web accessibility. Many users with motor disabilities rely on a keyboard. In addition to traditional keyboards, some users may use modified keyboards or other hardware that mimics the functionality of a keyboard.
Keyboard
Un-plug/turn off your mouse.
Use the Tab key browse.
Use Enter to select elements.
Some menus and form elements may require ↑ ↓ ← → arrow keys.
How?
Quick wins
Small things that don't take much work
Forms
Correct markup
<label for="field">Field:</label> <input id="field">
Forms (contd.)
Mark Up Forms Semantically
<input id="field" aria-required="true">
Forms (contd.)
Helper classes
<label for="field" class="visually-hidden">Enter Name:</label> <input id="field" placeholder="Enter Name">
.visually-hidden {
position: absolute !important;
clip: rect(1px 1px 1px 1px); /* IE6, IE7 */
clip: rect(1px, 1px, 1px, 1px);
padding:0 !important;
border:0 !important;
height: 1px !important;
width: 1px !important;
overflow: hidden;
}
Navigation order
When you write markup, try to always arrange page contents from top to bottom.
This means the tabindex will be correct and won't need any tweaking.
Hide un-clickable elements
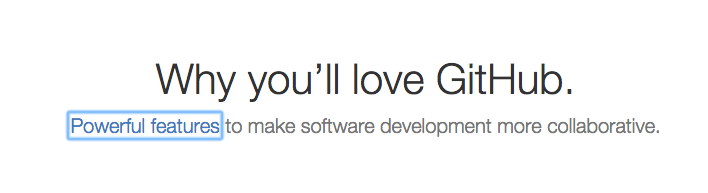
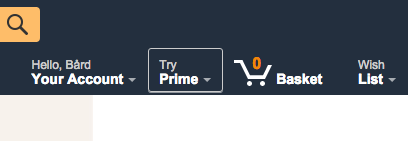
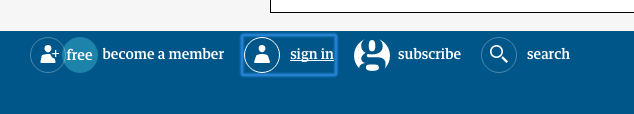
tabindex="0"
When an element shouldn't be selectable or interacted with for some reason, use tabindex="0" to hide it.
check all custom UI
role="dialog"
See if your custom UI is accessible. There's lots of quick wins here like adding roles to indicate functionality.
More roles
- banner: A region that contains the prime heading or internal title of a page.
- complementary: Any section of the document that supports the main content, yet is separate and meaningful on its own.
- contentinfo: A region that contains information about the parent document such as copyrights and links to privacy statements.
- form: A region of the document that represents a collection of form-associated elements, some of which can represent editable values that can be submitted to a server for processing.
- main: Main content in a document. In almost all cases a page will have only one role="main".
- navigation: A collection of links suitable for use when navigating the document or related documents.
- search: The search tool of a Web document.
Deal breakers
Things that can cause issues if not done right
outline: 0
Avoid outline:0 or similar styles on links and other elements that can receive keyboard focus.



"Click here"
Avoid non-descriptive links like this:
<a href="/">click here</a> to see nude photos of Tom Richards.
<a href="/">nude photos of Tom Richards</a> .
Better:
Resources
Web Accessibility Evaluation Tool (WAVE)