Dev/Creative
What's the goal?
How can we create amazing work that isn't limited by grids or frameworks, but also can be built without getting too messy?
How we work
1: look at the designs
2: Find patterns
3: Decypher intended functionality
4: Split up into modules
5: Build and combine modules
6: Implement functionality
Challenges to this approach
1: Loads of slight variations
2: Inconsistent margins and layout
3: Unknown functionality
4: Unnecessary functionality
3: Web imperfections not considered
4: Responsiveness not considered
5: Dynamic content not considered
6: Client retardation not considered


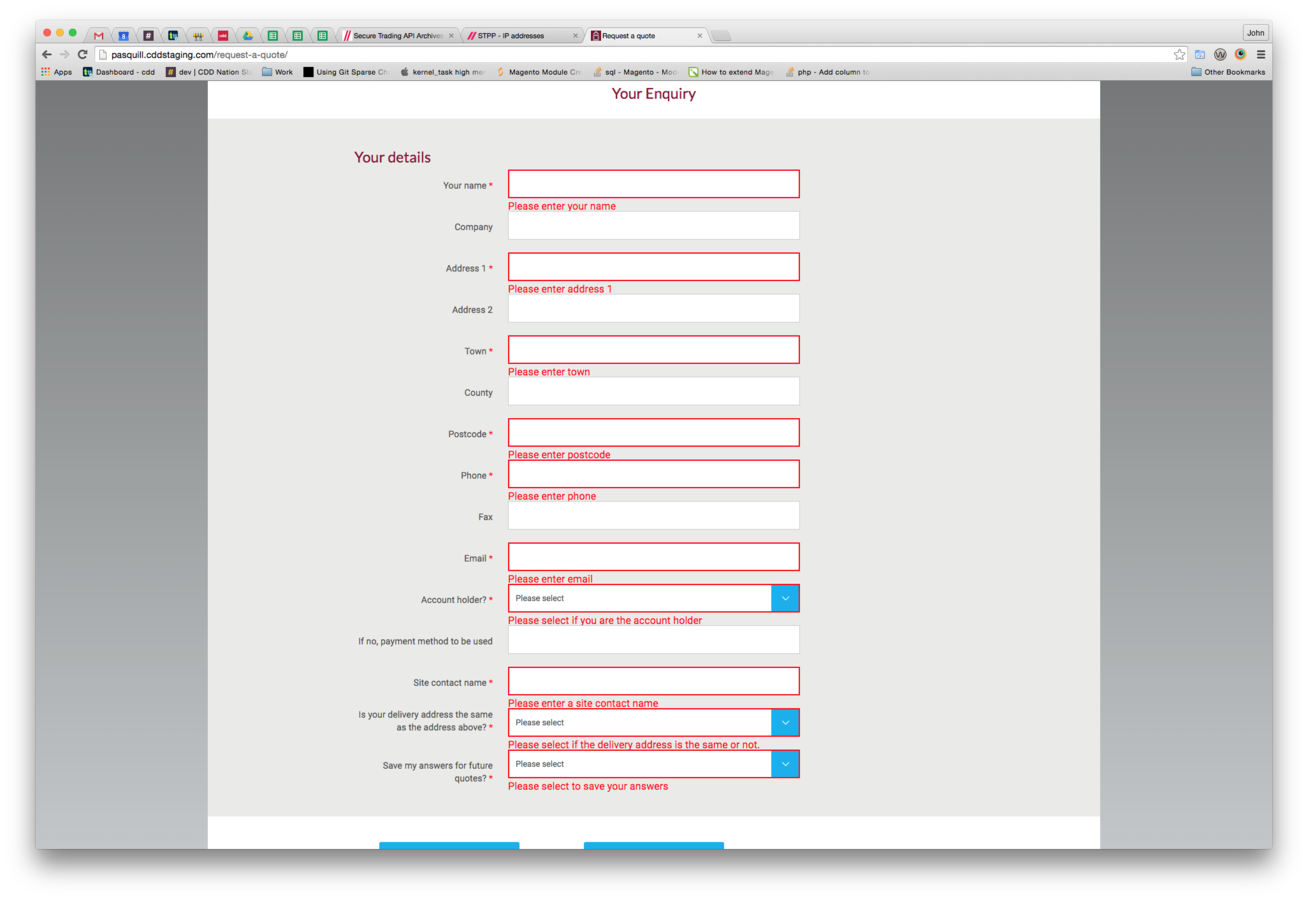
Forms
Project time concidered?



Random Examples

Line break?
Our Process
From idea to finished product
Are we happy with it?
- Dev involvement
- Design handover
- Client fuck-ups
From the links
From the links
Text
Naming things together is a useful habit for your team to develop, because in the process of trying to give something a name that makes sense, you work out its function and, most importantly, reach consensus.
BUILD A PATTERN LIBRARY AS A TEAM
From the links
Text
WHO WHERE?!
Some suggestions
-
Style Guides!
- Use gridlover and share the settings
- ... !?!??
Conclusion
Go feral?