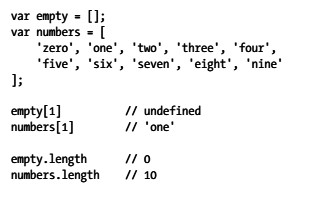
An array literal can appear anywhere an expression can appear. The first
value will get the property name '0', the second value will get the property name
'1', and so on:
Array Literals

Arrays
-
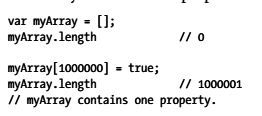
The length property is the largest integer property name in the array plus one. This is
not necessarily the number of properties in the array:
Length

One
Two
Three
Delete
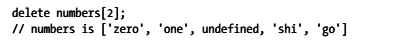
Since JavaScript’s arrays are really objects, the delete operator can be used to remove elements from an array:

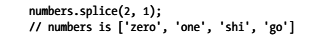
Unfortunately, that leaves a hole in the array. Use slice instead:
The property whose value is 'shi' has its key changed from '4' to '3'. Because every property after the deleted property must be removed and reinserted with a new key, this might not go quickly for large arrays.

Confusion
A common error in JavaScript programs is to use an object when an array is required or an array when an object is required.
The rule is simple:
when the property names are small sequential integers, you should use an array. Otherwise, use an object.
2: Prototypal

2: Prototypal

Methods
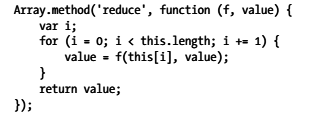
JavaScript provides a set of methods for acting on arrays. The methods are functions stored in Array.prototype.
For example, suppose we want to add an array method that will allow us to do computation on an array:

By adding a function to Array.prototype, every array inherits the method.
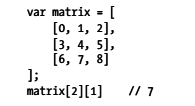
Dimensions
JavaScript does not have arrays of more than one dimension, but like most C languages, it can have arrays of arrays:

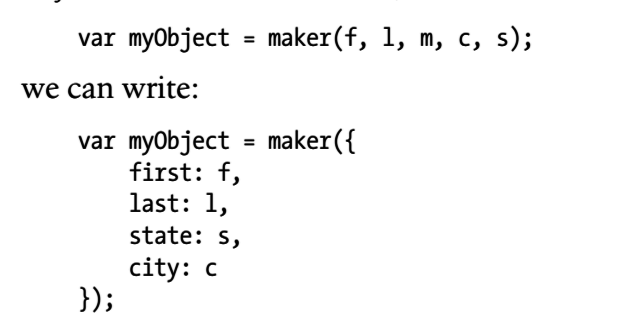
Object Specifiers
Useful If contstructors take lots of parameters

Instead of