PWA's
Hva, hvordan & hvorfor?
Hva?
Native
Hybrid
Web



App types





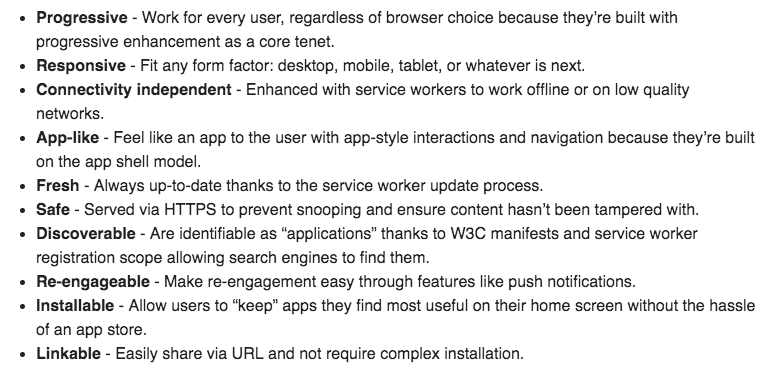
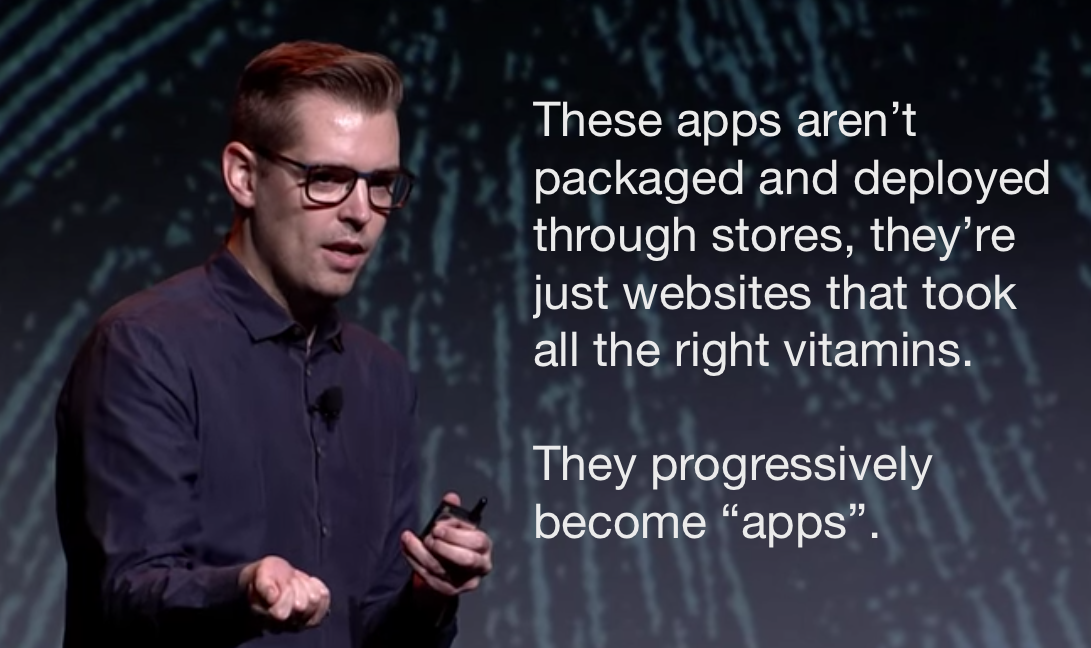
Progressive Web Apps



Progressive Web App
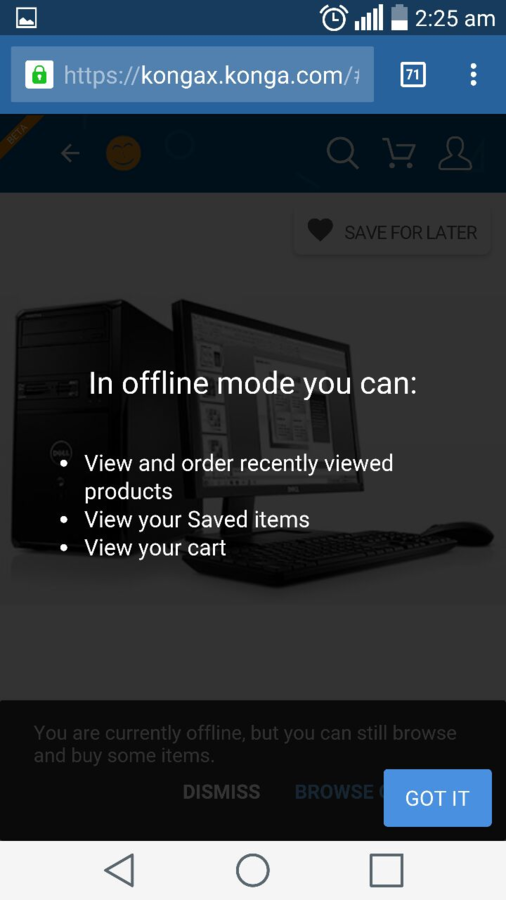
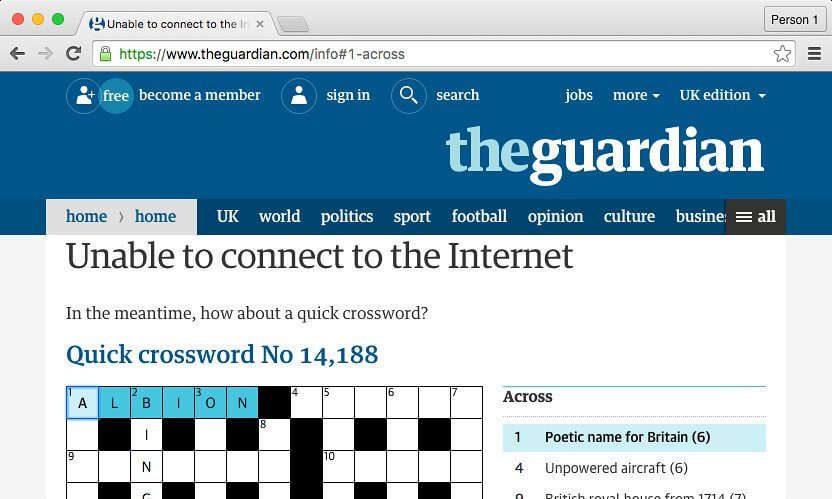
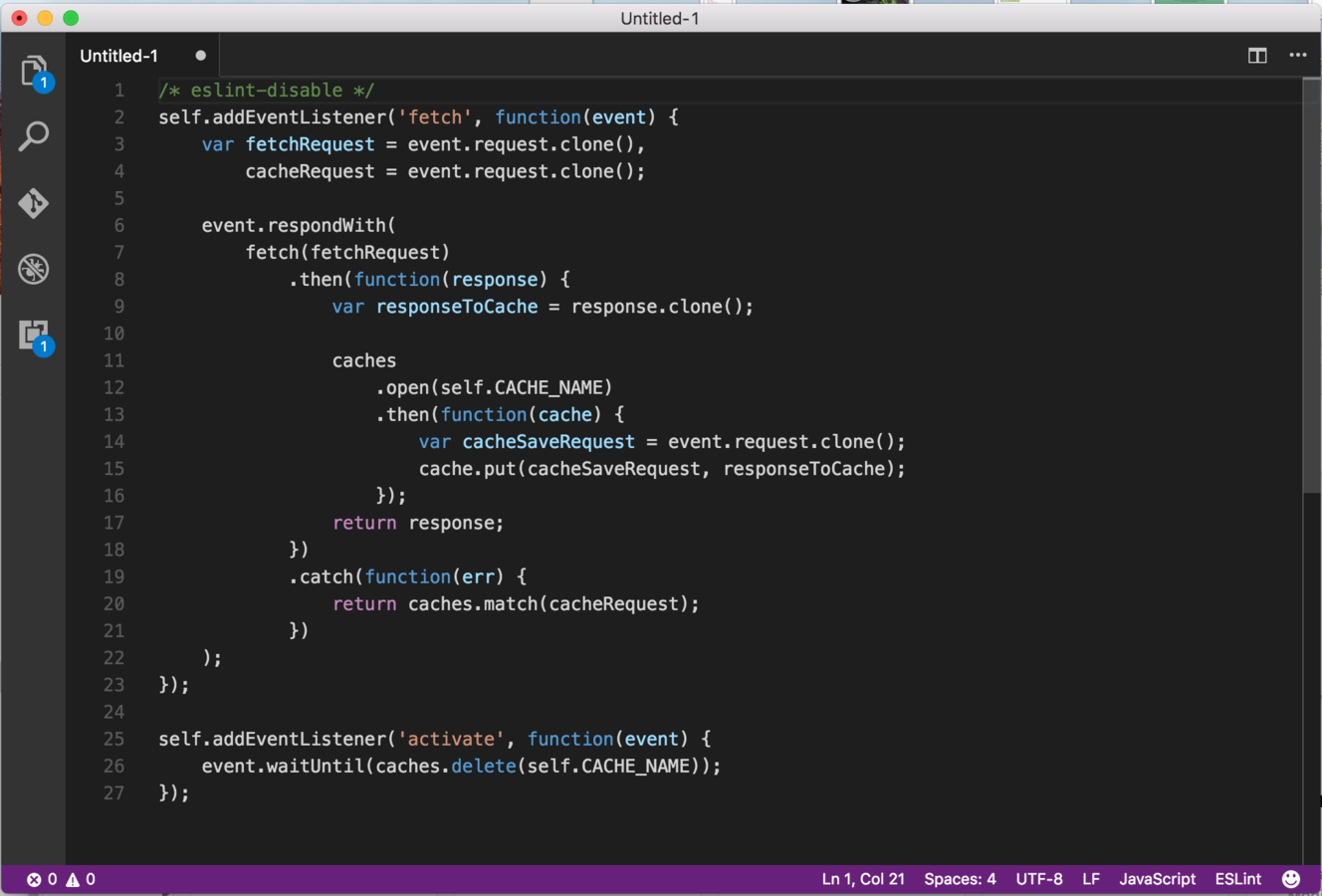
Offline support


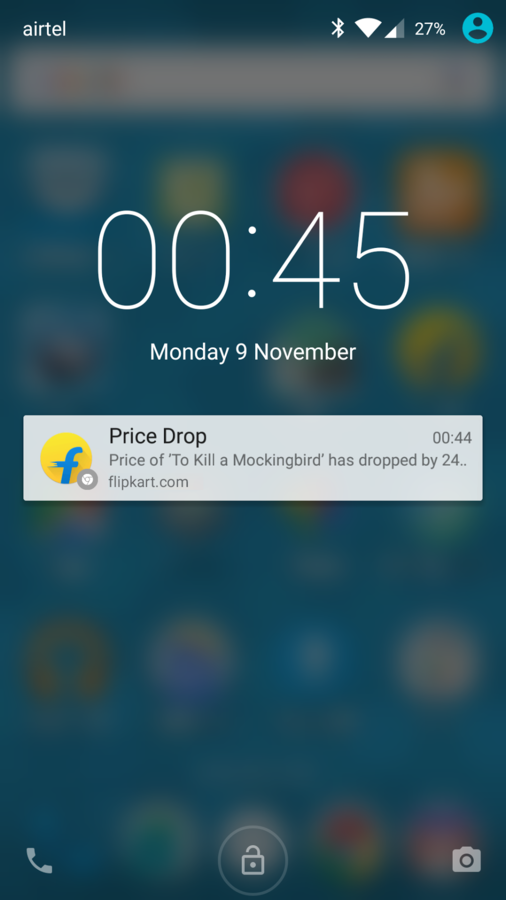
Push notifications
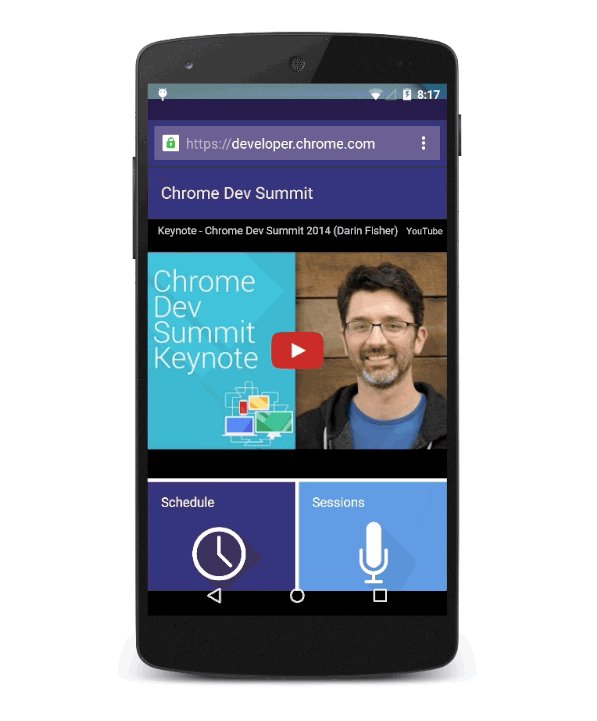
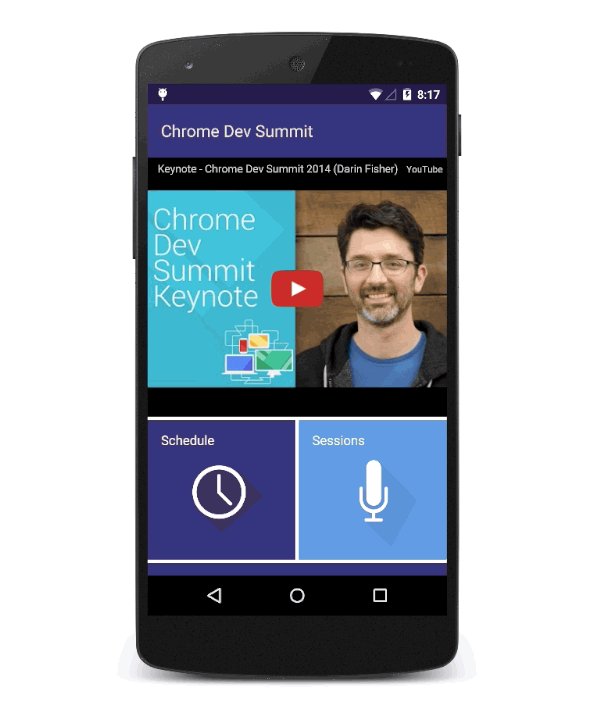
Add to home screen

Splash screen


Hvordan?
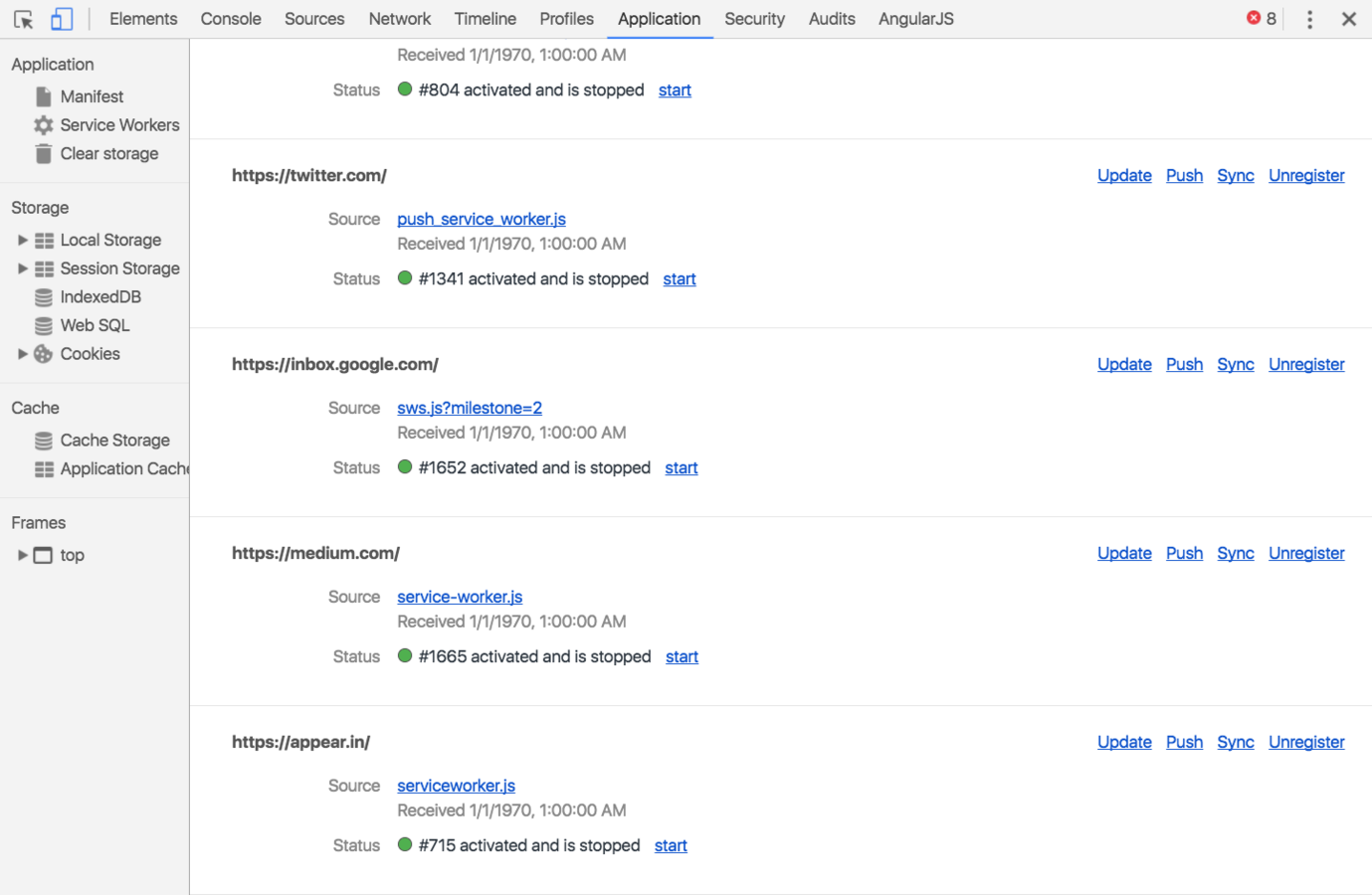
Service worker
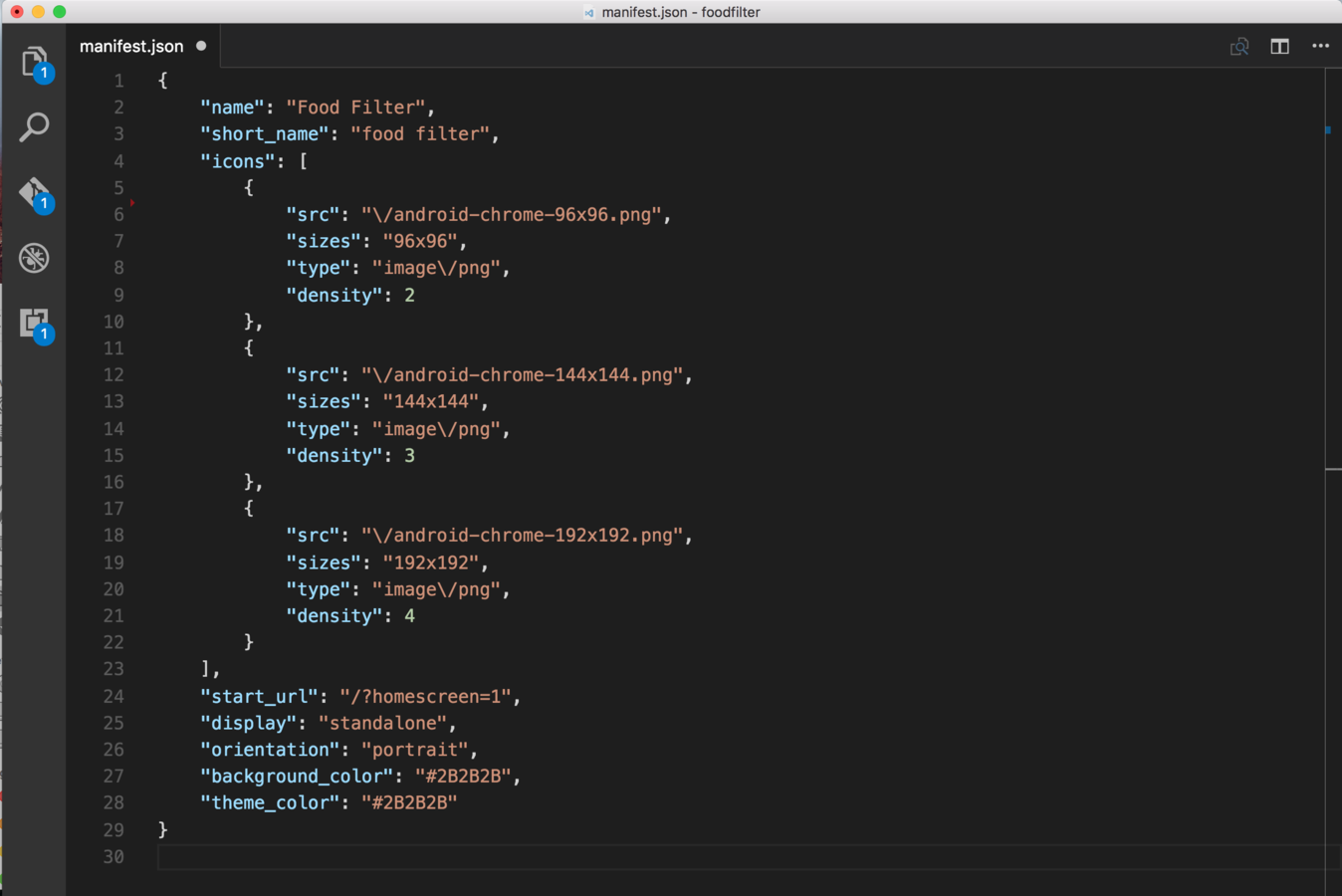
Manifest.json
(https)

<link rel="manifest" href="/manifest.json">


That's it!
Hvorfor?
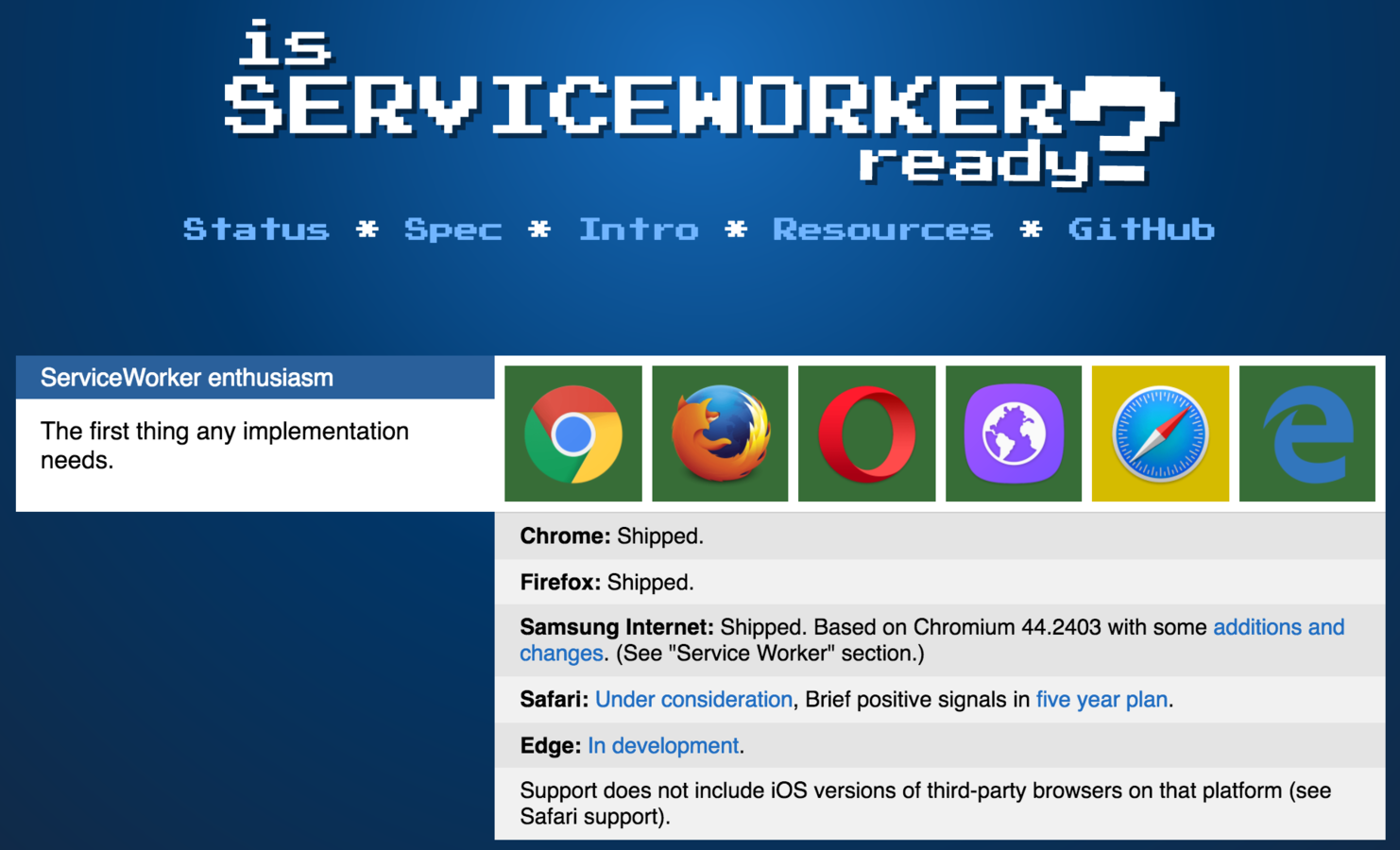
Browser support

Motivations

- Sell ads
- Track people
- App store







Mobile Browser usage stats
August 2016
Chrome
37%
Safari
22%
Mobile Browser usage stats
August 2016 (Fox news version)
Chrome
37%
Safari
22%
40%
20%
Hvorfor ikke?
- Add to home screen
- Splash screen (favicon)
- Offline support
- Google search priority (maybe - future)
>37% får en bedre opplevelse
Examples

pwa.rocks
Performance
Web vs Native
Native
Web





Discoverability
Maintainability
Re-engagement
Hva er viktigst for kunden?