ANGULAR.JS
at a glance...

Why Angular?

Traditional Page-Refresh


A responsive website using Angular.JS


Modern API-Driven Application


What is Angular.JS


Angular.JS
A structural client-side JavaScript Framework for adding interactivity to HTML


Angular 1.x Core Concepts
- Modules
- Controllers
- Services
- Factories
- Directives
- Expressions
- MV* Framework
- Views
- Dependency Injection
- Routing
- Animations
- Templates
- jqLite
- Validation
- Filters
- History
- Model
- Two Way Data Binding

Angular.JS Building Blocks
Module(s)
config
Route
UI
View
Directives
Expressions
Filters
$scope
Logic/Data
Controller
Factory(ies)
Service(s)

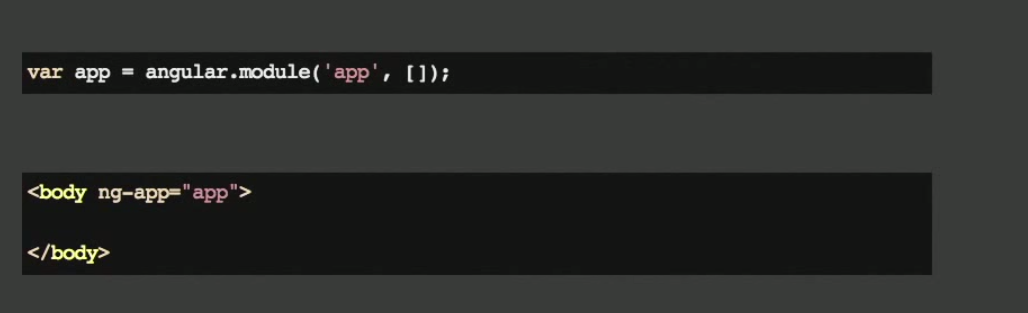
Bootstraping
- Create Module
- Declare ng-app
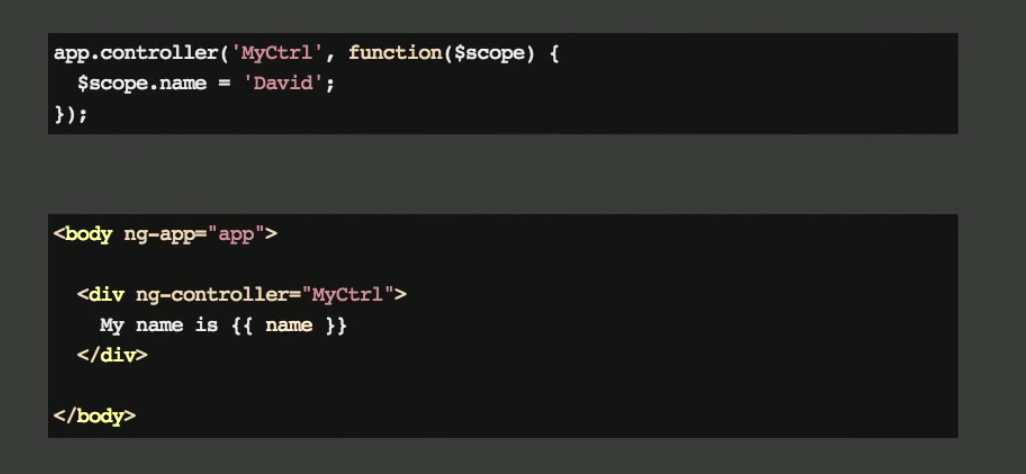
- Create Controller
- Attach items to $scope
- Declare Controller
- Create Template

Bootstraping



Classical Data Binding With jQuery
<div>
<h1>Todo List</h1>
<ul id="todoList"></ul>
<h1>Add New Todo Item</h1>
<input type="text" id="newTodo" />
<br />
<span>You are entering:
<span id="newTodoItemValue"></span>
</span>
<br />
<button id="addTodo">Add</button>
</div>var todos = [];
var newTodoItemValue;
$("#addTodo").on("click", function(e){
newTodoItemValue = $("#newTodo").val();
todos.push(newTodoItemValue);
$("#newTodo").val('');
refreshList();
$("#newTodoItemValue").html('');
});
$("#newTodo").keyup(function() {
newTodoItemValue = $(this).val();
$("#newTodoItemValue").html(newTodoItemValue);
});
function refreshList(){
$("#todoList").html('');
$.each(todos, function( i, val ) {
$("#todoList").append('<li>' + val + '</li>');
});
};index.html
app.js

Two Way Data Binding With
Angular.JS
<div ng-controller="TodoCtrl">
<h1>Todo List</h1>
<ul>
<li ng-repeat="todo in todos">
<span>{{todo}}</span>
</li>
</ul>
<h1>Add New Todo Item</h1>
<input type="text" ng-model="newTodo"/>
<button ng-click="addTodo(newTodo)">Add</button>
</div>angular.module('todoApp', [])
.controller('TodoCtrl', function($scope){
$scope.todos = [];
$scope.addTodo = function(todoItem){
$scope.todos.push(todoItem);
$scope.newTodo = "";
}
});index.html
app.js

Demo...

Resources
-
SHAPING UP WITH ANGULAR.JS
- Code School
-
ANGULAR.JS TEMELLERİ VE SPA KONUSUNA GİRİŞ
- VNGRS Angular.JS Bootcamp Session
-
INTRODUCTION TO ANGULARJS
- Aldo PIZZAGALLI