Introduction to
ionic Framework

Hybrid Mobile Apps
-
Platform independent(iOS, Android, WP, ...)
-
HTML5, CSS3, JS
-
Performance Limitations
-
Rapid Development
-
Directly accessing to native API

Hybrid Mobile Apps


Hybrid vs. Native
- Use Objective-C, Java etc.
- Best Performance
- Hardware interactive

- Use HTML/CSS/JS
- Rapid Development
- Easy to customize UI
- Cross-Platform
- Cross-Browser
- Only run on browser
- No hardware interactive
-
Not so fast development
- Hard to customize UI
- Run only one platform
ionic Framework
- An open source framework for developing hybrid mobile apps with Angular, Sass and Cordova
- Contains a lot of mobile-optimized HTML, CSS and JS components
- Good friend with AngularJS to power-up mobile app
- Uses Cordova to create, build, run and deploy mobile apps



ionic Versions
- The first official Ionic release
- v0.9.08-alpha: 2014-11-21
- Latest Version: 1.0.0-rc.0"neodymium-newt"
- Released: 2015-03-05

Supported Platforms
- iOS 6+
- Android 4+
- WP 8+ (coming)
- Firefox OS (coming)

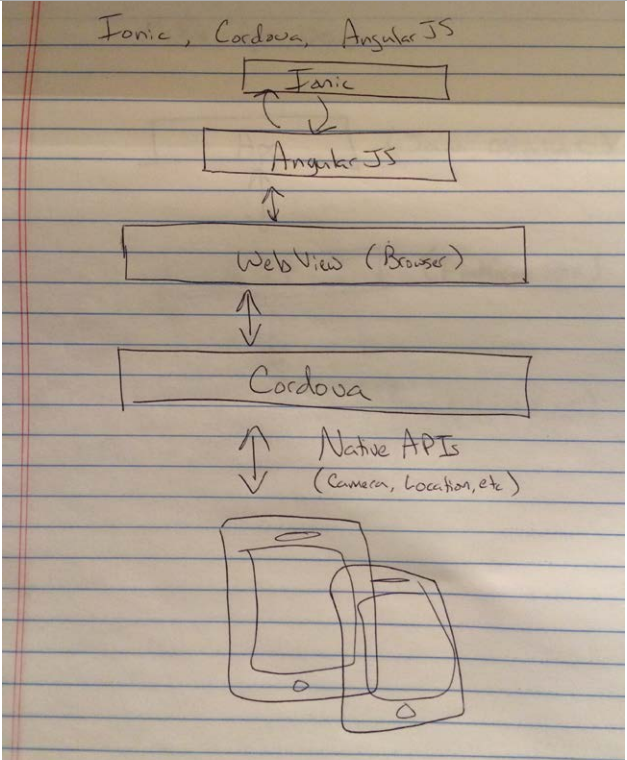
The Stack Of Technologies


ionic Concept


What Should Know To Start?

- HTML 5 / CSS 3 / JavaScript
- command line tools
- AngularJS
- Sass (optional)
Prerequisites?

- Java SDK
- Android SDK + Eclipse/Android Studio
- Node / NPM
- Cordova
- Gulp
- Ionic
Setting Up Development Environment

$ npm install -g ionic
Install ionic
$ npm install -g cordova
Install Cordova
Create ionic App

- blank
- tabs
- sideMenu



$ionic start myApp <template>
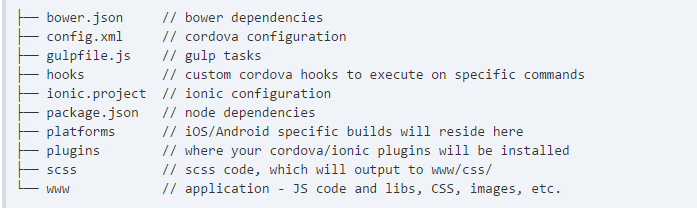
ionic App Folder Structure


Workflow

Testing on web server
$ionic serve
Add mobile platform
$ionic platform add [android/ios]
Run test on device/emulator
$ionic [run/emulate] [android/ios]
Ionicons

Components




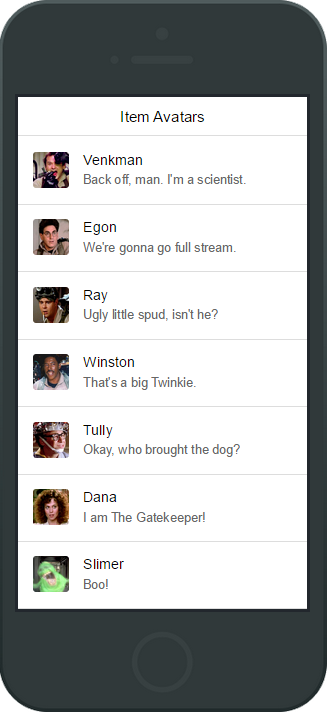
List
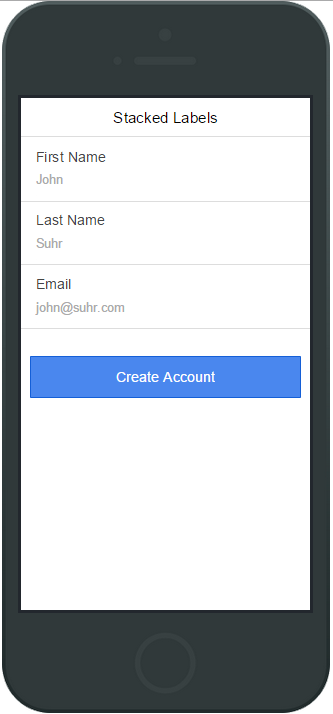
Form
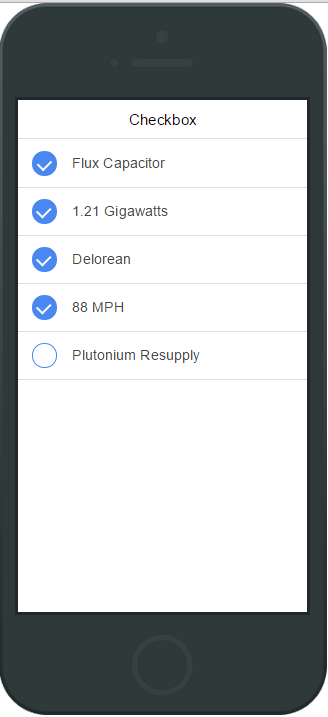
Checkbox
Components

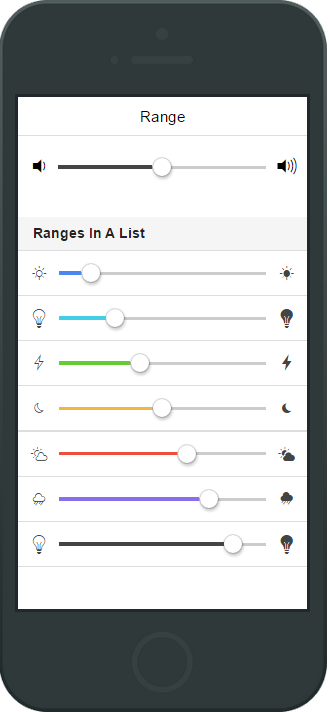
Range
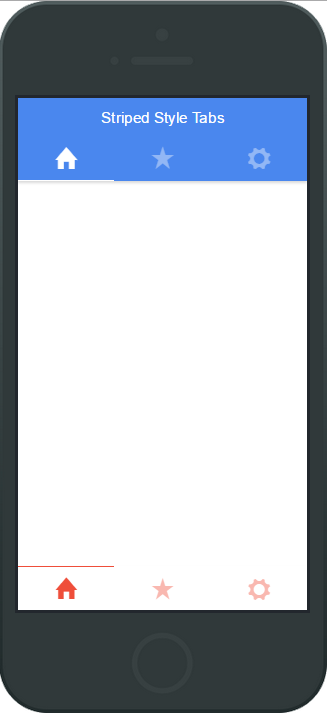
Tabs
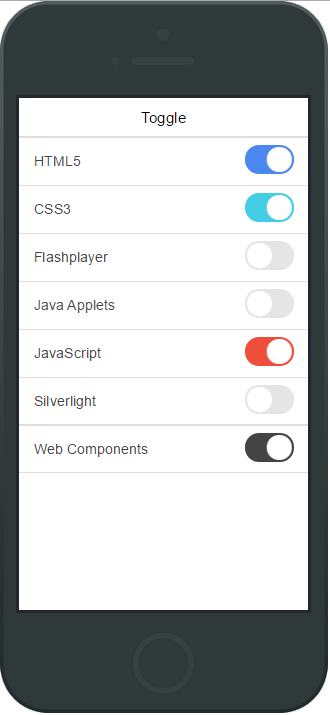
Toggle



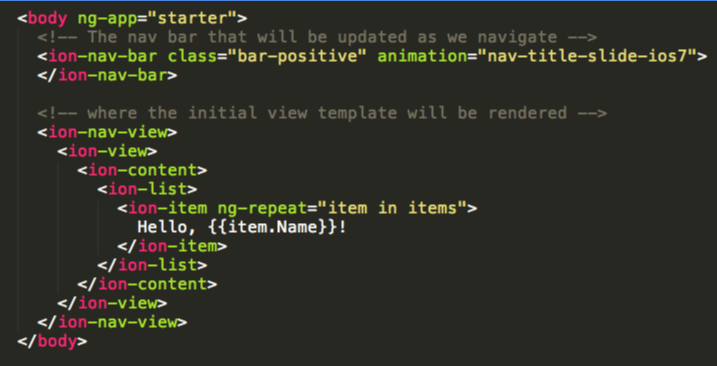
List Component HTML


What is Cordova?


What is Cordova?

- Apache Cordova is a JavaScript API that "wraps" native APIs
- Create Mobile Apps using HTML/JS/CSS
- Re-use existing "web" skills
- Re-use existing web frameworks
-
The User Interface is effectively a WebView that occupies the complete screen and runs in the native Container.
What is ngCordova?


What is ngCordova?

- Cordova has a lot of available plugins
- Plugins give access to the machine functions
- ngCordova "Angularizes" plugins for ready use
- You are always free to write your own wrapper code
ngCordova Plugins

Showcase




Demo...

Resources
-
ionic Framework
- ngCordova
-
Pluralsight - Building Mobile Apps With the Ionic Framework and AngularJS -
Cihad HORUZOĞLU - Hybrid Apps with Angular & Ionic Framework @IstanbulCoders
-
Troy MILES - Cross Platform Mobile Apps with the Ionic Framework -
Huy TRAN - Building mobile app with Ionic Framework
-
Virinchy P - What is Cordova and how does it work ?
-
Raymond CAMDEN - My perspective of working with the Ionic Framework
-
Jeremy Wilken - Ionic in Action - Hybrid Mobile Apps with Ionic and AngularJS