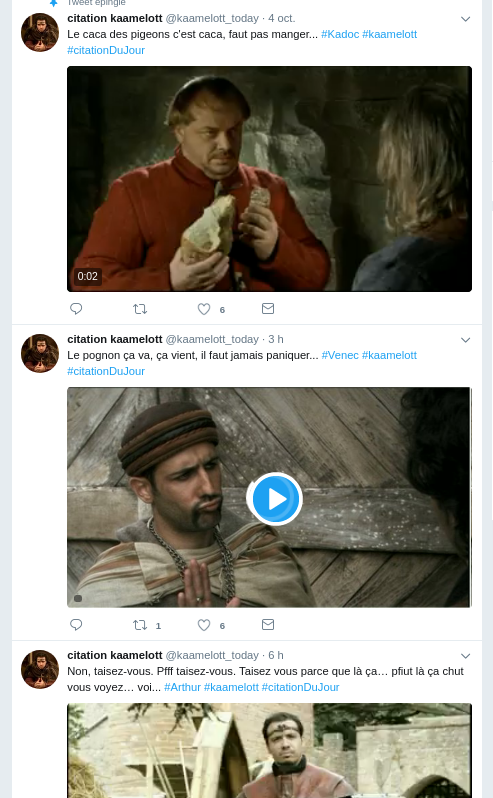
Kaamelott twitt bot
On en a gros !
@About me



let benjamin = {
age: 28,
city: 'Versailles',
company: 'Companeo',
job: 'lead dev js',
dev: ['Javascript', 'AngularJs', 'Node.js', 'C#', 'Unity3D'],
devSince: '2012-08-01'
}l'idée V0.1

télécharger un mp3 au hasard
poster le mp3 généré sur twitter
en résumé

une demie-journée tranquille et hop j'aurai fini #EASY
Réalisation v0.1

SETUP DU PROJET
{
"engines": {
"node": ">=8.5"
},
"languages":"ES2016",
"dependencies": {
"no fucking ideas":"0.1"
}
}STEP 1:
télécharger un mp3?


réalisation Théorique
cherio parse le retour html de request
extraire du dom toutes les urls pour en faire un tableau
request get kaamelott-soundboard pour télécharger le dom
télécharger un mp3 de la liste
réalisation
cherio parse le retour html de request
extraire du dom toutes les urls pour en faire un tableau
request get kaamelott-soundboard pour télécharger le dom
télécharger un mp3 de la liste
réalisation
request get kaamelott-soundboard pour télécharger le dom
IMPOSSIBLE CAR SINGLE PAGE APP ANGULAR...

Open source je t'aime.
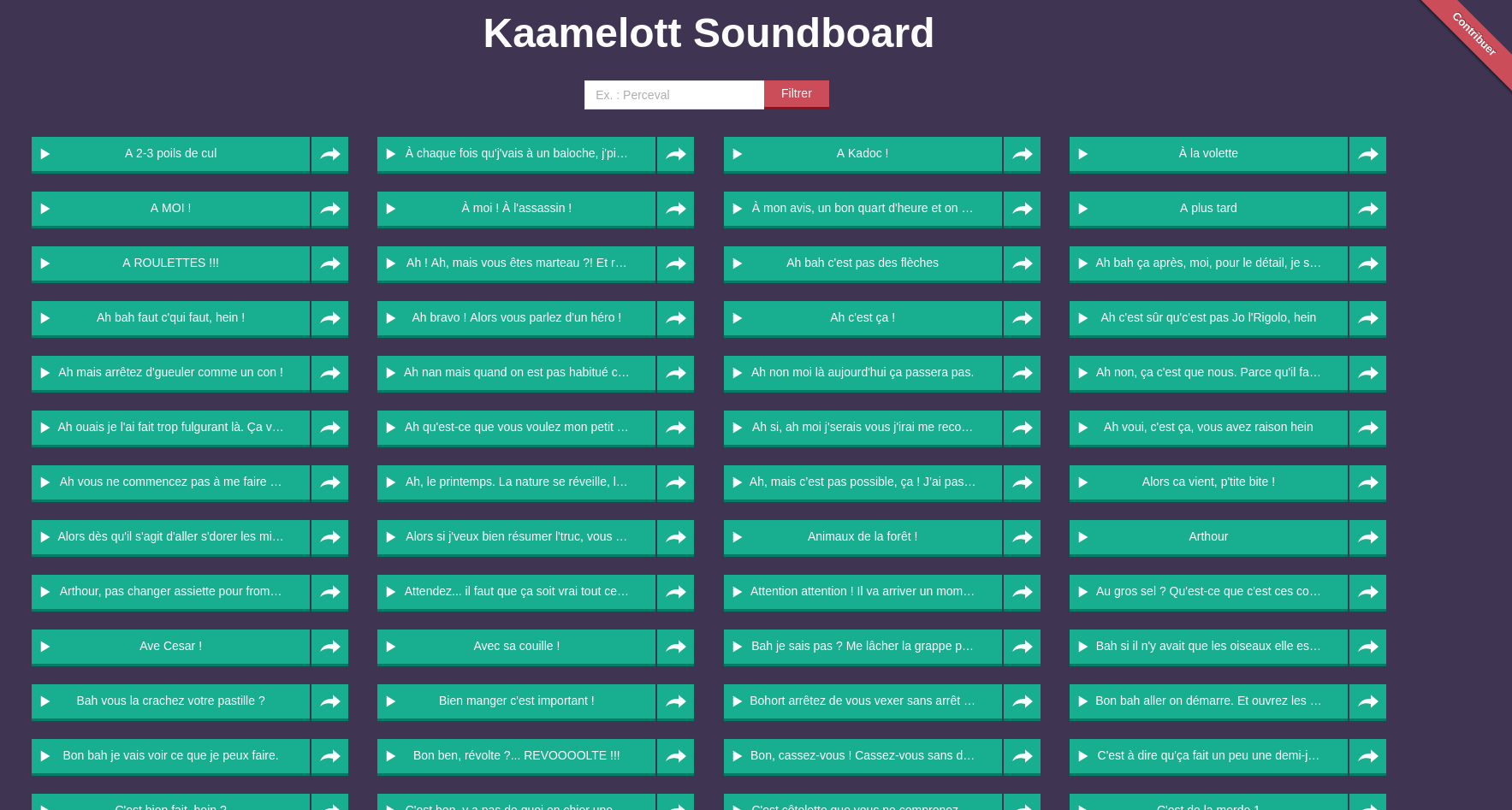
kaamelott soundboard hébergé sur github !!!!

réalisation ++
cherio parse le retour html de request
extraire du dom toutes les urls pour en faire un tableau
request get kaamelott-soundboard github pour télécharger le dom
télécharger un mp3 de la liste
réalisation ++
let currentItem;
let htmlPage = await request('https://github.com/2ec0b4/kaamelott-soundboard/tree/master/sounds')
.then((data)=> {
return data;
});
// create jquery like selector based on dom
const $ = new cheerio.load(htmlPage);
// exctraction de la liste des sons
let songList = $('tr.js-navigation-item>td.content>span>a').toArray();
let currentSong = songList[random(songList)];{
"engines": {
"node": ">=8.5"
},
"languages":"ES2016",
"dependencies": {
"request-promise-native": "1.0.4",
"cheerio": "git://github.com/cheeriojs/cheerio.git",
}
}STEP 2:
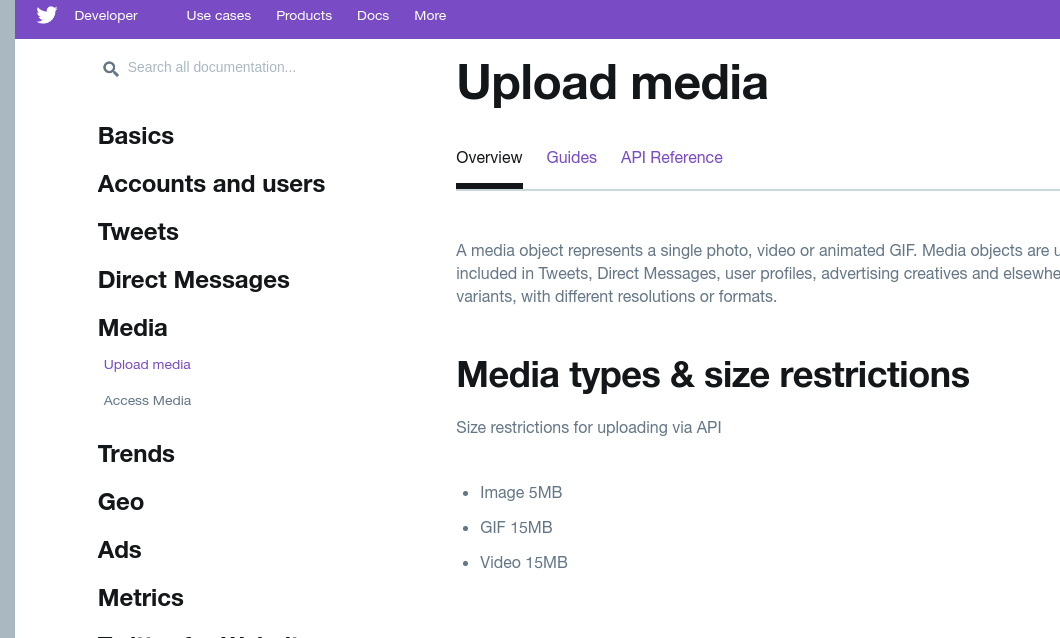
Upload de mp3 sur twitter
twitter et mp3 #nope

plan B ?

#mp4 #video #COMMENTjE fAIS
mp3 > mp4


ffmpeg n'est pas ton ami...
ffmpeg()
.on('error', (err, stdout, stderr) => {
console.log(err.stack);
console.log('--- ffmpeg stdout ---');
console.log(stdout);
console.log('--- ffmpeg stderr ---');
console.log(stderr);
console.log('\n');
secondDeferred.reject(false);
})
.on('end', (err, stdout, stderr) => {
console.log('--- ffmpeg end generation ---');
console.log('\n');
if (isSlack) {
secondDeferred.resolve(videoPath);
} else {
secondDeferred.resolve(currentSong);
}
}).on('start', (err, stdout, stderr) => {
console.log('--- ffmpeg start generation ---');
console.log('\n');
})
.addOption('-strict', 'experimental')
.addInput(songPath)
.withAudioBitrate('64k')
.withVideoBitrate('768k')
.withSize('640x360')
.outputOptions(['-r 1/5', '-vcodec h264', '-pix_fmt yuv420p', '-strict -2', '-acodec aac', '-t 00:05:00'])
.output(videoPath)
.run();STEP 3:
{
"engines": {
"node": ">=8.5"
},
"languages":"ES2016",
"dependencies": {
"request-promise-native": "1.0.4",
"q": "1.5.0",
"cheerio": "git://github.com/cheeriojs/cheerio.git",
"fluent-ffmpeg": "2.1.2"
}
}
UPLOAD DE
MP3 MP4
SUR TWITTER
pour de vrai cette fois.
upload media sur twitter

const twittBot = require('./twittBot').twittBot;
const moment = require('moment');
function postTweetWithMediaText(mp3Name, soundsList) {
let filePath = __dirname + '/../current.mp4';
// upload du media
twittBot.postMediaChunked({file_path: filePath}, async function (err, data, response) {
// réalisation du tweet avec le media associé.
twittBot.post('statuses/update', {
status: '',
media_ids: [data.media_id_string]
}).then(function (resp) {
// logging pour server
console.log('tweet created at:',
(moment(resp.data.created_at, 'ddd MMM DD HH:mm:ss +Z YYYY')
.format('DD-MM-YYYY HH:mm'))
);
console.log('\n');
console.log('tweet created text: ' + resp.data.text);
});
});
}Réalisation v0.1
en résumé
télécharger un mp3 au hasard
poster le mp3 généré sur twitter
Idée :
réalité :
télécharger un mp3 au hasard
poster le media généré sur twitter
le transformer en mp4
Réalisation v0.1
en résumé
Idée :
réalité :
une demie-journée tranquille et hop j'aurai fini #EASY
Une journée et demie de taff pour un poc
STEP 4:
{
"engines": {
"node": ">=8.5"
},
"languages":"ES2016",
"dependencies": {
"request-promise-native": "1.0.4",
"q": "1.5.0",
"cheerio": "git://github.com/cheeriojs/cheerio.git",
"fluent-ffmpeg": "2.1.2",
"twit": "2.2.9"
}
}déploiement EN PROD






olala trop de choix
merci aux copains

clever cloud demo TIME!
Réalisation v1
en résumé

-
Vérifier l'heure actuelle et regardez si elle correspond à l'heure de publication spécifiée.
-
Télécharger aléatoirement un mp3 du soundboard opensource (via webscrapping avec cheerio npm).
-
Vérifier à l'intérieur de la liste des tweets du compte courant si le futur mp4 généré éxiste déjà.
-
Générer un nouveau mp4 à partir de l'intro mp3 et du mp3 téléchargé ainsi que l'image de fond.
-
Upload media sur twitter.
-
Poster le tweet sur twitter avec le media associé.
- Effacer du file system, les fichiers générés (mp3/mp4).
REMERCIEMENTS