Welcome to Web Design 320
Professor
Ben Bakelaar
Dates
May 31 to July 22
Weeks
8
"Web" "design" is not about tools...
or technologies, or stacks, or languages, or platforms...
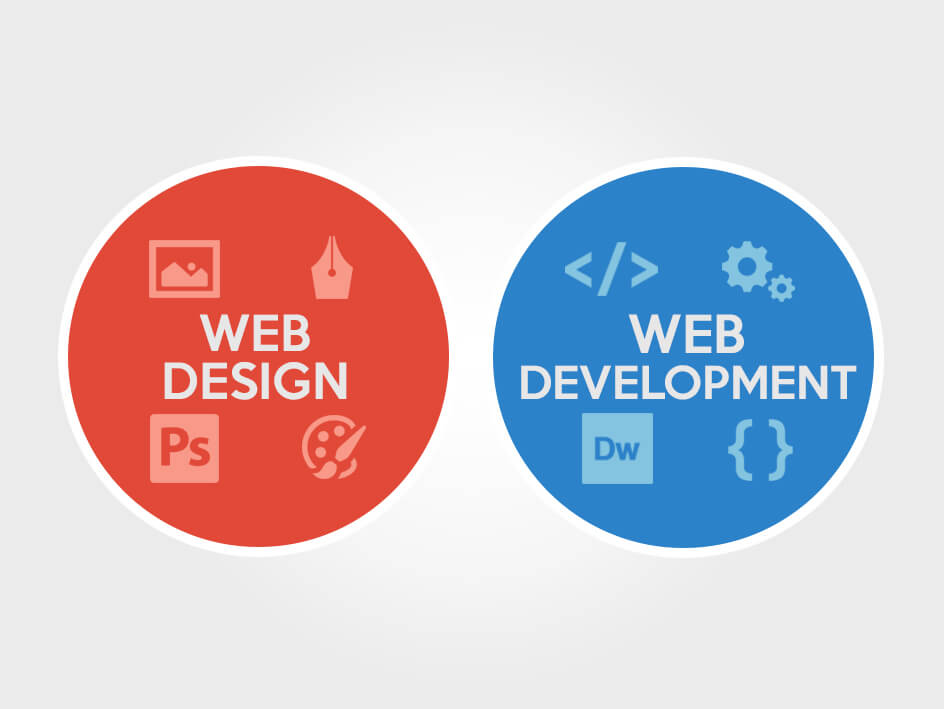
"Web design" is "design for the web"
design is not coding
design is not scripting
design is not development
definition.


"web design is part of the web development process"
development = build
in the real world, you don't design without intent to build
but before you build, you plan

In this class, we will cover:
- principles of design for the web
- text and typography
- images
- sketching and prototyping
- conceptual understanding of HTML, CSS, and JS
- user experience, usability, and accessibility
Every week, you will do some or all of the following:
- read articles
- watch tutorial videos
- create sketches
- work with basic code
- write a journal entry, blog post, or 1 page paper
- discuss with your classmates
Assignments
3 per week
Time Required
3+ hours per week
The tools we will use in class
react.js / slides.com

codepen.io

medium.com

slack.com

pencil and paper
your brain
Distance learning
distance learning refers simply to the asynchronous form of learning that involves communication via discussion threads, emails, and some instant messaging
Student responsibilities
- reading the assigned information (text and online),
- conducting further research as required,
- posting relevant and meaningful answers in the discussions,
- reflecting on classmates' answers,
- further exploration of issues related to classmates' responses,
- and contributing to the discussions by commenting, questioning, reflecting and evaluating the responses.
students in online classes must learn to be independent and active learners; there will be no one to "spoon-feed" the information
First steps for class
- make sure you can sign in to Sakai class site
- join webdesign320.slack.com and make a test post in #general
- read assigned articles, conduct additional research and come to your own understanding of the differences between web design and web development
- create "Welcome to the world of web design" article on medium.com
- post the link to your article in Slack #general
- fill out Doodle poll for best group chat time