Vue.js 101
Be sure to clone the repo if you want to follow along and/or work on the exercises!
Before we get started...
You can find the resources below:
And for those posting on social media:
Ben Hong

Senior Frontend Engineer @ GitLab


VueMeetups
VueDC
A Little About You...

Learning Format
- Learn
- Reinforce
- Apply
Concepts
Examples
Questions
Clarification
Practice
Experiment
Get Help
Participation Guidelines
- Raise your hand for questions at any time!
- All examples are public (no need to copy down code examples)
- Please no recording (for the privacy of participants)
Q&A
A Short Introduction Vue.js
Vue is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable.
Why use
client-side
frameworks?
Allows you to control
every aspect of your site's
user experience







Most Popular
Client-Side Frameworks



Easy to get something up and running pretty quickly
Most of what was happening seemed more like magic
Developed and maintained by Google

Opinionated on how you should build your app
Angular
Overview
React
Overview

Great performance due to the use of the virtual DOM
There is a high learning curve to simply get started
Unfriendly to developers who are not well versed in JavaScript ES6+
Large community base and has a model for cross-platform development
It's a bit like the Wild West as far as how things should be done
You got a lot better at vanilla JavaScript and ES6 very quickly
Vue
Overview
Takes the best of both worlds and brings them together
Great performance that is on par if not better than React.js
Flexible and accommodating to how you prefer to build apps
An open-source framework with no corporate influence
Does not currently have a formal model for cross-platform development
It does not alienate non-JavaScript developers

Which
framework
should you choose?
It depends...
Choose Vue

Vue is the most compassionate framework in the market right now because it allows you to choose what's best for you.
The Basics of Vue.js
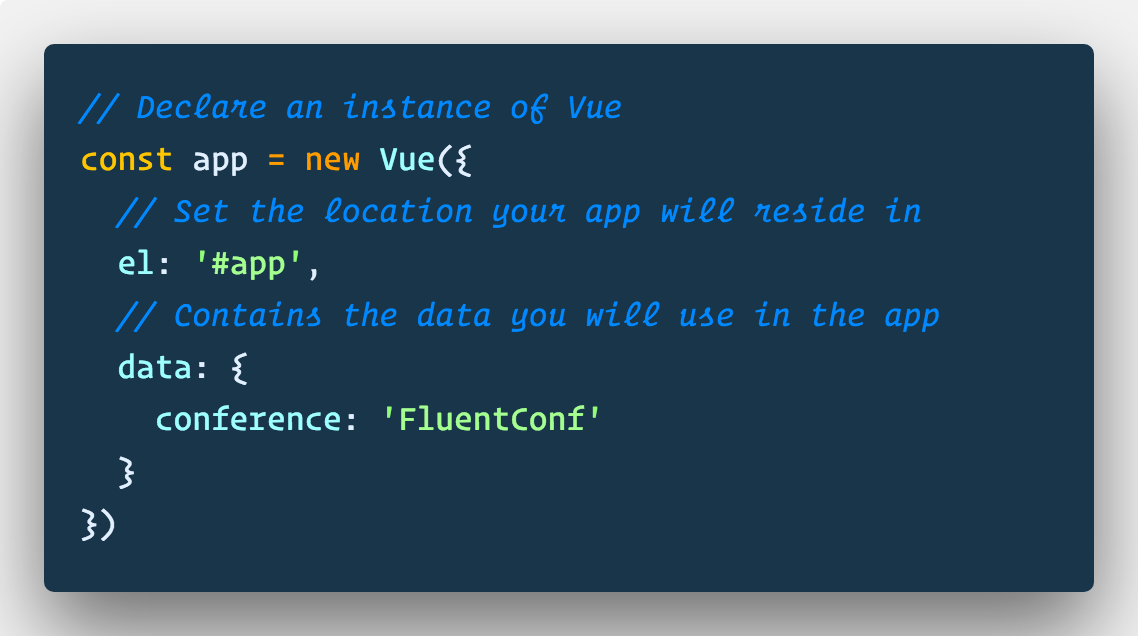
A Vue Instance

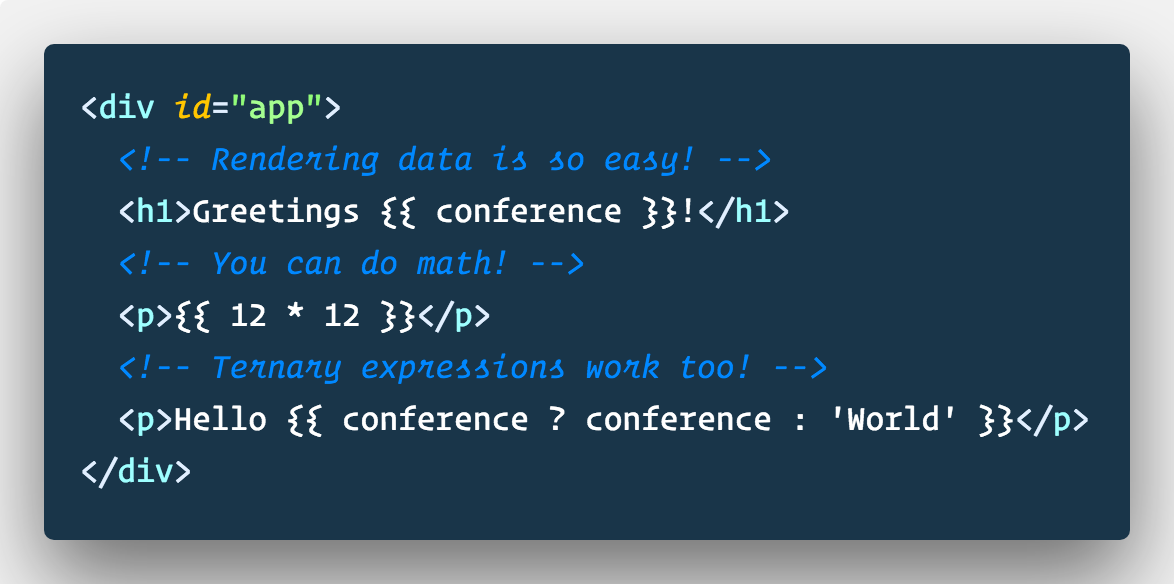
Declarative Rendering

Exercise #1: Vue Basics
Instructions
Convert a flat HTML file into a basic Vue app
- Open 01-captain-marvel.html
- Create a new Vue instance
- Attach to the correct HTML element
- Extract the following data into the app:
- Hero Name
- Real Name
- Height, Eye and Hair Color
- Citizenship
- Place of Birth
- Powers
- Abilities
Extra Credit
- Refactor data model to accommodate the table format
- Refactor abilities to use an Array of snippets to improve reuse
- Add a new data property 'Gender' to the app and use it to determine the pronoun being used in the text
- Add a new data property 'Location' that generates a random longitude and latitude each time the page is reloaded
Let's Talk About Directives

Directives are the part of Vue.js that are a bit magical...
What are directives exactly?
They are Vue specific methods that allow you to accomplish common goals without worrying how it is implemented.
-
v-if
-
v-else
-
v-else-if
-
v-show
-
v-for
-
v-bind
-
v-on
-
v-model
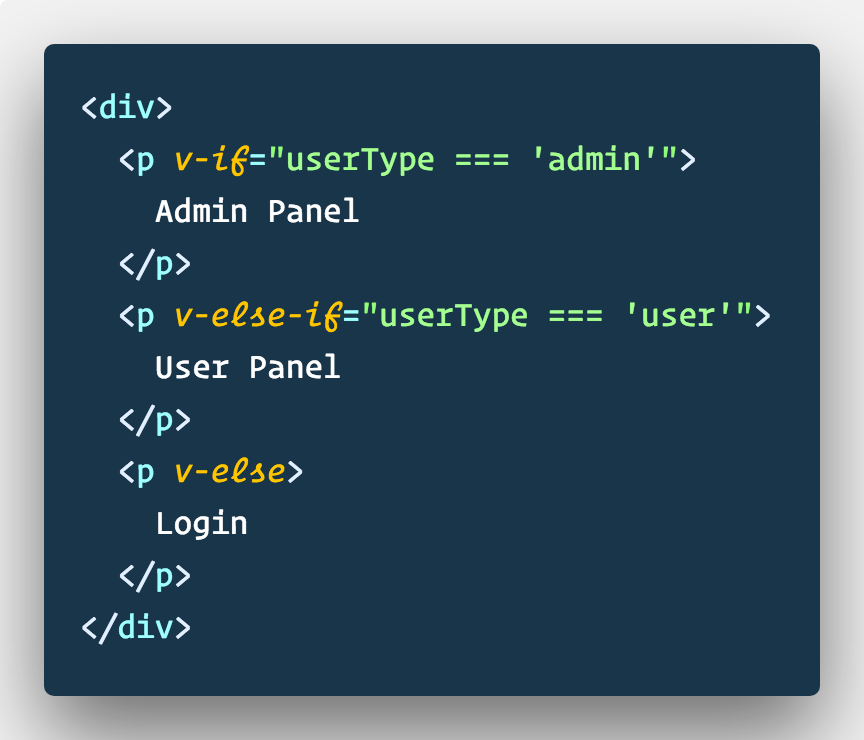
v-if
v-else
v-else-if
It ensures that event listeners and child components inside the conditional block are properly destroyed and re-created during toggles.

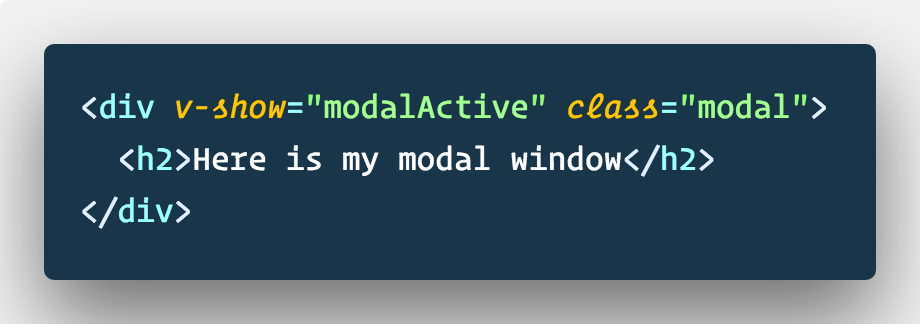
v-show
The element is always rendered regardless of initial condition, with CSS-based toggling.

v-if
v-else
v-else-if
- Higher toggle costs
- It's lazy, so it only renders when the condition is true
- Ensures event listeners and child components are properly destroyed
v-show
- Higher initial cost
- Renders on the page regardless
- Uses CSS to toggle the display of the element

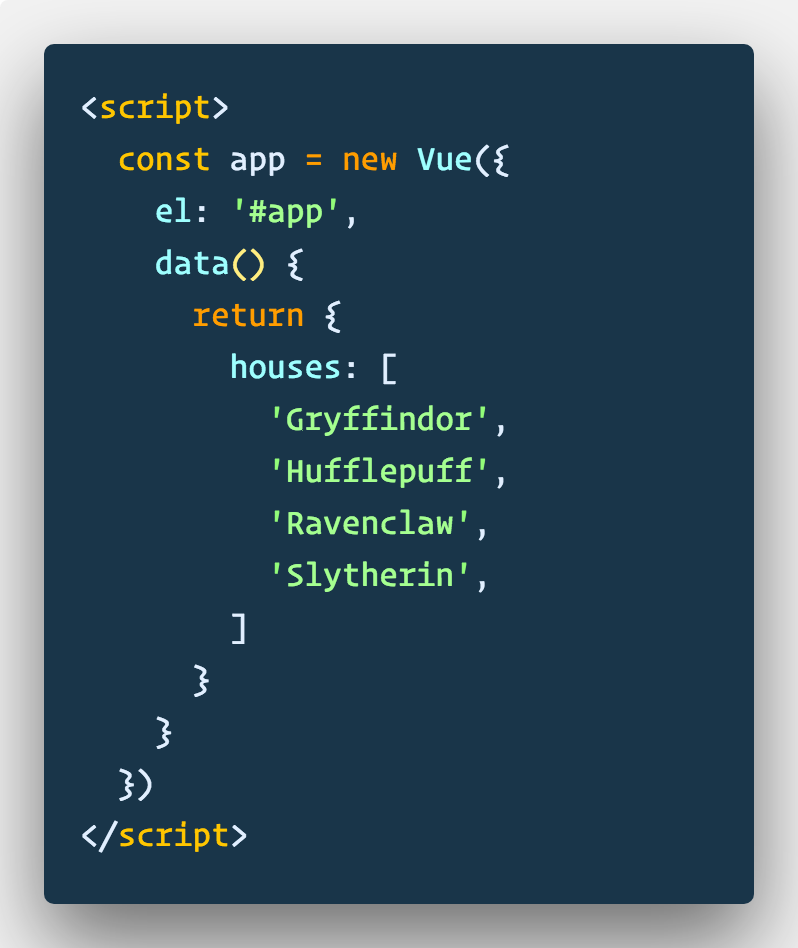
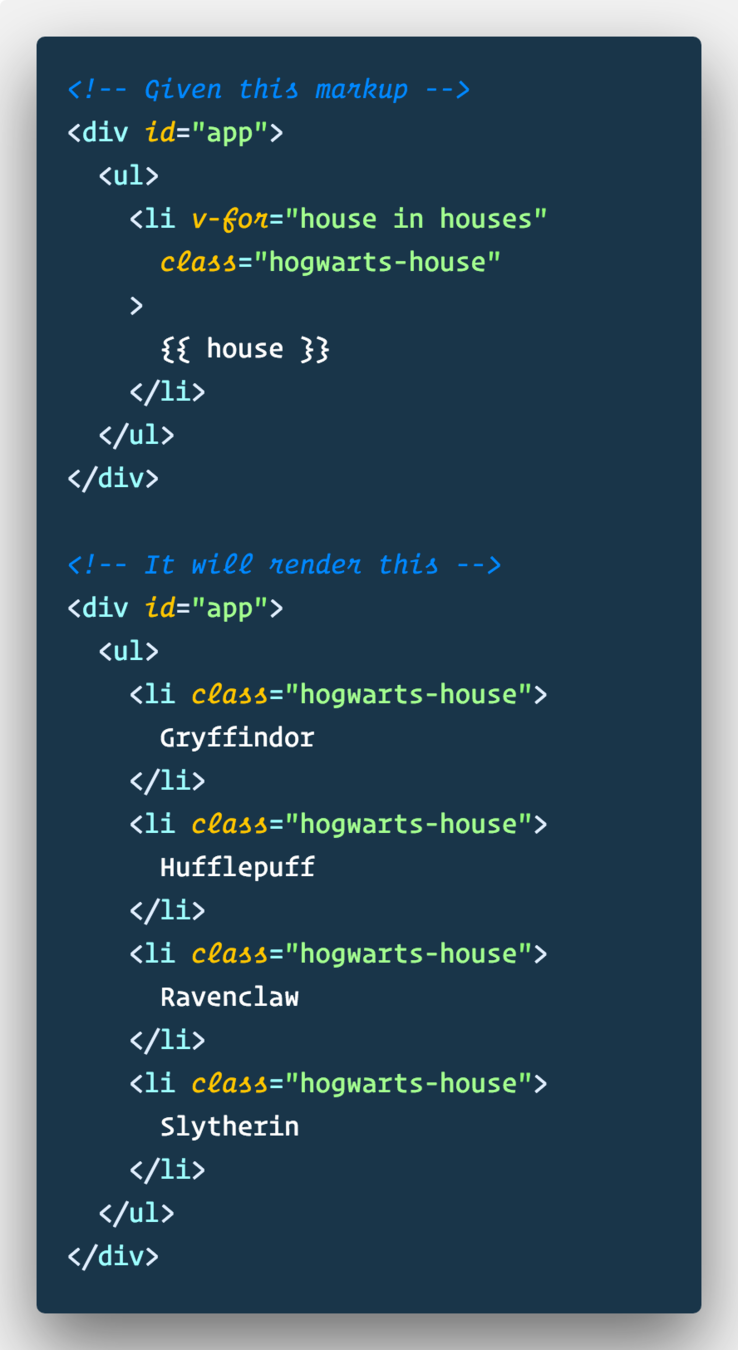
v-for
Allows us to "render a list of items based on an array [or object]."


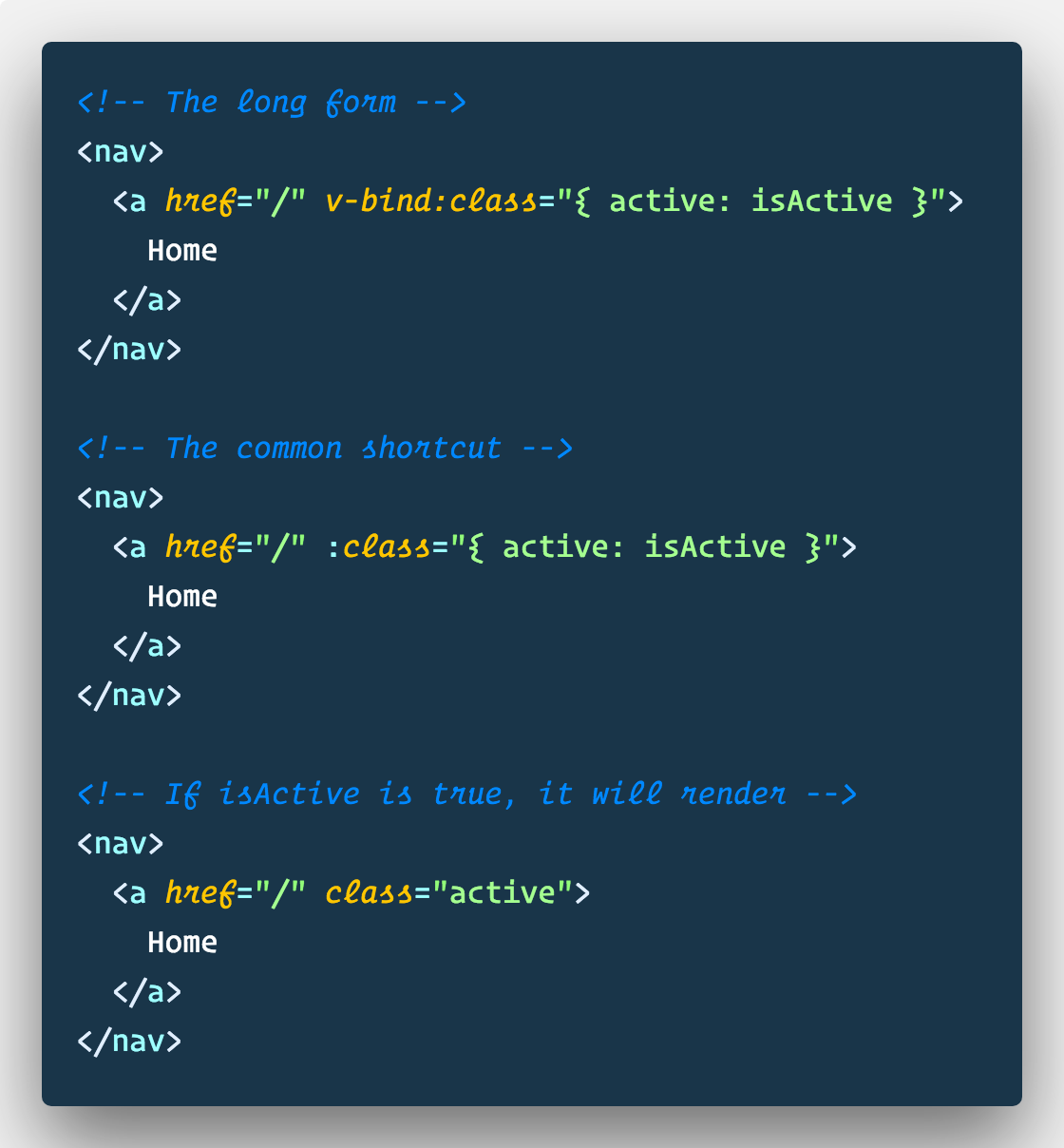
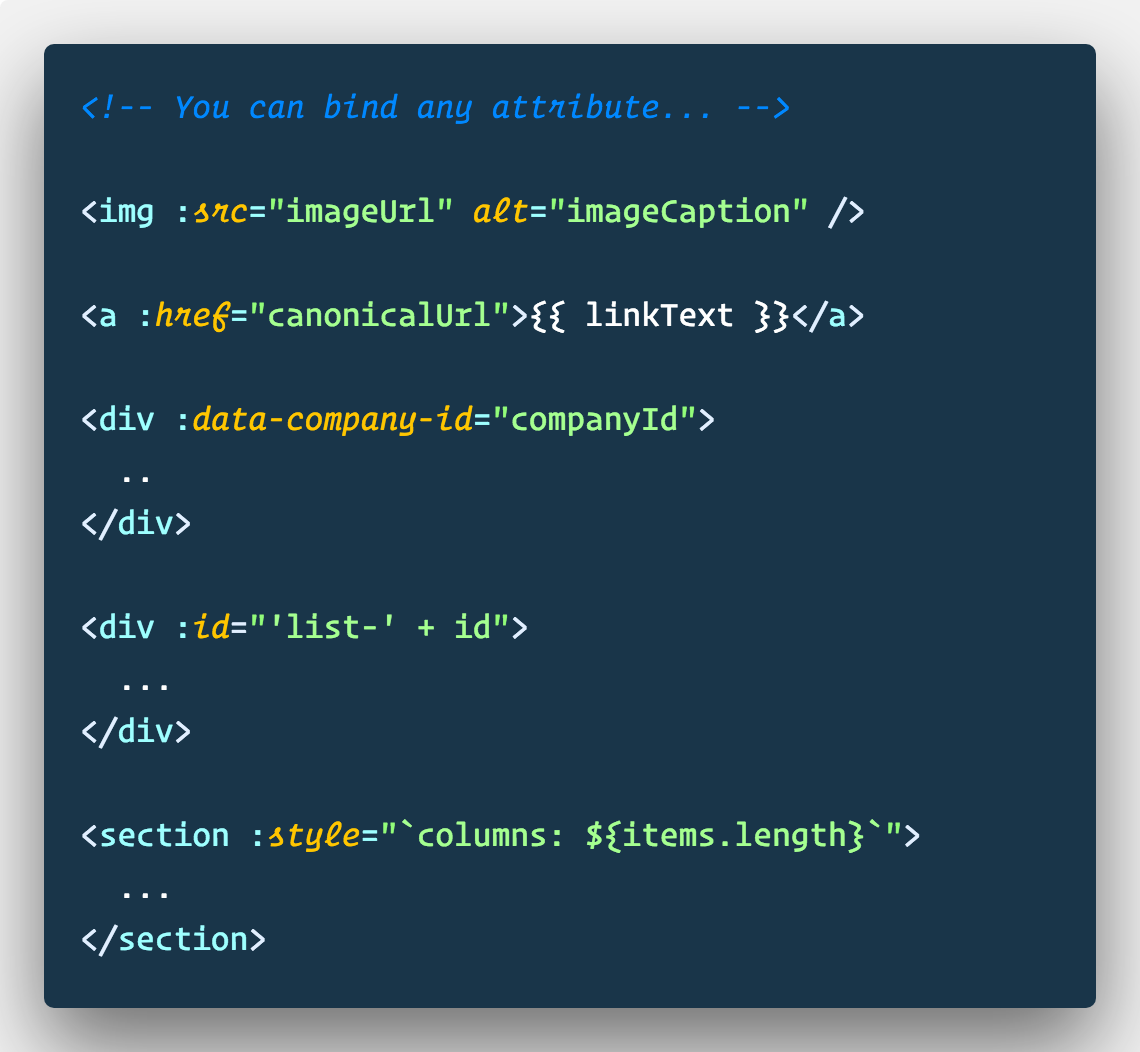
v-bind
Allow us to manipulate HTML attributes with dynamic data

v-bind
Allow us to manipulate HTML attributes with dynamic data

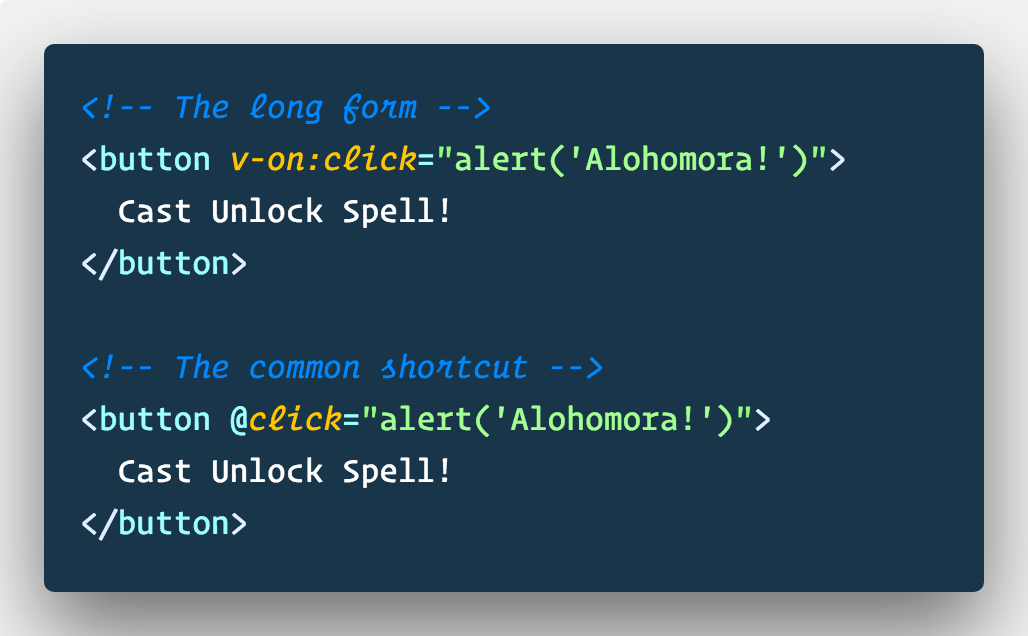
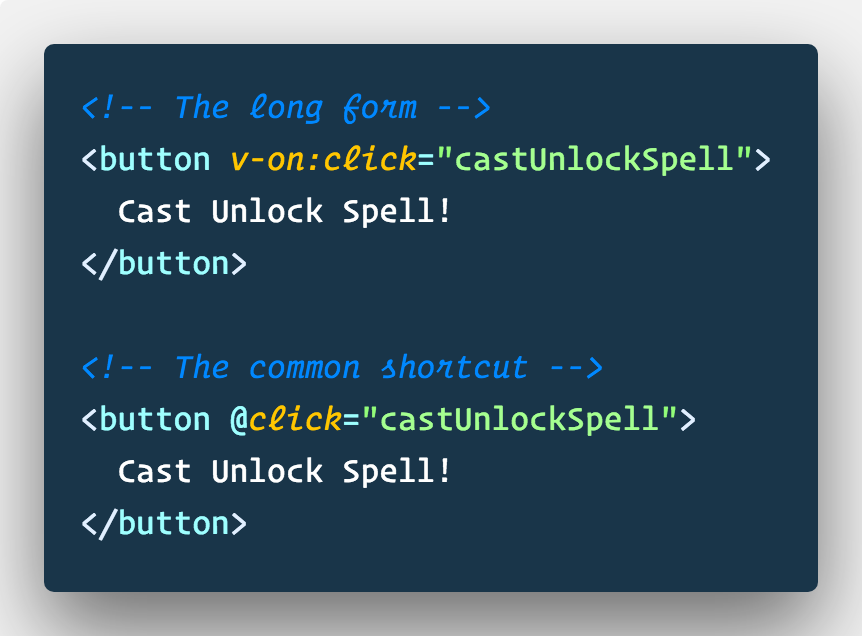
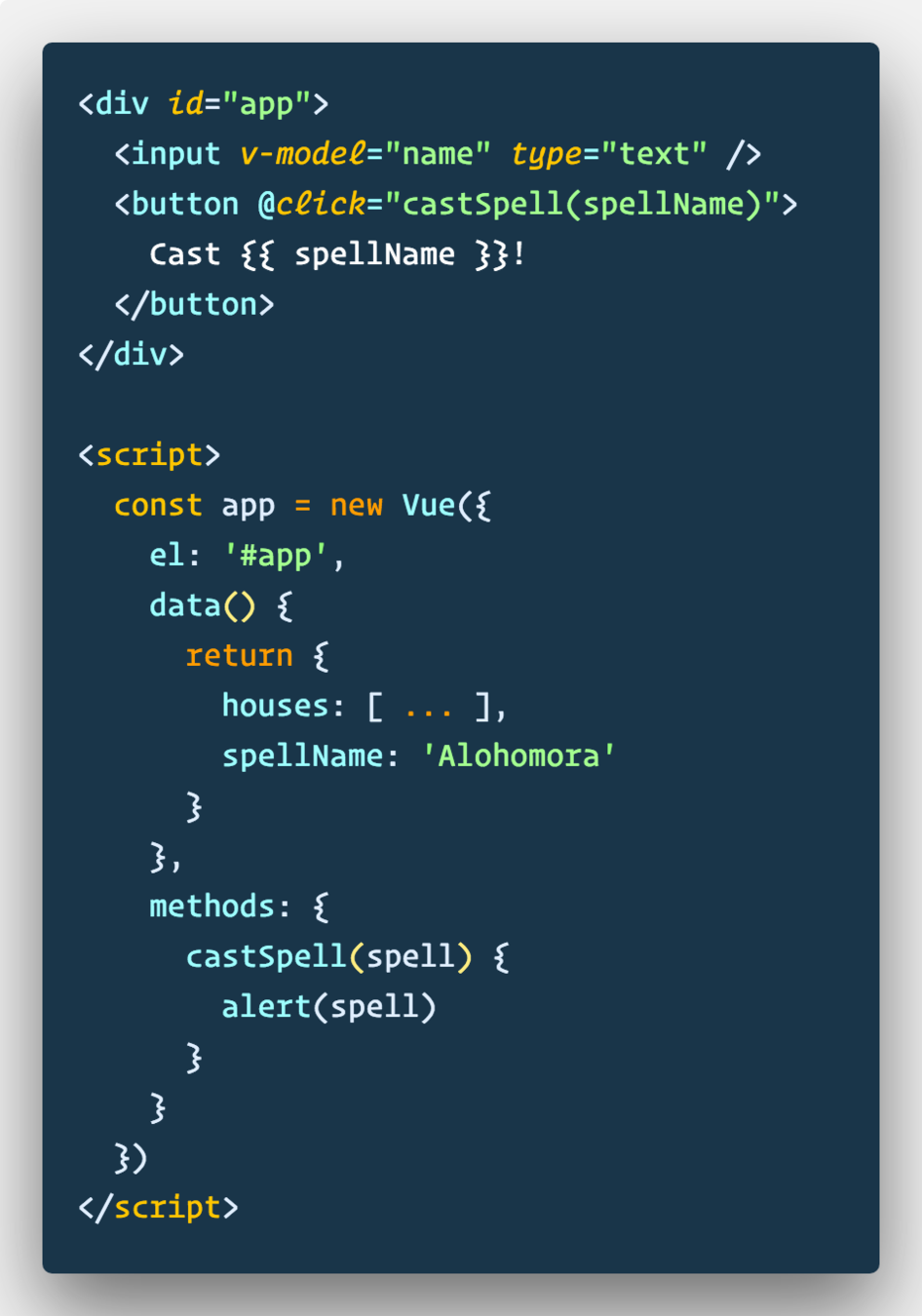
v-on
Allow us to attach JavaScript functions to common events

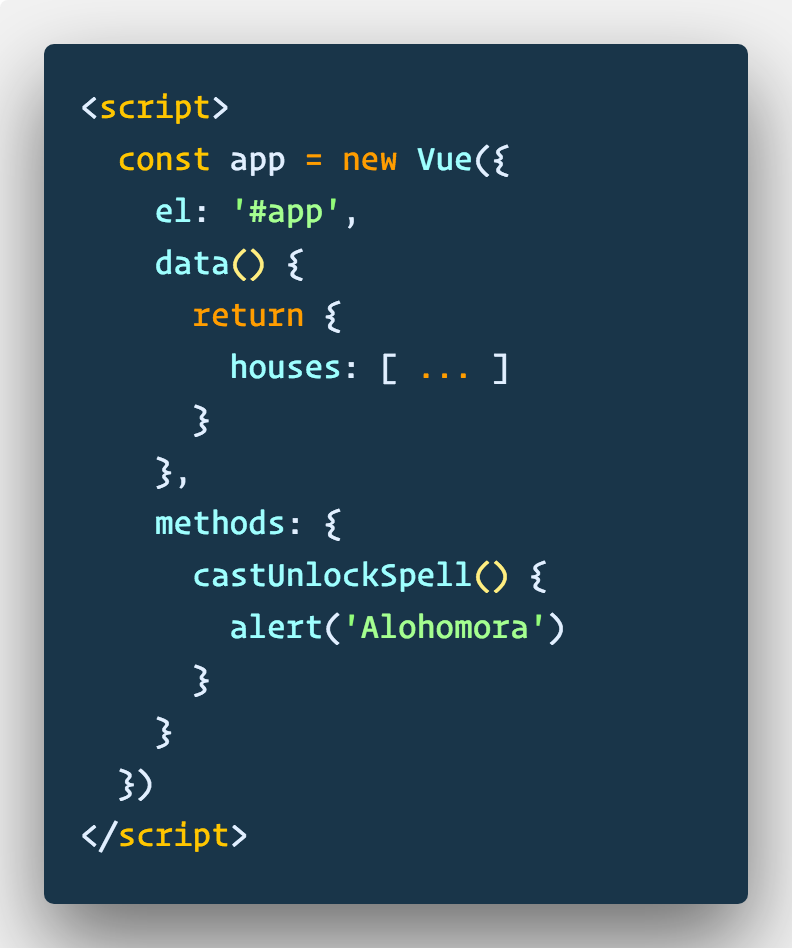
v-on
Allow us to attach JavaScript functions to common events


v-on
Common DOM events that you most likely be using a fair amount
- @click
- @keyup
- @keydown
- @input
- @change
- @submit
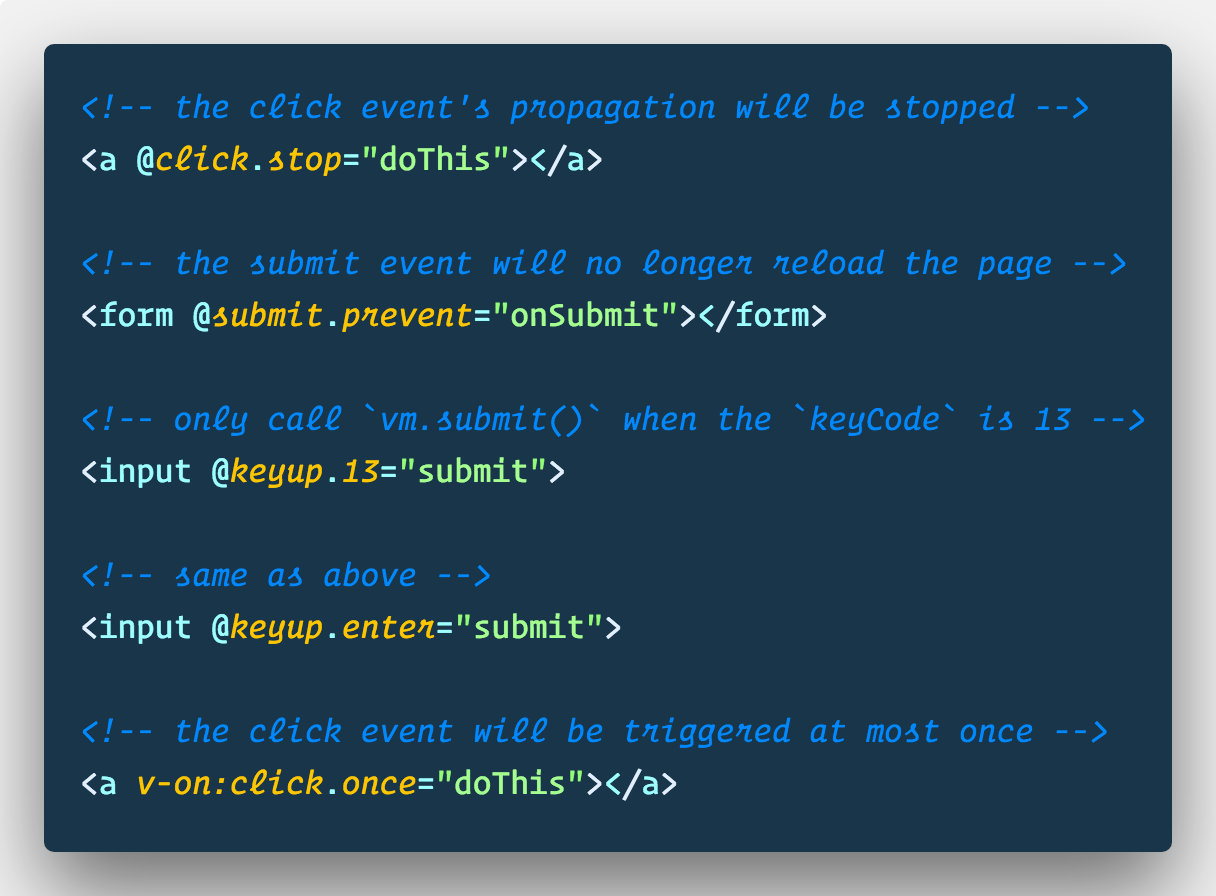
v-on
Modifiers are a syntactic sugar to help with common functionality

v-model
Allows us to use two-way data binding

Q&A
Exercise #2: Counter
Instructions
Build a counter app
- Open 02-counter-app.html
- Create a new Vue instance
- Attach to the correct HTML element
- Functionality:
- Render dynamic count data
- Add ability to increment count
- Add ability to decrement count
Extra Credit
- Add the ability to reset the count data
- Allow the user to dynamically set the amount that the counter is incremented or decremented by
- Allow the user to save a snapshot of the current count and restore it if desired
- Allow the user to generate a list of snapshots that can be restored at any point
Quick Break!
Quick Break!
Please fill out this quick survey!
Quick Break!
Please fill out this quick survey!
Quick Debrief
- A little more about you...
- There are many ways to accomplish the things we are doing in this tutorial
Let's talk about
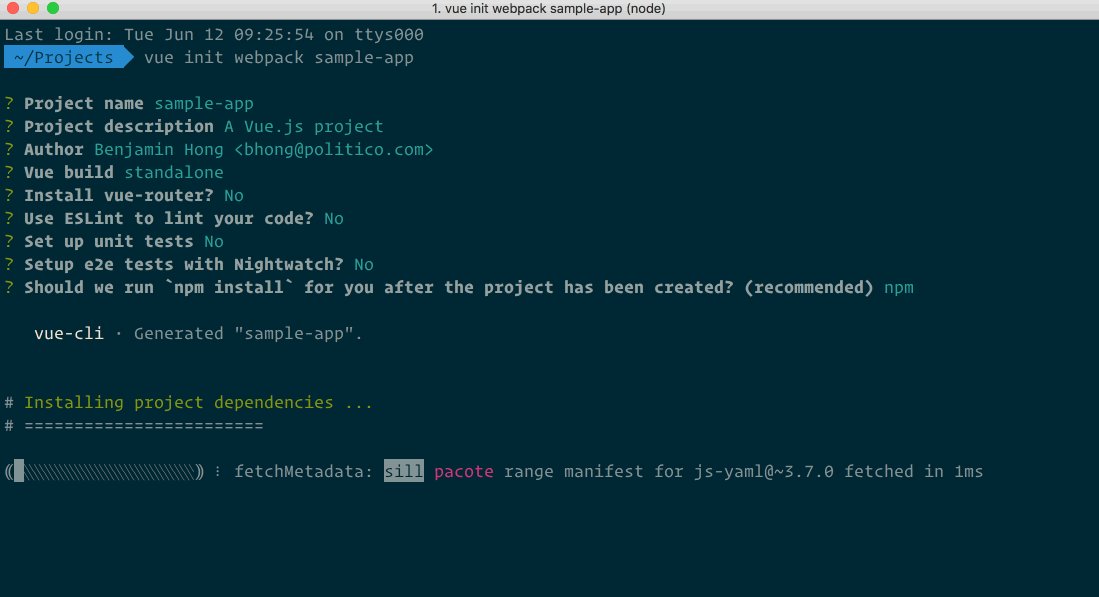
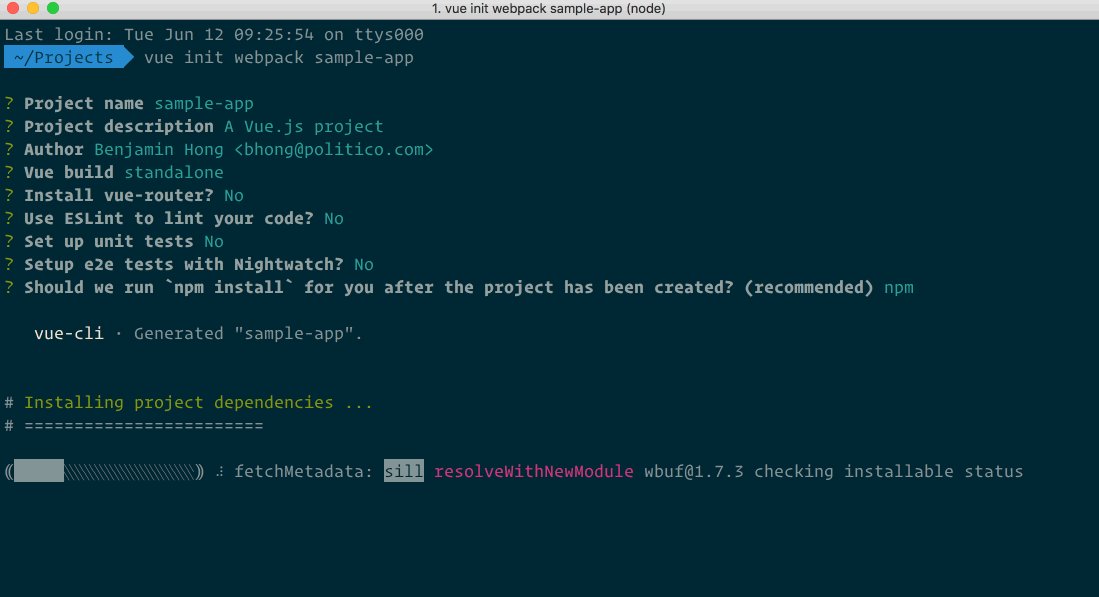
Vue.js CLI
applications


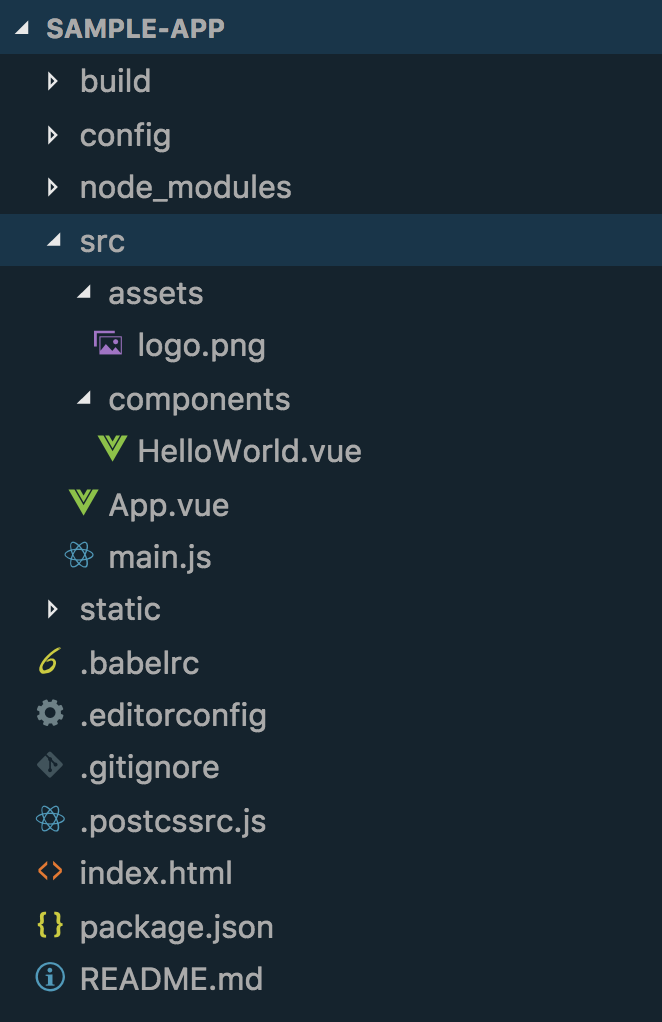
Vue.js App
Tour

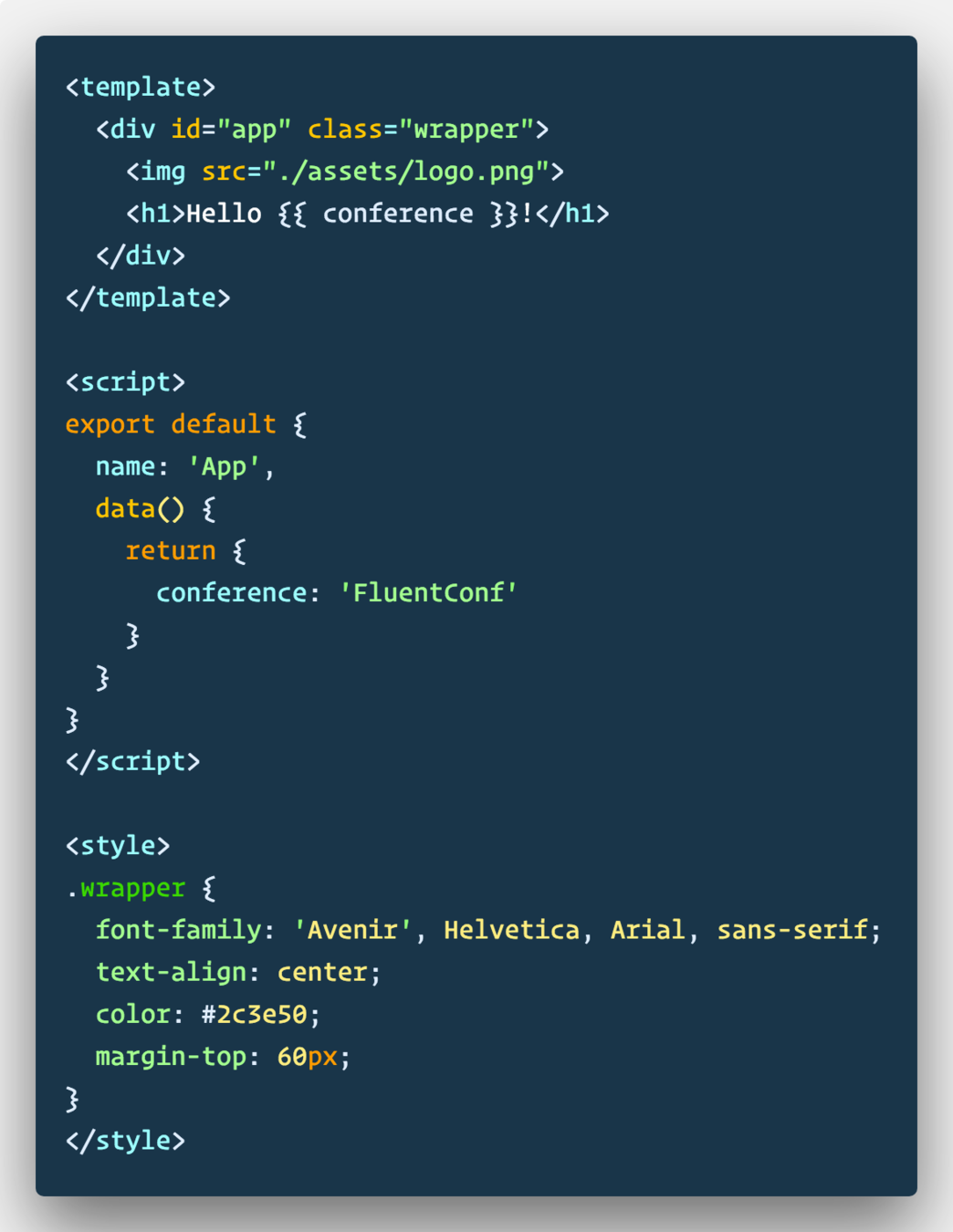
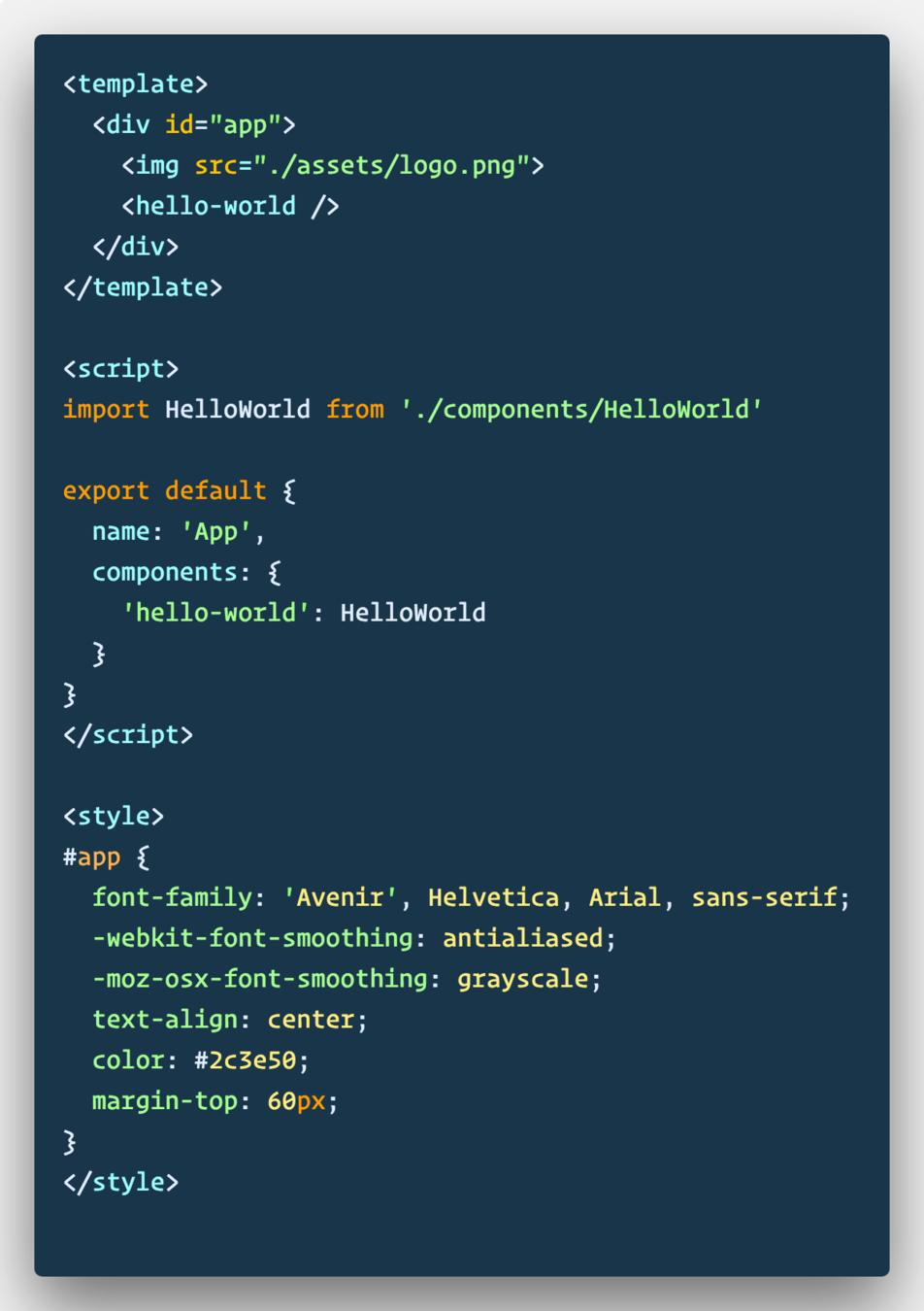
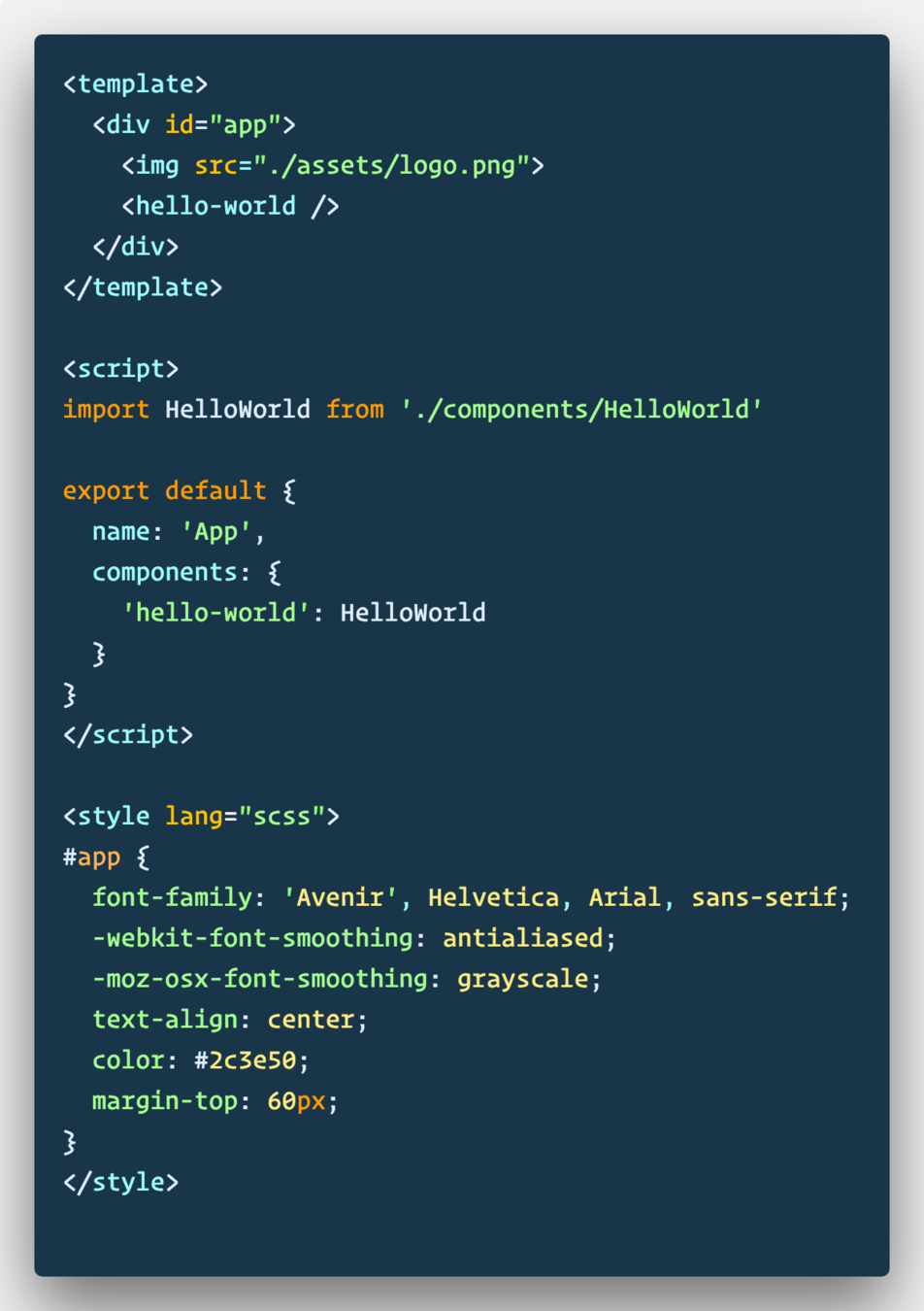
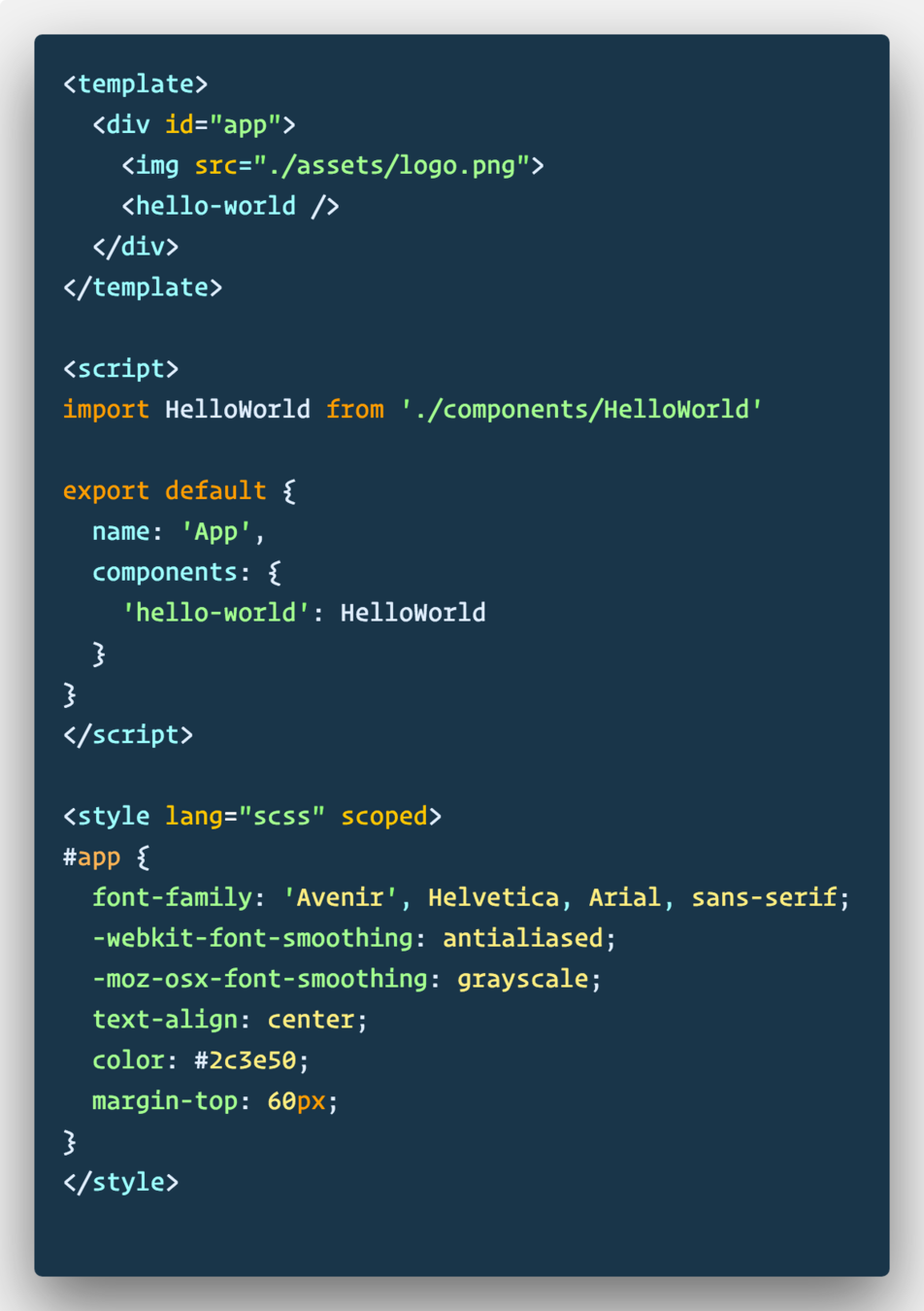
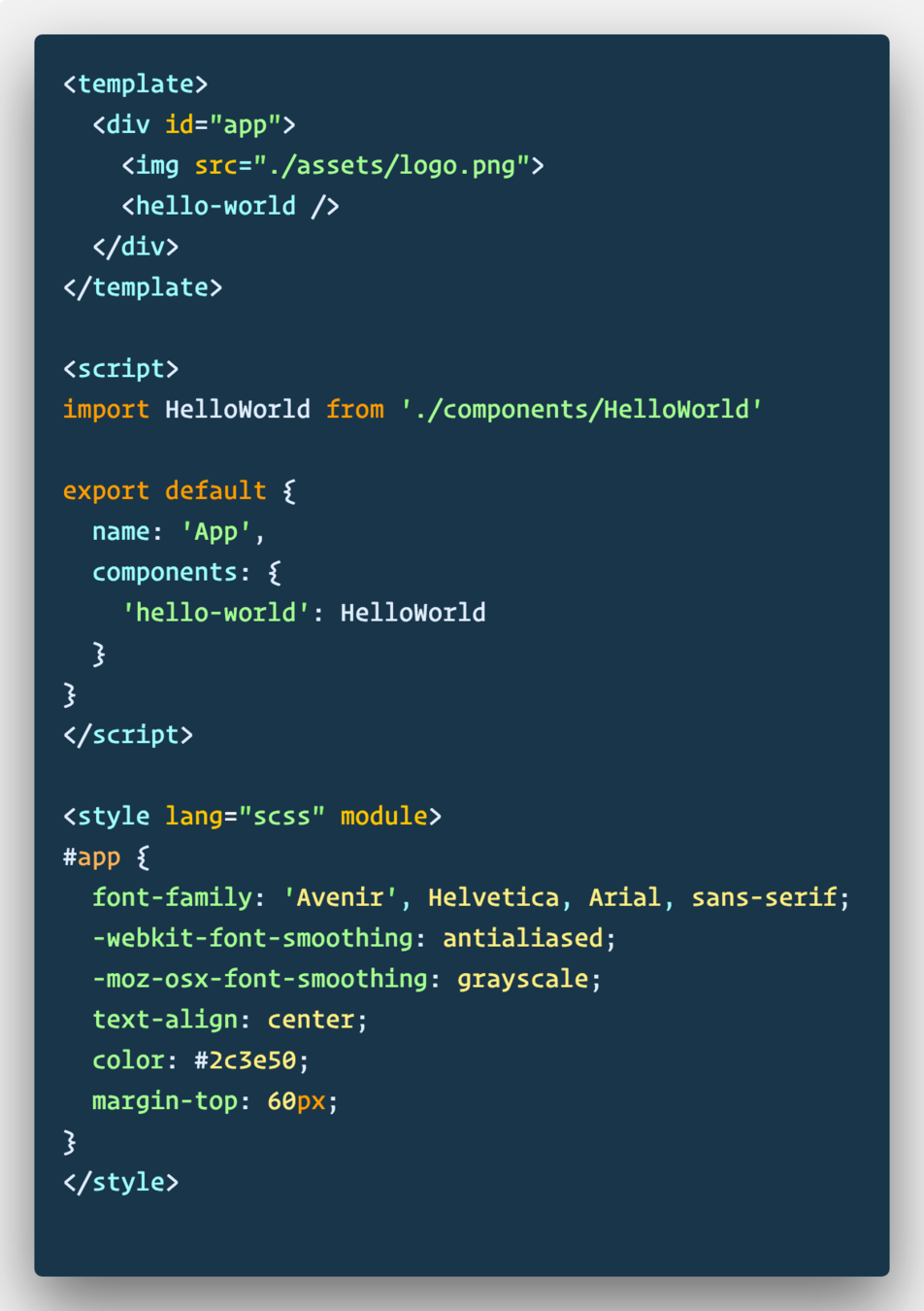
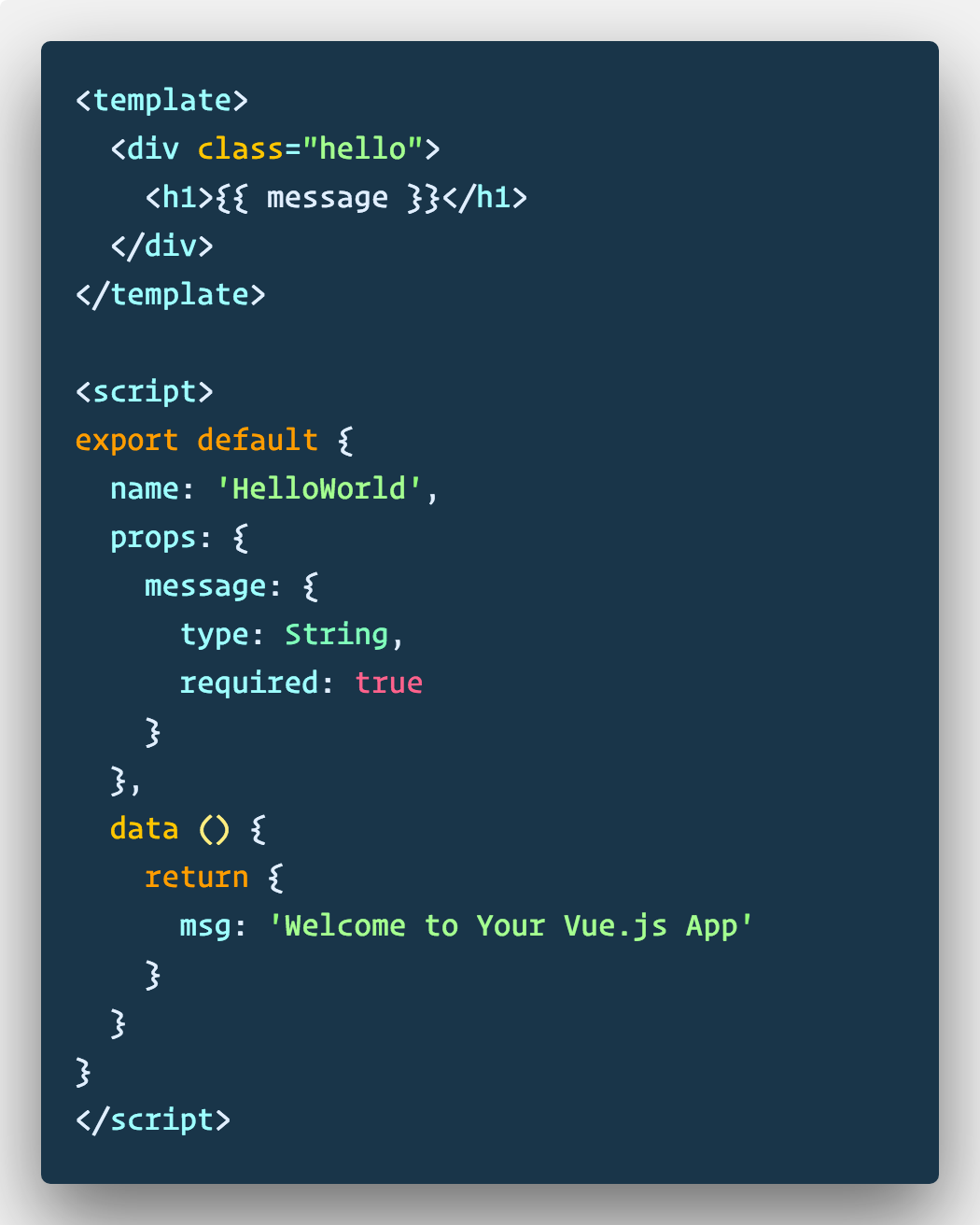
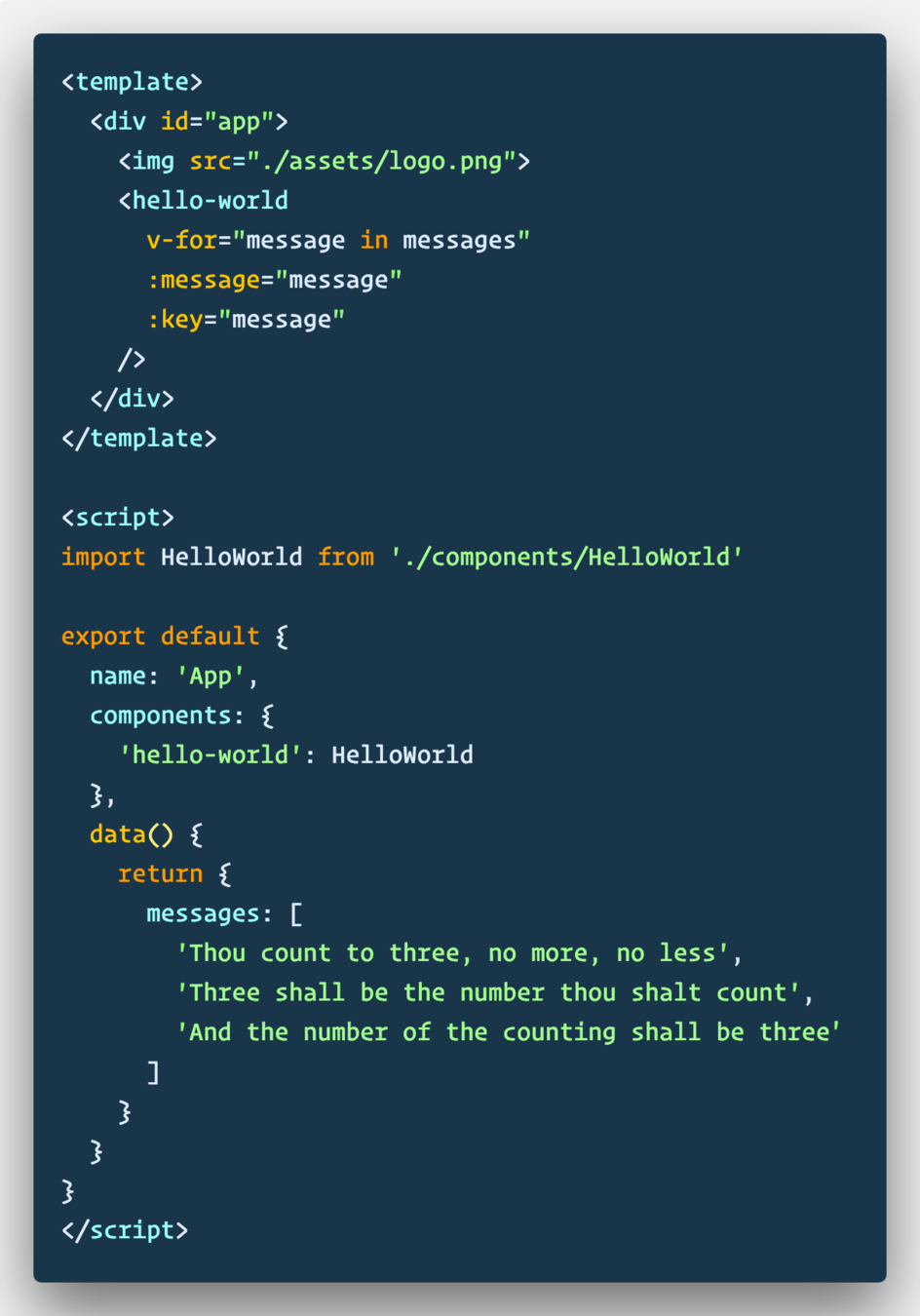
Single File
Component

*.vue
Q&A
Exercise #3: Intro to SFCs
Instructions
Migrate your Counter app into the CLI
- Open App.vue
- Copy over your:
- Template
- Vue Instance
Extra Credit
- Migrate the CSS over to the app
If you think SFCs are cool now...




Instructions
Refactor out your counter app to a SFC!
- Create a SFC in the /component directory called Counter.vue
- Migrate all Counter properties to this new SFC
- Template
- Data
- Methods
- CSS (Optional)
- Import your component into App.vue so that your component renders on the page!
Exercise #4: Create a SFC
You can pass
data to your SFCs!


And just when you thought SFCs could not be cooler...
You can use directives on
SFCs too!
(ノ◕ヮ◕)ノ*:・゚✧

Instructions
Convert flat web page file to a SFC
- Locate 05-sign-up.html and 05-sign-up.css for the template and styles
- Create a new component called AccountCreation.vue and import it into App.vue
- Functionality to build:
- Toggle visibility of error messages based on criteria per input field
- Make Submit button dynamically disable based on login
Extra Credit
- Add additional password logic
- Create password verification functionality with the appropriate error toggling ability
- Refactor the UI to reduce repetition of HTML
- Dynamically style the input fields based on whether error or success
Exercise #5: Sign Up Form
Vue.js has its own DevTools extension...
Exercise #6: To Do App
Instructions
Build a to do list app from scratch
- Create a new Todo component called Todo.vue
- Import the component into the page and make sure it renders:
- Basic Functionality
- App should render a list of tasks
- User should be able to add new tasks
- User should be able to complete tasks
- Dynamically style tasks that are completed
- User should be able to delete tasks
Extra Credit
- Refactor HTML into single file components as you see fit to reduce clutter and increase reuse
- Create a "Trash Can" list that keeps the items the user has "deleted" so that they can undo the deletion
- Add "Due Date" property to tasks
- Dynamically style the task if it is overdue
- Add "Tags" property to tasks that allow you to sort and filter your tasks
So let's do a quick revue...
What We Covered Today
- Concepts
- Basics of Vue.js
- Declarative Rendering
- Data Store
- Directives
- Methods
- Vue CLI
- Single File Components
- Vue DevTools
- Basics of Vue.js
- Built three apps
- Counter
- Sign Up Form UI
- To Do List
Q&A
Congratulations!
You are ready to build and work on Vue.js applications!

But wait,
there's more!
Concepts
Workflow
- Computed Properties
- Filters
- Props
- Mixins
- Lifecycle Methods
- State Management
- Custom Directives
- Routing
- Animations
- App Architecture w/ Vue.js
- Testing with Vue.js
- Managing Styles w/ Vue.js
- Animate All Things w/ Vue.js
- Popular Vue.js Tools
- vuex
- vetur
- Vue DevTools
Gives me what I want when I need it, and then it gets out of my way.
Sarah Drasner (@sarah_edo)
Additional Resources
- Official Vue.js Docs
- FEM: Introduction to Vue.js
- Udemy: Vue.js Courses
- Vue.js Discord Channel
- Vue.js Meetups