Enhance Web Development


Angular 2
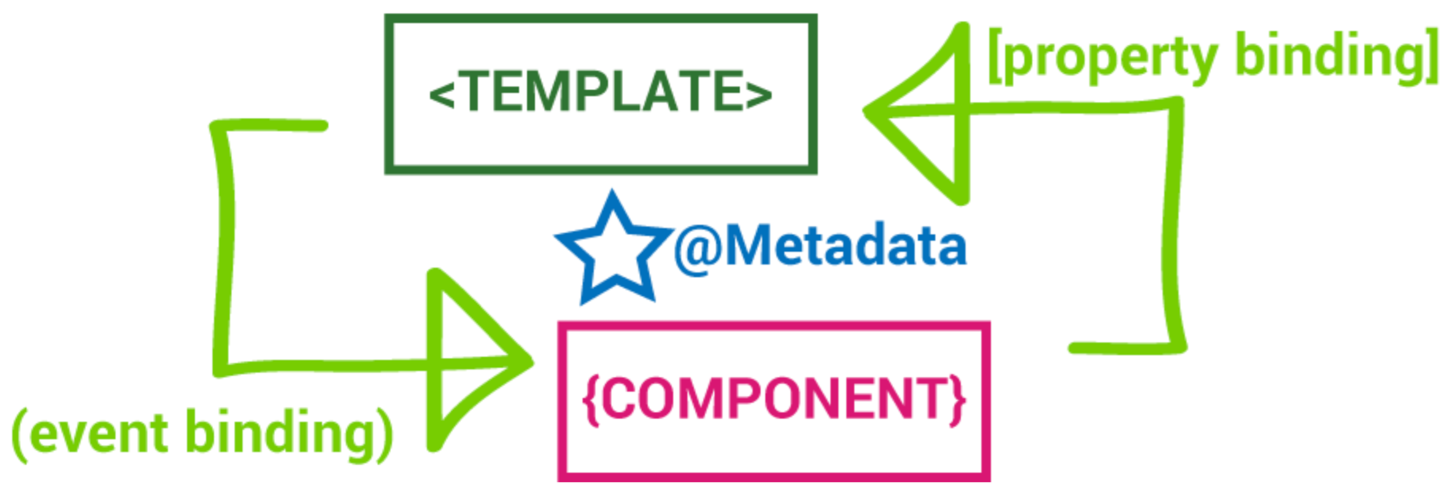
Templates
Templates
- Interpolation
- Method binding
- Property Binding
- Two-way bingind
- Hashtag Operator (#)
- Asterisk Operator (*)
- Elvis Operator (?)
- Web component & Native element
- Pourquoi ce fonctionnement ?
Templates


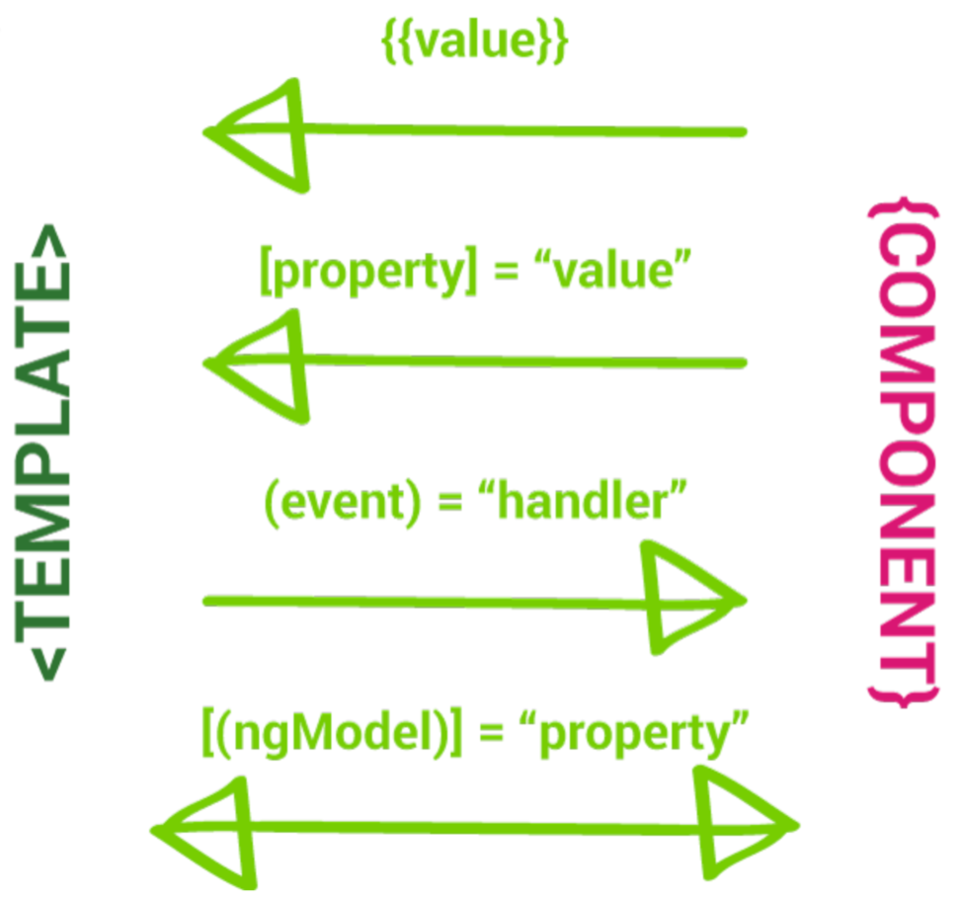
Interpolation
- Nous permet d'afficher une variable de notre composant, dans la vue associée
- Utilise la syntaxe {{ expression }}
- On peut appeler des méthodes, des propriétés, faire des maths, etc.
<span>{{interpolatedValue + getValue() + 4}}</span>Interpolation
Property binding
- Permet de propager des données du composant vers l'élément
- Utilise la syntaxe <img [src]=”image.src” />
- Autre syntaxe : bind-attribute <img bind-src=”image.src” />
Property binding
Ne jamais utiliser les [] si :
- La cible accepte les strings
- La valeur est fixe
- Cette valeur initiale ne change jamais
<img [src]="logo.jpg" />
<img [attr.src]="logo.jpg" />
<span [style.color]="componentStyle">Some colored text!</span>Property bindings
Event binding
- Permet de propager des données de l'élément vers le composant
- Utilise la syntaxe <button (click)=”foo()”></
button> - Autre syntaxe : on-attribute <button on-src=”foo()”></button>
- Récupérer l'évènement avec $event : <button (click)=”foo($event)”></
button>
<button (click)="alertTheWorld()">Click me!</button>Event bindings
Two-way binding
- La combinaison d'un event binding et d'un property binding
- Utiliser avec ngModel : [(ngModel)]
<md-input-container>
<label>The awesome input</label>
<input md-input [(ngModel)]="dynamicValue"
placeholder="Watch the text update!" type="text"> </md-input-container>
<br>
<span>{{dynamicValue}}</span>Two-way bindings
Asterisk operator
- L'asterisk indique une directive qui modifie le code HTML
- C'est du "syntactic sugar" pour éviter de devoir utiliser un template
<div *ngIf=”userIsVisible”>{{user.name}}</div>
<template [ngIf]="userIsVisible">
<div>{{user.name}}</div>
</template>Asterisk operator
Hashtag operator
- Le hashtag (#) initialise une variable locale dans notre template
- Cette variable est disponible sur les éléments frère et enfant de l'élément qui porte la déclaration
- Pour l'utiliser : comme une variable venant du composant !
<img src="logo.jpg" #myImage />
{{myImage.src}}Hashtag operator
Elvis operator
- Le elvis operator (?.) est écrit avec un point d'interrogation directement suivit d'un point
- Evite de lever une exception si la valeur demandé n'existe pas
- Défenseur avéré contre les null et undefined
<md-input-container>
<label>Type to see the value</label> <input md-input type="text" #input />
</md-input-container>
<strong>{{input?.value}}</strong>Elvis operator

Demo time !
Défi

- Reprendre le widget et rajouter :
- Une interpolation
- Une property binding
- Un event binding
- Un two-way binding
- BONUS : Utiliser un hashtag (#), une directive native (*ngFor, *ngIf, etc.) et un elvis operator (?.) avec un setTimeout