Atelier Web Design
Animations
HTML5 CSS3 JS
8#
Une animation est
la visualisation d'un changement.
Qu'est-ce qu'une animation ?
Ce changement intervient
sur une période de temps donnée.
Quelques cas d'utilisations de l'animation dans le web
1# Progression
Animation de chargement
Crédits : Thomas Bogner

Animation de progression
Crédits : Mark

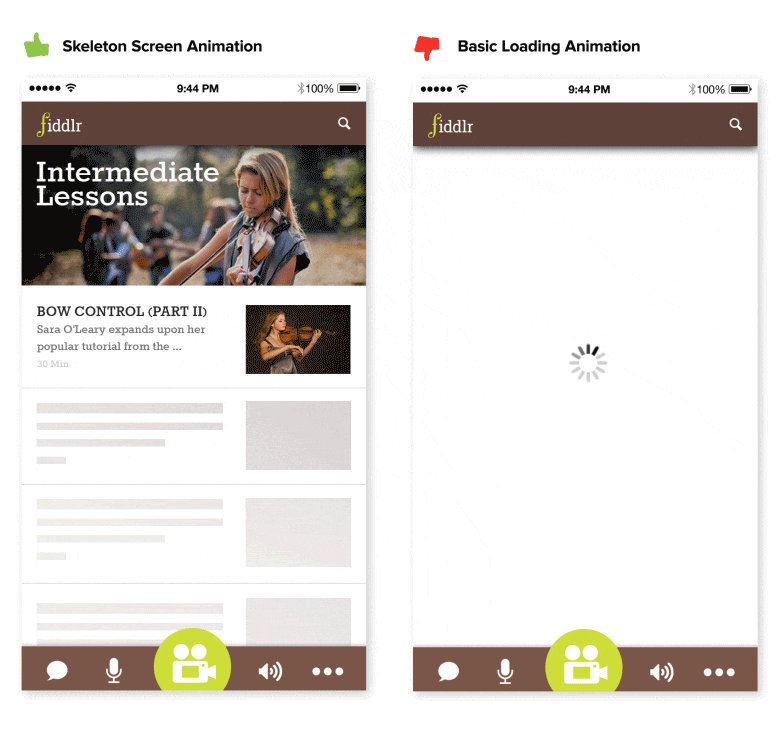
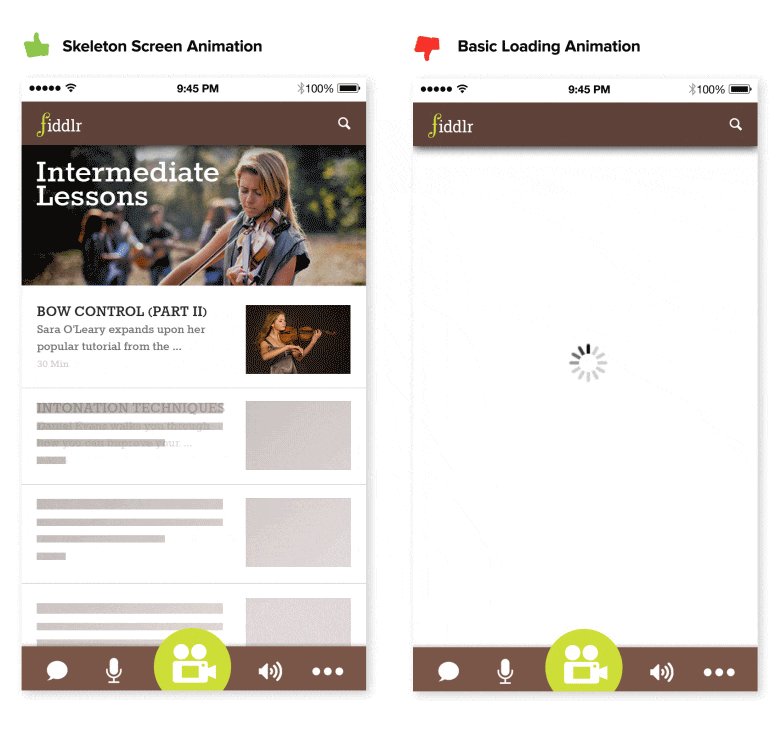
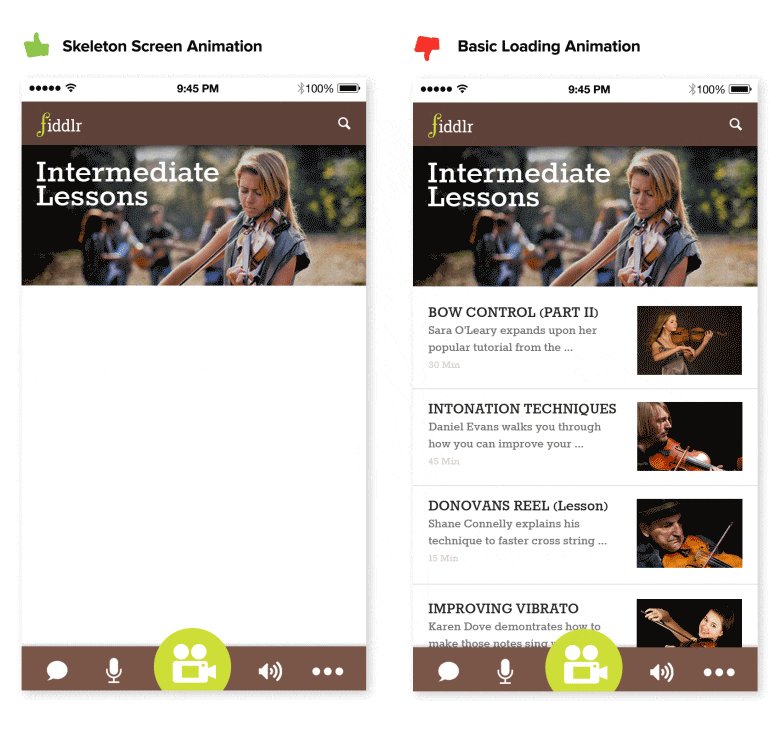
Skeleton screens
Crédits : tandemseven

2# Retour visuel
Animation de survol (desktop)
Crédits : Irem Lopsum

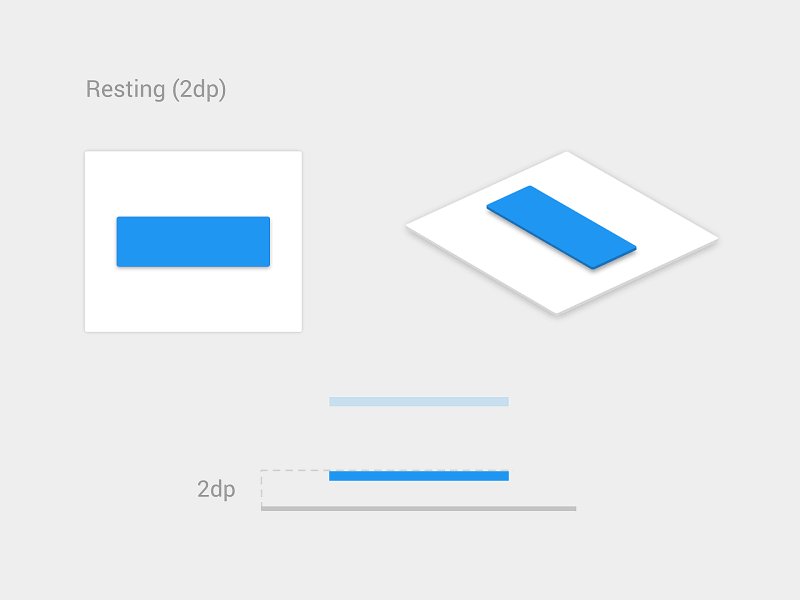
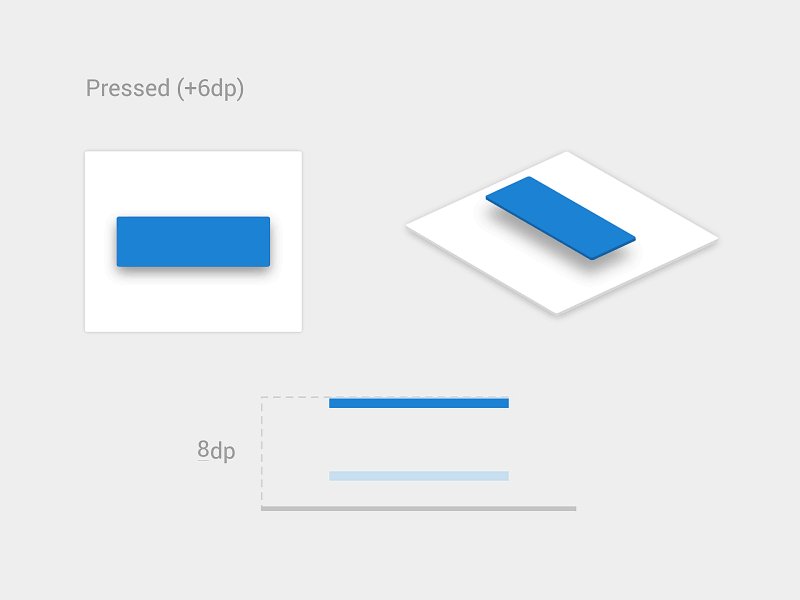
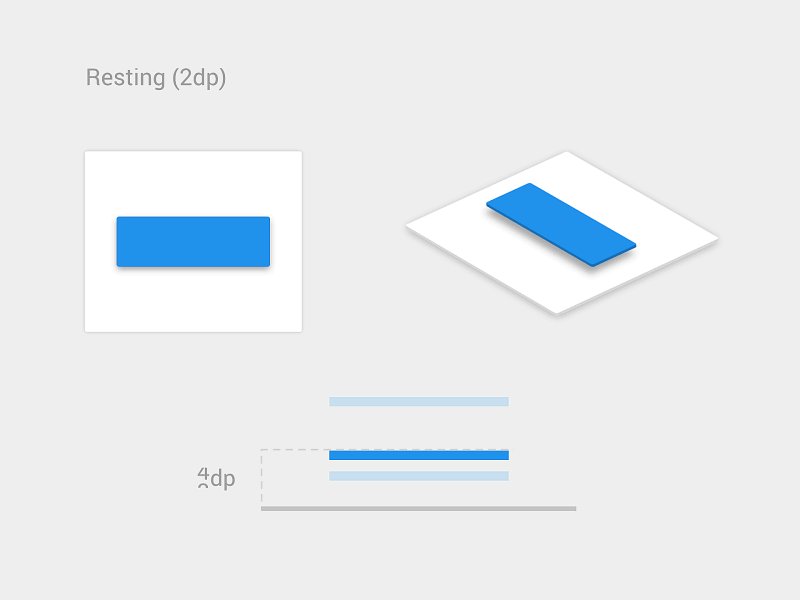
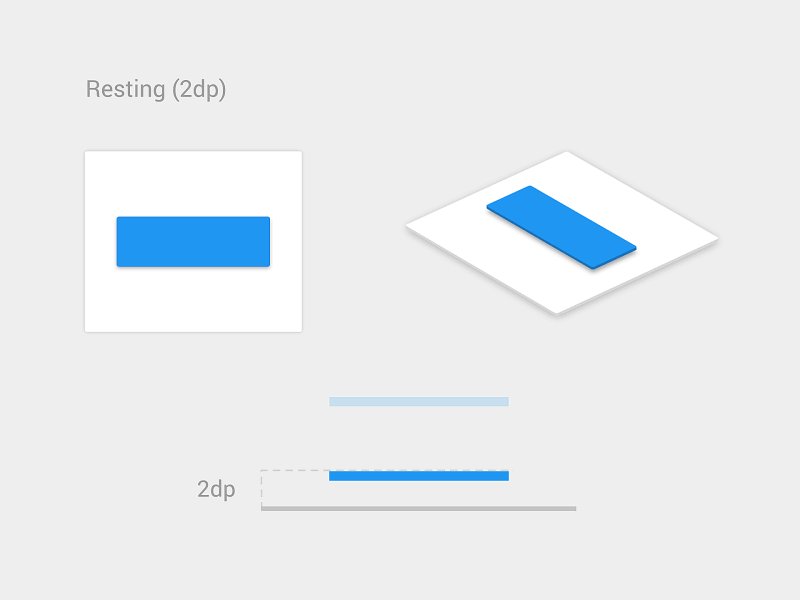
Elévation (mobile)
Crédits : Vadim Gromov

Attirer l'attention
Crédits : Michael Villar

3# Navigation
Menu caché
Crédits : codyhouse

Changement d'état sans coupure brusque
Crédits : Smashing Magazine


4# Effets créatifs
Storytelling avec le Long Scrolling
Crédits : Le Mug

Les techniques d'animation CSS
Basé sur le cours d'animation web de Kirupa : https://www.kirupa.com/html5/learn_animation.htm
Les transitions sont des changements simples entre l'état de début et de fin d'une propriété
#1 Les transitions
Ex :
- Un fondu de la couleur d'arrière plan d'un lien
- Le redimensionnement d'un en-tête 'sticky' au scroll
Rendez-vous sur :
Travaux pratiques
Pour créer notre transition, il faut :
- Définir l'état final au survol avec la pseudo-classe :hover
- Définir la transition sur l'état initial (sans pseudo-classe)
Nous avons défini la propriété transition en précisant :
- la propriété CSS sur laquelle doit s'appliquer la transition
- la durée de la transition
Ce qui donne :
#smiley {
transition: transform .4s;
}
Ce que nous avons fait
Au survol, nous voyons la transition s'appliquer sur la propriété transform que nous avons défini comme suit :
#smiley:hover {
transform: rotate(20deg) scale(1.5);
}
Cela signifie que la rotation va passer de 0 à 20 degrés et que l'échelle va passer de 1 à 1.5 en 0.4 secondes.
Les animations sont des changements en plusieurs états permettant une plus grande complexité.
#2 L'animation
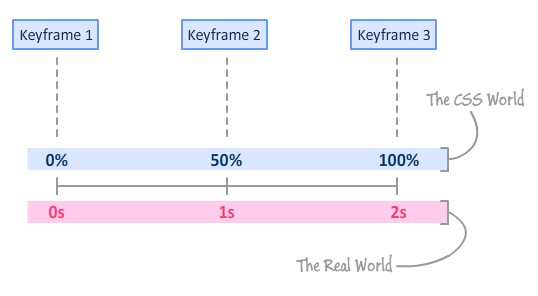
Les animations CSS permettent de spécifier les propriétés CSS d'un objet à différents moments dans le temps. Ces moments sont appelés images-clés (keyframes)
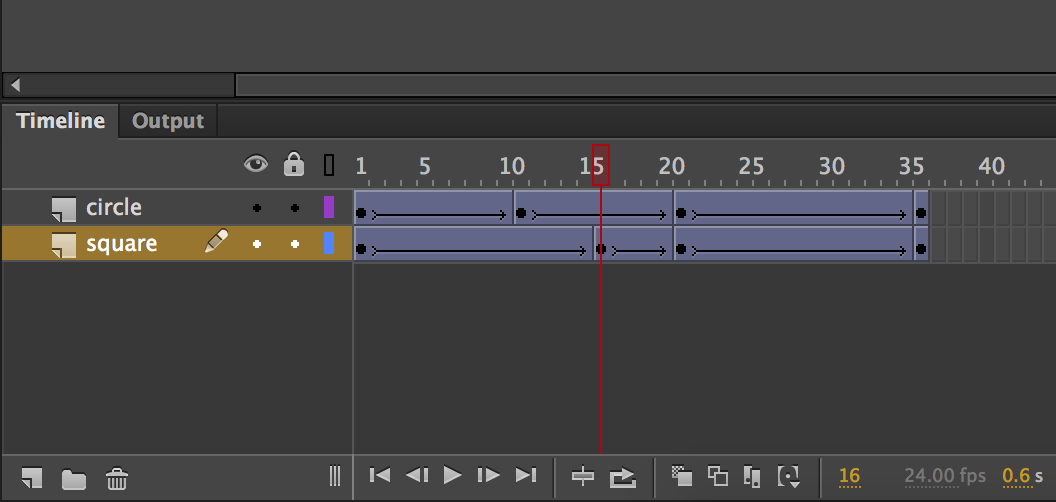
Ces images-clés sont équivalentes à ce qu'on peut trouver dans des logiciels d'animations tels que Flash/Animate ou After Effects

Rendez-vous sur :
Travaux pratiques
Pour créer notre animation, il faut :
- Définir les propriétés de l'animation
- Définir les images-clés indiquant quand et comment les propriétés CSS évoluent
Nous avons défini la propriété animation en précisant :
- le nom de l'animation
- la durée de l'animation
- le nombre de fois que l'animation doit être effectuée
Ce qui donne :
#smiley {
animation: move 2s infinite;
}
Ce que nous avons fait
Nous avons déterminé les images clé de notre animation comme suit :
@keyframes move {
0% {
transform: translateY(0);
}
50% {
transform: translateY(-10px);
}
100% {
transform: translateY(0);
}
}

Pour qu'une animation soit fluide, elle doit respecter les principes suivants :
Créer des animations fluides
- Être réactive. Le temps entre le déclenchement et le début de l'animation doit être le plus court possible
- Jouer à 60 images par secondes (fps). C'est la vitesse à laquelle sont "dessinés" les pixels sur votre écran
- Être réactive et rapide sur mobile. Plus facile à faire sur un PC overclocké que sur un petit smartphone !
Toutes les propriétés ne sont pas animables (ex : font-family), et parmi celles qui le sont, toutes ne sont pas bonnes à animer (ex: margin).
Les "meilleures" propriétés sont :
Les propriétés "animation-friendly"
- transform : permet de déplacer (translate), redimensionner (scale), tourner (rotate), incliner (skew) un élément.
- opacity : ajuste la transparence d'un élément
- filter : applique des effets visuels comme les ombres portées, le flou, les corrections de couleur, de luminosté, de contraste, ...
On a quand même le droit d'en utiliser d'autres, comme color, background-color, ...
Le processeur (CPU) ayant déjà pas mal de boulot, c'est une bonne chose de déléguer du travail à la carte graphique (GPU).
Il existe une technique pour "forcer" cette délégation, la translation 3d.
Déléguer le boulot au GPU
#link {
transition: all .2s;
background-color: #fff;
transform: translate3d(0,0,0);
/* ou transform: translateZ(0); */
}
#link:hover{
background-color: #eee;
}
On peut informer le navigateur des propriétés que l'on va animer avec la propriété will-change.
Anticiper
#link {
animation: move 2s;
will-change: transform, opacity;
}
@keyframes move{
100% {
transform: translateX(100px);
opacity: 0;
}
}
La propriété transition est une propriété raccourcie constituée de 4 propriétés :
Aller plus loin avec les transitions
- transition-duration
- transition-property
- transition-delay
- transition-timing-function
On les applique sur des éléments ayant un changement d'état. Les cas les plus courants sont :
- :hover
- :active
- :focus
- :checked
transition: [transition-property] [transition-duration] [transition-timing-function] [transition-delay]
transition-duration
Spécifie la durée de la transition en secondes (s) ou millisecondes (ms).
C'est la seule propriété obligatoire.
transition-duration: 1s;
transition-duration: .5s;
transition-duration: 500ms;
transition-property
Spécifie le nom de la propriété sur laquelle la transition sera appliquée.
Sa valeur par défaut est all.
transition-property: transform;
transition-property: opacity;
transition-property: all;
transition-delay
Spécifie délai avant le départ de la transition en secondes (s) ou millisecondes (ms)
transition-delay: 1s;
transition-delay: .5s;
transition-delay: 500ms;
transition-timing-function
Spécifie une fonction qui définit comment les valeurs intermédiaires sont calculées.
Il s'agit en gros d'une courbe d'accélération permettant à a vitesse de varier au cours de la transition.
transition-timing-function: ease; /* par défaut */
transition-timing-function: ease-in;
transition-timing-function: ease-out;
transition-timing-function: ease-in-out;
transition-timing-function: linear;
transition-timing-function: steps()
La valeur steps() permet de définir des étapes dans la temporisation de la transition.
On s'en sert notamment pour animer des sprites ou quand on veut une animation "saccadée".
transition-timing-function: steps(8);
transition-timing-function: cubic-bezier()
La valeur cubic-bezier() permet de définir une courbe de temporisation sur mesure.
Elle est composée de 4 valeurs.
transition-timing-function: cubic-bezier(0.1, 1, .9, .2);
Léa Verou a créé un site permettant de faire facilement des courbes de bézier :
Les transitions multiples
On peut définir plusieurs propriétés différentes dans une seule transition.
transition: transform 1s ease, opacity 2s ease-out 1s;
Transition différente en entrée et en sortie
Lorsqu'une transition est définie dans l'état final (ex :hover), elle s'applique uniquement en entrée.
Il suffit donc de définir une transition sur l'état final et une sur l'état initial pour qu'elles soient différentes en entrée et en sortie.
L'animation CSS est composée de deux parties :
Aller plus loin avec les animations
- @keyframes
- La propriété animation
Le composant principal des animations CSS est @keyframes.
On y définit le nom et les étapes de l'animation.
A l'intérieur de chacune de ces étapes, on définit les propriétés CSS qu'on veut faire évoluer.
@keyframes
@keyframes bounceIn {
0% {
transform: scale(0.1);
opacity: 0;
}
70% {
transform: scale(1.4);
opacity: 1;
}
100% {
transform: scale(1);
}
}
La propriété animation est une propriété raccourcie composée de :
La propriété animation
- animation-name
- animation-duration
- animation-delay
- animation-timing-function
- animation-iteration-count
- animation-direction
- animation-fill-mode
- animation-play-state
Se réfère au nom utilisé lors de la création du style @keyframes
animation-name
@keyframes bounceIn {...}
#square {
animation-name: bounceIn;
...
}
La durée totale de l'animation en secondes ou millisecondes
animation-duration
animation-duration: 1s;
animation-duration: .5s;
animation-duration: 500ms;
Le délai avant que l'animation démarre en secondes ou millisecondes
animation-delay
animation-delay: 1s;
animation-delay: .5s;
animation-delay: 500ms;
Fonctionne exactement comme transition-timing-function
animation-timing-function
animation-timing-function: ease;
animation-timing-function: linear;
animation-timing-function: cubic-bezier(.1,.9,.5,1);
animation-timing-function: steps(12);
Le nombre de fois que l'animation est jouée.
Attention, quand un délai est défini et qu'il y a plusieurs itérations, ce délai ne s'applique qu'à la première itération.
animation-iteration-count
animation-iteration-count: 1; /*par défaut*/
animation-iteration-count: 3;
animation-iteration-count: infinite;
Le sens de lecture de l'animation.
animation-direction
animation-direction: normal; /*par défaut*/
animation-direction: reverse; /*de la fin au début*/
animation-direction: alternate; /*dans un sens puis dans l'autre - utile s'il y a plusieurs itérations */
animation-direction: alternate-reverse; /*dans un sens puis dans l'autre en commençant à l'envers - utile s'il y a plusieurs itérations */
Spécifie le style appliqué au début et/ou à la fin de l'animation
animation-fill-mode
animation-fill-mode: normal; /*par défaut*/
animation-fill-mode: forwards; /*L'animation reste à l'état de fin */
animation-fill-mode: backwards; /*L'animation commence à l'état de départ*/
animation-fill-mode: both; /*L'animation commence à l'état de départ et reste ) l'état de fin*/
Spécifie si l'animation se joue ou est en pause.
animation-play-state
animation-play-state: running; /*par défaut*/
animation-play-state: paused;
La propriété raccourcie s'écrit
Propriété raccourcie
animation: [name] [duration] [timing-function] [delay] [iteration-count] [direction] [fill-mode] [play-state];
Un peu de pratique
Télécharger l'archive à l'adresse suivante :
Une librairie qui fait le job
Animate.css
Déclencher les animations au bon moment
Une autre librairie plus pertinente et précise, mais plus complexe :
Et le JS dans tout ça ?
Ah désolé, pas le temps d'aller plus loin :(
La techno à suivre, c'est l'API Web Animation.
Un petit article pour les bases :
https://www.sitepoint.com/bringing-pages-to-life-web-animations-api/
Et le SVG ?
Pareil, mais ça faut y aller
Vous trouverez plein d'infos dans les ressources
Des ressources
Des tonnes d'outils, tuto, ... :
Des articles très pointus traduits en français :
The End